
私たちがあなたに以上のパックを提供する数日前 フラットなデザインスタイルの300のアイコン 無料です。
今日、私たちがあなたにもたらす特定のゲームをあなたに与えるために、このチュートリアルはどのように パターンを作る Illustratorでは非常に簡単です。 パターンが私たちに与える利点とリソースは、退屈で平らな背景にテクスチャを追加することから、イベント、誕生日、またはパッケージの注文のために独自のパーソナライズされた包装紙を作成できることまで、無限です。
パターンの手順
- 私たちが最初にやらなければならないことは、 新しい作業台 Illustratorでは、私の場合、A4サイズのテーブルを作成することにしましたが、他の測定値を選択することもできます。
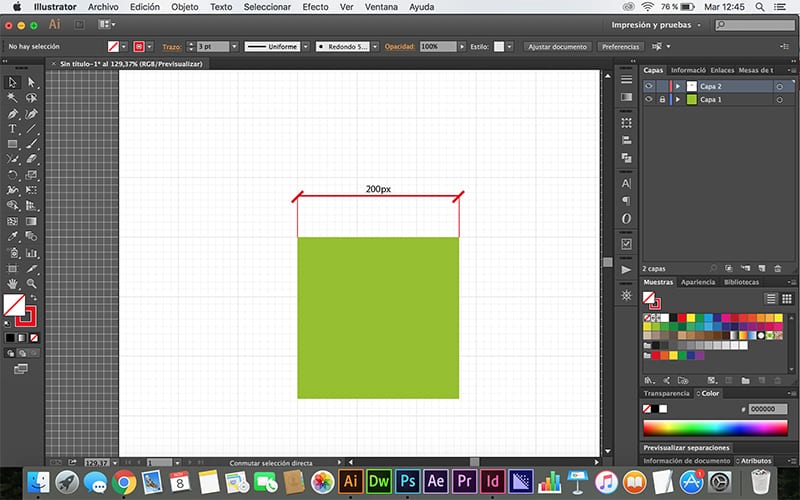
- 作業テーブル内に作成する必要があります 200px X200pxサイズの正方形、この測定値は目安ですが、他の人に追加する必要があるため、単純な数値で正方形を生成することをお勧めします。
- 正方形が作成されたら、タブに移動する必要があります ビュー->グリッドを表示、画面に戻ります ビュー->グリッドにスナップこれが完了したら、正方形をグリッド自体に合わせて調整する必要があります。変形しないように移動するときは注意する必要があります。そうしないと、パターン全体が損傷します。
- 私たちは 表示色 正方形の場合、これは単なる目安であるため、これが最終的な色になる必要はありません。

- 作成します 新しいレイヤー Illustratorと正方形があるレイヤーでは、それをブロックします。これはガイドとして機能し、パターンの作成中に正方形が移動するのを防ぎます。
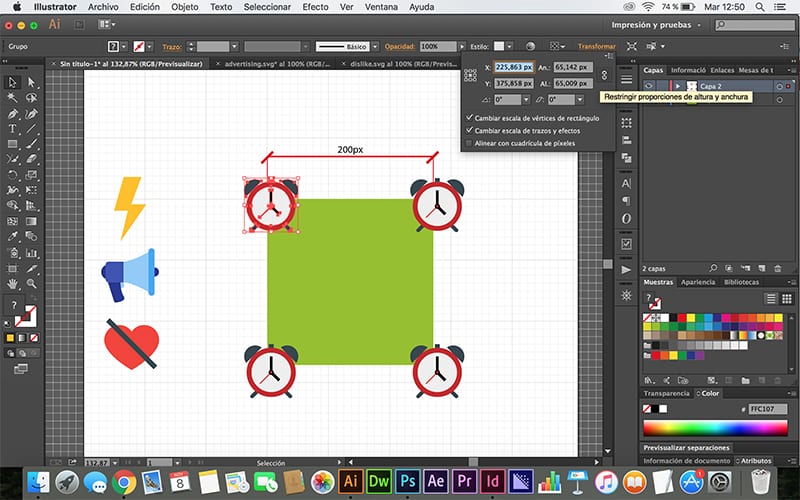
- 正方形の内側にあるものはすべてパターンに含まれます。部分的に突き出ている場合は、いくつかの調整を行う必要があります。
- コーナーにある場合は、オブジェクトを数回複製する必要があるため、 制御/ cmd + c それから 制御/ cmd + f 同じ場所に貼り付けるには、隅にある場合は、control / cmd + fボタンをXNUMX回押します。
- オブジェクトを選択して、 変換タブ、ここで一連の座標を取得します。これらの座標では、X座標は左右を参照し、Y座標は上下を参照することに注意してください。 200pxを追加するだけです (正方形のメジャー)コーナーオブジェクトがXNUMXつのコーナーすべてで繰り返されるまで。

