ベクトル化するときは、ビットマップ(jpgまたはpng形式など)の画像をベクトル画像(SVG)に変換します。 つまり、 ピクセルをベクトルに変換します.
ベクター画像の操作には特定の利点があります。 歪みなしでスケーリングできます そしてそれらは編集する準備ができています。 このチュートリアルでは、 AdobeIllustratorを使用して画像をベクトル化する方法。 最初にイラストをベクトル化し、次に写真でこのプロセスを繰り返します。
イラストをベクトル化する
新しいアートボードを作成して画像を開く

Illustratorで新しいアートボードを作成することから始めましょう。クリックするだけです。 画面上部の「ファイル」をクリックし、「新規」を選択します。 A4サイズにして横に置きます。
その後 イラストを開きます。 あなたはXNUMXつの方法でそれを行うことができます:
- フォルダから画像を直接ドラッグする
- >ファイル>場所を押す
- ショートカットシフトコマンドの使用
インターネットからイラストをダウンロードしましたが、これから使用します。 十分に見てズームインすると、画像にピクセルが含まれていることがわかります。 ベクトル化すると、それらのピクセルは消えます。 変更点と相違点がわかるように図を複製しますが、必要に応じて、この手順をスキップできます。
«画像トレース»パネルをアクティブにして、イラストに適用します

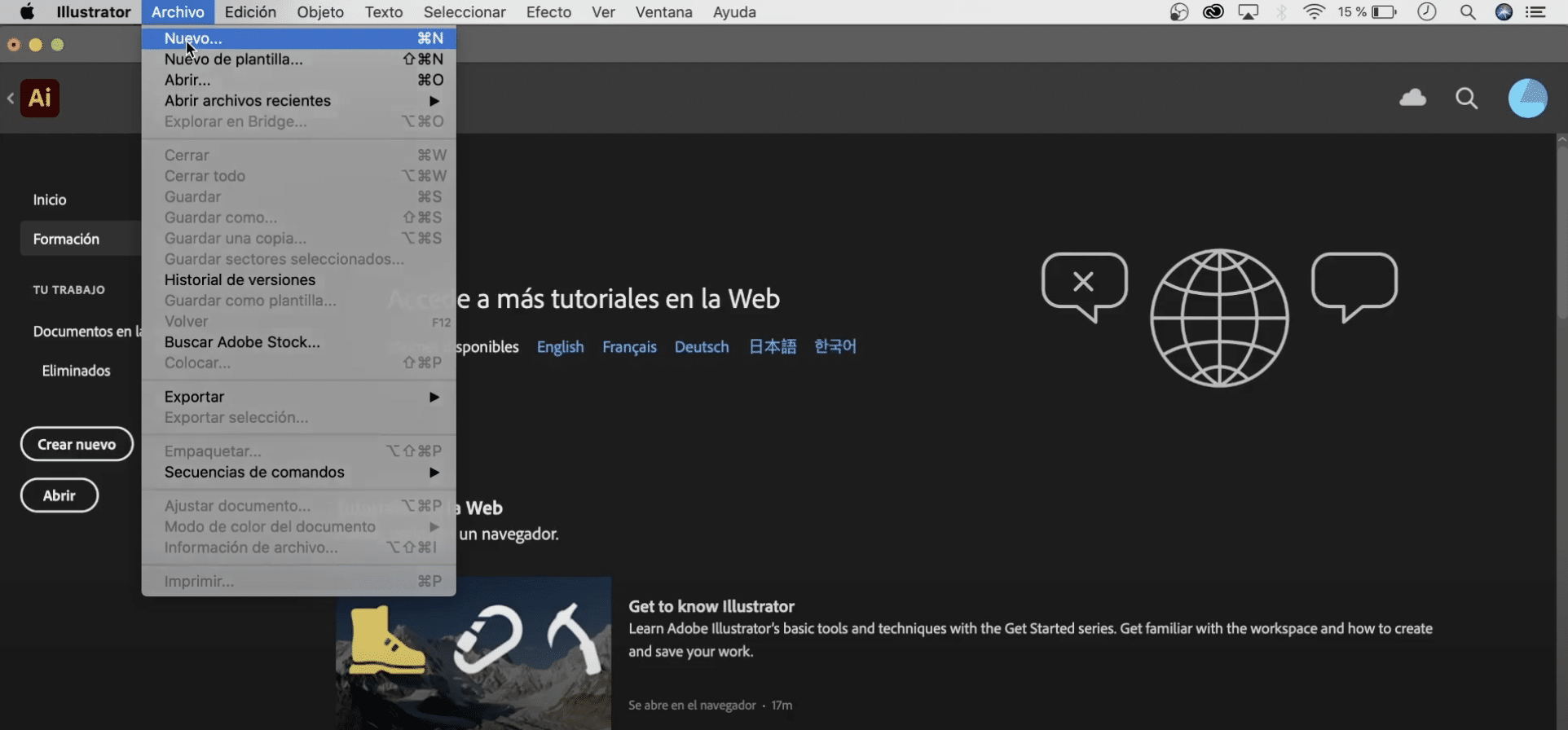
現在 「画像トレース」パネルを開きましょう、あなたが隠したかもしれない。 パネルとツールをIllustratorで表示するには、(トップメニューの)[ウィンドウ]タブでそれらをアクティブにする必要があります。 そう 「窓」に行きます そしてすべてのオプションの中で 「画像トレース」を選択します.
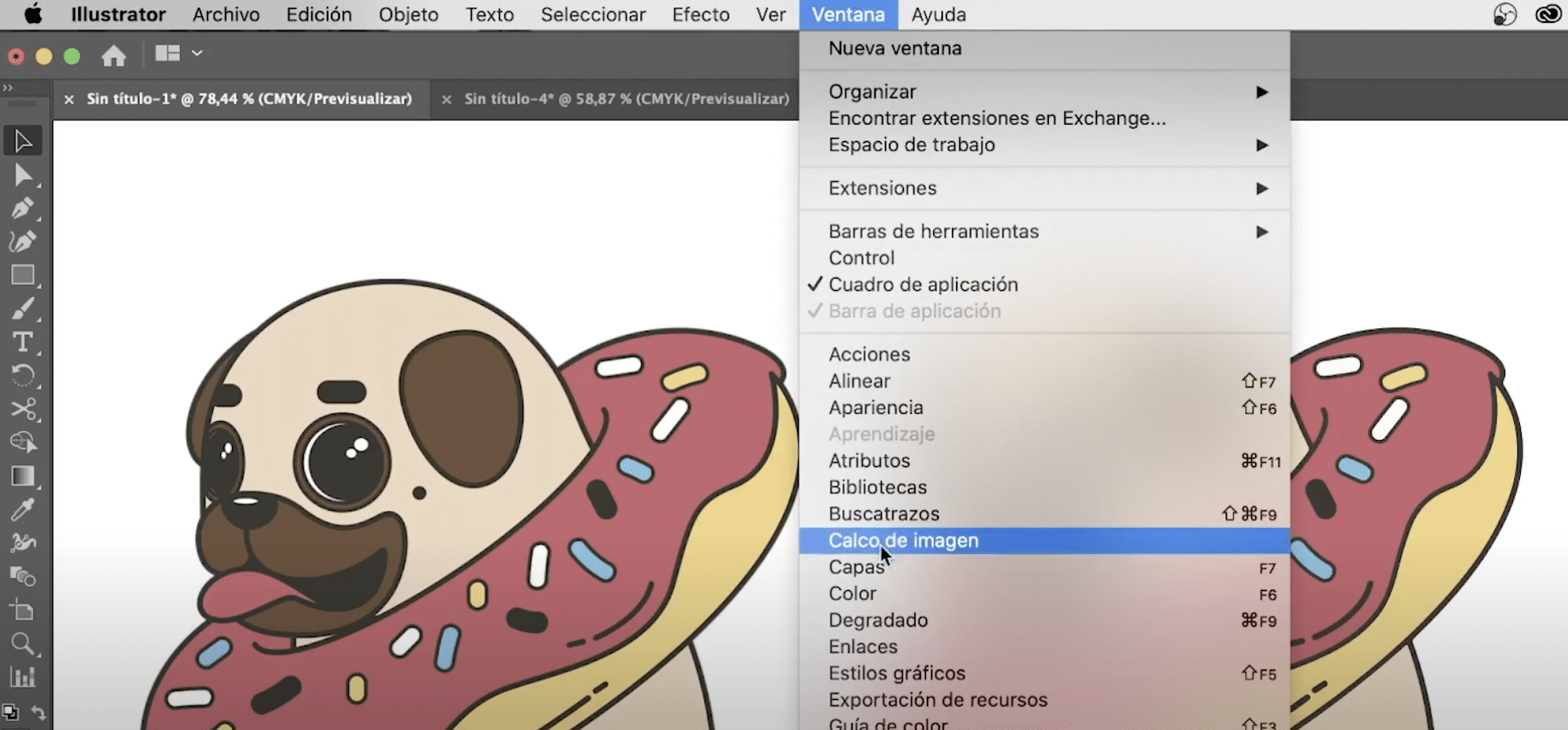
イラストをクリックすると、画像トレースパネルで、 「カラー」モード。 で "見る"、選択している必要があります 「追跡結果」。 上記には、次のようなオプションがあります 「プリセット」 そして、その小さなメニューには、たくさんの選択肢があります。 どちらを選択するかは、精度のレベルによって異なります ビットマップ画像をベクター画像に変更することで探します。 それらのいくつかを見てみましょう:
