
במרץ 2017 המגמות מתמקדים בהוספת קצת יותר דגש לעיצובים עם סוגים מסוימים של פרטים, עשויים נטוי למסכים מפוצלים ועם רקע מינימליסטי וליניארי הרבה יותר, אשר מיושרים באמצעות שימוש בטריקים 1 או 2.
המגמות לחודש מרץ הן:
מסכים מפוצלים

העיצוב של מסכים מפוצליםזהו חידוש שזכה לבולטות באמצע השנה שעברה וכעת הפך לעסק מצוין. כמו כן, בזמן שחלף מאז הופיעו מסכים מפוצלים, אנו יכולים לומר זאת סגנון זה הצליח להתפתח במהירות רבה.
הדוגמאות הבאות מראות דרכים שונות להשתמש באותה מגמה.
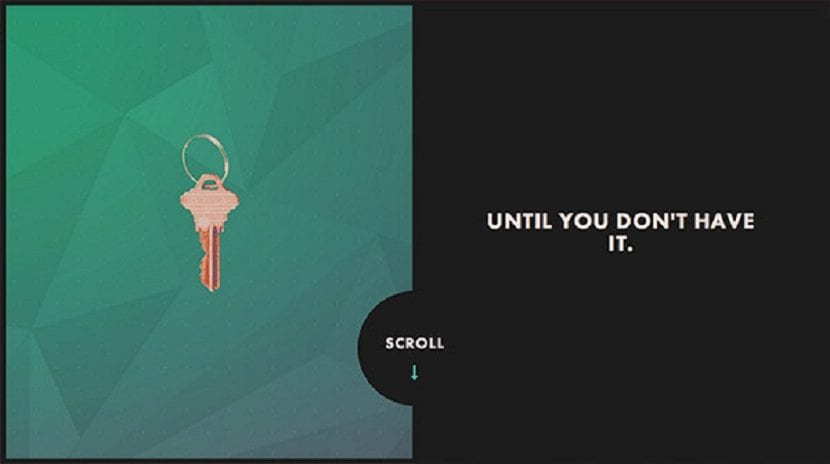
רנסי

השתמש בעיצוב מקוטע איתו מצליח להכיל סרטון לולאה, בנוסף לניווט הראשי. זה יוצר ניגוד בין האזורים הלבנים לאדומים, שהוא נוקשה לחלוטין וגורם לעין להתאמץ להסתכל דרך המסך. זה גם מבטיח שמשתמשים יוכלו למצוא את הניווט בקלות, מכיוון שזה יהיה האלמנט היחיד שנמצא בתוך החלק הצבעוני שעיצובו.
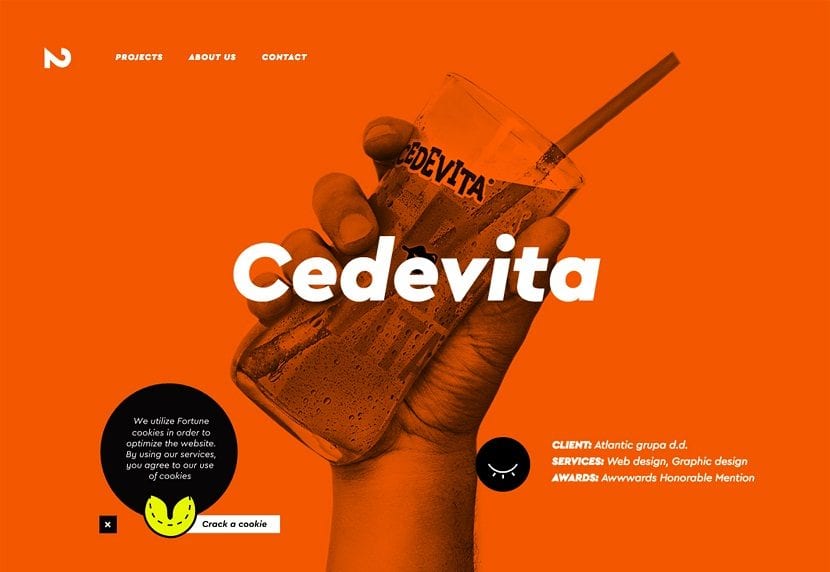
שופץ

