
今日は、このシンプルでありながら便利なものをお届けします チュートリアル ここでは、Flashアニメーションの作成方法を学ぶことができます。 イラストレーター それのための。 ザ・ イラストレーター と同じように属するベクトル描画および設計プログラムです フォトショップ アドビが取り組んできたプログラム、そしてアドビが今日のグラフィックス業界の標準になるように導いたプログラムのXNUMXつです。
Adobe Suiteはますます広範になり、オーディオおよびビデオエディター向けのフォームの作成専用のプログラムを使用して、数年前には夢にも思わなかったレベルの新しい作成ブランチ用の新しいアプリケーションを提供します。 アドビのプログラムは通常、スイートがもたらすさまざまなプラットフォームの統合を促進します。たとえば、あるプログラムから別のプログラムにツールを含めたり、あるプログラムから別のプログラムに機能を転送したりします。 今日はこれのサンプルとして、簡単なものを作る方法を紹介します animación とともに イラストレーター それをFlashにエクスポートします。 今日私はあなたを連れてきます、 イラストレーターチュートリアル : 実行する方法 アニメーション とともに イラストレーター.

新しいドキュメントを開く
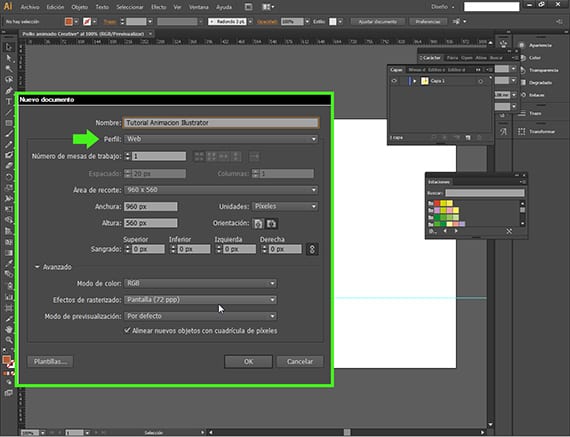
でウェブ用のアニメーションを作成します フラッシュ (SWF)、ただし、で作成します アドビイラストレーター。 まず、パスで新しいドキュメントを開きます ファイル-新しいドキュメント メニュー付きのダイアログボックスが表示されます。ここに名前を入力し、選択したプロファイルがWeb用であることを確認します。

この鶏を元気づけよう
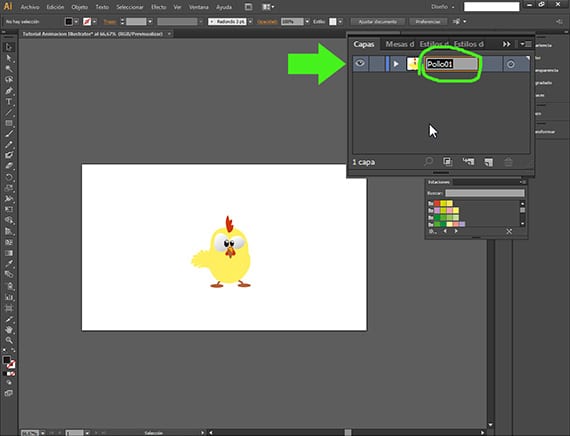
すでに新しいドキュメントで、作業を開始します。 このため animación 以前の投稿で話したページから、インターネットからダウンロードしたベクトル化された図面を選択しました。Freepik、無料の写真とベクター検索エンジン、そして私はそれを少し適応させました。 レイヤーウィンドウに移動し、正しく名前を付けます。 最初からレイヤーを整理することが非常に重要です。 Pollo01.

