האם תרצה ליישם את העיצובים שלך על מספר רב של מוצרים? האם אתה צריך להדפיס אותם וליצור קישוטים כדי לקדם אותם אבל יש לך תקציב נמוך? אתה במקום הנכון.
Mockups הם פוטומונטאז'ים שיאפשרו לנו לראות כיצד יהיו המוצרים שלנו תוך שימוש בעיצוב הרצוי, כמו גם הצגת לקוחות פוטנציאליים אפשרויות שונות עליהם הם יכולים לסמוך.
אנו יכולים להשתמש במספר רב של סוגים של עיצובים ליצירת Mockup, החל מציורים פשוטים וכלה בדפוסים או תבניות, אשר יקיף יותר משטח מוצר. כדי שהעיצוב שלך ייראה טוב ולא יקבל פיקסל כשהוא מוגדל במקרה של מוצר משטח גדול, אני ממליץ לך להעיף מבט בפוסט שלי: כיצד ליצור תבנית עם פוטושופ.
יש בשוק הרבה מוקדים שיאפשרו לנו ליצור אלפי יצירות בעיצוב יחיד. מעיטורי הבית (אפשרות לשנות את עיצוב הרהיטים, הטפטים, כיסויי המיטה, השטיחים, הכריות וכדומה ארוכה), ביגוד (חולצות, מכנסיים, חצאיות ...), אביזרים (תרמילים, ארנקים , תיקים ...), נייר מכתבים (מחברות, מארזים ...) וכל מה שאנחנו יכולים לדמיין.
אנו יכולים גם למצוא מאות עמודים עם מוקפים בחינם. במקרה זה חשוב שכאשר אנו הולכים לעבוד עם Photoshop, אנו מורידים את הקבצים המתאימים, אשר יהיו אלה עם הסיומת .PSD. כמו כן, אל תשכח להזכיר את מקור ה- Mockup שלך, לא רק כדי להתייחס לאמן שיצר אותו, אלא כדי לחסוך מעצמך בעיות משפטיות בעת שימוש מסחרי ב- Mockup שלך.
