
כשאנחנו מפתחים אתר זה מקובל להכניס דף "בבנייה" כדי שהמבקר יידע שאתר מפותח ושהדף לא יינטש.
זו הסיבה שגם שוק התבניות בתחום זה זז הרבה, כשהמחירים נמוכים מבחינה לוגית מהתבניות הנוכחיות, ובנוסף לכך זה כמעט חיוני להשיג אחת כזו כשאנחנו יוצרים אתר.
אני עוזב אותם אחרי הקפיצה, כולם די טובים.
מקור | ראשון
HTML / CSS
1. וינטה אס אס - $ 8
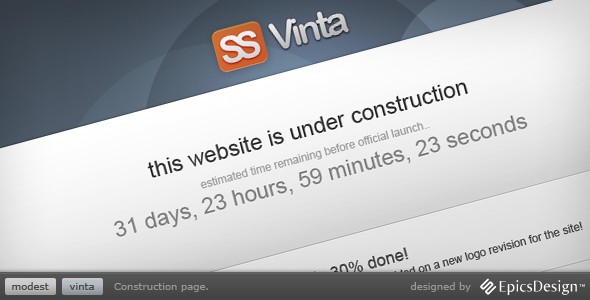
וינטה SS היא תבנית פשוטה של עמוד אחד "בבנייה" המאפשרת לך לעדכן את המשתמשים בזמן שאתה בונה אתר חדש. תבנית html זו תאפשר לך ליצור במהירות ובקלות דף נחיתה בפרויקט דומיין או אתר חדש שיגיד למבקרים מה קורה ומתי האתר יושלם.
2. אנחנו בחופשה / בבנייה - 7 דולר
קישור | הַדגָמָה
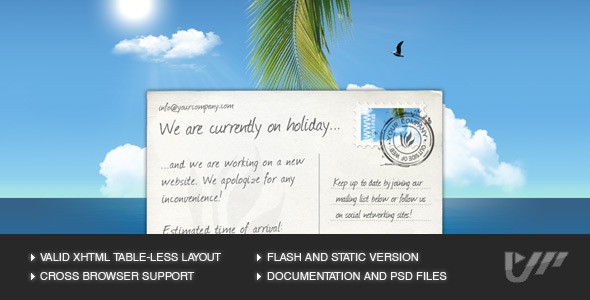
זהו דף בבנייה שלוקח על עצמו את האישיות של בעלי האתר היוצאים לחופשה, ומכאן הגלויה. זה מגיע עם קבצי PSD, Xhtml תקף, גרסת פלאש ותסריט ספירה לאחור פשוט.
3. דף בבנייה - $ 10
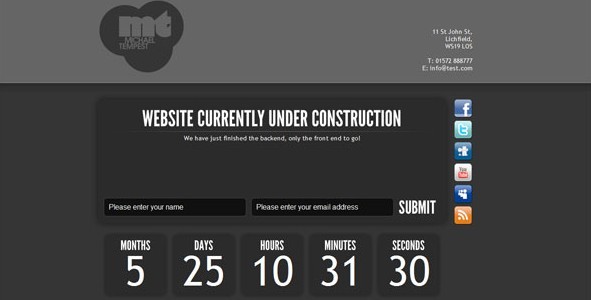
תבנית זו היא דף פשוט בבנייה שכל אחד יכול להשתמש באתר שלהם בשלב הבנייה של האתר שלהם. התבנית משתמשת בטיימר לאחור של Jquery, כולל טופס Ajax להרשמות לניוזלטר, וניתן להתאמה אישית של טקסט ופרטי קשר.
4. דף בנייה עם טופס יצירת קשר של AJAX - $ 8
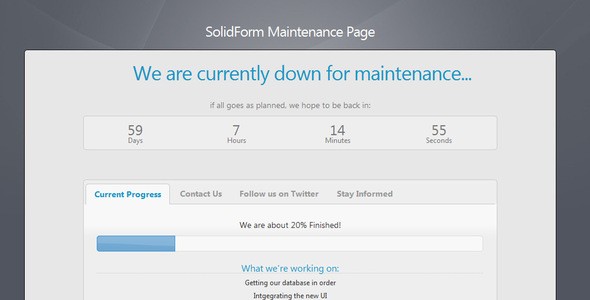
עמוד התחזוקה של SolidForm הוא דף "בבנייה" הניתנת להתאמה אישית. קל להגדיר אותו ומגיע עם תכונות כגון סרגל התקדמות ומה אנו עובדים על טקסט, טופס יצירת קשר מלא של Ajax, ציוצים אחרונים וסכמות צבע מרובות.
