
ل תפריטי צד חיוניים כיום להציע למבקר את הפעולות החשובות ביותר שלוקחות אותו לכל חלק באתר שלנו. לכן אנו מביאים לך סדרה של 9 תפריטי CSS או sidebar CSS שתוכלו להשתלב באתרכם וכך להוסיף מספרים שלמים לחוויית המשתמש דרך המחשב האישי שלכם.
כי חווית משתמש היא חיונית היום בסמארטפון או בטאבלט מכיוון שזה המכשיר שכולם נושאים בידו. קלות הגישה שלה מאפשרת למשתמשים רבים להאציל בנייד במקום במחשב, ולכן יש צורך באתר הרספונסיבי שלנו. רשימה נוספת של תפריטים, כמו האחר הזה ששיתפנו לפני כמה שבועות.
סרגל-צדדי-תגובה רספונסיבי

זה התפריט הצדדי מציע תמיכה ב- ARIA וניתן להשתמש בו גם במצב דיוקן וגם במצב נוף. עם עיצוב מיוחד מאוד, הוא בולט בפני עצמו להציג אנימציה די מגניבה לפייסבוק, וסדרה של מרחפים שמביאים עוד אנימציות כדי להכניס את כל האגרוף לעיצוב אתרים.
תבנית סרגל הצד

גוון בחושך, תפריט צד זה של CSS בסדר צבעוני בגלל הצבע מההודעות שלך וכמה נחמדות האנימציות שלך. הוא משתמש בתפריט נפתח מבוסס Bootstrap, כך שיהיו בידך הסטנדרטים העדכניים של עיצוב אתרים כשאתה משלב אותו באתר שלך. איכותי ללא ספק.
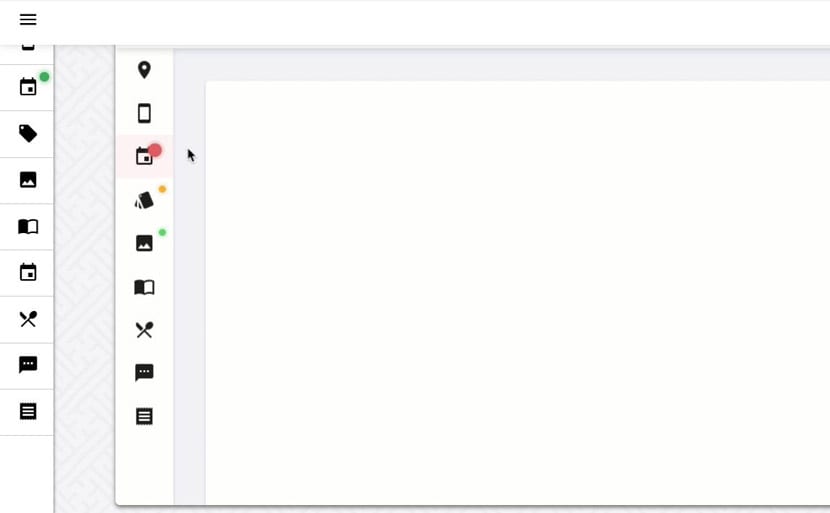
מחוונים של סרגל הצד