の場合 オプション3、6、16色 それは言及します 最大色制限 トレース結果で使用されます。 16色を適用すると、この図ではかなり良い結果が得られることがわかります。 すでに6色に下がると、細部が失われ、3色に下がるとさらに多くの色が失われます。 [表示]オプションの横にある画像トレースパネルの右側にある目をクリックすると、元の画像と現在のトレースの違いを確認できます。 ズームインすると、ピクセルがすでに消えていることがわかります。
Hi-Fi写真とLo-Fi写真の設定は、通常、写真がある場合に適用されます または、詳細が多いイラスト。これほど単純なイラストの場合は必要ありません。 適用すると、たとえば「忠実度の低い写真」も見栄えがします。
他にも多くの設定とモードがあります。 「グレースケール」モードを選択した場合、または「プリセット」で「グレーの色合い」を適用した場合は、グレートーンのベクトルが得られます。 「白黒」モードまたは「スケッチグラフィック」プリセットを選択すると、一種のスケッチが作成されます。
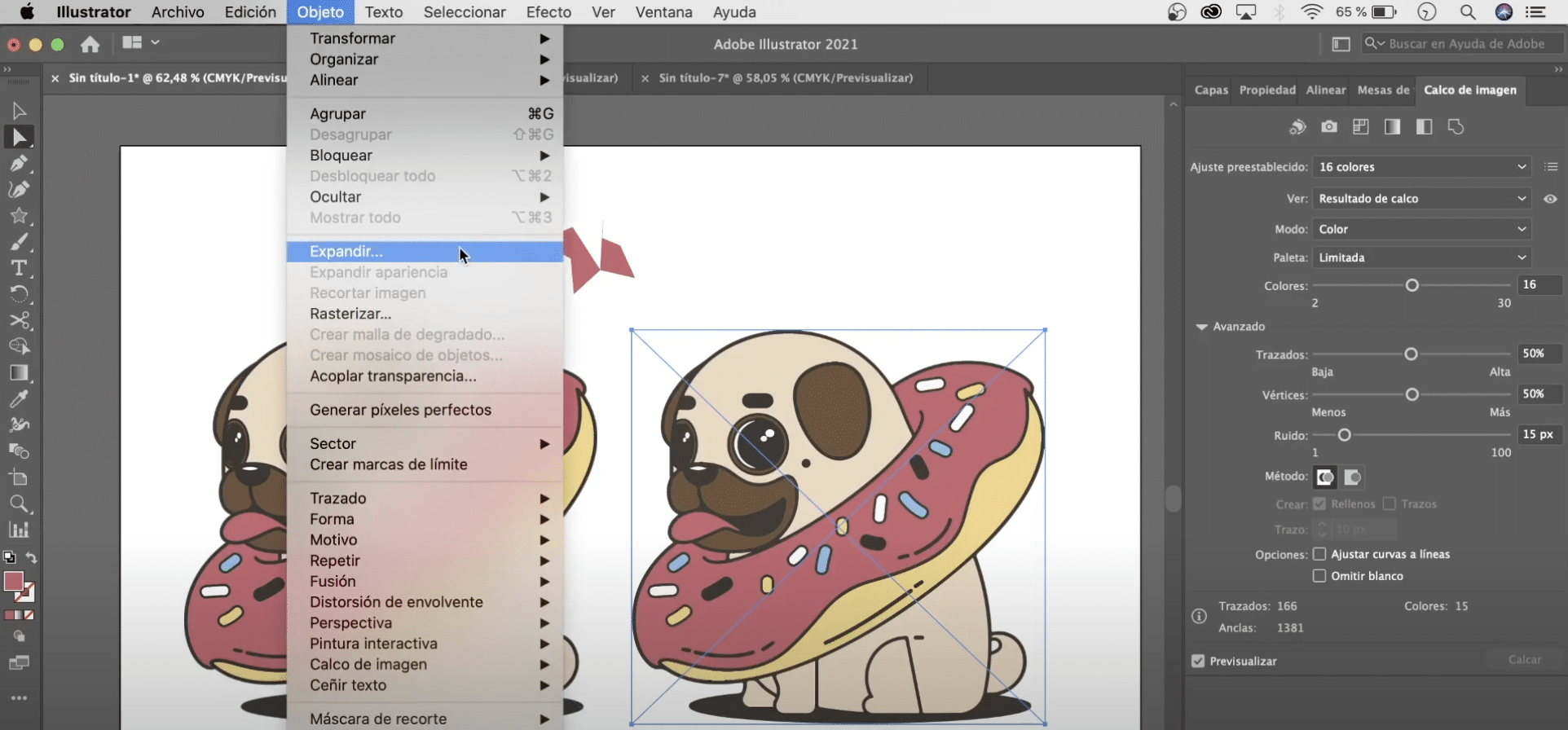
今のところ 「16色」の設定を選択します。

ベクターを編集可能にし、背景を削除します

すでにベクター画像がありますが、ここでお見せします トリックして、すばやく変換および編集できるようにします。 この星のようなIllustratorで作成されたベクター画像がある場合、「直接選択」ツールを使用してアンカーポイントを選択し、必要に応じて変換することができます。 一方、作成したベクトルを与えると、何もできなくなります。

それを解決するには、イラストを選択し、トップメニューでに移動します オブジェクト>展開。 開くメニューで、 「オブジェクト」と「塗りつぶし」をマークします。 このツールを使用して実現するのは、オブジェクトを構成するすべての要素に分割して、それぞれを個別に変換できるようにすることです。 要素の削除、色の変更、移動、拡大縮小を行うことができます...
これにより、ベクターの背景を消去することもできます。 イラストをアートボードから移動すると、背景が白になります。直接選択ツールで「展開」を適用したので、キーボードのバックスペースキーをクリックするだけで、背景を選択して削除できます。
画像をベクトル化するとどうなりますか?