鶏を何羽か取り出しましょう
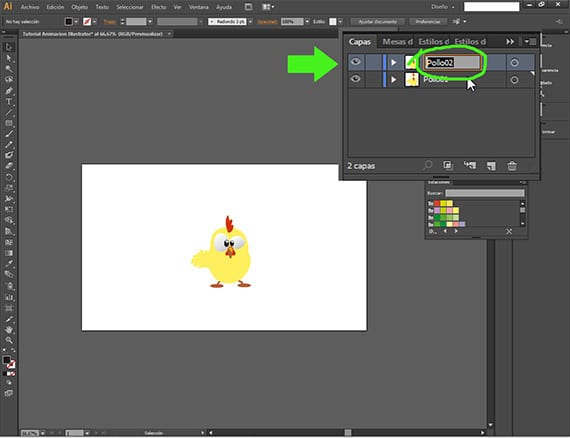
La animación ひよこを画面の片側から反対側に移動し、目に動きを与えます。 まず、[レイヤー]ウィンドウでレイヤーを複製し、レイヤーをクリックして、新しいレイヤーアイコンに配置します。 レイヤーの名前を変更することが重要です。

動く目
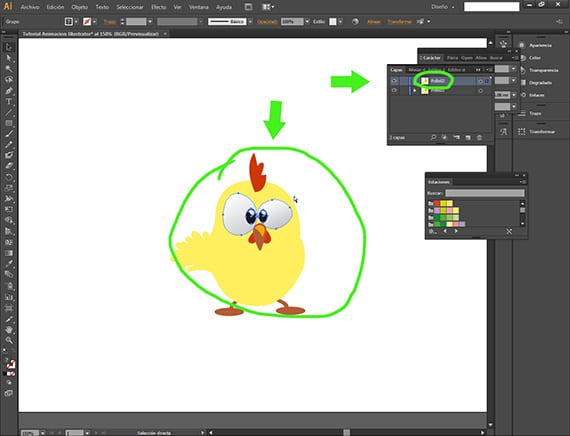
レイヤーにある鶏の両目を選択します Pollo02、次にチキンアイを選択します。

目を向ける。
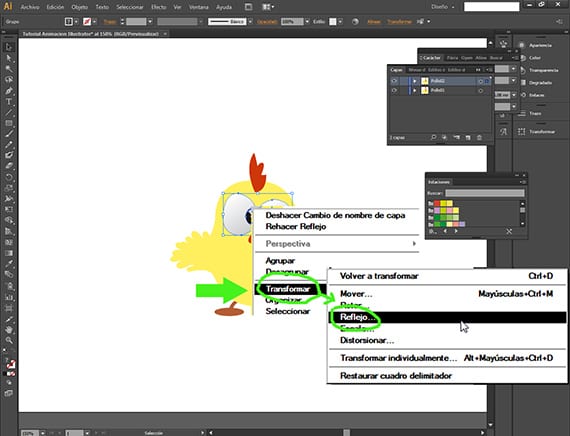
上の層の鶏のベクトルの目で、 Pollo02を選択し、右ボタンと対応するダイアログボックスをクリックして、パスをたどります 変換-反映.

彼女の目を転がす
オプションに入ったら 反射、[垂直]オプションを押すと、完了です。 これで、ある方法で目が上に、別の方法で下の目で鶏の絵が描かれます。

- さあ、鶏肉をXNUMX倍にしましょう
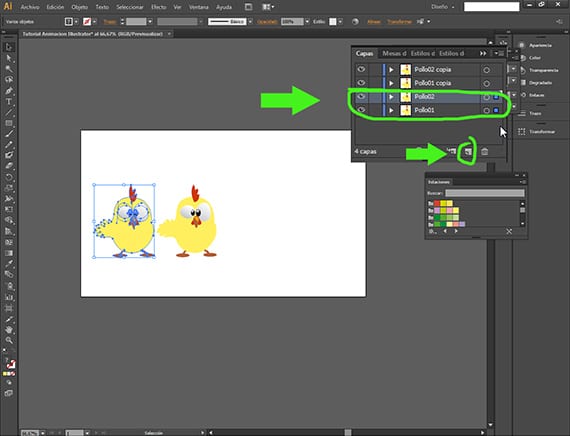
もう一度、レイヤーを複製するには、ボタンを使用します 新しいレイヤー レイヤーメニューから。 レイヤーをクリックする Chicken01とChicken02 Shiftキーを押しながら、ボタンをドラッグします 新しいレイヤー.