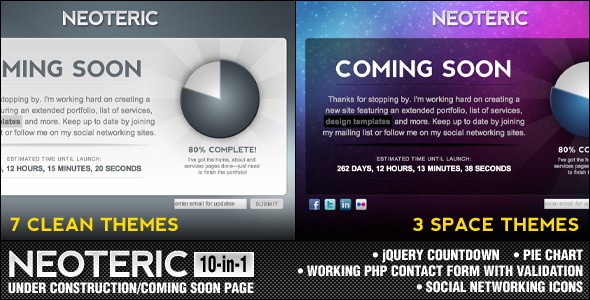
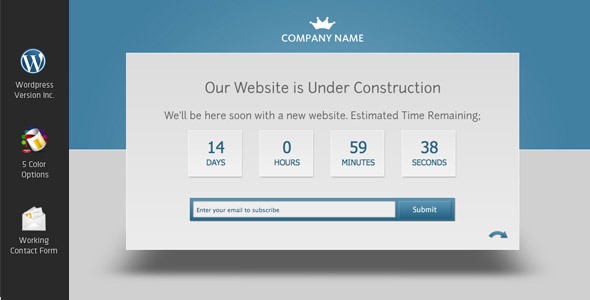
5. ניוטרי - $ 8
Neoteric הוא תבנית אחת ונקייה "בבנייה / בקרוב" בתבנית 10 SKINS שנועדה לעדכן את המשתמשים בהתקדמות האתר שלך. זה מגיע עם 3 PSD, טופס אימות עובד, סקריפט ספירה לאחור של Jquery ותרשים עוגה, כמו גם החלפת גופנים של Cufon למראה מדהים באמת.
6. בקרוב בבנייה 01 - 6 דולר
קישור | הַדגָמָה
זהו מציין מיקום חלקלק וקל לשימוש עבור האתר שלך. קל לשנות את הלוגו עם עצמך והגדרת טיימר הספירה לאחור היא משב רוח. ישנם שני עורות נפרדים כלולים, שחור ולבן. הגדרה מהירה וקלה, אתה יכול לקבל את מציין המיקום שלך מקוון בתוך דקות לאחר הרכישה. שימו לב לטופס הגשת ה- PHP הכלול לעבוד עם מגיב אוטומטי המשתמש ב- ajax (לא יעבור לדף כאשר ההודעה נשלחה, פשוט הציגו הודעת הצלחה אם הכל ילך כשורה).
7. בקרוב קל עם פאי תרשים - $ 8
Easy Coming בקרוב הוא דף בנייה קל וגמיש, שיאפשר לך להגדיר את האתר הקרוב שלך ולייצג את הסטטוס הנוכחי שלו, נתמך על ידי תרשים עוגה יפה הניתן לעריכה בקלות, וטופס רשימת תפוצה של Ajax כדי לשמור על המבקרים שלך מעודכנים. זה מגיע עם 7 ערכות צבעים כהות, ושלוש ערכות אור.
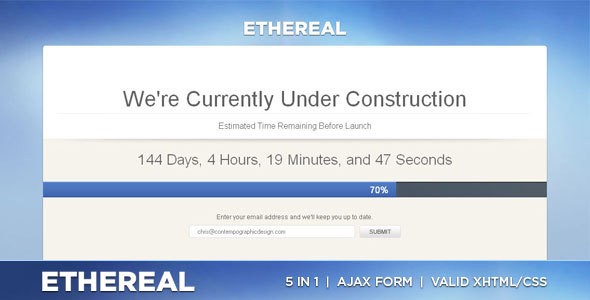
8. שְׁמֵימִי - $ 7
Ethereal - בבנייה היא תבנית נקייה של עמוד יחיד "בבנייה", שנועדה לעדכן את המשתמשים בהתקדמות האתרים שלך. זה מגיע עם 5 ערכות צבע; כחול, כהה, ניטרלי, סגול ואדום. התכונות כוללות PSD פרוסות, טופס Ajax / Php עובד, סקריפט לאחור של Jquery, סרגל התקדמות ותיעוד נרחב.