להשתמש מושג די דומה לזה של רנסי, אם כי יש לזה מגע שונה, שכן לעיצובו יש לולאת וידאו על המסך המלא, בעוד שמחציתו מכוסה בקופסה בצבע כלשהו. כל אחד מהאלמנטים שניתן ללחוץ עליהם ממוקם בתוך תיבת הצבעים, תפריט הניווט מוסתר ברבע הימני העליון של המסך בו מוצג הסרטון.
המשותף לשתי הדוגמאות שהראנו לכם בעבר הוא בעצם שהעיצוב שמציע המסך המפוצל מצליח להוסיף קצת יותר דגש על התוכן. זה בגלל ש מקל על המשתמשים להגיע לאלמנטים מסוימים שנמצאים בעיצוב, באמצעות שימוש בצבע ובתנועה אמיתית או נתפסת.
ארצי

נטוי נכנס כעת לפלטות הטיפוגרפיה של מעצבים מרובים, וזאת לא רק בגלל נקודת ההדגשה שמדי פעם הם מאפשרים, אלא מכיוון שניתן להשתמש בנטיות לכל סוג מסך, הצבת כמה אלמנטים של ילדים כגון קישורים או פריטי תפריט מסוימים המאפשרים דגש הרבה יותר רחב.
בשל העובדה שלא משתמשים בדרך כלל בנטיות, מגמה זו מבטיחה זאת יכול למשוך את תשומת ליבם של משתמשים שונים. כמו כן, הנטייה היא למעשה שינוי קל למדי, כך שאינך צריך אפילו לקבל לוח צבעים חדש. הם כוללים גם אמצעי זהירות והצעות כלולות, כגון:
- על מנת לנצל את הנטיות למיצוי הפוטנציאל שלהם, מומלץ להשתמש בהן יחד מְתִינוּת רק כדי להדגיש את תיבות הטקסט הקטנות החשובות יותר.
- השתמש באיזשהו סוג של מכתב קריא אם אתה מתכנן לכתוב בכתב נטוי.
- השתמש בכתב נטוי בכדי לייצג ולהדגיש אלמנטים מסוימים, כגון הכותרת של כתיבה כלשהי שתסביר בהמשך.
- הרמה וניגודיות את הנטייה על ידי הוספת חלקן אפקט פשוט, כגון אנימציה או צבע, כדי לעזור לך לתת להם דגש רב יותר.
- מכיוון שהם בדרך כלל קשים לקריאה, עליך לוודא שיש ניגודיות מספקת בין הגופן לרקע.
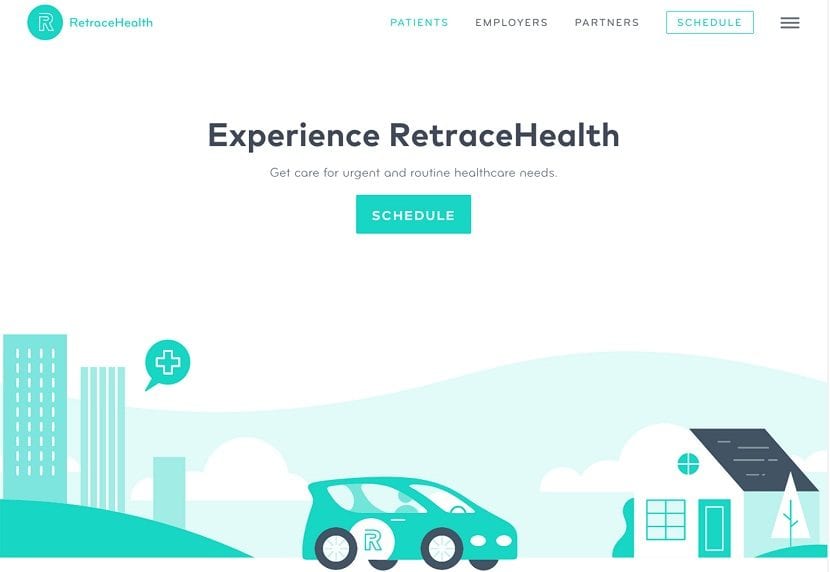
תחתונים מוצקים

דרך פשוטה ליצור דגש חזותי זה על ידי הוספת אלמנטים מנוגדים, למשל, אם אתה משתמש ברקע ניטרלי או בהיר, עדיף להשתמש באיור, אנימציה או צליל שמושכים את תשומת לב המשתמשים.
אנו מקווים שאתה אוהב את כל מה שמארץ מצפה לנו כמונו.