
אנשי עיצוב יודעים את חשיבות הפשטות, שכן חשוב לעשות עיצובים מינימליסטיים, פשוטים וישירים שיכולים להגיע לקהל שלנו ולמלא את תפקידם.
אבל יש הרבה הסחות דעת, אז הכי פשוט להשיג פשטות, שכן מה שאנחנו רוצים זה שהעיצוב שלנו יבלוט, אז אנו מבקשים לכלול פרטים וסגנונות רבים ושונים, מה שמקשה על זה להיראות פשוט.
טיפים לעיצוב בקלות, ללא קושי

אם אתה מסוג האנשים שמתקשים להשיג את מה שמכונה פשטות, אל תדאג, אז ניתן לך כמה טיפים כדי שלא תוכל למות בניסיון, להיות מסוגל להתמקד כך שכל אלמנט שאתה עושה לא יהיה רחוק מפשטות ושהתוצאה תהיה כנדרש.
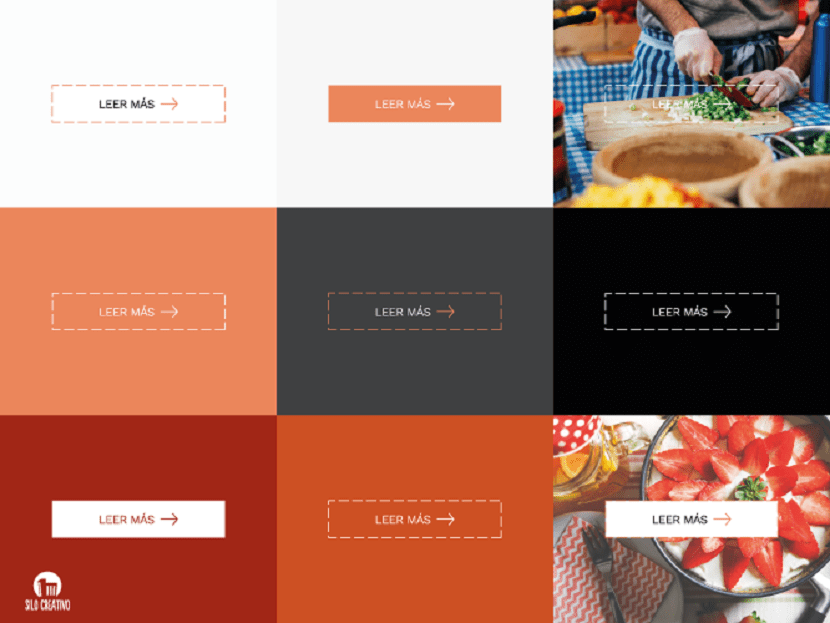
הדבר הראשון שאתה צריך לעשות הוא לבחור את לוח הצבעים, זהו צעד חשוב מאוד, מכיוון שאתה צריך חפש שילוב מיוחד שהופכים את העיצוב שלך למיוחד ויצירתי. אבל זה חייב להיות מגבלה שכן אם אתה טוען אותו עם צבע, אתה משאיר את הפשטות בצד.
אבל אם תבחר אחד שילוב מתאים, העיצוב יהיה ייחודי ולא יהיה צורך בהרבה דברים כדי להעביר את המסר שאתה רוצה להעביר.
אם יש לך עיצוב אתרים זה לא מסובך ליצור דפים חדשים, אתה רק צריך לחפש את התוכן שאתה רוצה להזין ו- לתת לו עיצוב מיוחד. אתה יכול להכין תפריט שבתוכו יש תפריטים אחרים, כדי להיות מסוגל לגשת לדפים אחרים אבל עם זה אתה יכול לאבד את המהות והמשתמש יכול ללכת לאיבוד בניווט, אז חשוב לדעת מה אתה רוצה להראות ומה דרוש לכך.
חשוב לזכור שהתוכן חייב להיות תמציתי

ככל שסרגל הניווט ברור יותר, כך המשתמש יבין טוב יותר את הדף. נושא נוסף שיש לקחת בחשבון הוא הקריאה לפעולה, עיצוב פשוט ישפר את הדמיון של האלמנטים החשובים הללו.
אתה גם חייב השתמש בטיפוגרפיה כנקודה לטובתך, מחפש פשטות שתושג, אז אתה צריך להיות זהיר.
אתה יכול להשתמש ב- שילוב של מספר גופנים, מכיוון שהשימוש הטוב בהם חשוב מכיוון שזה מה שייתן את הפשטות. הטיפוגרפיה צריכה להיות הרמונית בין העיצובאו, כך שהוא לא יהיה כבד ותצטרך גם לראות את העיצוב והגודל שלו.
האלמנטים שבהם אתה משתמש צריכים להיות מועילים מאוד, עליך לחפש תמונות וסמלים שעוזרים להשלים אותם.
אלה עוזרים לקבוע הפשטות של זהמכיוון שחשוב להשתמש בסמלים כשזה באמת הכרחי. אם משתמשים ביותר מדי הוא יטען את הדף מחדש וייתן מראה מכוער. הרבה פעמים התמונה תהיה האלמנט העיקרי אז אתה צריך לשלוט בטיפוגרפיה כדי שהיא לא תאבד את הבולטות.
הפיתרון לכל מבוסס על תנו לכל אלמנט את החשיבות הראויה לו, אתה לא צריך להרגיש לחוץ כי יש כמה רווחים ריקים, אתה תמיד צריך להיות ברור מה אנחנו רוצים ומה אנחנו צריכים לעשות כדי להפוך את הדף שלנו למושלם. לא קשה להשיג את הצורה הפשוטה שאנחנו רוצים כל עוד הם יודעים המושגים של כל אלמנט שיש לו דף אינטרנט, זה יכול לעזור לנו לדעת איזה אתר מגיע לכל אחד מהם.
אפשר לומר זאת הפשטות אינה מתמקדת בעיצוב ללא תוכן, פשטות מבקשת שעיצוב טוב אינו זקוק להרבה דברים כדי למלא את תפקידו הראוי.
אלה דברים שעלינו לקחת בחשבון בעת היצירה והעדכון של הדף שלנו, במיוחד אם אנו מעצבים ומציעים שירות באמצעותו, שכן אנו רוצים שהמבקרים יישארו כמה שיותר זמן ושיש להם את הנוחות לחפש ולמצוא את מבוקשם, ללא צורך להשקיע שעות בחיפוש וכי בסופו של דבר הם מתעייפים ועוזבים את הדף עקב עודף תמונות ועיצובים חסרי תועלת זה עשוי להיות בדף.
בברכה.
זה מאמר מעניין מאוד, אני חדש בעולם המופלא הזה של עיצוב אני פשוט לומד ומאמרים כאלה לא מספקים בהירות והם מאוד מאוד מעניינים.
ברכות.