זו לא משימה קלה להשתמש בגופן המתאים בעיצוב אתרים, והנושא מסובך בצורה מהדהדת כשאנחנו צריכים לתפוס מקום גדול בעיצוב, אך שום דבר אינו אפשרי.
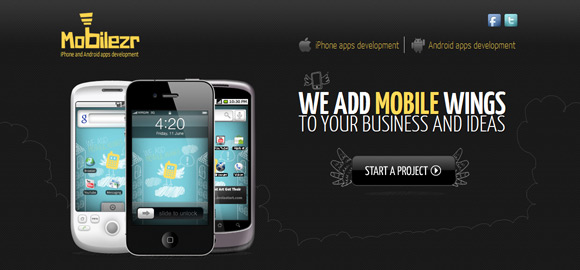
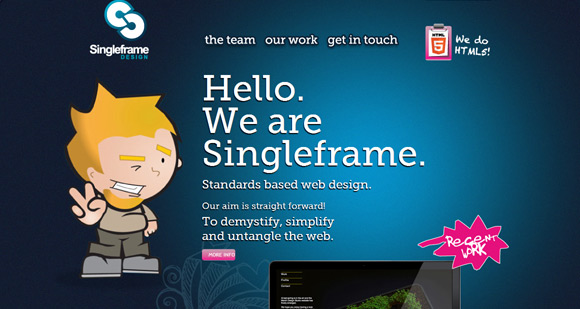
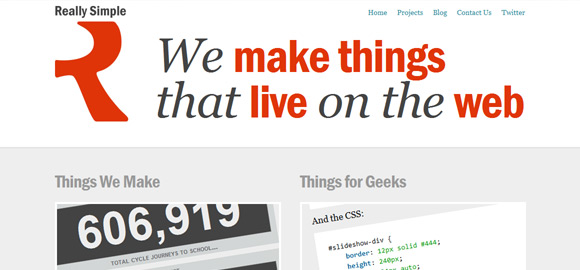
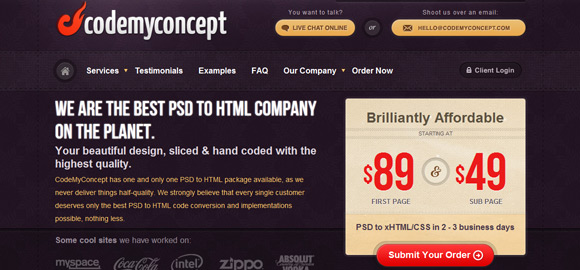
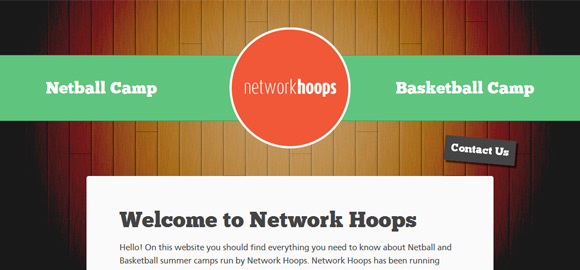
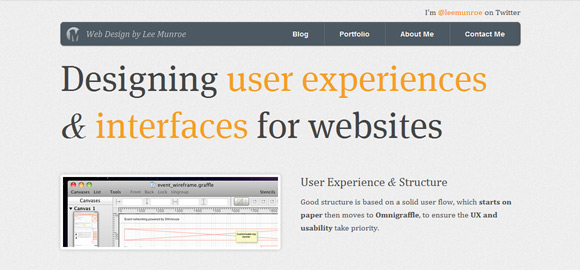
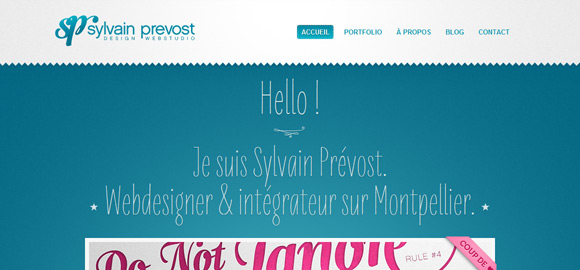
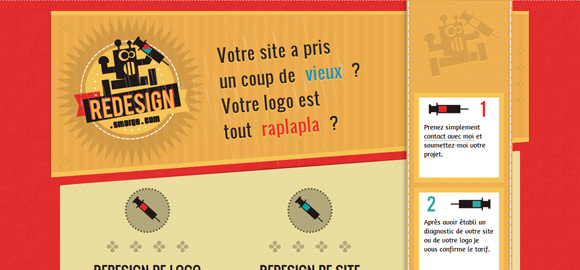
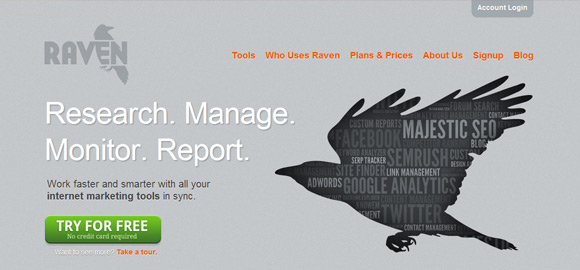
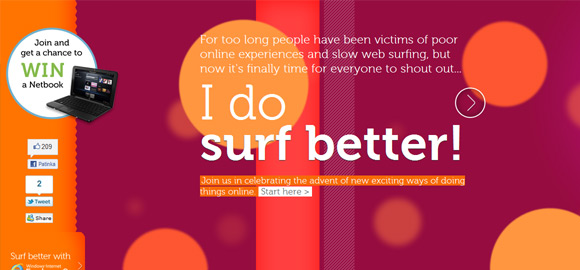
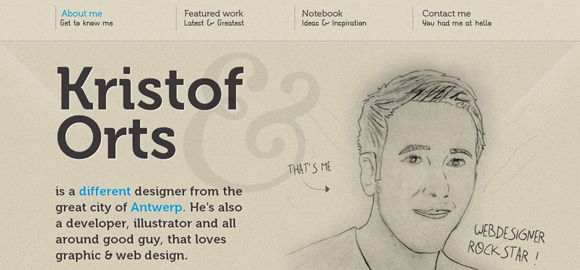
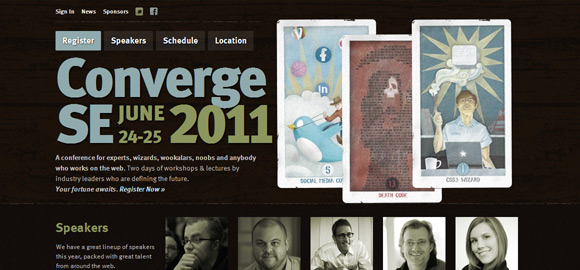