9. בקרוב בבנייה 03 - 8 דולר
קישור | הַדגָמָה
זהו מציין מיקום חלקלק וקל לשימוש עבור האתר שלך. קל לשנות את הלוגו בעצמך והגדרת טיימר הספירה לאחור כמו גם סרגל ההתקדמות הוא משב רוח. סרגל ההתקדמות יכול לחשב באופן אוטומטי (לאחר הזנת תאריכי ההתחלה והסיום) את האחוז שהושלם או שאתה יכול להקשיח את האחוז בעצמך. ישנם ארבעה עורות נפרדים הכלולים: שחור, כחול, מיוחד כמו גם עור לבן רגיל ונקי לאנשים שלא רוצים הרבה גרפיקה. הגדרה מהירה וקלה, אתה יכול לקבל את מציין המיקום שלך מקוון בתוך דקות לאחר הרכישה. שימו לב לטופס הגשת ה- PHP הכלול לעבוד עם מגיב אוטומטי המשתמש ב- ajax (לא יעבור לדף כאשר ההודעה נשלחה, פשוט הציגו הודעת הצלחה אם הכל ילך כשורה).
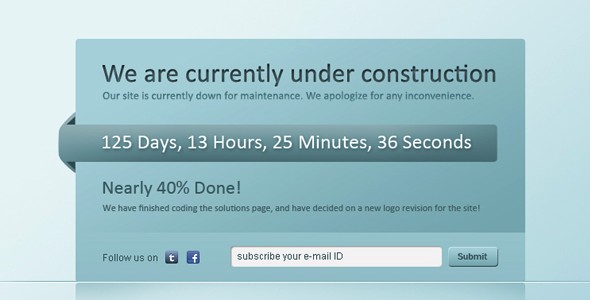
10. בקרוב בבנייה 02 - 8 דולר
קישור | הַדגָמָה
זהו מציין מיקום חלקלק וקל לשימוש עבור האתר שלך. קל לשנות את הלוגו בעצמך והגדרת טיימר הספירה לאחור כמו גם סרגל ההתקדמות הוא משב רוח. סרגל ההתקדמות יכול לחשב באופן אוטומטי (לאחר הזנת תאריכי ההתחלה והסיום) את האחוז שהושלם או שאתה יכול להקשיח את האחוז בעצמך. ישנם ארבעה עורות נפרדים כלולים, עורות אורורה בצבע כחול כהה ורחב, קרח, עור אורורה לבן וכן עור לבן רגיל ונקי לאנשים שאינם רוצים יותר מדי גרפיקה. הגדרה מהירה וקלה, אתה יכול לקבל את מציין המיקום שלך מקוון בתוך דקות לאחר הרכישה. התבנית כוללת את כל קבצי ה- psd של הדף עם פרוסות ועליה להיות קלה למדי להתאמה אישית עם ידע בינוני בפוטושופ וב- CSS.
11. אופקים חדשים - $ 7
דף אופקים חדשים בבנייה הוא הפתרון המושלם לכל אתר שנמצא כעת בבנייה. ספק הסבר מפורט על מצבך הנוכחי, האחוז המלא וגם תאריך השחרור הצפוי. סרגל התקדמות וספירה לאחור הם דינמיים וכתובים בהתאמה אישית כדי להבטיח הגדרה סופר פשוטה של תאריכי התחלה וסיום. זמין בארבע ערכות צבעים יפות שונות וסופר קל ליצור יותר!
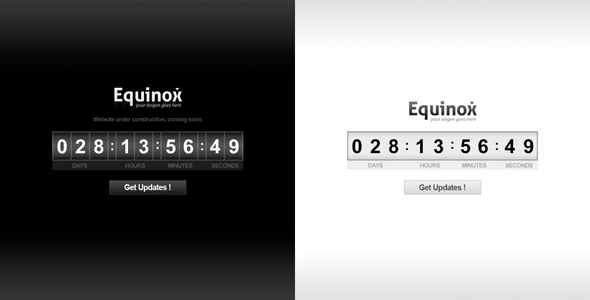
12. טיימר ספירה לאחור נקי / דף בנייה - $ 7
זו תבנית נקייה ומסוגננת "בקרוב" / "בנייה". זה מציג ימים, שעות, דקות ושניות שנותרו לאירוע ספציפי. הראה את ההתקדמות שלך בסרגל התקדמות ותן למשתמש משוב על ההתקדמות שבוצעה. הקובץ כולל גרסה בסיסית בשישה צבעים שונים וכן שתי גרסאות בונוס וגרסה מבריקה בשלושה צבעים שונים.
