
私たちの日常生活に必要な情報の80%は視覚器官に関係しています。 これは、私たちが持っているスキル、私たちが開発する活動、そして私たちが習得する知識のほとんどが視覚を通して行われることを意味します。 最適な視野を持っていないすべての人々にとって、これはそれをはるかに困難にします。 視覚障害者のためのアクセシブルなデザインを作成する必要があります。 それは人口の重要な大衆に影響を与えるからです。
約285億39万人が多かれ少なかれ影響を受けています。 そのうちXNUMX万人は完全に盲目です 残りは視力が弱い。 私たちが持っているツールをこれらすべての人々に適応させなければならないと考えるのは理にかなっています。 これにより、誰もが同じように同じ情報に簡単にアクセスできるようになります。
また、視覚障害のある人だけでなく、ナビゲーションに影響を与える他の障害もあります。
- 聴覚
- 認知
- 神経学的
- ビジュアル
この記事では、視覚的な側面に焦点を当てます。 ウェブページを変更するためのヒントだけでなく、みんなのための投稿を読んで。 また、この作業を容易にするのに役立ついくつかのツールに名前を付けます。 そして、通常の画像がさまざまな視覚障害を持つ人にどのように影響するかを見ていきます。
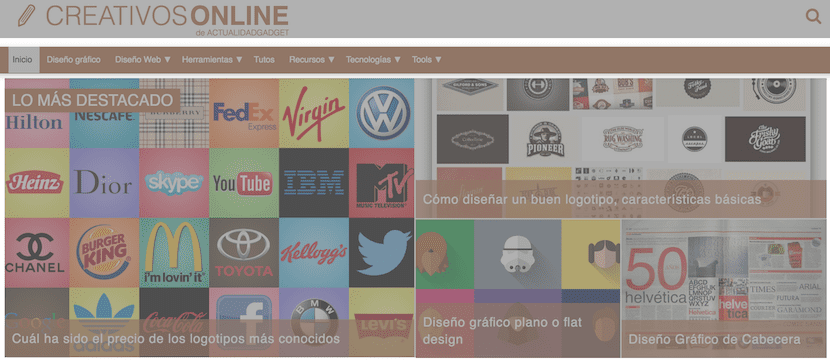
これは、ウェブサイトが視覚障害を持つ人々にどのように影響するかです
治療されている障害に応じて、そのような通常のウェブページ でログイン 特定の人々に問題をもたらす可能性があります。 そしてそれは、色や形がそれに苦しむこれらの人々にとって制限になる可能性があるということです。
U色覚異常の人は、特定の色を区別したり、他の色と混同したりしない場合があります。 これは、Googleの使用にとって、重要ではないように思われるかもしれません。 しかし、背景とボタンの両方に、同じトーンと明るさを持っていると認識できるいくつかの色があると想像してください。 それらのボタンを見ると、それに苦しんでいる人に混乱を引き起こす可能性があります。

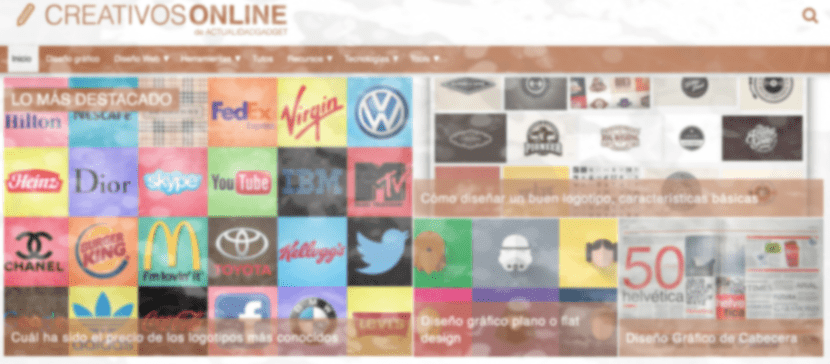
奇妙ですよね? これは、色覚異常の人がそれを認識する方法です。 それはあなたに影響を与える色の種類にも依存します。 障害に応じてさまざまな表示モードをシミュレートする「NoCoffee」拡張機能を使用(Google Chromeでのみ使用可能)。 これらの人々がどのように行動しているかを確認することができました。 ここではいくつかの例を示します。
コントラストの喪失