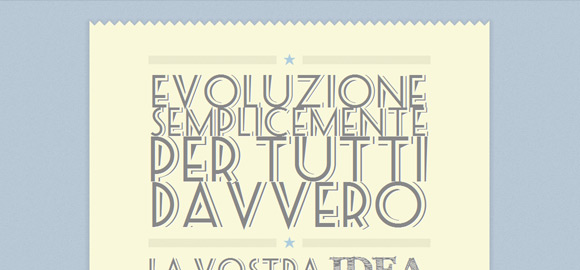
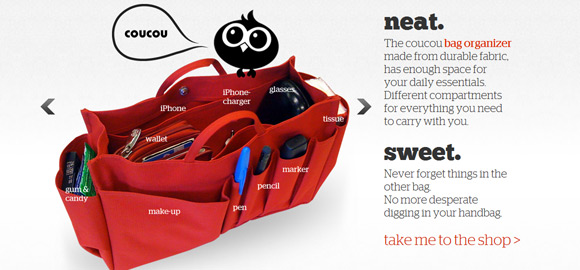
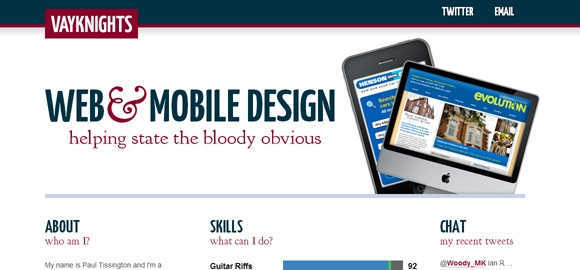
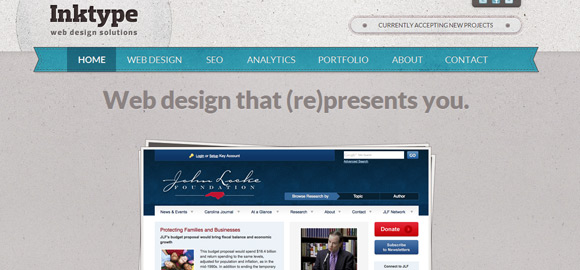
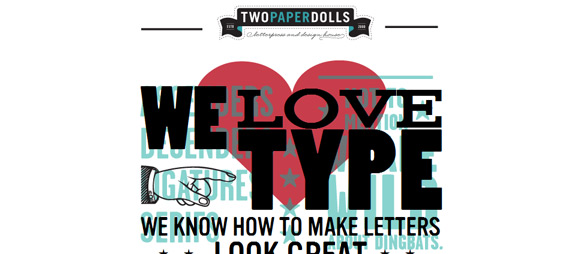
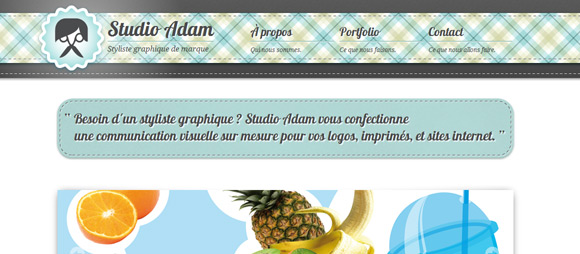
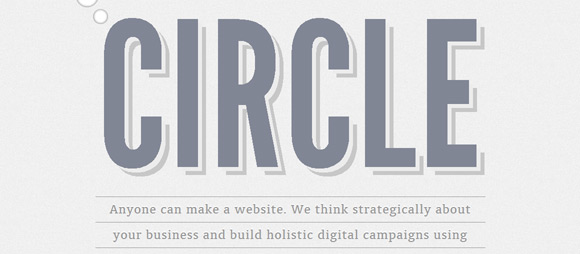
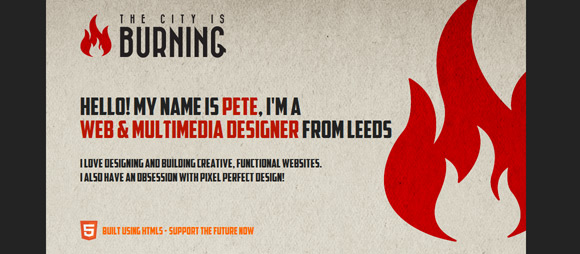
באוסף זה יש לך שלושים דוגמאות להחלפת גופנים, מה שאומר שנעשה בהם שימוש גופנים לא סטנדרטיים בעיצוב אתרים באמצעות שיטות שונות כגון Cufón, @ font-face או Google Fonts.
זו לא הטכניקה המהירה ביותר עבור המשתמש או הכי נקייה לעיצוב, אך התוצאה היא בדרך כלל הטובה ביותר עבור המגוון.
מקור | WebDesignLedger