
あなたが何であるか 次のデザインプロジェクトを探すのは、イラストレーターで頭蓋骨を描く方法を知ることです、今日はここから移動しないでください。説明します。 この投稿では、頭蓋骨のイラストを最初から作成する方法を段階的に説明します。
このようなイラスト ダークテーマのポスターで大人気、ロックまたはパンクのCDカバー、Tシャツのデザイン、アクセサリー、ホラーブックのカバー、タトゥーなど。
描画資料を準備し、Illustratorで新しいドキュメントを開いて、始めましょう このすばやく簡単なチュートリアルを使用すると、ユニークでパーソナライズされた頭蓋骨のデザインを取得できます。
頭蓋骨の描き方; スケッチ

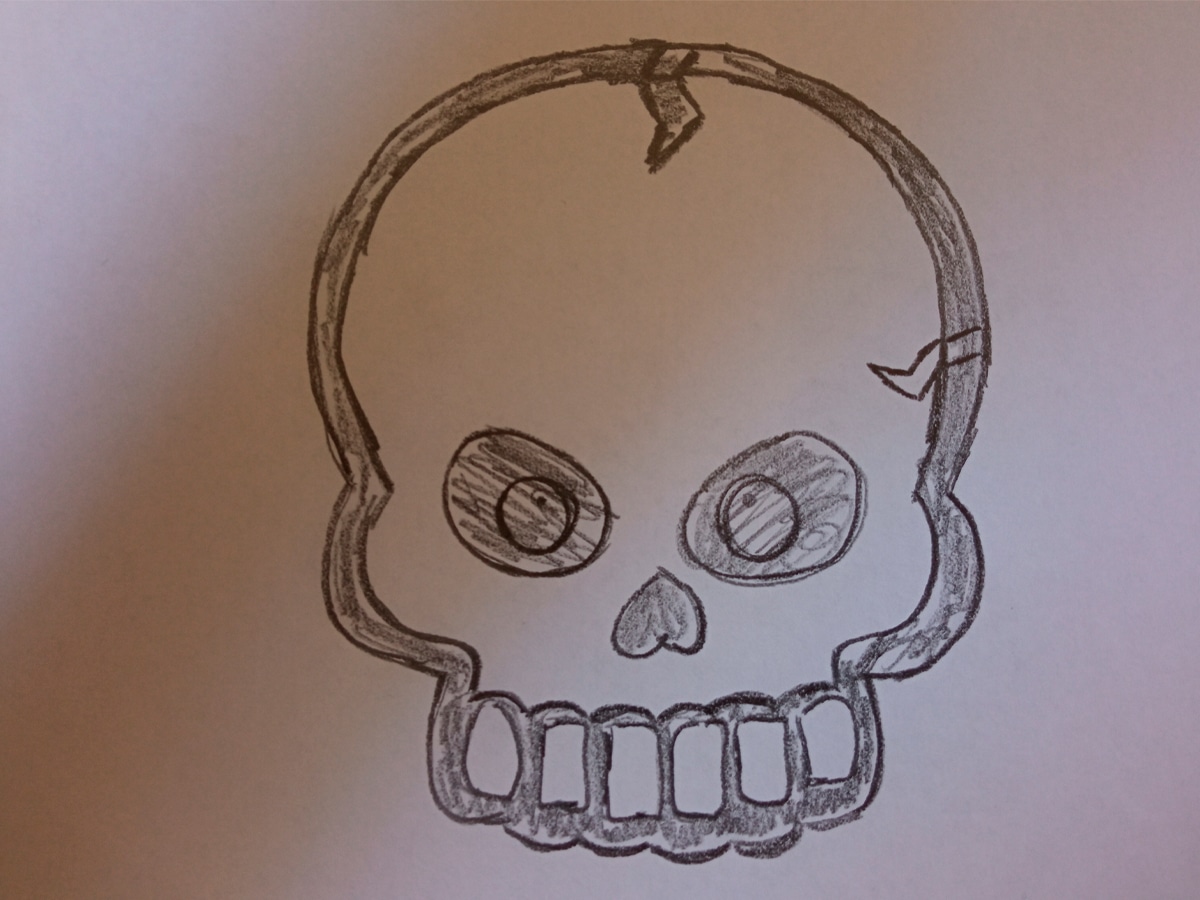
Illustratorで頭蓋骨をデザインするために最初に行う必要があるのは、頭蓋骨を描くことです。。 つまり、鉛筆、一枚の紙、消しゴムを取り、スケッチを開始します。 完璧である必要はありません。デザインは無料です。よりリアルなスタイルや漫画のスタイルにすることができます。
どちらのスタイルを選択しても、プロセスは同じです。変更されるのは、パスの数とそれぞれの詳細だけです。 私たちの場合、漫画に近いスタイルの頭蓋骨をデザインします ハロウィーンに使用できます。
まず、 形や細部を視覚化するために、頭蓋骨のイラストや画像のリファレンスを探します それらのそれぞれから。 いくつかの参照が選択されたら、スケッチプロセスの開始に進みます。
言ったように、 図面は完璧である必要はありません プログラムの設計プロセスに進むと、微調整して詳細を追加できるためです。
私たちの頭蓋骨は元の形を尊重しますが、 漫画スタイルの目標を達成するために、いくつかの詳細を追加します。 次のセクションで説明するように、アニメーションスタイルを実現するのに役立つ、いくつかのブレークライン、いくつかの大きな目、および湾曲した形状を追加しました。
イラストレーターで頭蓋骨を描く方法