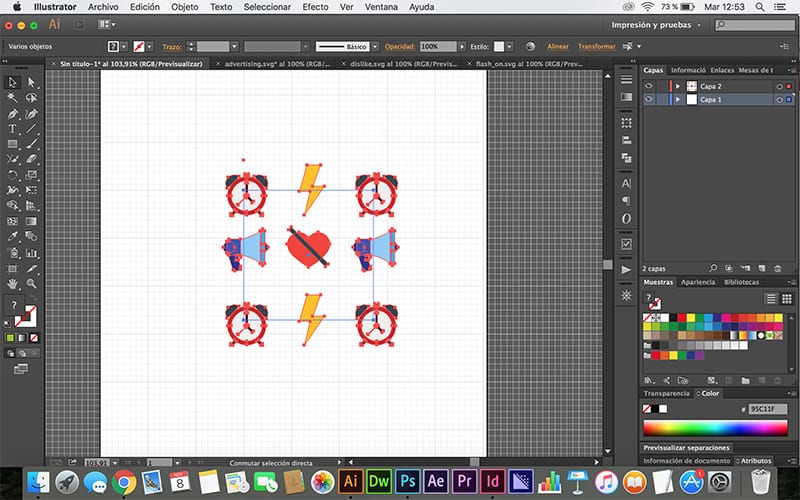
- 念のため オブジェクトは正方形の片側からのみ突き出ています 同じプロセスを実行する必要がありますが、今回のみです。 それらは片側で繰り返す必要があるだけです。
- 正方形がいっぱいになったら、 正方形のレイヤーのロックを解除します le 色を取り除きます アイコンと正方形の両方を直接選択します サンプルウィンドウにドラッグします.

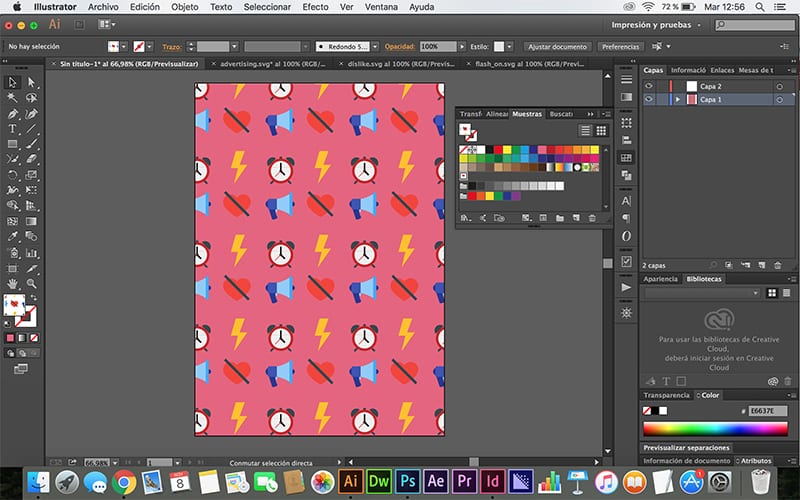
- このサンプルでは、あらゆるタイプのフォームに入力できるため、自動パターンが形成され、時間を大幅に節約できます。

フォトショップに問題があります。イラストレーターからフォトショップにパターンを転送すると、パターンとパターンの間にこれらの線が表示され、手動で削除する必要があります。 彼らが直接出てこない方法はありますか?
そして、はい、あなたが何かを言う前に、私はすでにパスファインダーですべてに参加しました
こんにちはルーベン、彼らは非常に小さな線ですか? その場合は、行に注意を払わずにエクスポートしてみてください。プログラムで作業しているときにのみ表示される場合があります。 でも、一列に並べた四角を線などで入れて、エクスポートがうまくいかない場合は、最初からテストしてみてください。ステップ、あいさつを忘れてしまったかもしれません!