
このチュートリアルでは、 テキストに合わせる コーヒーの健康への影響に関するこの記事から、 ウィキペディアで見つかりました。 デザインと編集で作業するときの最も一般的な割り当てのXNUMXつは、 雑誌のモックアップ。 私たちを維持することが重要です 現在および最新のモデル、そしてそれらが雑誌の残りの部分だけでなく、彼らが扱う主題にも適合すること。
クライアントは常に記事を提供し、私たちの機能は単純になります 魅力的な方法で情報を提示する 読者の注意を引くために。 雑誌の記事を魅力的にするための良い方法は、たとえば、デザインと情報を統合することです。 画像の形状を使用する 背景に流れるような方法でテキストフレームを作成し、 画像パレット。 このため、記事のテキストを画像の丸い形に合わせます。
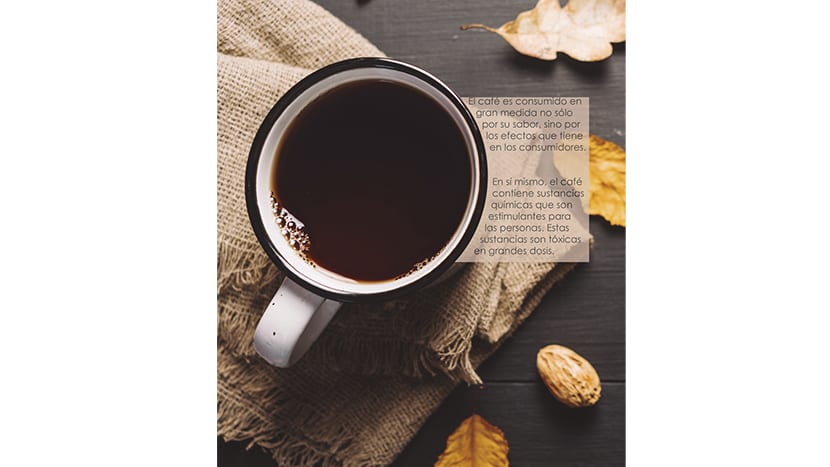
この場合、このカップとコーヒー豆の画像を背景として使用し、その周りにテキストを合わせます。

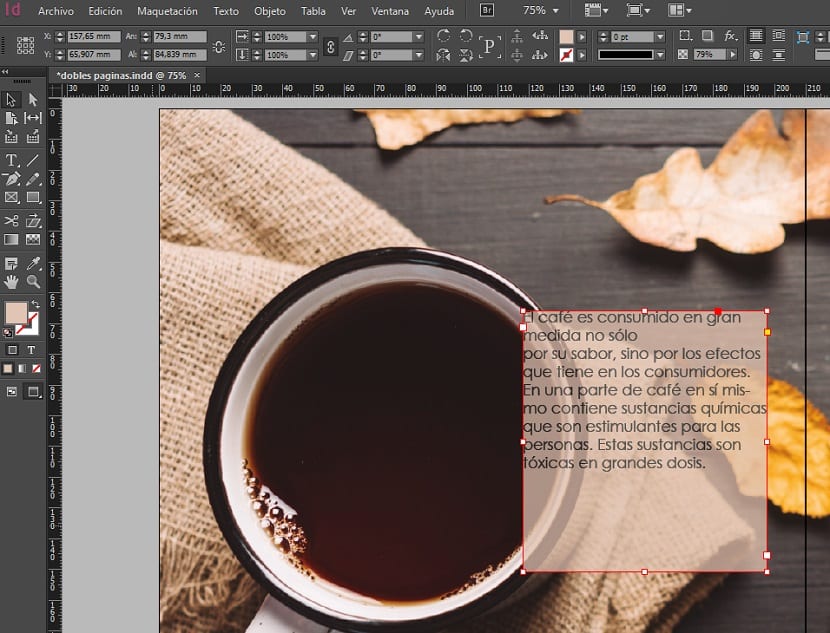
次のステップは、InDesignでXNUMXページのドキュメントを開き、画像を配置することです。 完了したら、リードのテキストを合わせ始めます。 わたしたちは・・・にいくつもりです 真円度を統合する テキストフレームの一部としてマグカップの。 背景色のテキストを失いたくないので、キャンバスから取得した薄茶色の背景のテキストフレームを使用し、不透明度を下げて画像が引き続き表示されるようにします。 モデルの調和を壊すことなく。 テキストフレームを作成するには、最初にデフォルトで付属している長方形のフレームを使用し、カップの形に少しフィットさせます。 滑らかな形状を続けるために、丸みを帯びたフォントを使用します。 完了したら、円周を作成します 線の太さなし カップよりも大きいものを上に置きます。

リードの内側の端にガイドを配置して、円周上にポイントを配置します 同じ高さで 残りを排除します。 次に、円周とテキストフレームをツールで選択します テキストの折り返し、のオプションを選択します オブジェクトの形状をラップアラウンド。 デフォルトの分離は問題ありませんが、より適切になるまで微調整できます。

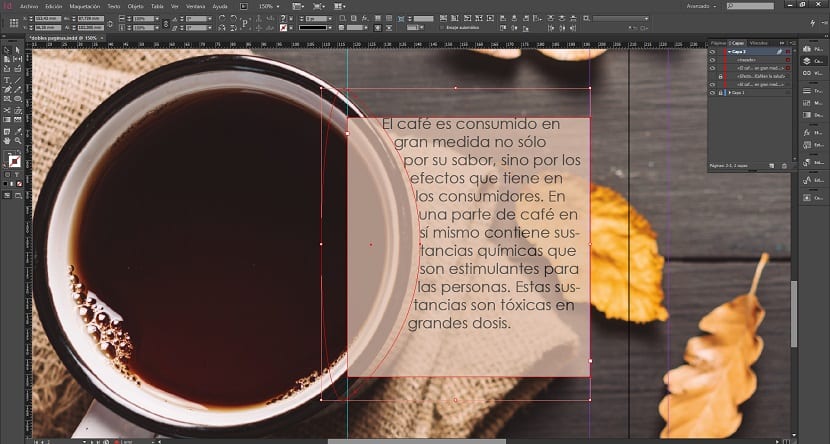
今度はカップで円の形を切り抜く必要があります モックアップを壊さないでください 記事の。 このために、カップのサイズの円周を作成し、円周とリードのフレームの両方を選択します。 次に、ツールを使用します パスファインダー>減算 円を切り取ります。 残っているのは、テキストがスペースの大部分を占めるようにフレームのサイズを調整することだけです。 見栄えを良くするために段落区切りを含めることができます。 いくつかの手順で、テキストを写真に合わせて、興味深い形を作成することができました。
