多くの場合、 さまざまなツールを使用する グラフィックを組み合わせて特定の結果を得るアプリケーション。 さまざまなアプリケーションの要素とさまざまな形式の合成画像を処理するには、次のことを知っておく必要があります。 各ドキュメントの特徴 構図を最適化し、可能な限り最高の視覚品質を提供するために。 これらすべてを紹介するために、AdobeIllustratorで以前に作成したロゴと写真を使用して非常に単純な構成を作成します。 Adobe Photoshopから作業しますが、もちろん後でIllustratorアプリケーションに戻って作業を続けることができます。
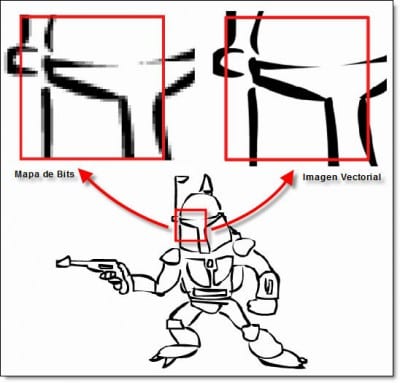
この作業を開始するには、ビットマップ形式とベクターグラフィック形式の違いを明確にする必要があります。
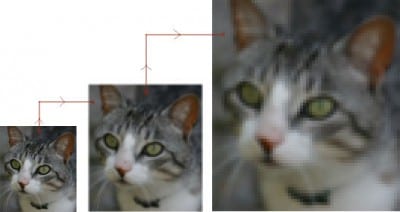
AdobePhotoshopで グリッドまたはピクセルのセットに基づくラスターイメージ(ビットマップイメージ)が使用されます。 ビットマップ画像を操作する場合、ピクセルのグループが編集されます。 この形式は、写真などの連続階調画像の操作に適しています。 このオプションの主な問題は、定義が失われることと、スケールを大きくするとピクセル化が発生することです。