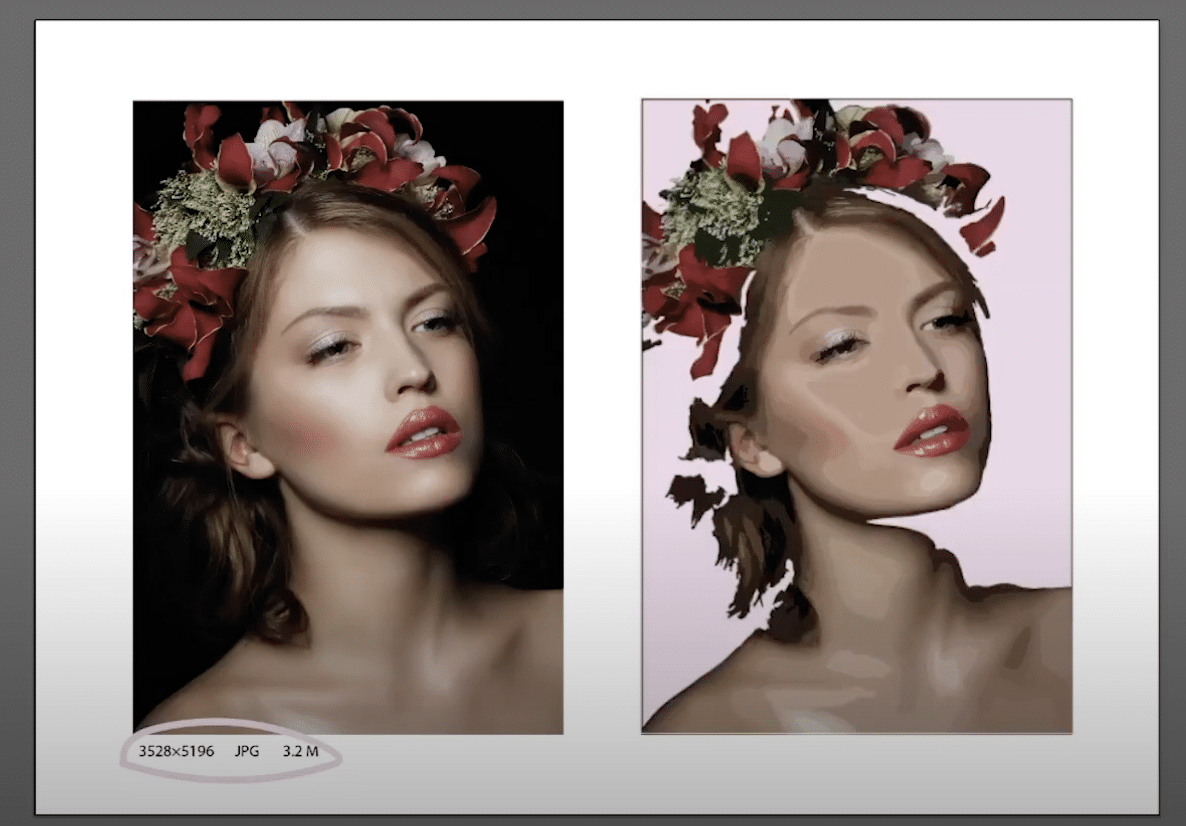
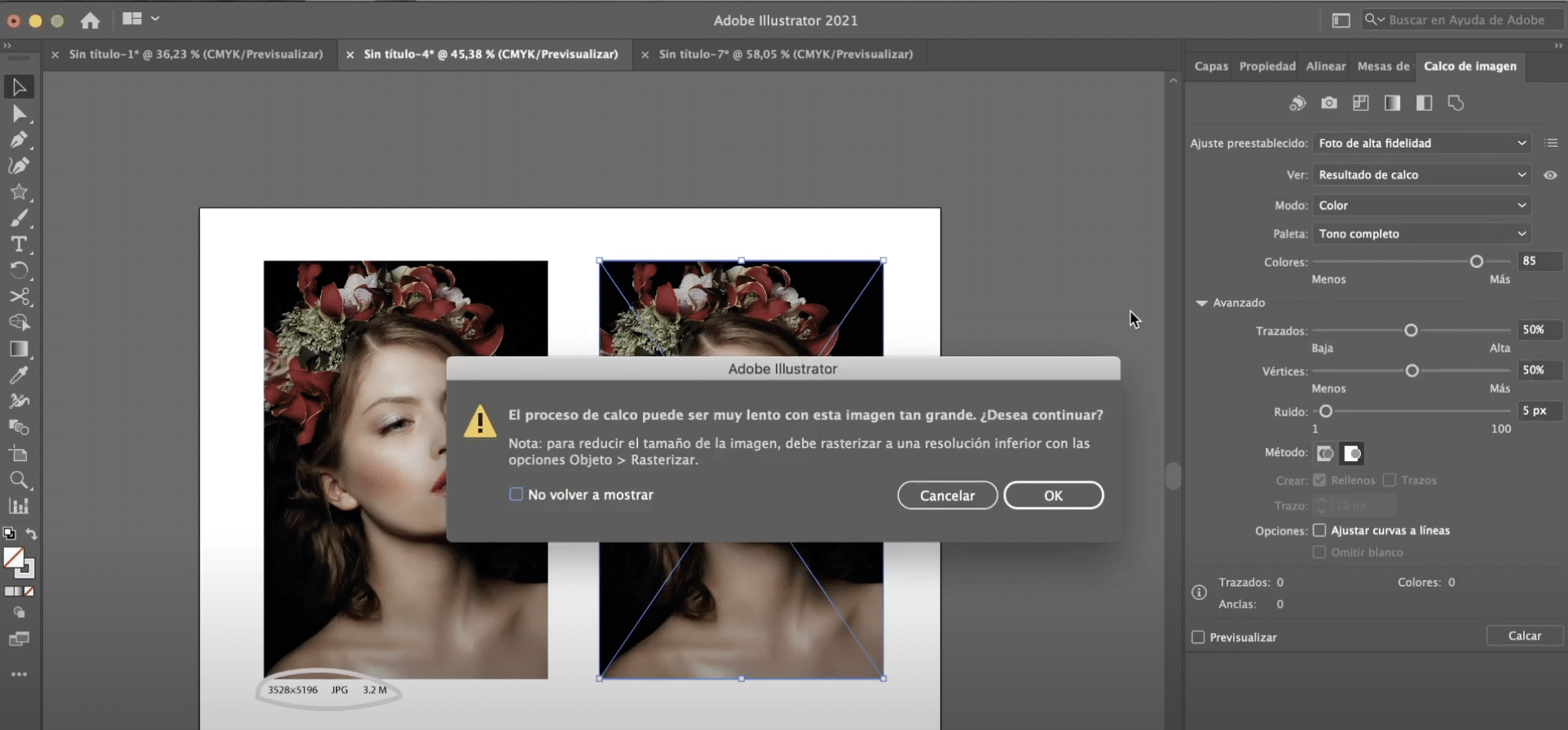
チュートリアルのこの部分では、非常に高解像度の写真を選択しました。実際、ピクセルを区別できるようにするには、大きく拡大する必要があります。 手順は同じになります。 「画像トレース」を適用しますが、今回はプリセットの16色の代わりに、写真の忠実度を高めます。