13. DigitFlip - $ 8
ערכת נושא חדשה לדף בבנייה עם תמיכה מעוצבת ב- CountDown Twitter וטופס מנוי של Ajax. זמין בארבע וריאציות צבע. התכונות כוללות xHTML ו- CSS תקפים, טיימר ספירה לאחור של Jquery, שילוב טוויטר, טופס מנוי לדוא"ל Ajax / Php ותואם לכל הדפדפנים.
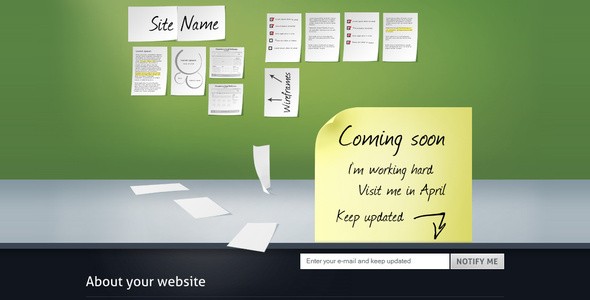
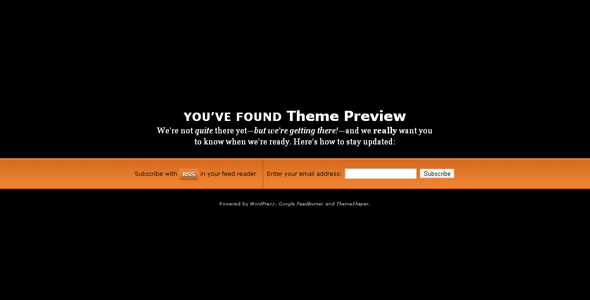
14. תודיע לי - $ 6
"NotifyMe" הוא אתר פשוט מאוד בעמוד אחד. זה מגיע עם קובץ HTML אחד, קובץ CSS אחד, כמה תמונות וקובץ המקור PSD הפרוס במלואו. הוא תוכנן תוך מחשבה על אחד מאותם מיקרו-אתרים "תודיע לי מתי זה נעשה". לדוגמא לאפליקציית אייפון חדשה, כלי אינטרנט, אתר וכו '. אך עם כמה שינויים ניתן להשתמש בו גם כאתר תיקי תיק קטן, דף שגיאה 404 או כל אתר קטן וסטטי אחר.
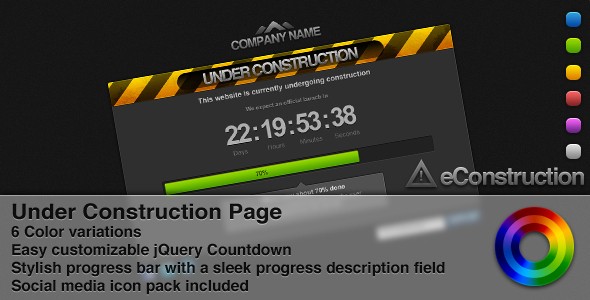
15. קונסטרוקציה - $ 7
EConstruction היא תבנית חדשה לגמרי עם 6 וריאציות צבע ועיצוב סופר נקי ומודרני. זה מגיע עם טיימר ספירה לאחור של Jquery הניתן להתאמה אישית, סרגל התקדמות סופר מלוטש ו- PSD מאורגן היטב. כל זה מלווה בתיעוד כתוב היטב וטופס הגשת "הודע לי".
CMS
16. תוסף וורדפרס - דפים בקרוב בהתאמה אישית - חופשי
תוסף וורדפרס מותאם אישית בקרוב בקרוב מאפשר לך להציג דף מותאם בקרוב מותאם אישית או דף בבנייה למבקרים רגילים או לחברים רגילים באתר האינטרנט שלך או בבלוג שלך - בעוד שמנהלי האתר רואים את האתר הפונקציונלי לחלוטין עם הנושא שהוחל ותוספים פעילים כ- וכן לוח מחוונים פונקציונלי לחלוטין. תוסף וורדפרס מותאם אישית בקרוב בקרוב יאפשר לך לבצע שדרוגים, לתקן באגים מגעילים או להציג תצוגה מקדימה של שיפורים ג'אזיים בעיצוב שלך בשידור חי באתר האינטרנט שלך או בבלוג שלך מבלי לתת למשתמשים ולמבקרים רגילים לראות הודעות שגיאה מחורבנות או שינויים בעיצוב עד שאתה באמת רוצה שהם יעשו זאת.