תפריט צדדי המבוסס על מחוונים המוצבים בצד שמאל. אנו יכולים ללחוץ על סמל ההמבורגר כדי לפתוח את החלונית הצדדית או פשוט ללחוץ על כל אחד מהסעיפים. יש לו גם כמה התראות צבעוניות, כך שתפריט צד זה ב- CSS לא חסר דבר.
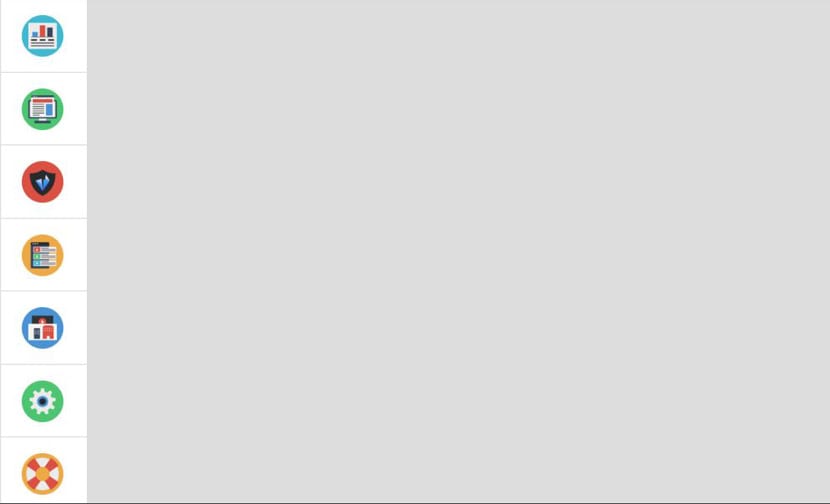
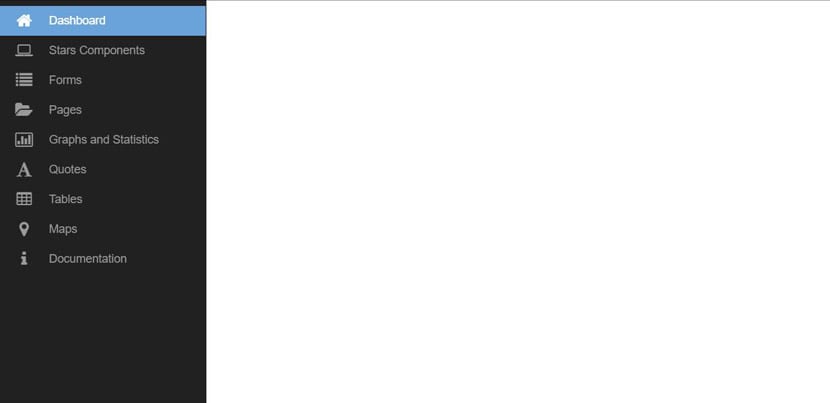
סרגל הצד של מנהל המערכת

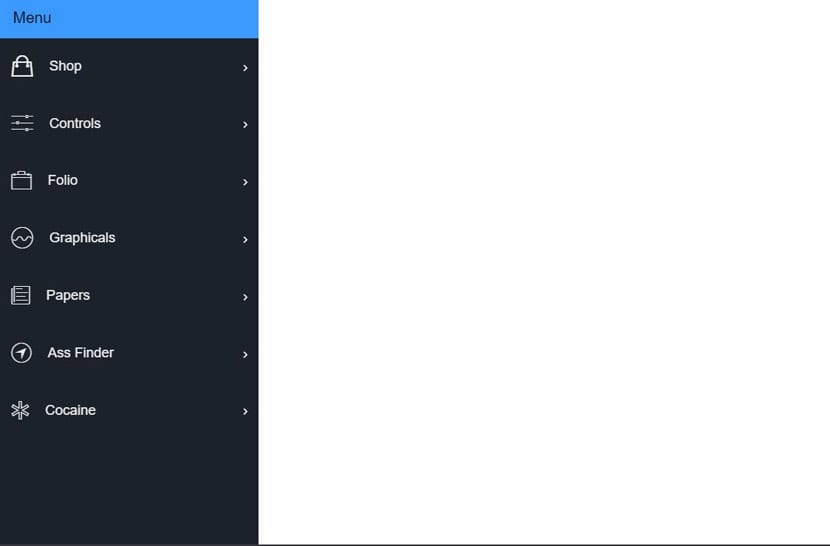
תפריט צד זה מורכב מאחרים סמלי באר צבעוניים כך שהם מתרחבים כשאנחנו מרחפים מעל כל אחד מקטעיו. תפריט ב- HTML ו- CSS לשילוב מהיר באתר החדש שאתה מייצר עבור לקוח.
סרגל הצידי

