
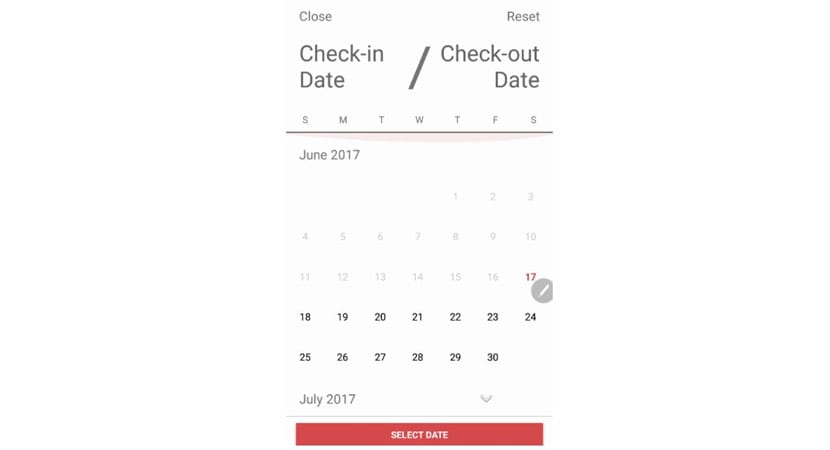
ました よく整理された日付ピッカーが重要です 訪問者が生年月日を選択したり、eコマースで購入したばかりの製品の注文を受け取りたいときに13秒も無駄にしないようにします。 このため、Reactには、デザインと優れたユーザーエクスペリエンスを特徴とするXNUMXの日付と時刻のセレクターが用意されています。
これらのセレクターはReact.jsからのものです。 オープンソースのJavascriptライブラリ それは私たちが訪問しているウェブサイト上のイベントの日付と特定の日を選択しなければならないときに彼らの素晴らしい経験のいくつかで自分自身を再現することを可能にします。 あなたが持っていることをあなたに思い出させることを忘れずにそれをしましょう JavascriptReact.jsにもある別のタブリスト.
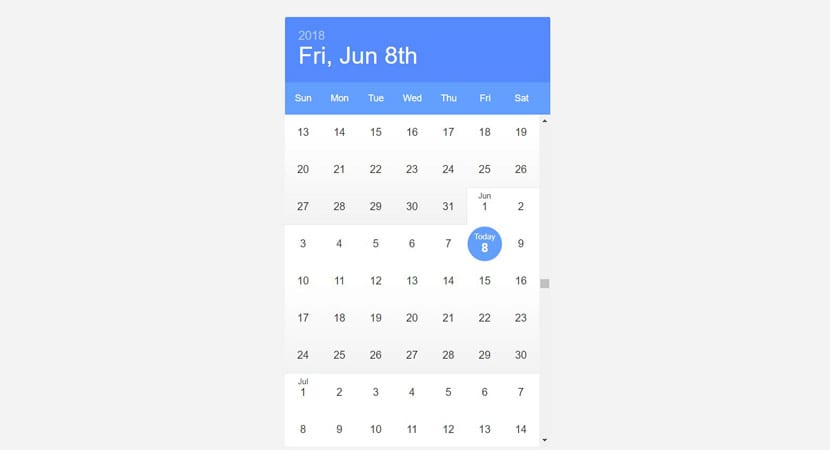
複数のセレクターに反応する

Reactのこの日付ピッカーは別として 良いデザインを持っている、それはそれが私たちに与えるカレンダーのいくつかの日付の選択を可能にすることによって特徴付けられます。 このReactセレクターがどのように動作するかをその場で知るためのデモを見つけることができます。 ここにあなたはその場所を持っています githubの.
ネイティブレンジに反応