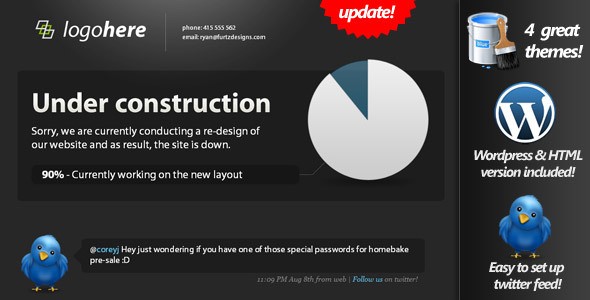
17. דף בבנייה עם טוויטר וגרף עוגה! - 8 דולר
קישור | הַדגָמָה
וודאו שהמבקרים שלכם יודעים מה קורה עם תבנית אתר זה בבנייה הכוללת עדכון של הציוצים האחרונים שלכם (שניתן להסיר בקלות אם אינכם משתמשים בטוויטר) ותרשים עוגה קל לשנות כדי לשקף את ההתקדמות שלכם! זה אפילו מגיע עם גרסת וורדפרס, כמו גם html!
18. פליפי - $ 8
התבנית Fleepy Under Construction מגיעה לא רק עם גרסת HTML, אלא גם עם גרסת Wordpress בחינם! קיימות 5 ערכות צבעים עם תכונות כלולות PSD מתועדות היטב, שילוב טוויטר, סקריפט ספירה לאחור, טופס יצירת קשר וטופס מנוי לניוזלטר.
19. להפעיל אותו - $ 8
קישור | הַדגָמָה
LaunchIt הוא "תבנית בבנייה" בהשראת האתר הפשוט והמלוטש של אפל. התבנית קלה לעריכה ומגיעה עם 2 גרסאות, שחור-לבן; לכל אחד מהם 4 צבעים (כחול, ורוד, ירוק ואדום). כשאתה רוכש תבנית זו אתה מקבל ערך 3 עבור 1. אתה מקבל ג'ומלה וגרסת וורדפרס של התבנית כבונוס. התכונות כוללות בדיקת דפדפן IE6, ספירה לאחור, טופס אייאקס עם אימות, רוטטור תמונות פלאש ועדכוני טוויטר.
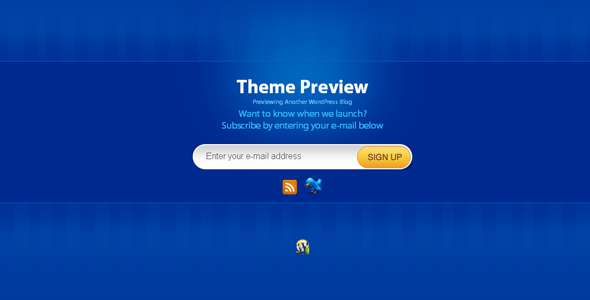
20. נושאים טעימים בבנייה - חופשי
קישור | הַדגָמָה
תבנית זו היא נושא וורדפרס פשוט בעמוד אחד "בבנייה". יש לו ממשק נחמד ופאנל מנהל נהדר. זה מאפשר לך ליידע את המשתמשים שלך בזמן שאתה עובד באתר WordPress החדש שלך. בתבנית יש מחוון jQuery המכיל 3 שקופיות: אחד עם הדפים החברתיים שלך כמו טוויטר או פייסבוק, אחד עם טופס מנוי באמצעות דואר (עובד רק עם Feedburner) ואחד אחר עם אזור לכתוב מה שאתה עושה.
21. טמפסקין - חופשי
Tempskin הוא נושא מאוד פשטני לבנייה עבור WordPress. זה מגיע עם רקע נראה נהדר, יחד עם RSS, מנוי דוא"ל ושילוב טוויטר. למרות שזה פשוט, זה עושה את העבודה בלי טרחה נוספת.