一方、ベクターグラフィックス(Illustratorなどのアプリケーションで使用されるグラフィック)、一般に描画グラフィックと呼ばれます。 これらは数式に基づく形状で構成されています。 それらの外観はより高い精度を提供し、スケールを変更してもシャープさを維持する明確で滑らかな線で構成されています。 これにより、さまざまなサイズや配置で使用する必要があるロゴなど、あらゆる種類のイラスト、テキスト、グラフィックに最適です。

グラフィックを組み合わせる手順は次のとおりであり、これらのプログラムで最初の手順を実行している可能性があることを認識しているため、可能な限り詳細に説明されています。
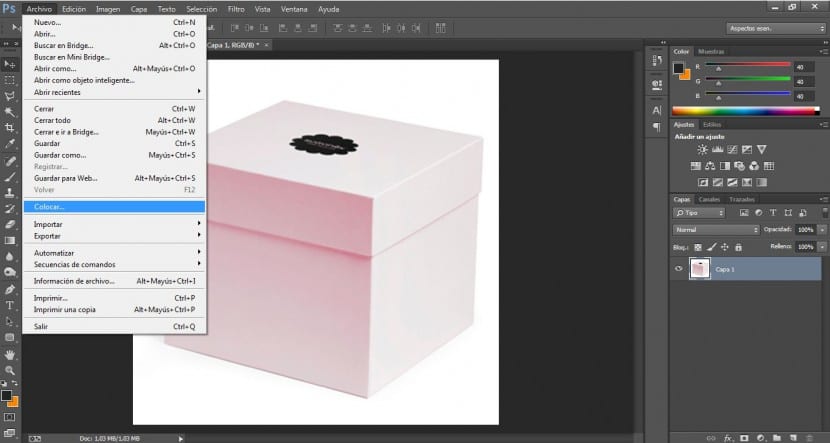
- まず、AdobePhotoshopを再起動します。 写真をインポートするか、[ファイル]> [開く]メニューにある場合は、ファイルを.psd形式で開きます。
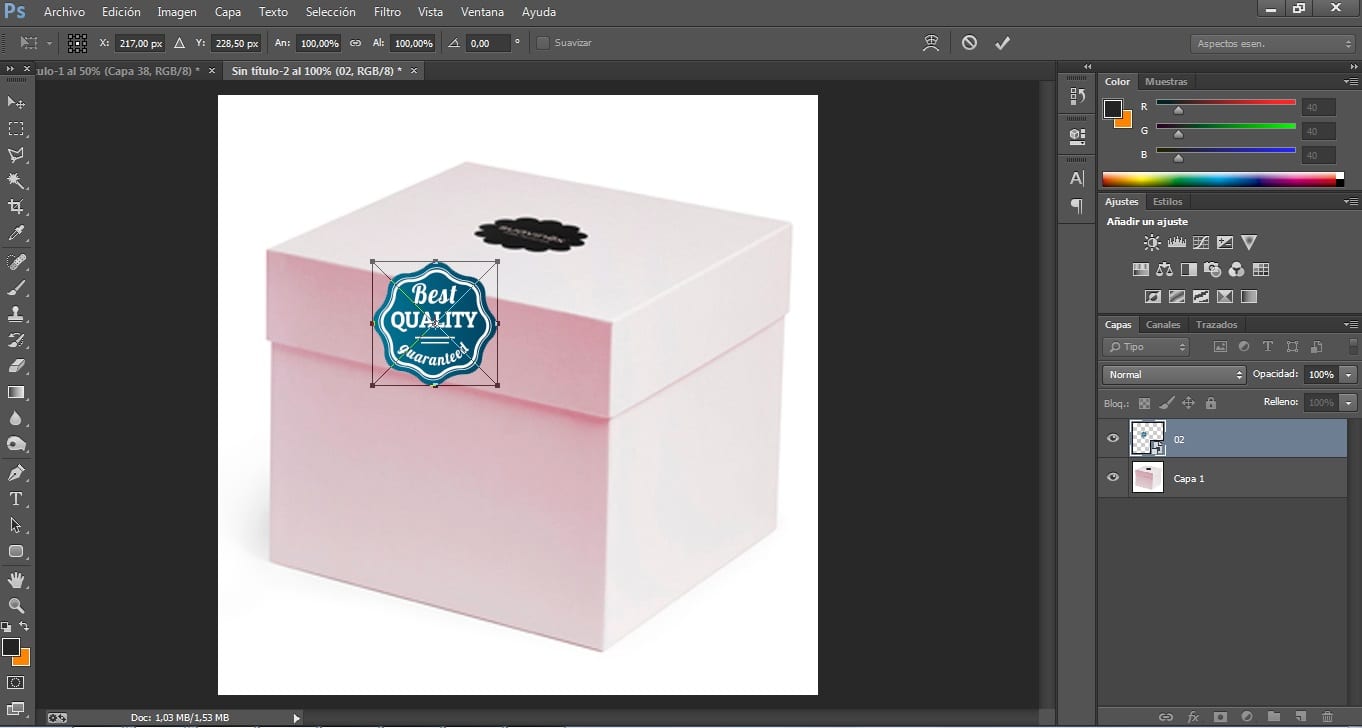
