
今日のこの投稿では、 ミニチュートリアルを通じて、AdobeIllustratorでハートを作る方法をいくつかの手順で非常に簡単に説明します。。 あなたの創造性のいずれかにハートのイラストを追加したいですか、それとも個人的なもののためだけですか? しっかりと頑張ってください。基本的なIllustratorツールとシェイプを使用して最初から作成する方法を学習します。
アドビイラストレーター、 ベクトルに基づくグラフィックデザインの世界に焦点を当てたプログラムです、ピクセルで動作するAdobePhotoshopとは異なるものです。 ベクトルを使用して作成されたデザインは、最小の解像度を失うことなく、いつでもサイズ変更または変更できるものです。
いくつかの簡単な手順に従うことで、この設計ツールを最大限に活用できるようになります。、非常に簡単な方法でさまざまなデザインを作成します。 冒頭で述べたように、いくつかの手順で、数分でIllustratorでハートを描くことができます。
Adobe Illustratorで完璧なハートを作る方法は?
次に説明します XNUMXつの非常に簡単な手順に従って、AdobeIllustratorでのみ完璧なハートの描画を作成する方法。 使用するバージョンが何であれ、ツールとオプションは同じであることを忘れないでください。
ステップ1.基本フォーム

あなたがしなければならない最初のことは、アドビプログラムを開いて、 背景が空白の新しいファイルを作成します。そのファイルの測定は無料です。
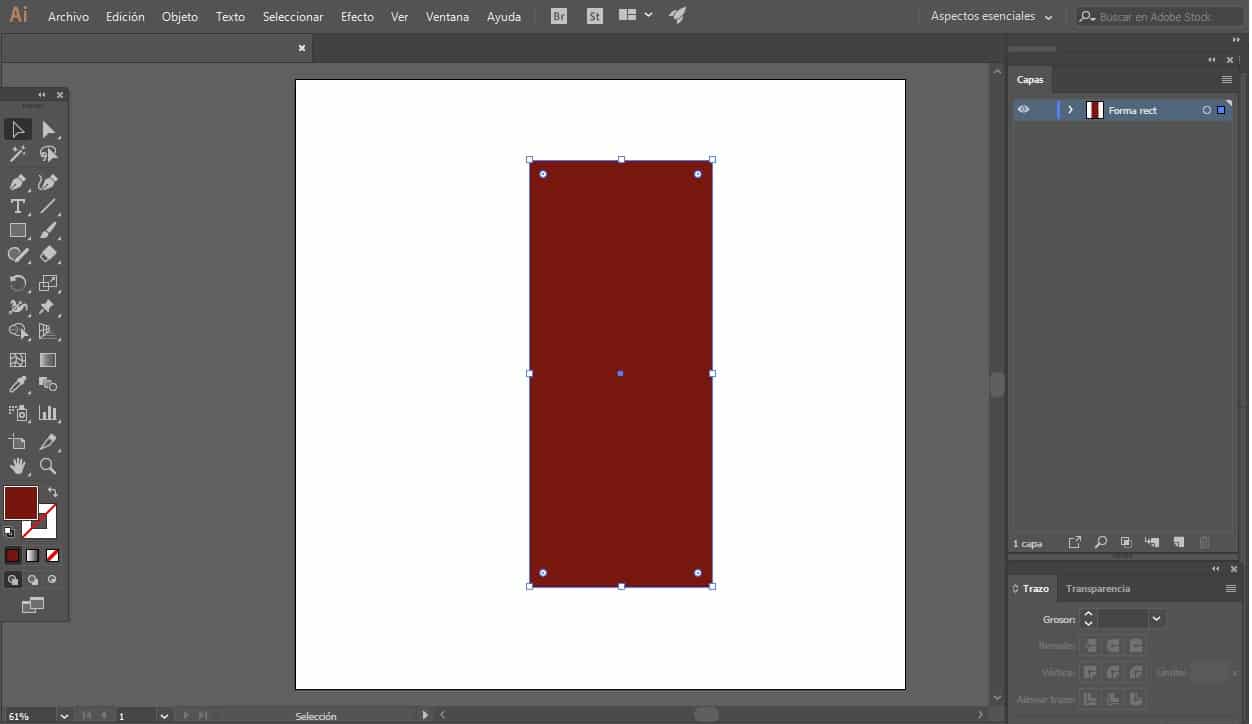
作業するファイルが開いたら、画面の左側にあるツールバーで次のファイルを確認します。 基本形状ツールを描画し、長方形オプションを選択します。
ツールを選択したら、バーの下部のカラーボックスセクションにあります パスの色ではなく、塗りつぶしの色を入力します、それは情熱的な赤い色またはあなたが最も好きな色にすることができます。 この例では、濃い赤色を選択しました。
すでに形状と色が選択されているので、長方形を作成します。 アートボードの上に立ってフィギュアを作成します。この場合、サイズは300x700ピクセルです。。 すでにご存知のように、マウスでドラッグして図形を作成するか、アートボードをクリックして、幅と高さのフィールドに指定された値を入力することができます。
ステップ2.形状を丸める

上記の測定値で長方形を作成したら、 直接選択ツールを使用するときが来ました。 このツールに切り替えたら、長方形を選択する必要があります。