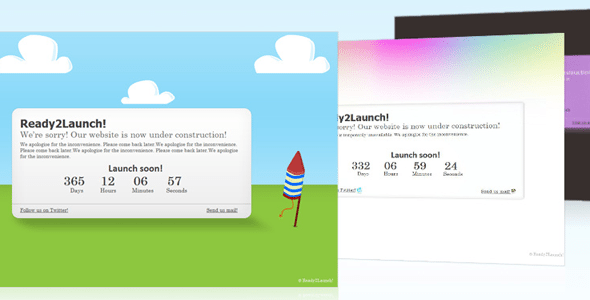
22. הפעלה מוכנה 2 - חופשי
קישור | הַדגָמָה
Ready2Launch הוא תבנית בנייה בחינם, שיכולה לשמש כנושא וורדפרס, עם דף אפשרויות ניהול להתאמה אישית, או כעמוד HTML / CSS פשוט. הוא כולל 6 נושאים והערות להתאמה אישית. הוא מגיע עם טיימר ספירה לאחור של JS וטופס דואר מוכן לשימוש.
23. שיגור - חופשי
LaunchPad מחלק את עצמו כנושא חניה מתחום, אך למעשה זהה לכל שאר הנושאים הנמצאים בבנייה כאן. זה פשטני במסר שלה. זה אומר שהאתר עדיין לא מוכן, ומאפשר למשתמש להירשם לעדכונים באמצעות RSS או באמצעות רשימת תפוצה. זה מגיע גם עבור WordPress וגם עבור Drupal.
24. תכנית WP WP - חינם
קישור
Blueprint מגיע עם תחושה מרמזת נהדרת, ואומר בבירור שהאתר עדיין לא מוכן. זה מגיע עם ספירה לאחור, אינטגרציה של Feedburner ו- Twitter, דף אפשרויות נושא ועובד בכל הדפדפנים העיקריים עם XHtml תקף.
25. משגר WP - חופשי
WP Launcher הוא נושא וורדפרס פרימיום בחינם עם מטרה אחת: לספק נושא חניה תחום אטרקטיבי וניתן להתאמה אישית עבור משתמשי WordPress. נושא זה הוא פיתרון נהדר עבור משתמשי וורדפרס שכבר מחזיקים באתר שלהם או בדומיין עתידי, אך עדיין לא מוכנים שהאתר שלהם יעלה לאוויר. הוא מציע טופס הרשמה (מופעל על ידי Google Feedburner) למבקרים להירשם לקבלת עדכונים באתר, התקדמות והפעלה בסופו של דבר. זה מגיע עם פאנל חזק של אפשרויות אחוריות בו תוכלו להתאים אישית את עדכון ה- Rss, טוויטר, סימניות חברתיות, תאריך השקה עם טיימר לאחור, אחוז מלא ועוד.
26. שובר קרח - חופשי
מפסק קרח הוא נושא חניה חינם עבור וורדפרס עם ארבע ערכות צבעים שונות, והתאמה אישית קלה באמצעות יישומונים מותאמים אישית ודף אפשרויות ערכת נושא. עם נושא זה, יחד עם וורדפרס וחשבון FeedBurner, אתה יכול לקבל דף נחיתה אטרקטיבי לאיסוף מנויים ועוקבים בטוויטר בזמן שאתה מגדיר את הבלוג שלך.
27. בקרוב נושא WordPress - חופשי
נושא זה בקרוב לא פשוט מתייחס לאתר שלך. זה יכול להיות בקרוב של מוצר, יישום או תוכנת תוכנה! אתה יכול להשתמש בה כדי לבנות רשימה של צרכנים מעוניינים באמצעות טופס המנוי המובנה של Feedburner, ואתה יכול להתאים אישית את זה לצרכים שלך עם תמונת רקע רב-תכליתית ובוחר צבע טקסט.
PSD
28. תבנית מודרנית בבנייה - חופשי
זוהי תבנית PSD בלבד בבנייה, עם PSD מסודר ויכולת ליצור בקלות ערכת צבעים משלך. הוא כולל מקום להרשמה לניוזלטר, אייקונים חברתיים, כמו גם מקום לעדכון קצר היכן נמצאת התקדמות האתר. כל מה שאתה צריך!
29. תבנית פרימיום בבנייה - חופשי
קבצי PSD בלבד אלה של Design3Edge הם סגנונות מודרניים וקלילים בבנייה, עם 4 ערכות צבעים שונות. האלמנטים שתוכננו עבור כוללים עדכון טוויטר, טיימר לספירה לאחור, שילוב כפתורים חברתיים ופיד RSS.