- Adobe IllustratorファイルをAdobePhotohoshopで新しいファイルとして開くか、[配置]または[貼り付け]コマンドを使用して追加することもできます。 これを行うと、Photoshopはラスター化(ラスターを分析)してビットマップ画像に変換します。 Photoshopの[配置]コマンドには、画像をベクターシェイプのままで拡大縮小できるという利点があるため、拡大縮小を変更しても画質が低下することはありません。 ただし、IllustratorからPhotoshopでグラフィックを切り取ったり貼り付けたりすると、その後のスケール変更によって画像の品質が低下します。
- ベクトルがインポートされたら、Shiftキーを押したままにします。 写真の頂点をドラッグし、サイズを変更して、適切な寸法に比例して調整します。 次に、中央の領域にカーソルを置いてドラッグし、画像を適切な位置に配置します。 [編集]> [変換]> [回転]で画像を微妙に回転させる必要があります。
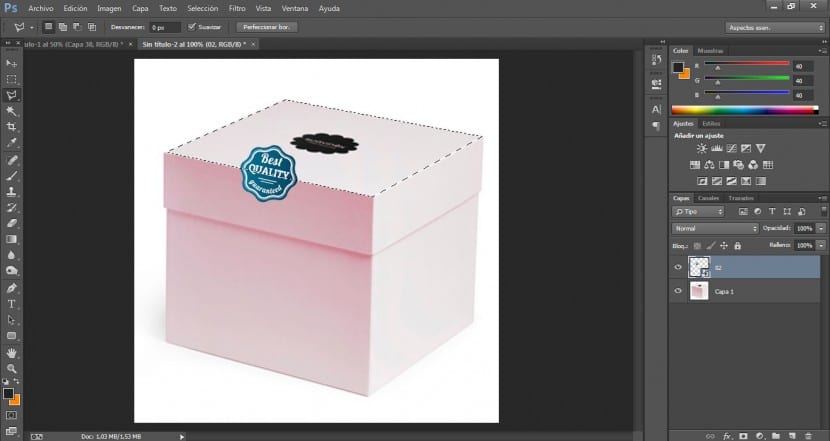