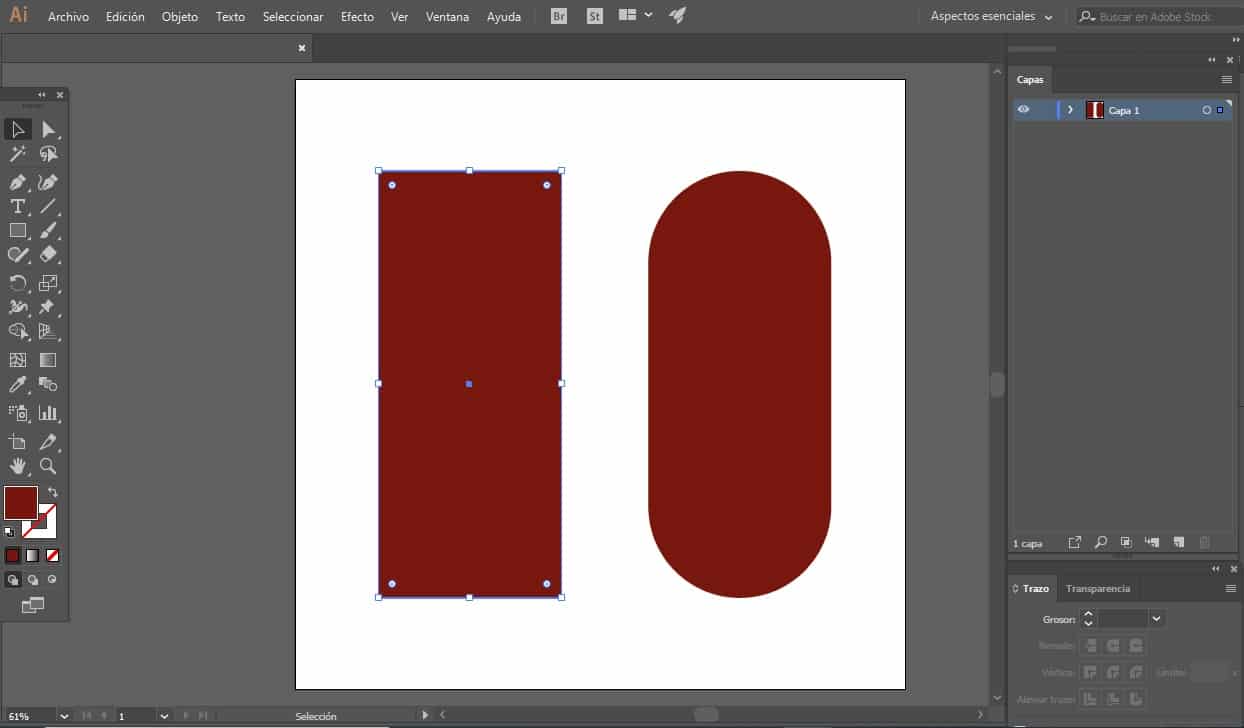
長方形の角のXNUMXつにカーソルを合わせるか、カーソルを合わせ、クリックしてドラッグし、長方形をXNUMXつの角にします。 角がまっすぐな長方形を角が丸い長方形に変える非常に簡単な方法、次の画像でわかるように。 角が丸い長方形を作成するオプションがありますが、説明している方法で作成すると、新しいツールの操作方法を学ぶのに役立つと考えています。
長方形のすべての角でこのプロセスに従います。 長方形全体を一度に選択することで、プロセスをスピードアップできます コントロールウィンドウで、コーナーの名前であなたを示すオプションに75pxを書き込みます。
ステップ3.複製して回転させる

すでに長方形ができたら、それを回転させます。 それを選択して左側に45度回転させる必要があります。 それを行うにはさまざまな方法があります。 そのうちの45つは、バウンディングボックスを手動で使用するか、上部のツールバーに戻ってオブジェクトオプションを選択し、変換して回転をクリックし、XNUMX度の値を指定します。
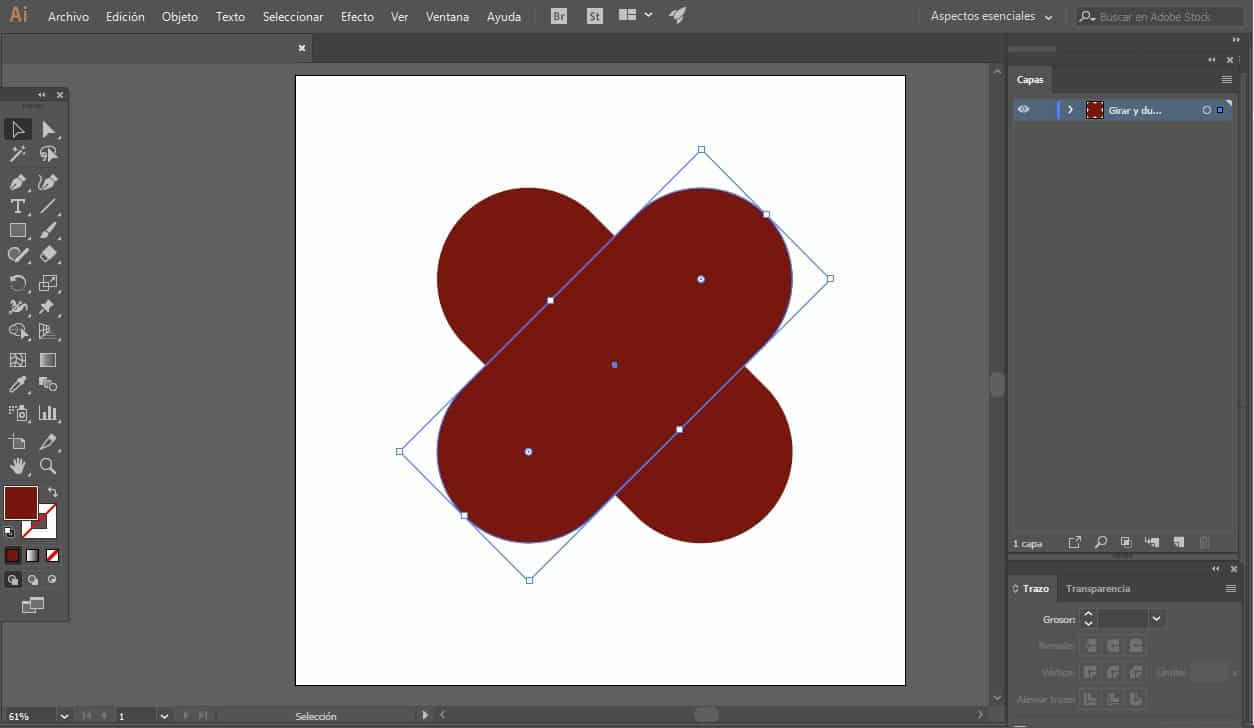