תפריט צד זה ו סרגל הניווט או סרגל הניווט מיוצר ב- CSS. אנו יכולים ללחוץ על סמל ההמבורגר כדי להרחיב את כל האפשרויות בסרגל הניווט העליון, או אפילו להשאיר את מצביע העכבר מעל כל אחד מהקטעים. שלם היטב ומובחן על ידי הרבגוניות שלו.
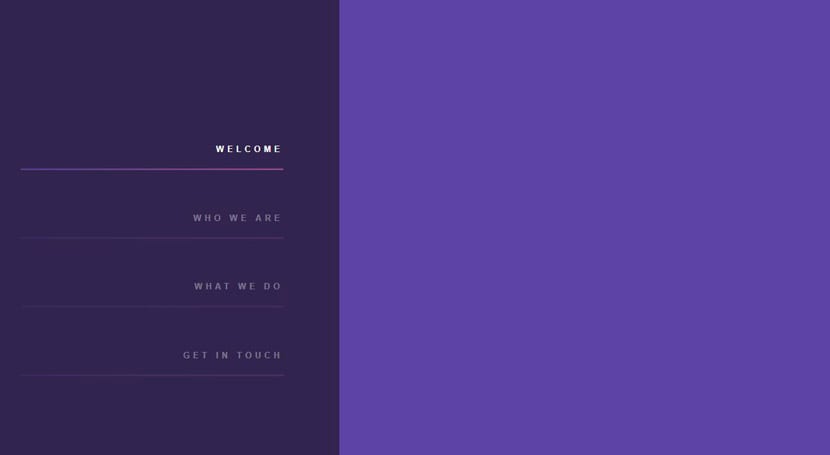
תפריט סרגל הצד

תפריט צד בצבע סגול שלא ניתן להבחין בו במיוחד על היותך סטטי למדי ועל ידי תפריט צדדי נרחב שתופס הרבה מכל השטח שנותר לצד שמאל של האתר שלך.
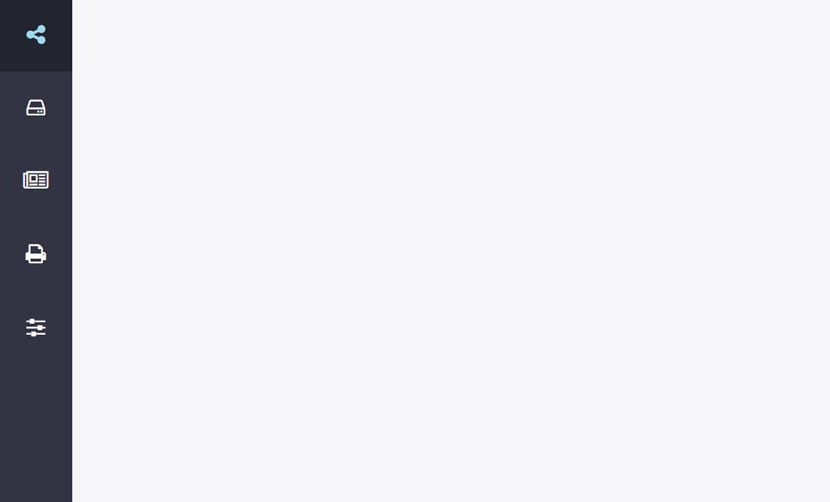
טיפים לניווט בסרגל הצדדי

תפריט צד זה עוקב אחר השביל שהשאיר אותו לפני להיות בסיסי מאוד בהרכבו. יש לו קצת JavaScript, אבל הקוד שלו דליל למדי. יש לנו כמה כפתורי צד שתופסים את המקום היטב לכל אחד מהסעיפים שאנחנו רוצים לשלב באתר שעבורו אנו עובדים כעת. פשוט, אבל התוצאה בלי הרבה סלסולים.
זבוב CSS טהור

כאן אנו שוכחים מ- JavaScript לעבור לפני א תפריט צד CSS טהור. הוא מובחן על ידי האנימציה שלו ותפיסת התפריט עצמו. במקום להתרחב כלפי חוץ, כל קטע נמשך פנימה כדי להתאים רק לסמל. עיצוב זה יכול להפוך את האתר שלך למקור מאוד ועדכני. עוד אחד הטובים ברשימה ללא ספק.
תפריט סרגל הצד

תפריט צדדי שמוצג ומוצג וזה מתוכנת אך ורק ב- CSS. פשוט בתפיסתו, אך בעל תוצאה נהדרת שיש לו עיצוב יפה בלי הרבה תרועה. זה אחד מאותם תפריטים צדדיים שנמצאים שם אבל לא. מה שאולי תזדקק לו.
אנחנו משאירים אותך עם רשימת CSS אחרת זו עבור המשך לבדוק את הרמה של עיצוב אתרים עכשווי.