- ボックスの形状に合わせてファイルを変形します。 まず、半分にカットします。 ロゴレイヤーで、多角形のなげなわツールを選択し、ボックスの上部の右前隅をクリックします。 次のコーナーにドラッグして、その上部を回ります。
- Ctrl + Xを使用して、この領域を切り取ります。 新しいレイヤーを作成し、貼り付けまたはCtrl + Vをクリックします。
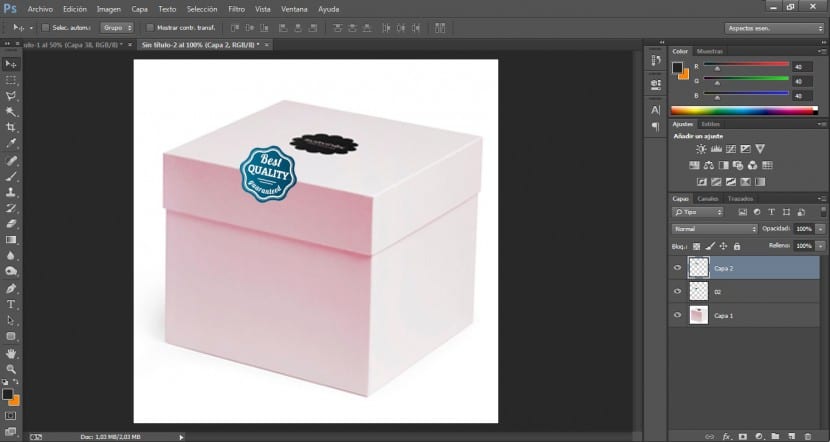
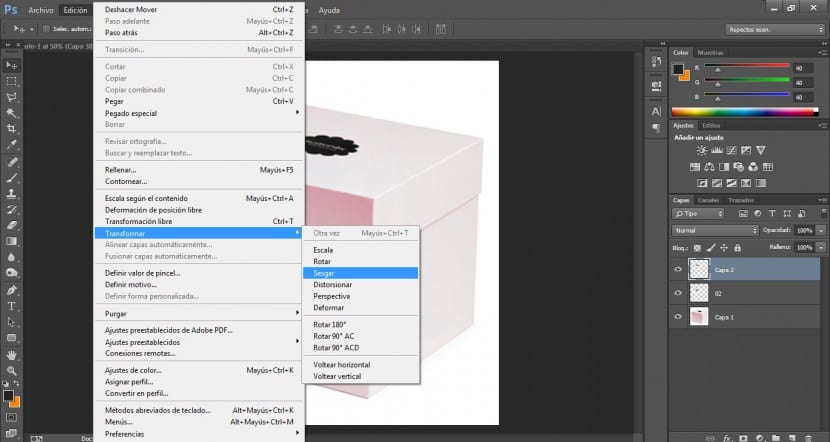
- この新しいレイヤーで、[編集]> [変換]> [スキュー]メニューをクリックします。
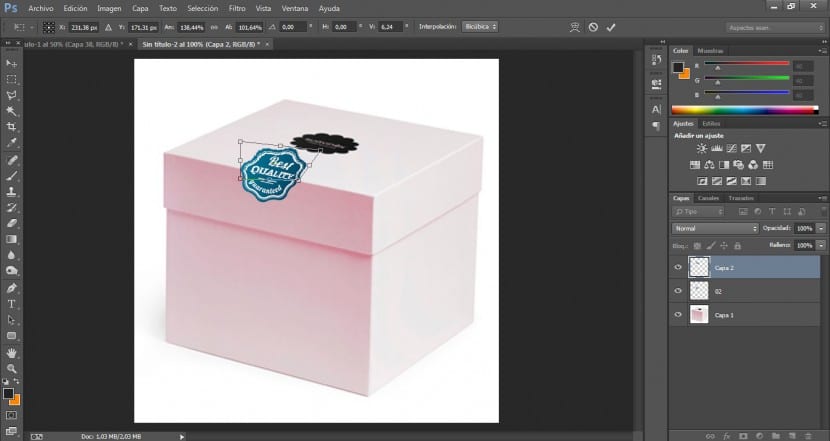
- バウンディングボックスのハンドルをドラッグすると、ボックスの遠近法に合うようにロゴが歪められます。
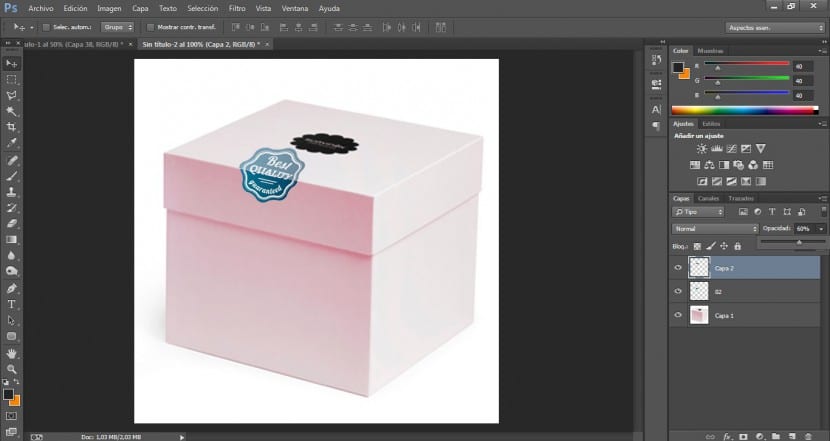
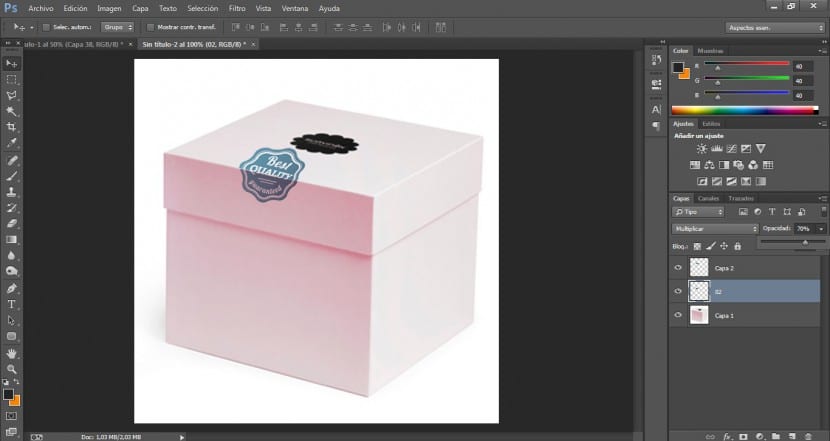
- リアルな統合効果を実現するために、さまざまなブレンドモードを利用できます。 レイヤーパレットでレイヤー1をアクティブにした状態で、不透明度を約60%に変更します。 次に、ロゴの下部を暗くして、ボックスの前面の影に合わせます。 これを行うには、その領域の不透明度を70%変更し、ブレンディングモードメニューから[乗算]を選択します。
