
ラス SVG画像はネットワークのネットワークに入力されています 数年のうちに、全体としてより良いWebエクスペリエンスを楽しむことができます。 そして、これらのタイプの画像は、定義の品質を損なうことなく拡大できることを除けば、通常、ほぼキロバイトのデータです。
SVGは 2Dグラフィックス用のXMLベースのベクター画像。 このタイプのグラフィック形式は、あらゆる種類の効果、画像、アニメーション、および対話性に使用して、統合されているWebサイトでの使いやすさを向上させることができます。 重量が少ないので、これらのタイプのアクションを試すことができます。そのため、SVGグラフィックを備えた最高のウェブサイトを紹介し、インスピレーションとして、または次のアクションの作成方法の明確な例として示します。クライアントまたは仕事のために。
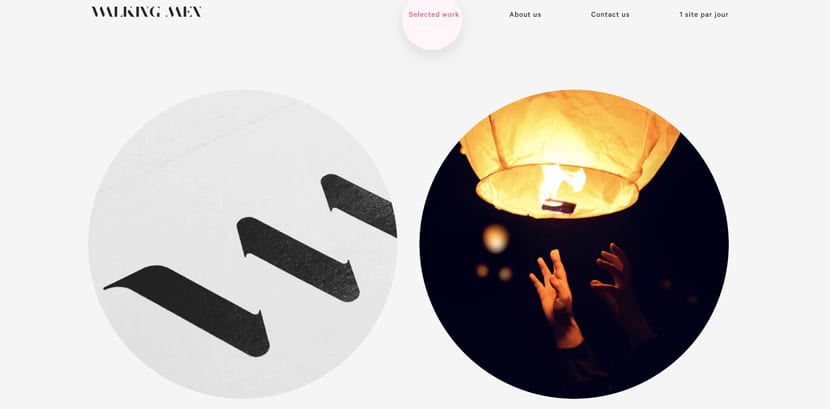
ウォーキングメンズエージェンシー

SVG画像の使用のための非常に印象的なウェブサイトで自分自身を主張するデジタルデザインエージェンシーと ビジュアルの非常に特別なタッチのために。 間違いなくインスピレーションを得られるもの。 赤い点に変換されたポインターは印象的で、ウェブを構成する各要素に適応します。
人気のペイ

ハッシュタグが付いた絶妙なデザインのウェブサイト 「ポップアップ」として表示されます そして、彼らはこのサイトによって提供されるビジョンと経験を決して遅くしません。 前面に渡すことができる画像自体によって「食べられる」いくつかのハッシュタグ。
アドリアーンセン

主な理由はビデオですが、 PNG画像をマージする方法に興味があります 下にスクロールすると表示されるテキストが表示されます。
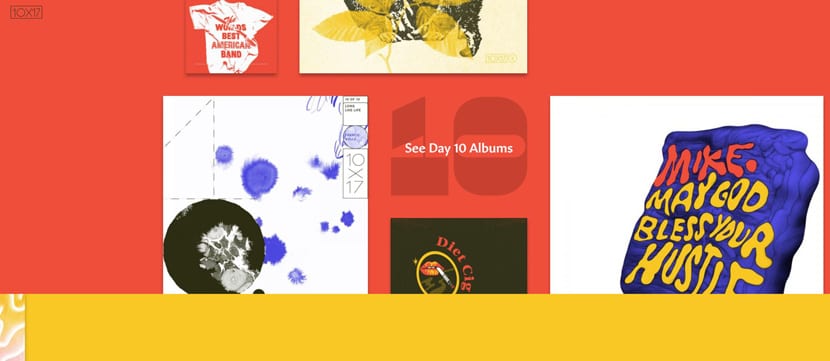
10x17