図面ができたら、 ドキュメントの背景に追加するには、スキャンするか写真を撮る必要があります デザインプログラムで。 頭蓋骨をスキャンしたら、Illustratorで新しいドキュメントを開きます。
この場合のドキュメントの測定値は800×800ピクセルです。 頭蓋骨の目的に応じて、作業中のドキュメントにはストッキングなどがあります。
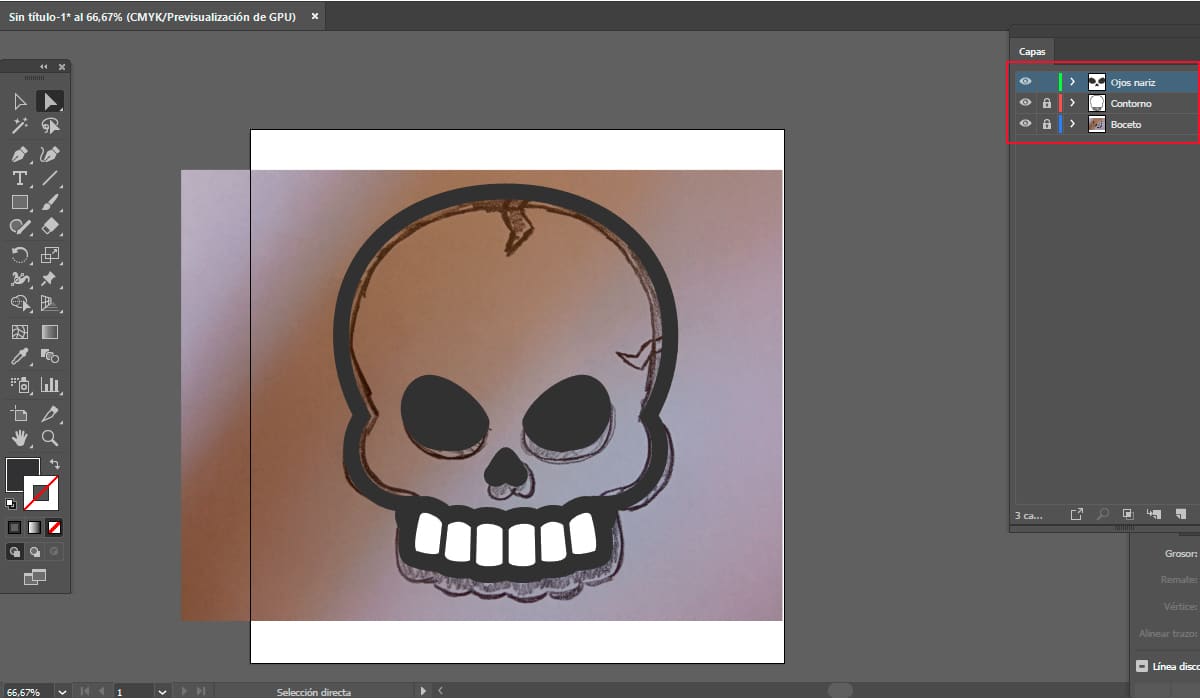
次のステップは、ドキュメントの背景にスカルファイルを追加または配置することです。 このファイルをすでに配置している場合は、 問題なく作業できるようにブロックします。

画面の左側に表示されるポップアップツールバーに移動し、 ペンツールを選択します。 このツールを使用して、アンカーポイントを追加し、頭蓋骨の輪郭を描画します。
描画のアウトラインが完成したら、ツールバーのカラーボックスに移動して 輪郭の色を選択します。 トレースサイズが大きい黒色を選択することをお勧めします。 入れ歯の部分には、白の塗りつぶしの色を追加して、破片がどのように残っているかをよりよく視覚化しています。
次に、 レイヤーウィンドウとアウトラインを描画したレイヤーをブロックします それに取り組んで、それを変更しないように。 次に、新しいレイヤーを追加して、頭蓋骨の目と鼻の描画を開始します。