30. תבניות בבנייה - $ 4
תבניות אלה "בבנייה" נהדרות להכריז על האתר החדש שלך או מתי הוא נמצא בתחזוקה. ההורדה כוללת 2 PSD's, שכל אחד מהם מכיל 4 עיבודים בארבעה צבעים שונים, עם שכבות טקסט הניתנות לעריכה, כך שתוכל להחליף את המידע בעצמך. גדלי התמונה הם 4 × 920 פיקסלים וזה נהדר לכל אתר.
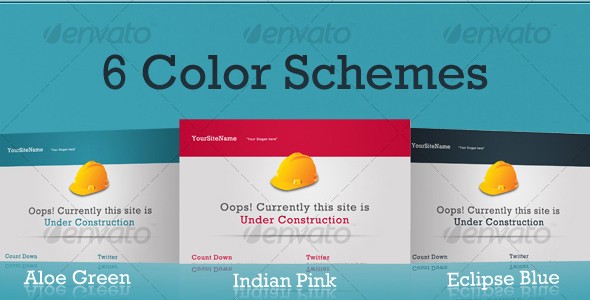
31. תבנית עמוד חלקה בבנייה - $ 5
עיצוב זה נוצר כתבנית לדפים הנמצאים בבנייה, עם מקום לכתוב את שם האתר שלך, סיסמתך, עדכוני טוויטר, מנוי לניוזלטר, ספירה לאחור, קישורי מדיה חברתית, בסגנון חלקלק ומינימליסטי. 3 ערכות צבע כלולות (ורוד אינדיאני, Eclipse Blue ו- Aloe Green), וכל PSD מגיע בשכבות ומאורגנות היטב, כאשר קל לצבוע מחדש את שכבות הטקסט הניתנות לעריכה. הוא נוצר במערכת הרשת 960 כדי להקל על הקידוד.
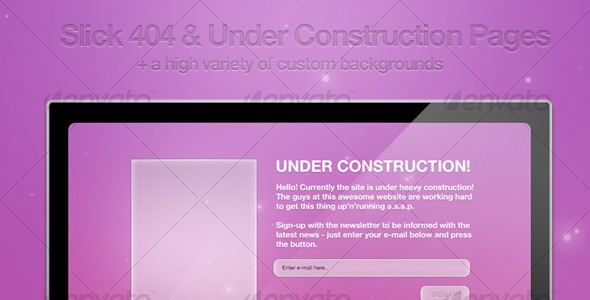
32. סליק 404 ודפי בנייה - $ 4
הורדה זו כוללת עמודי 404 ומבני בנייה מודרניים, נקיים ומקצועיים עם רקע מותאם אישית מרובה. זה מגיע עם קבצי PSD בשכבות מלאות המאורגנים היטב וניתנים לעריכה.
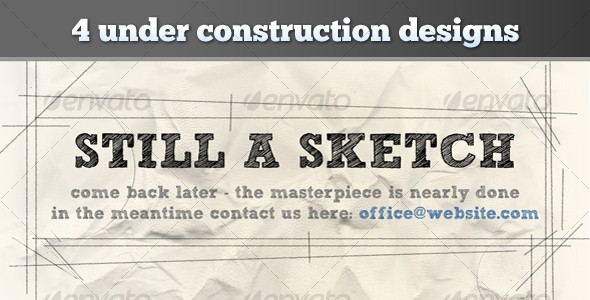
33. חבילת בנייה - $ 6
חבילה זו מגיעה עם 4 עיצובים בבנייה; 2 מחוץ לקופסה, ו -2 רגיל. הם נקראים 'עדיין סקיצה', 'זהירות - פיקסלים רטובים', 'טרופי מקוון בקרוב' ו'קוביות תלת מימד '. הם הופכים את הרעיון של דף בקרוב למרתק יותר ומעניין מבחינה ויזואלית. מכשירי PSD מרובדים ומקובצים לעריכה קלה.