触発されるウェブサイト いくつかのアニメーションであなたの素晴らしいアイデア コンテンツを進めていくと、非常にスムーズに動きます。 私たちが今日直面しているウェブデザインの大きな進歩は重要であり、それは10×17であり、26年のお気に入りの音楽アルバムを構成する2017人のアーティストを表示することを目的としています。
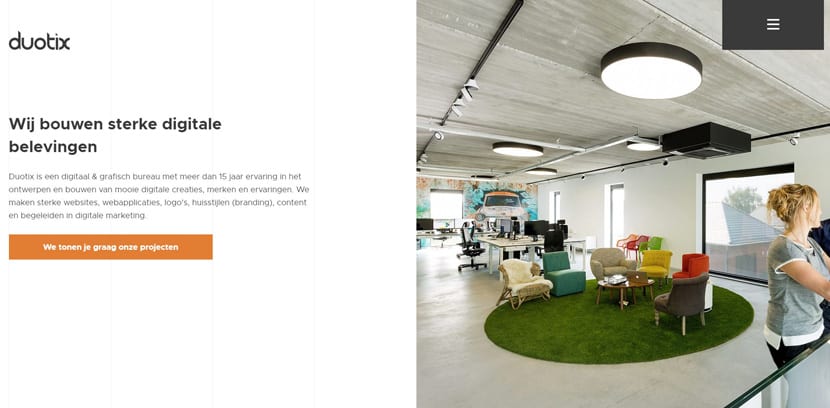
デュオティックス

右上にXNUMX本の横縞があるアイコンをクリックするだけです。 メニューを表示する微妙で滑らかなアニメーションを発見する このウェブサイトのヘッダー。 アニメーションをサイトで確認する方法の究極の例。
コッパー&ブレイブ

オンラインストア 多くのファンファーレなしで アニメーションでは、しかしそれはSVG画像を扱う別の例として役立ちます。
ロッカ

スペインからはロッカがあります 素晴らしい色の変化 これは、このWebサイトのコンテンツをマウスホイールで探索するときに行われます。 あらゆる種類のアニメーションでの美しい体験。
パラディソ

ウェブデザイン 優れた使いやすさのためにその要素のシンプルさを追求します Paradisoが提供するこの素晴らしいWebエクスペリエンスで示されるアニメーションのいくつかで、創意工夫のイオタを見逃すことなく、全体として。 非常にクリエイティブなヘッダーメニューがアニメーションで完成することをもう一度強調します。
設定作業無し

ニューヨークを拠点とするクリエイティブスタジオで、すべての意図を 私たちの前に開くサイドヘッダーメニュー 一連のアニメーションと非常に魅力的な画像で。 あなたがあなたのウェブサイトのためのユニークなメニューを探しているなら、あなたはすでにゼロに触発されることができます。 各オプションの上にマウスポインタを移動すると、これらのカラフルな画像とアニメーションが表示されます。
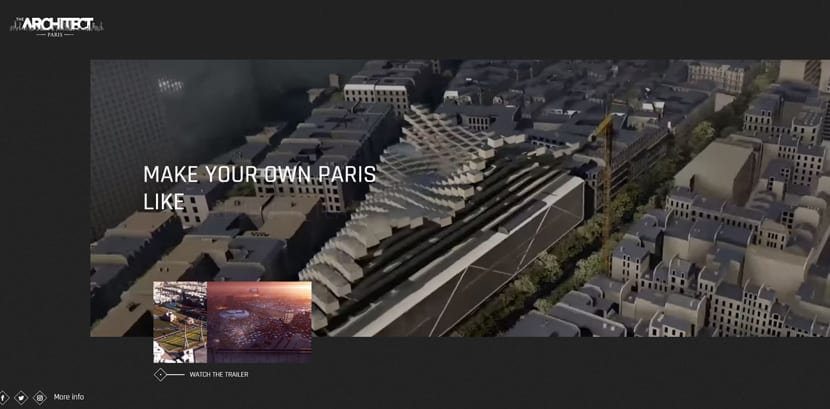
建築家パリ

そのロード画面とその優雅な形に興味があります Facebookに最新のツイートや投稿を表示する またはInstagramの画像。 ウェブ実験を威厳のあるウェブサイト。
プロジェクトレッドスペース

中国の大都市で時代を変えるというアイデアを持ち、これを示すのに優れたスキルを発揮するプロジェクト インテリジェンスを備えたフェードとグラデーションのおかげで 配色の使用で。 高品質のアニメーションと技量で現れたり消えたりする大きな画像。 羨ましいです。
タボタボフィルム

フランスの映画およびテレビシリーズの制作会社が 瞬時に変化することによるビデオの大きな力 各カテゴリでマウスポインタを押したままにします。 それらのそれぞれを開いて、Webデザインを試すことがどのようなものかを見つけてください。
ジェームズ・ギレン

