に先立ち デザイン 何でも、それは ウェブ、 ポスター 広告または単純な 名刺 あなたはいくつかの基本的な概念を持っている必要があります 構成 と 視覚的な重み 視聴者の前で間違った不均衡なデザインを作らないように、非常に明確です。
それらは、特にルネサンス以来、そして最新のものによって、画家や建築家によって美術史を通して使用されてきた拠点です。 広報担当者 y デザイナー.
画像の場合、いわゆる 視覚的な重み それはその場所に配置されておらず、それを認識するための理論的根拠がなくても、それが視聴者に作成するバランスの取れた構成で、それがうまく定義する方法を知らないが、それができるだろうという一種の苦悩知覚する。 これは、脳が常にバランスの取れた画像を見る必要があるためです。
開始するには、次のことを知っておく必要があります 視覚的な重み これは、さまざまな特性のために特に視聴者を引き付ける画像または構成の要素です。
-私は年上なので良い サイズ 他の部分よりもサイズが大きいほど、重量が大きくなります。
-にあるので 帯 または別の場所:右側または下の領域にある要素は、反対側にある場合よりも視覚的な重みが大きくなります。
- 方法 簡単に認識でき、抽象的な形の隣に規則的であることがより重要になります。
- カラー コンポジション内のオブジェクトの数も、互いの重みに影響します。 たとえば、暖かい色は冷たい色よりも重く、暗い色は明るい色よりも重くなります。 同じように影響します 対比 背景を使用すると、背景とのコントラストが高いオブジェクトは、コントラストが低いオブジェクトよりも重くなります。
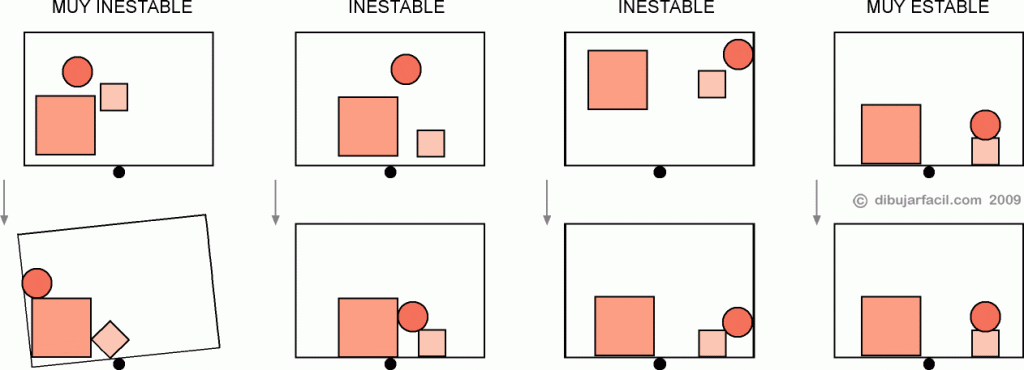
多くの人ができる 作曲する 事前の研究を必要とせずに完璧に、彼らの直感は彼らに完璧な構成を作成させます。 しかし、そうでない場合は、画像が中心点でサポートされているボックス内にあると想像するのが最善です。コンテンツによってどちらかの側で期限切れになる場合は、画像の構成が不十分であることが原因です。 。 完全に理解できるように、いくつかのサンプル画像を残しておきます。
画像: 簡単に描く