Un React.jsの日付ピッカー 使いやすさとカスタマイズ性が特徴です。 その概念は単純で、これはあなたのウェブサイトの日付と時刻のセレクターになるための最大の成功です。
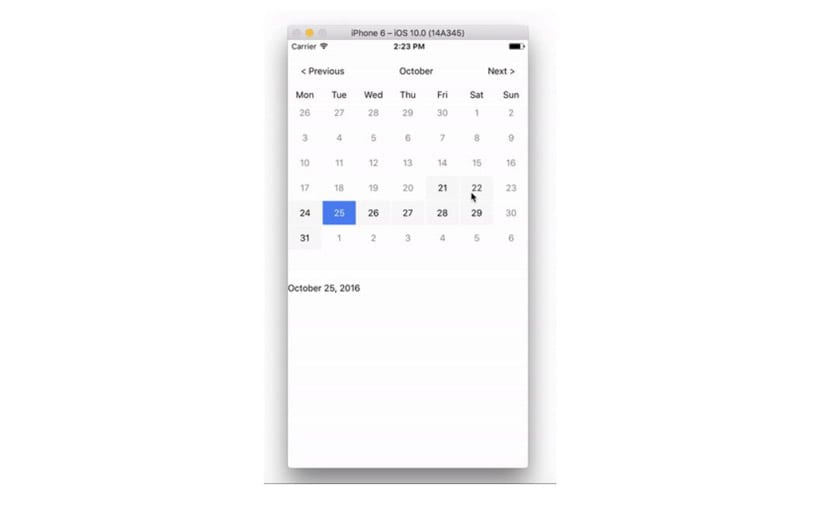
ネイティブ反応日

このReact日付ピッカーは、変換する前のピッカーと同じパターンに従います このリストに示されているものの別のもの。 カレンダーだけでなく、フィルターとして使用する日の範囲を選択できます。 あなたが自由に使えるもう一つの興味深いReact日付ピッカー。
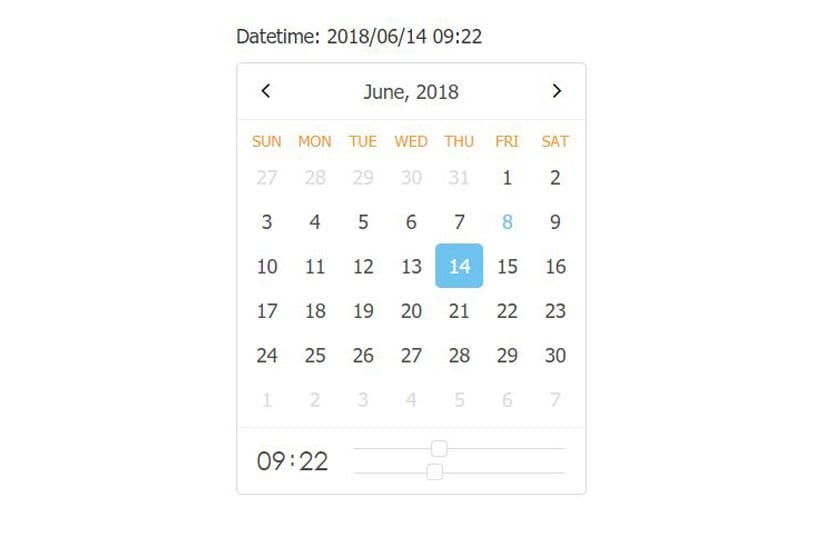
RC日付ピッカー

このRC日付ピッカーのデモがあり、他の製品と同様に優れた品質を示し続けています。 その詳細のXNUMXつは 時間を選択する可能性を提供します、したがって、この点で他とは異なります。 優れたユーザーエクスペリエンスは、React.jsの日付と時刻のセレクターのような優れたインターフェイスです。 あなたはここにいます あなたのGithub.
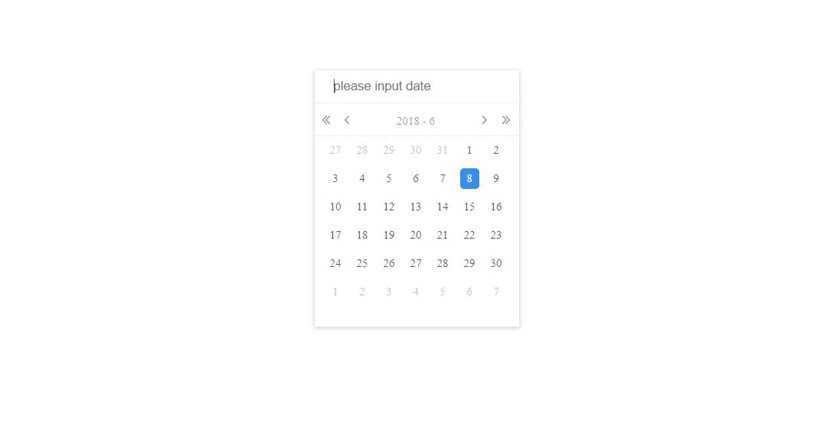
Reactカレンダー