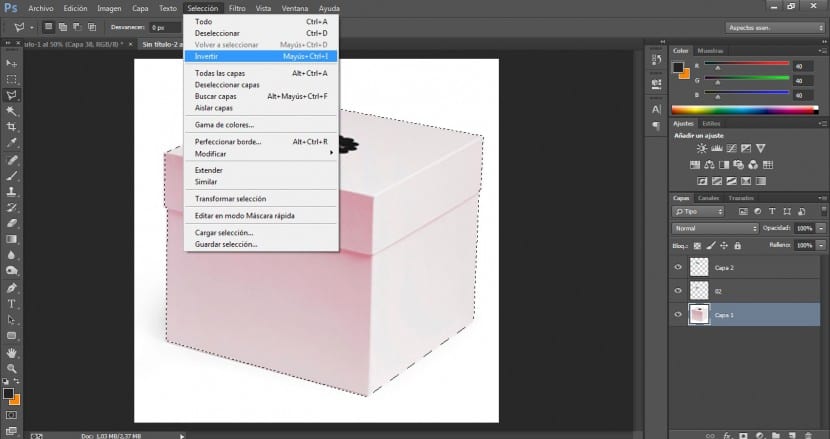
- 私たちが興味を持つのは箱だけなので、透明な背景を作成する必要があります。 これを行うには、選択ツールを使用し、それを使用してボックスの境界に隣接します。
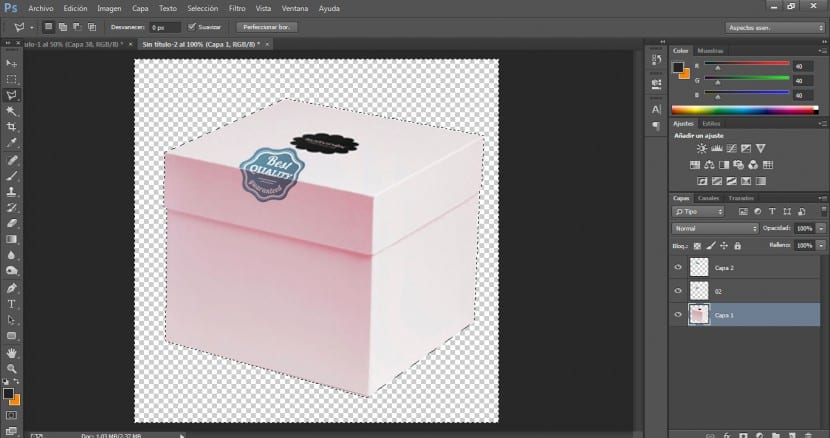
- [選択]> [反転]を押してから、削除またはDeleteキーを押します。
- Illustratorでコンポジションを完成させたい場合は、.psdファイルを使用できます。 Illustratorは、マルチレイヤーカンプ、編集可能なテキスト、パスなど、ほとんどのPhotoshopデータをサポートしています。
とにかく、後の投稿では、アジャイルでプロフェッショナルな方法で最適な結果を得るために、アプリケーション間でファイルを転送するためのオプションと、異なるプログラム間の互換性設定について詳しく説明します。 多くの場合、コンポジションはさまざまなツールで処理する必要があることに注意してください。
.