פלאש
34. 3D Tilt בקרוב עם טיימר ספירה לאחור - $ 12
זהו בעל מקום מגניב מאוד של אתר תלת מימד או מיני-אתר למי שאין לו להציג הרבה מידע. זה בעצם כרטיס ביקור דו צדדי בו תוכלו לשנות את האלמנטים המכילים. באפשרותך לשנות את תמונות הרקע לשני הצדדים ולהפעיל / להשבית ולמקם מחדש טיימר דיגיטלי לספירה לאחור באופן עצמאי עבור כל צד וכן לשנות את כל צבעי זה, תאריך היעד וכו '. באפשרותך לשנות (או אפילו להשבית) את מאפייני ההטיה התלת ממדית, לאפשר או לא לאפשר את היפוך הכרטיס (להפוך אותו לחד צדדי). הנושא הוא יישומון ממש מגניב בקרוב לאתר שלך שבטוח מרשים את הלקוחות שלך וזה קל מאוד לשימוש ולהטמעה.
35. בקרוב אנימציה עם ספירה לאחור ולוגו! - $ 5
תבנית פלאש זו מחזירה את בנייתכם לפשטות מבחינת פונקציונליות עם לוגו פשוט וטיימר לאחור, אך מבחינת הבזק, הוא מצטיין, עם כמה אנימציות יפות שכדאי לבדוק.
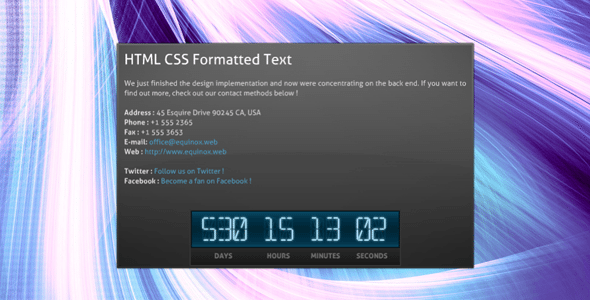
36. דף בבנייה עם הרשמה לספירה לאחור, טוויטר וניוזלטר - $ 17
רק בגלל שהאתר שלך עדיין לא מוכן, זה לא אומר שהדומיין שלך לא יכול לעבוד בשבילך. בזמן שאתה עובד כדי להעלות את האתר האמיתי, תן לדף זמני זה לייצר עניין ולשמור על המשתמשים העתידיים שלך. ישנם 4 מודולים עיקריים שיכולים, אך לא צריך להשתמש בכולם. אתה יכול גם לשים אותם לפי הסדר שאתה אוהב. אלה כוללים טיימר לספירה לאחור, מצגת מצגת טוויטר, טופס הרשמה לניוזלטר, ולבסוף אזור טקסט.
37. בקרוב תבנית מיני 02 - $ 12
זוהי תבנית מיני של מציין מיקום באתר, שמונעת על ידי XML וניתנת לשינוי גודל. יש לו שני חלקים בסיסיים: המודול אודות עם תיאור HTML ומודול אנשי קשר שבו אנשים יכולים להגיע אליך. העיצוב נקי והצבעים ניתנים להתאמה אישית בקלות ובכך קל לשלב בזהות המותג שלך. זהו הפיתרון המושלם להודיע לאנשים על נוכחותך באינטרנט לפני שחרור האתר שלך.
38. תבנית וקטור XML בקרוב - $ 10
זוהי תבנית ממש פשוטה אך חמודה מאוד בקרוב לאתר האינטרנט שלך אשר בטוח מרשים את כולם וקלה מאוד ליישום. תבנית זו היא 100% וקטור, כלומר אתה יכול לשנות את הגודל ולשנות את הצבע בקלות. טופס המנוי נוסף גם כך שתמיד תוכלו לעדכן את המבקר / לקוח שלכם לגבי התקדמות האתר. ניתן להגדיר את רוב ההגדרות מקבצי ה- XML מבלי לפתוח אפילו את קובץ ה- FLA.
39. בקרוב עמוד אתר מיקרו אנימציה V3 - $ 7
זו גרסה 2 של נושא פלאש קודם שכלל אפקט פלאש דומה על הלוגו שהוא יפהפה. הפעם, במקום להישאר פשטניים ביותר רק עם טיימר לספירה לאחור, הושקע מעט יותר מאמץ כדי לכלול מקום לכתובת הדוא"ל שלך, טיימר לספירה לאחור וסמלי הרשתות החברתיות.







































מאוד מעניין את הטקסט