ここでは、React.jsの日付ピッカーを使用するために、時間を完全に省きます。 前と同じです テーマが明確、ただし、希望の日付を選択するために開くことができるバーとして表示されることで区別されます。 ここにあります あなたのGithub デモの代わりにソースコードに移動します。
MobileReact日付ピッカー

React.jsのモバイル専用のこの日付ピッカーは他の日付ピッカーとは異なります ほんの少しの重さのために。 デジタルホイールで日付のさまざまな要素を選択することで、そのデザインが際立っています。 あなたが持っている あなたのGithub ソースコードに近づき、Webサイトに実装できるようにします。
InfiniteReactカレンダー

Reactで構築されたこの無限の日付ピッカーは、テーマによって特徴付けられます。 キーボードのサポート、範囲の選択 と場所。 リスト全体で最も包括的な日付ピッカーのXNUMXつ。 ここにあります あなたのGithub デモを楽しんだ後の残りのすべての情報について。 パネルには、それぞれを試すための一連のオプションがあり、その可能性についてより良いアイデアを得ることができます。
反応日

Reactの日付ピッカー。 モバイル向けに最適化する そしてそれは非常に良いマナーで提示されます。 また持っています あなたのGithub あなたがそれのすべての詳細を知ることができて、それであなたのウェブサイトにそれを持って行くことができるように。 さまざまなオプションがあるため、デモから自分のやり方で構成して、より多くのことを引き出すことができます。
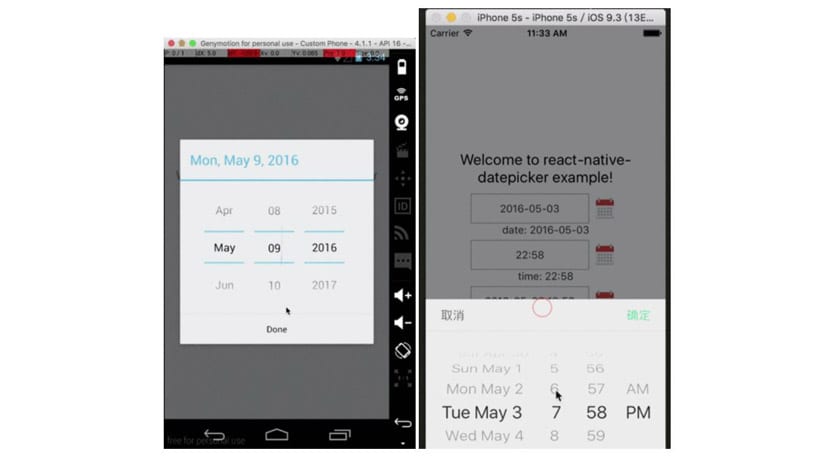
ReactNativeセレクター