ゴーストビュー
滝

ぼやけたビュー
周辺視野

前にも言ったように、この種の問題は合計285億XNUMX万人に影響を及ぼしています。 したがって、このアクセシビリティを促進するために、当社のWebサイトで使用できるいくつかの便利なツールについて説明します。
すでに知っているように、さまざまな問題に対応するツールがあります。 ブラウザに付属しているデフォルトのツール。 グーグルクローム、モジラなど。 しかし、これらのツールは基本的なものであり、十分ではありません。 ツールは次のとおりです。
- 内容を増減する(虫眼鏡)
- 色とコントラストの変化
- ビデオの字幕
- 画像の説明(凡例)
ご覧のとおり、それだけでは不十分です。 しかし、それらを知ることはいつでも私たちを助けることができます。 次のツールは、これをユーザーに提供するためのアドオンです。 そして戦略、すべての人がアクセシビリティを備えたWebスペースを促進する。
視覚障害のあるユーザーのためのツール
以下のツールは完全に無料で、私たちが残すリンクからダウンロードできます。 ユーザーが持っている障害の種類に応じて、いくつかはより便利になります。
- アクセシビリティカラーホイール:アクセシビリティの問題を引き起こさない色の組み合わせを選択するためのツールです。
- ハイコントラスト:テキストを読みやすくするためにコントラストを選択できるツールです。
- ChromeVox 視覚障害者コミュニティの必需品-視覚障害者にChromeの速度、汎用性、セキュリティをもたらします。
- CLiCk、話す:MozillaFirefoxブラウザのスクリーンリーダー。 このツールは、重度の視力の問題を抱えている人や完全に盲目の人に非常に役立ちます。
話しやすいメモ帳3.0:このツールを使用すると、コンピュータはPCにある電子メールメッセージまたはテキストドキュメントを読み取ります。 - エドウェブ:テキストと記号の組み合わせとしてWebページを表示することもできる音声合成ブラウザ。
- カラーコントラストチェック:背景とテキストの色を指定し、WCAG2.0式を使用してそれらのコントラストを確認できるツール。
ほとんどのアクセシビリティソフトウェアとは異なり、HTML5、CSS、JavascriptなどのWebテクノロジーのみを使用して構築されています。 ChromeVoxは、W3C ARIA(リッチインターネットアプリケーションアクセス)を使用してリッチデスクトップエクスペリエンスを提供するアプリケーションを含む、最新のWebアプリケーションへの前例のないアクセスを可能にするためにゼロから設計されました。
簡単にアクセスできるWebデザイン

あなたがウェブプログラマーであるか ウェブマスター プロジェクトを開始します。 これらのガイドラインを理解して設計を計画する必要があります。 したがって、すべてのユーザーが同じ可能性を持つことができます。 以下の提案は、 Creativos Online.
ページヘッダーを提供する
ページヘッダー(H1、H2など)を使用すると、Webページの構造を定義できます。。 スクリーンリーダーを使用すると、ページの見出しをナビゲートできます。 このようにして、スクリーンリーダーを使用しているユーザーは、ページのさまざまな部分に簡単かつ迅速にアクセスできます。 ページのコンテンツ全体を確認する必要はありません。
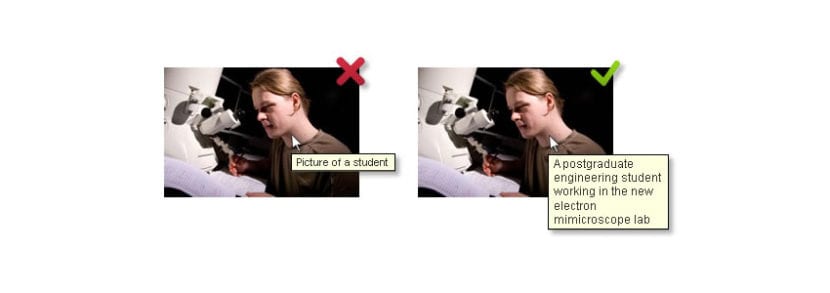
画像の代替テキスト(ALT)

代替テキスト(IMGタグのalt属性)は、非テキストコンテンツの代替テキストを提供します 画像などのWebページ。 代替テキストは、スクリーンリーダーを使用してWebサイトのコンテンツにアクセスするユーザーにとって特に便利です。
情報を伝えるために、アイコン

ウェブサイトで特定の「ルール」やガイドラインを送信する際に色を使用すると、多くのユーザーが理解するのが難しくなります。 たとえば、フォームでは、入力されたメールが赤ではなくアイコンで間違っていることを示しています。 このようにして、すべての人に表示されます。
HTML以外のコンテンツのアクセシビリティを保証します
Webサイトにアクセスできる必要があるだけではありません。 ビデオ、オーディオ、PDFファイル、Microsoft Wordドキュメント、PowerPointプレゼンテーションなど、Webページに含まれている、またはWebページからリンクされているすべてのコンテンツにアクセスできる必要があります。