קודם כל, מומלץ לשמור את העיצוב שלך כאובייקט חכם פוטושופ, בכדי לשנות אותו, כפי שהסברתי בפוסט הקודם שלי.
צעדים שיש לבצע כדי להשתמש ב- Mockup
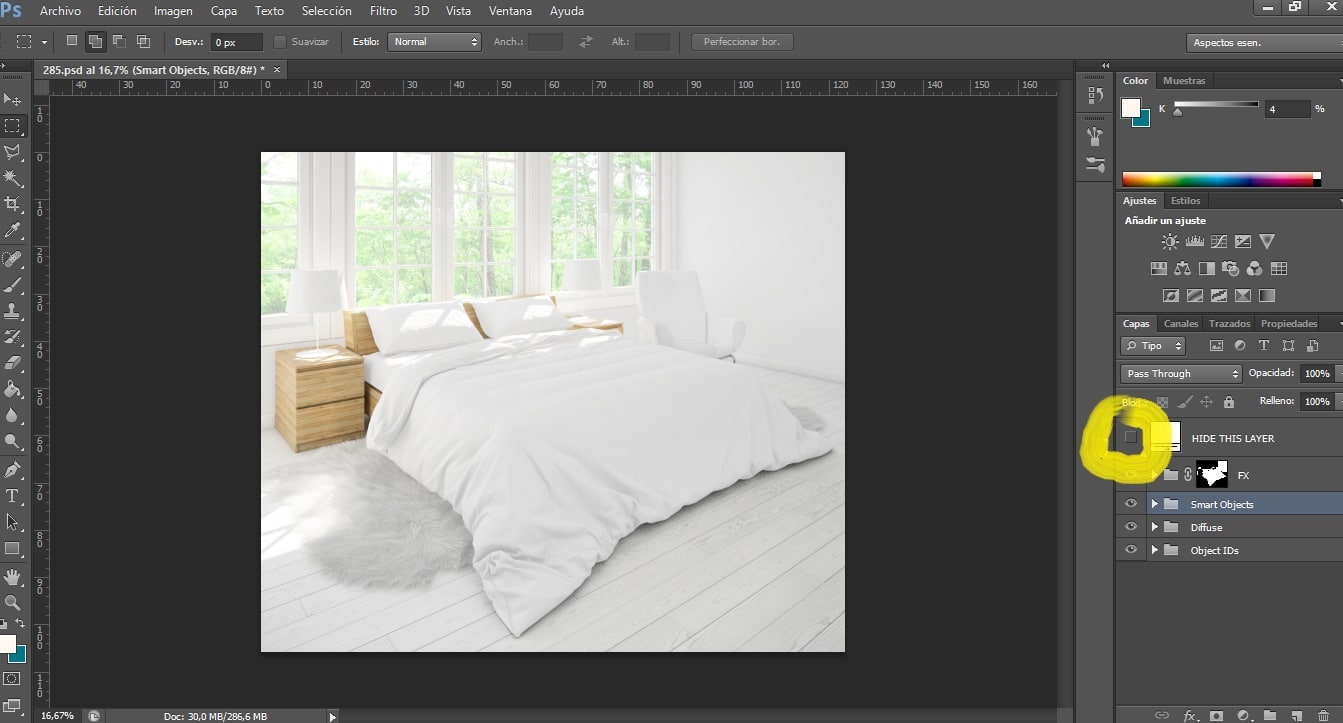
- כדי להתחיל, אנו פותחים את ה- Mockup בפוטושופ. נקבל תמונה ריקה. כך שהקישוט שאנו הולכים להשתמש בו ייצא אנחנו חייבים להסתיר שכמייה, בדרך כלל נאמר לנו איזה מדובר בכותרת משלו. אז אנו לוחצים על עין השכבה ומסתירים אותה.
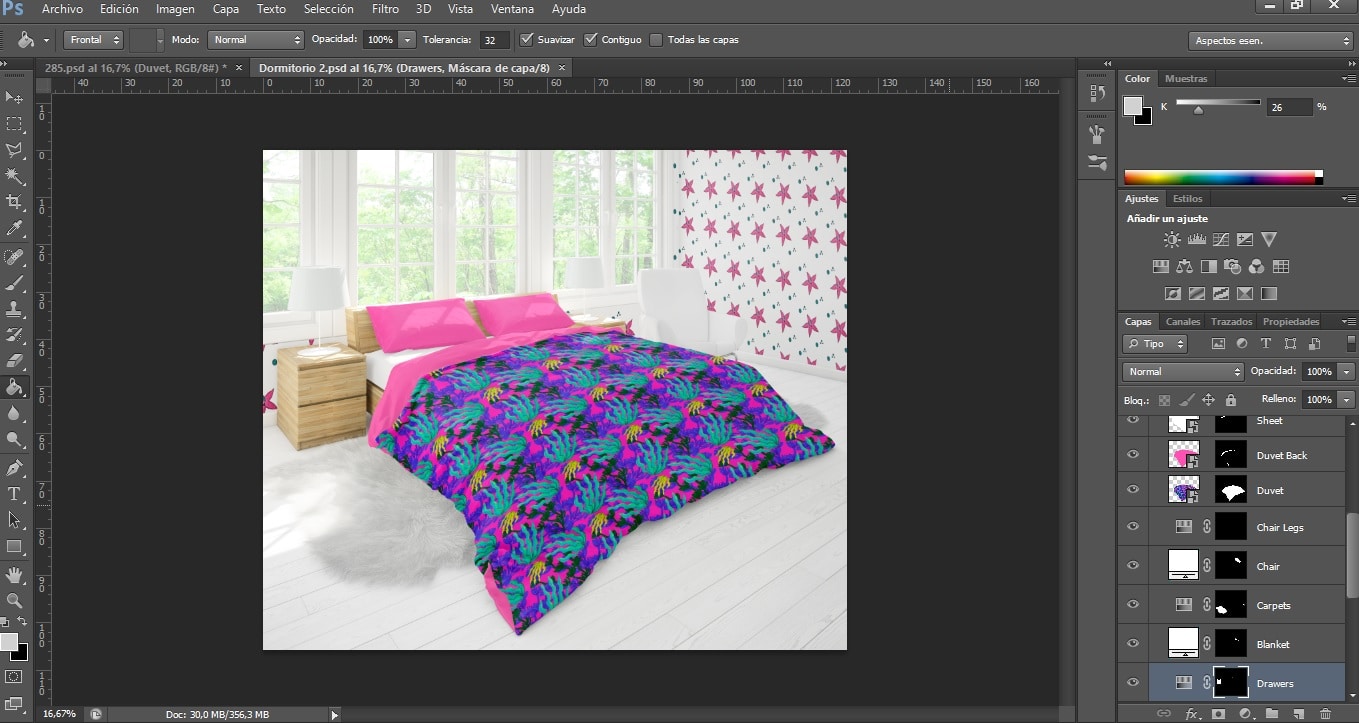
- אנו יכולים לראות כיצד המסמך הזה מורכב מחפצים חכמים שונים, עד כמה שניתן לשנות אלמנטים בעיטור. אנו לוחצים על זה שברצוננו לשנות, ונפתח חלון נוסף בו תופיע תמונה ריקה.
- זה בתמונה הזו שאנחנו חייבים לשים את העיצוב שלנו. ואז אנחנו לוחצים קובץ> פתח כדי לפתוח את העיצוב שלנו. זה אנו נבחר ונתן העתקה והדבקה על המסמך הריק.
- אנו מתאימים את המסמך שלנו כפי שאנחנו מעדיפים. חשוב לראות עד כמה הולך להיות מרכיב הקישוט המדובר, זה לא אותו דבר לעצב שמיכה מאשר כרית. אם אתה משתמש בדפוסים וודא שהם בגודל הנכון. אנחנו נותנים ל קובץ> שמור.
