
包括的設計は重要な問題であり、 あなたのウェブサイトのためのアクセシブルなフォント 公的機関や慈善団体だけでなく、すべてのブランドにとって不可欠です。
だからどのようにあなたは知ることができますか どんな種類の手紙が本当にアクセス可能か それが設計に関する妥協を意味する場合はどうなりますか?
これらはあなたが従うべきいくつかの推奨事項です:
- の罠に陥らないようにする 子供っぽく見えるデザインを選ぶ、必要ないので。
当たり前のように思えるかもしれませんが、 これは最も普通の間違いのXNUMXつです それはコミットされる傾向があります。 パーソナリティはデザインと同じくらい重要なので、 完全にフィットするフォントを探す必要があります デザインと実用的である。
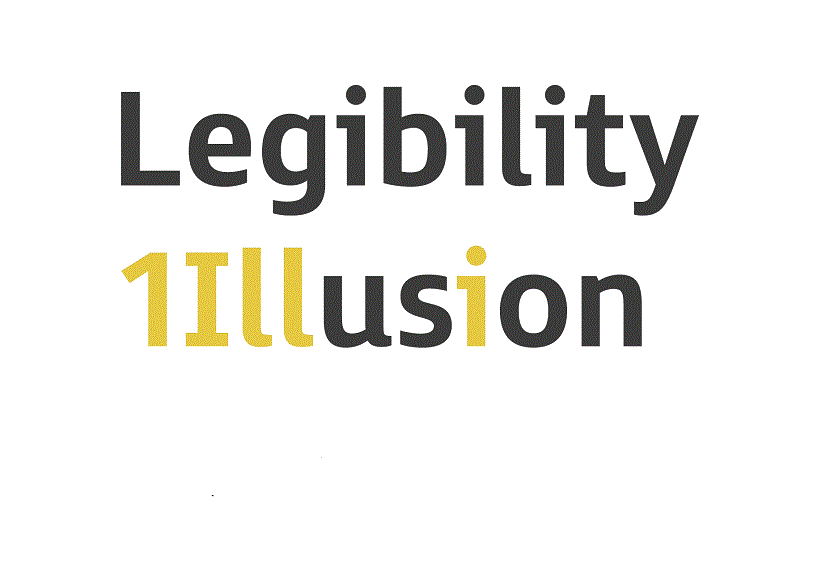
- 避けることが不可欠です あいまいなスタイルを選択する いくつかの文字の間; 主に考慮すべきものは大文字の「B」と「8」です。 大文字の数字「1」と文字「I」。 数字の「1」と小文字の「l」。

小文字の「a」が2文字あるフォントを選択すると便利です 存在する可能性のある混乱を排除する 文字「o」で。
- あなたがいくつかを使用していることに気付いた場合 16pt以上の小さなテキスト、見出しや字幕の作成など、を選択することをお勧めします サンセリフ それが最も適していると考えられているので、それは大きなオープンカウンターを持っています。
- 検索 高さのある文字の種類Webフォントの選択に不可欠であるため。 ディセンダーと拡張アセンダーはあなたが作るのを助けます 文字の形がはるかに明確になります.
- これらが原因で、いくつかの開いている端末とカウンターを探します 彼らは手紙の明快さであなたを助けます、それらが非常に閉じている場合、それらははるかに小さいサイズを埋め始めるので。

- 特に大文字の「O」の「0」に関しては、数字は異なっている必要があります。 「6」と「9」の場合は、端子も開いている必要があります。
- あり ストローク幅に対するエックスハイトの優れた比率。 最適な読みやすさを実現するには、線の幅を高さの17%または20%にする必要があります。
- 文字の円からはっきりと突き出ている大文字の「Q」の尾 読みやすさの向上に役立ちます.
- El 各文字間のスペース このようにバランスが取れていてリズミカルでなければなりません あなたはそれがどの文字であるかを簡単に認識することができます.
- 暗い色の背景の上でフォントをテストしてみてください。こうすることで、フォントがどのように見えるかを確認できます。 実際には、これらの場合、間隔は実際よりもはるかに狭く見える傾向があります。 文字の形を光らせて、これは、ソースが実際よりも再充電されているように見えるという結果をもたらします。
アクセシブルでよくデザインされた書体 それはエレガントでなければなりません と個性を持っていますが、同時にその核心に読みやすさを持っている必要があります、 より多くの顧客を引き付けるために.