このウェブサイトはXNUMXつの主要な色を使用して ちょうどいいコントラストを作る 自分自身を識別するために。 また、常に動いている背景のアニメーションでも際立っています。
ファーギー

Zen Studioは、このWebサイトを 世界中で認められたアーティスト これがWebの最大の例です。インタラクティブなビデオクリップで、ポインターが排他的なアニメーションを制御します。 エッセンシャル。
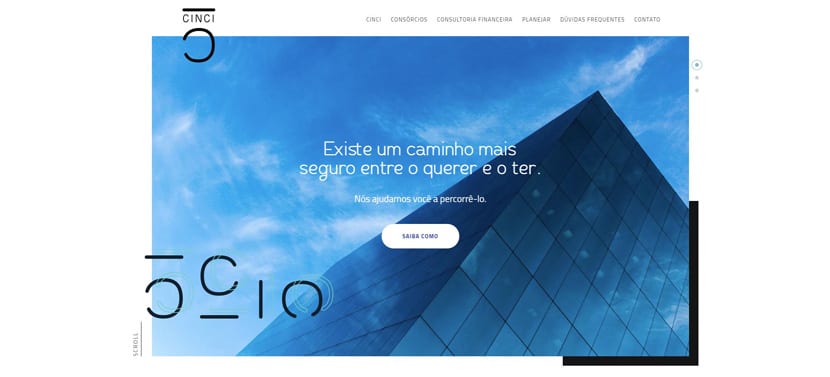
シンチ

ブラジルを拠点とするコンサルティング会社で、 カーテンとしてのアニメーション 各サービスを表示します。 シンプルですが、空白の背景に緑と青の色を使用すると効果的です。
ダイウェル

に基づく別の視覚体験 黄色と黒、そしてそれは大惨事を示すのに大きな効果があります。
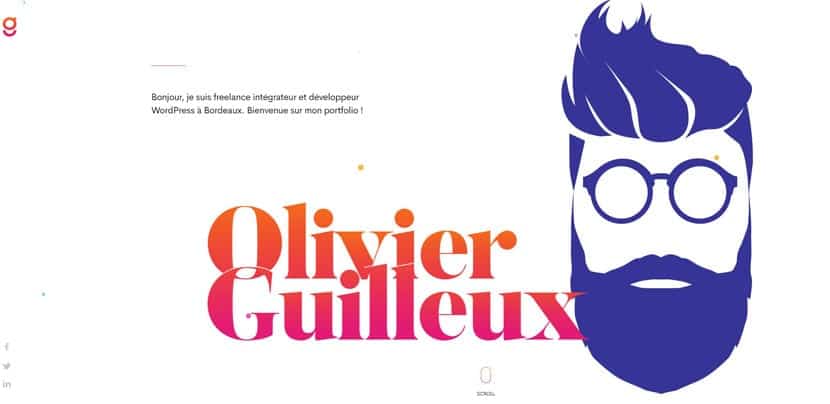
オリヴィエ・ギロー

フロントエンドポートフォリオは ウェブスキルシリーズ それは誰も無関心のままにしません。
LaClairière

コワーキングスペースと 緑色に設定されたターゲット。 その滑らかで正確な動きの使用のおかげで中心的な舞台となる明白なタイポグラフィのためのより目を引くアニメーション。 メニューアイコンの探索をお勧めします。
保険実験

ウェブ 快適でのんき 言われた以上のものを探していません。
欧州技術の現状

したい場合は サイドメニューのあるウェブサイト それは他の部分から際立っています、彼らがそれらの空間、彼らの感覚と彼らのアニメーションを理解する素晴らしい方法で実験するこれをよく見てください。
カポウ

バフィー掛け布団

アルプソ・ムレコ

を使用するミルクの有名なスロバキアのブランド スクロールによる探索 価値のある人目を引くWebエクスペリエンスを示すため。 少なくとも好奇心が強い。
パシフィックアンドコ

スペインのHerokidStudioは、このWebサイトのデザインを提供します。 黒、黄色、一連のビデオで際立っています 彼らはチップ体験で素晴らしい優雅さを示しています。
essel21.comの調査では、長い間、SVGが最良の選択肢であることに賭けました。 大好きです! そしてクライアントも。
Ovisoftの広告は侵襲的であり、この記事を正しく表示することはできません。 残念ながら、それは良い情報を持った良い記事です。
リンクからそれらを開いて、自分で体験することができます:=)