私と同じ大きさの画像を選択した場合 ほとんどの場合、画像をラスタライズするように求めるメッセージが表示されます トレースを適用できるようにします。 画像をラスタライズするために、 «オブジェクト»(トップメニューのタブ)>«ラスタライズ»。

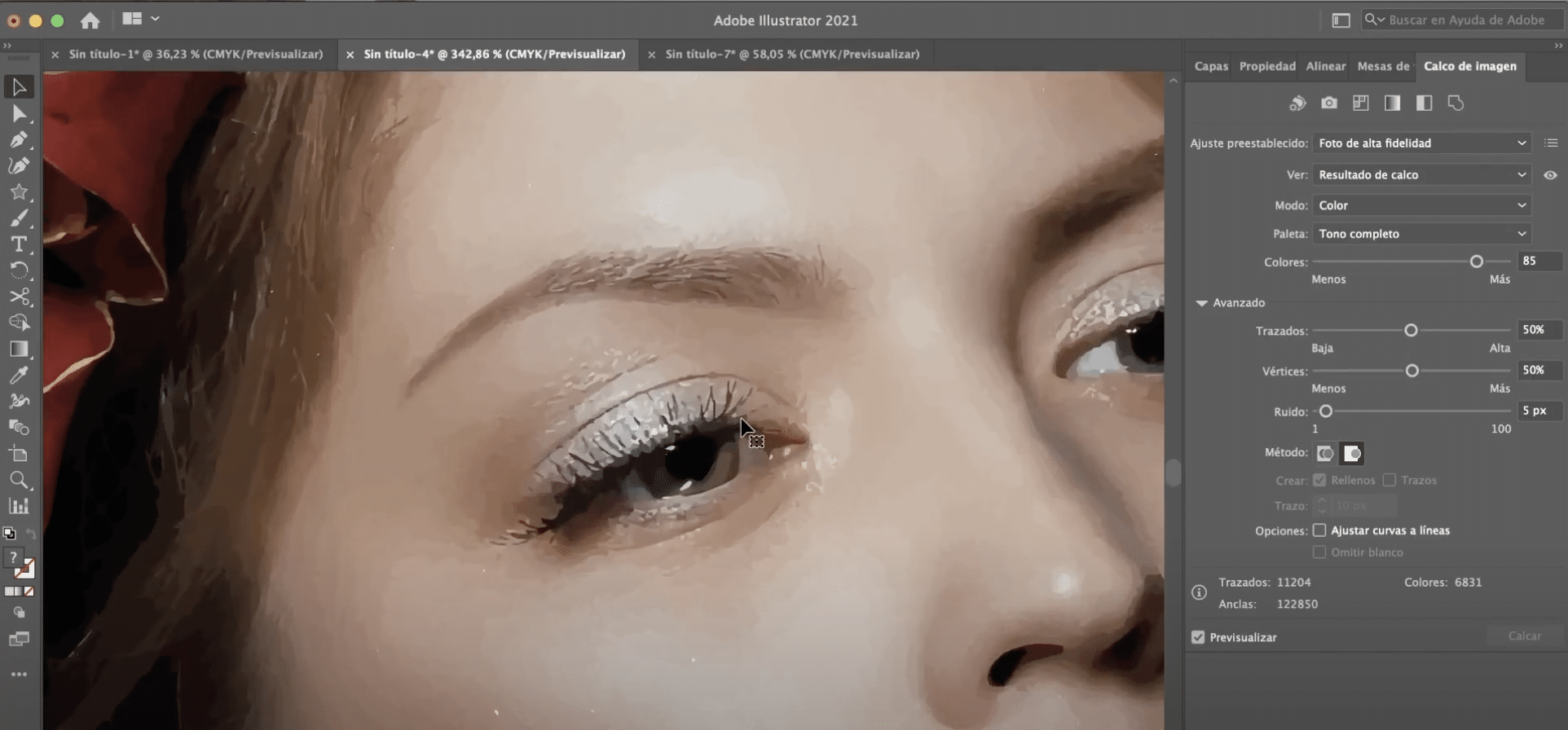
一見何の変化も見られないかもしれませんが、写真調整を適用できるようになりました。 高忠実度。 適用すると、ズームインして見やすくなります。ある種の作成が行われたことがわかります。 超リアルな絵画。 忠実度の高い写真の代わりに適用する場合 忠実度の低い写真では、この描画効果がさらに強調されます。
前の図で行ったように、「展開」をクリックすることで、あまり納得できない図面の部分を修正することができます。 それを分解して、より抽象的な構成を作成することができます.