Illustratorでハートを作成するために必要な次のステップは、 角の丸い長方形を選択して複製します。 これを行うには、コントロールCtrl C – Ctrl Vを使用するか、上部のツールバーからオブジェクトオプションに移動し、変換を検索して回転を選択します。
このステップは、XNUMX番目の方法でも実行できます。つまり、右ボタンを押して、今見たのと同じオプションを選択します。 この90番目のケースでは、それを複製するときに、構成値が変更され、XNUMX度の値を指定する必要があります。
ステップ4.シェイプビルダーツール

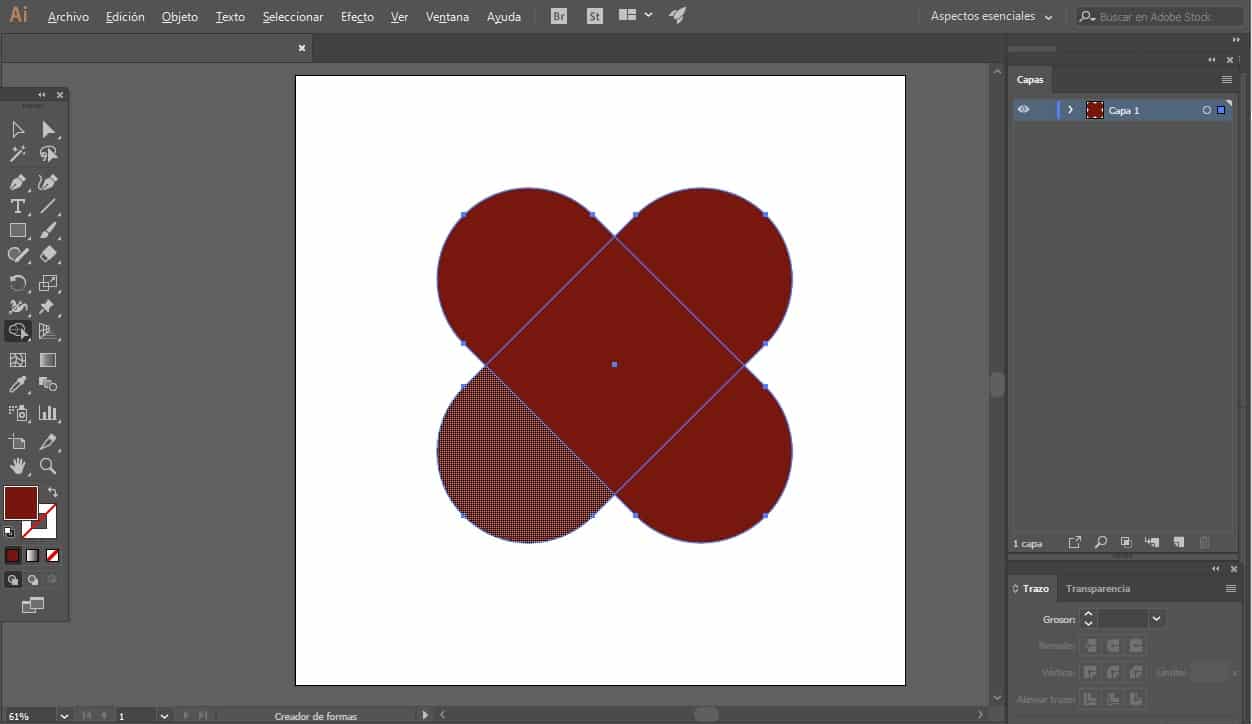
このステップXNUMXでは、 複製して回転させたら、両方の形状を選択する必要があります。そうすれば、形状作成ツールを使用できます。 Shift + Mショートカットを使用してアクセスするか、ツールバーで検索できます。
キーボードのAltキーを押しながら、次の画像に示されているXNUMXつの選択肢をクリックして、それらを削除します。。 これが完了すると、最終的な画像は画像の右側の画像のようになります。
ステップ5.形を結合する

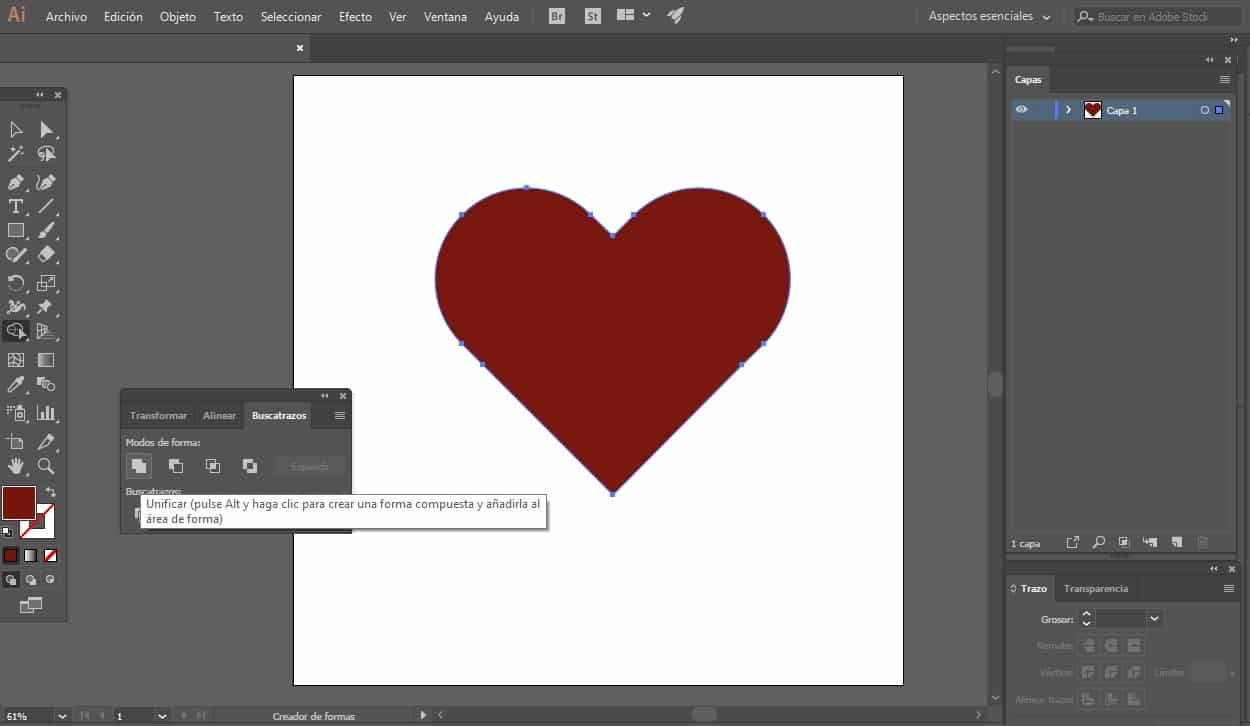
ハートの形ができたら、 XNUMXつの図をもう一度選択し、パスファインダーオプションに移動して、参加ボタンを選択します したがって、この簡単な手順で、AdobeIllustratorプログラムを使用して最終的なハートの描画を行うことができます。
ご覧のとおり、完璧なハートの形がありますが、さまざまな効果を追加できます 何か違うものを作るために。 変形の効果で遊んだり、ボリューム感を作り出したり、プログラムで利用できるその他の効果を使ったりすることができます。
Adobe Illustratorで完璧なハートを描くのがいかにシンプルで簡単かがわかったところで、今度は自分のデザインやその他のより複雑なデザインを作成してみましょう。 図面の周囲または内部にさまざまな要素、印象的なタイポグラフィ、印象的な色を追加して、真にユニークでパーソナライズされたデザインを作成できます。
このデザイン プログラムでハートを描く方法は他にもありますが、私たちが求めている完璧なハートを実現するには、この 5 ステップの小さなチュートリアルで十分だと考えています。これらは非常に簡単な手順であり、必要なのは、上記のプログラムに関する高度な知識だけです。それで、以来、 Creativos Online ポスター、パンフレット、グリーティングカードなどのために独自にデザインすることをお勧めします。