さらに数羽の鶏
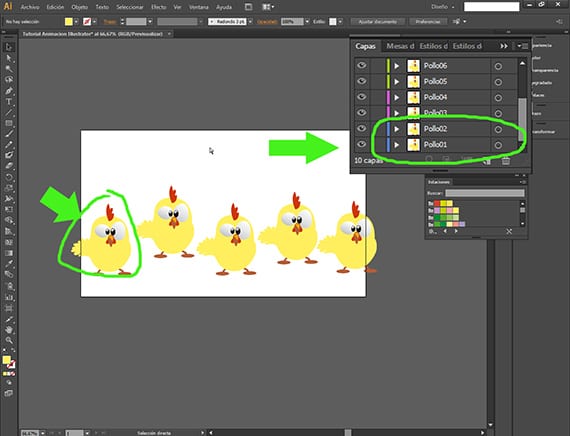
すべての鶏の名前を変更する必要があります。必ず、鶏が形成されるようにシリーズをフォローしてください。 Chicken01とChicken02 アートボードの左側にあり、番号順に、レイヤーが形成する鶏肉です Chicken03とPoll04、右側のようになり、[レイヤー]ウィンドウのレイヤーの順序に合わせます。 これは非常に重要です。なぜなら、 animación 最初のレイヤーを最初のフレーム、最後のレイヤーを最後のフレームとして、常にレイヤーの順序になります。

SWFへのエクスポート
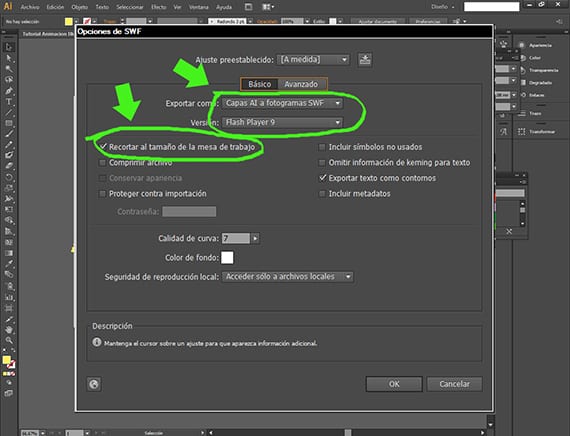
すべての鶏が正しい方法で配置されたら(前の説明に従って)、[ファイル]-[エクスポート]パスに従って[ドキュメントのエクスポート]ウィンドウに入り、そこでファイル拡張子をエクスポート形式として選択します。 SWF o フラッシュ。 そこから、最後の手順を構成する別のダイアログボックスが表示されます。 オプション付き ベーシック 選択した場合、次のようにエクスポートすることを選択します AIレイヤーからSWFフレームへ とのバージョン フラッシュ 私たちが選ぶのは彼が私たちに提供する最後のもの、 Adobe Flash Playerは9。 また、アートボードのトリミングサイズのオプションもマークします。 さらにいくつかの興味深いオプションがあり、別のチュートリアルで分析します。

エクスポート
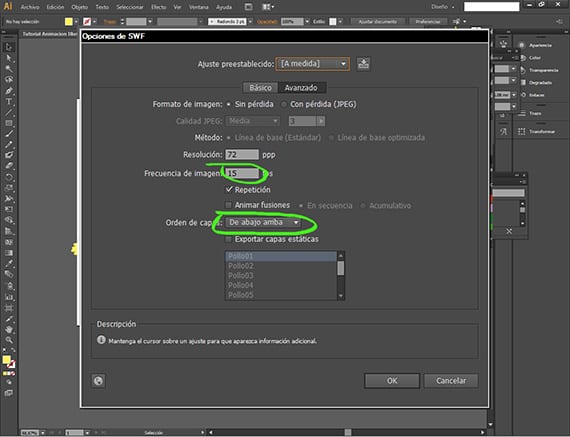
次に、同じダイアログボックスでオプションをマークします 上級、配置する画像の解像度と頻度を選択します 15。 ここに表示されているように、レイヤーの順序を選択できます。これは、前に述べたように、アニメーションがインターフェイスの[レイヤー]ウィンドウの一番下(最初のレイヤー)から一番上(最後のレイヤー)に移動するように構成します。 エクスポートしたら、ビデオ再生プログラムで結果を確認します。
詳しくは - Freepik、無料の写真とベクター検索エンジン
最終的なswfはAfterEffectsで使用できますか?