目を作るために、XNUMXつのオプションがあります。そのうちのXNUMXつはペンでそれを行うことです または、図形ツールを選択して円のオプションを探すだけです。 ご覧のとおり、イラストにはさまざまな部分があります。 アイソケット、目、瞳孔なので、それぞれに新しい形が必要です。
この場合、塗りつぶしの色をオンにし、アウトラインをオフにして作業します。 アイソケットには、黒の塗りつぶし色を追加して形状を作成します。 目については、これと同じ形状を繰り返し、必要な色(この場合は黄色)を追加し、瞳孔については、このプロセスをもう一度繰り返します。
目にディテールを追加したい場合は、瞳孔の右上に新しい小さなサイズの形状を追加して、光の効果を作成できます。
の場合 鼻、矢印ツールをもう一度選択し、スケッチにあるハートの形に従います。 ペンで仕上げたら、形状を選択し、それに黒の塗りつぶし色を追加します。
残っただけで、頭蓋骨の上部のひびの装飾的な要素を追加します。 これを行うには、前の場合と同様に、新しいレイヤーを追加して作業します。 ペンツールを使用して、イラストに個性を加えるこれらの亀裂の形状の輪郭を描きます。
詳細を確定する
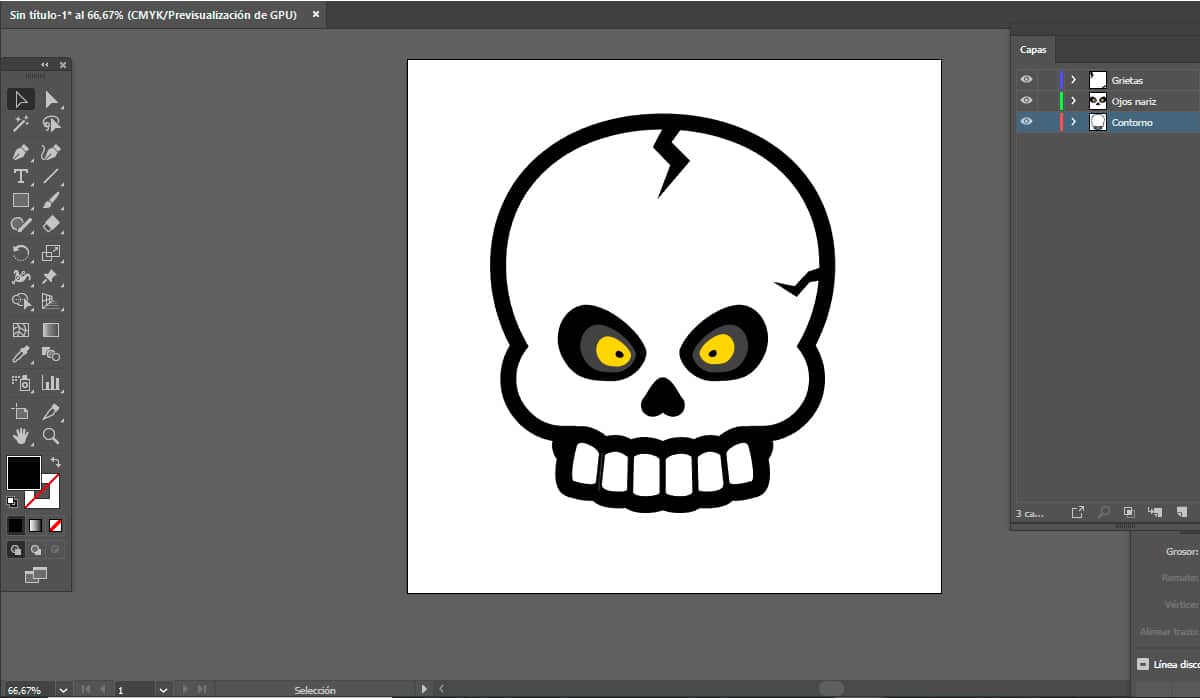
前の画像でわかるように、 さまざまなレイヤーに取り組んでいます; スケッチのXNUMXつ、輪郭のXNUMXつ、目と鼻、そして最後に、亀裂の詳細のXNUMXつです。 アニメーション化された頭蓋骨を作成するためのすべてのデザイン要素がすでにあります。
詳細の確定を開始するには、スケッチとアウトラインレイヤーのロックを解除することをお勧めします。 次のステップは スケッチレイヤーを削除し、アウトラインを含むレイヤーにカーソルを合わせます 頭蓋骨の残りを隠します。
あなたがそれを何らかの輪郭を描いた方法で見た場合、それはあなたが探していたものではありませんでした、 ベクトルとアンカーポイントを操作することで、いつでも変更できます。 変更できるだけでなく、必要と思われるフォームや詳細を追加することもできます。
頭蓋骨の形は、このようにすでにわかっています。 必要な輪郭の太さサイズを追加します、および上記のアウトラインと塗りつぶしの色。 この画像では、ご覧のとおり、アウトラインは黒で、塗りつぶしは白です。

次のステップは 目と鼻の両方を含むレイヤー、および頭蓋骨の亀裂をロック解除して表示します。 前のステップと同様に、詳細を確定し、結果が気に入らないことがわかったものを修正します。
ソラメンテ それぞれのデザインに最適な色を追加して保存する必要があります ベクトル形式とビットマップ形式の両方で機能します。

Illustratorで頭蓋骨を描くのを見てきたように、これは複雑なプロセスではありません。 ペンツールを使用するときは、目的のデザインが得られるまで辛抱強く待つ必要があります。