- עכשיו אנחנו חוזרים לסט. העיצוב שלנו יוצב באתר שלך באופן אוטומטי. אם זה לא נראה טוב, אנחנו רק צריכים לחזור למסמך הקודם, לשנות אותו וללחוץ על שמור שוב, וכן הלאה עד שהוא מתאים למה שאנחנו רוצים.
- אנחנו יכולים גם לצבוע אזורים של ה- Mockup שלנו בצבע כדי להתאים טוב יותר לעיצובים שלנו. לשם כך, במקום לשים עיצוב על התמונה הריקה, אנו בוחרים צבע, הכלי של סיר צבע ואנחנו לוחצים על השכבה ללא רקע (לא על השנייה, מכיוון שהכלי לא יעבוד, יתכן ונצטרך להסתיר אותה כך שהצבע יופיע).
- עם העיצוב שלנו מוכן, בואו קובץ> שמור בשם. אם נשמור אותו עם התוסף Photoshop נוכל לשנות אותו מאוחר יותר. כדי להשתמש בו ברשתות חברתיות, באתר שלך או לשלוח אותו ללקוח פוטנציאלי, מומלץ לשמור אותו בתבנית .JPEG.
בדרך קלה זו חסכנו תקציב גדול בצילום, קישוט, הדפסה וכו '.
במקרה שיש לך הזמנה, עליך לקחת את העיצוב שלך למדפסת בהתאם להוראות שלהם. זכור כי הם בדרך כלל משתמשים במצב CMYK בעת ההדפסה, כפי שהסברתי בפוסט הקודם הזה. עליכם לקחת בחשבון גם את סוג הקובץ שהם מבקשים, בדרך כלל .PNG או .JPEG, כמו גם את גודלו.
למה אתה מחכה שיתחיל לעצב?