行くことをお勧めします 彼のGithubによって Reactでこの日付ピッカーのデザインを知るために。 区別できるのは API DataPickerAndroid、TimePickerAndroidを使用します およびDatePickeriOS。 そのため、モバイルデバイス用のこれらのOSのいずれかを扱うことに慣れている場合、そのインターフェイスはおなじみのように聞こえます。 AndroidやiOSなど、前述のXNUMXつのオペレーティングシステムのいずれかのアプリに実装するのに最適です。
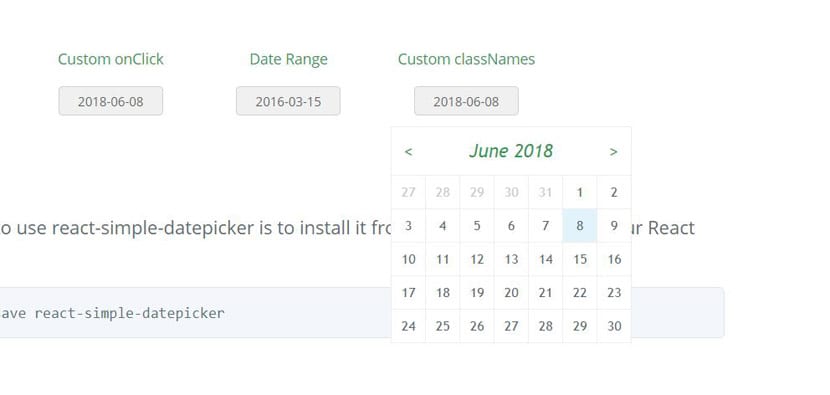
シンプルなReactセレクター

React.jsの非常にシンプルな日付ピッカーで、デモWebサイトからいくつかの使用例を見つけることができます。 私たちも持っています あなたのGithub Reactのこの単純なセレクターの残りの詳細を知るために。 その単純さだけでなく、その さまざまなカスタマイズオプション 私たちのウェブサイトを非常にエレガントでシンプルなものにするために。
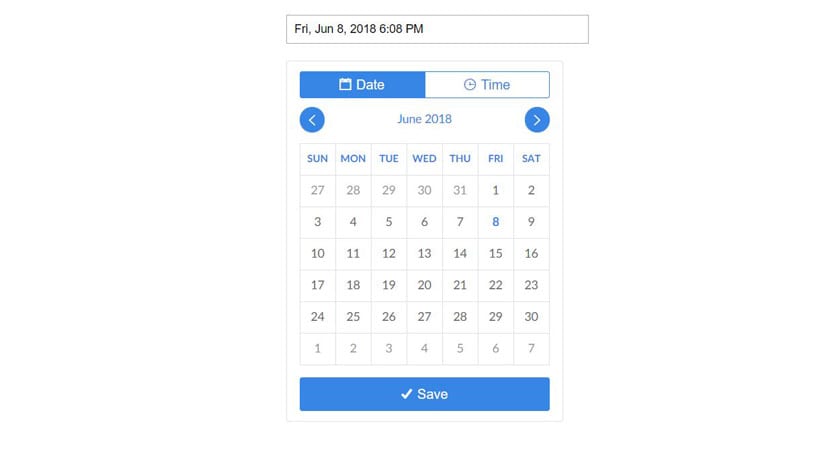
入力モーメント

時刻も選択するオプションが追加された別の日付ピッカーが追加され、完全になります。 momentjsで動作します デザインは同じDribbbleのウェブサイトから来ています。 あなたは確かにそれがインストールされているウェブサイトにそれが与えるそのデザインとその優雅さのためにそれを気に入るはずです。 これはあなたのGithubです 日付と時刻のセレクターが何であるかについての別の素晴らしい例で何かを見逃さないように。
Reactデイピッカー

Reactのこの日付ピッカーは、9KBのgzipperが特徴です。 よくカスタマイズ可能、場所を特定可能、ARIAをサポートし、外部のものに依存しません。 ローカライズ可能とは、カレンダーの言語を選択して、その言語に翻訳できることを意味します。 このReactリスト全体の中で最も完全なセレクターのXNUMXつであり、それを決定するのは非常に困難です。
デートピッカー ReactJS

押したときにカレンダーを開くツールバーを特徴とするこの日付セレクターをその場で知るための、他のデモと同様のデモがあります。 ホバーセレクターを備え、高品質のデザインのセレクターです。 です ミニマリストなので、統合することができます あらゆるタイプのウェブサイトで。 あなたは彼のGithubを持っています 残りの詳細を見つけて、あなたのウェブサイトのためにあなたが好きなようにコードを使用するために。
私たちはあなたに別のリストを残します、 今回はCSSのフォームですが だから 今から実装する そしてあなたはあなたのウェブサイトのためにその形の優雅さを選ぶための良いレパートリーを持っています。