jQueryは、ターン、ズーム、スライダーなどのアニメーションを作成する場合、グラフィックエフェクトの真のパラダイスであることをご存知のとおりです。そのため、非常に驚かされるようなコンパイルを見ることになります。
一部のエフェクトは、iPhone4のRetinaディスプレイを搭載したAppleのように聞こえます。、他のコンピレーションですでに見たバブル内のナビゲーションや、非常に興味深い「ホバー」の効果。
ジャンプの後、彼らは行きます。
ソース| 初代ウェブデザイナー
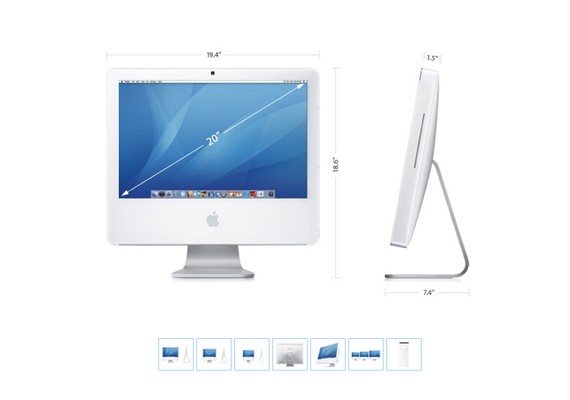
1.アップルのような網膜効果
2.アビアスライダー
3.美しい背景画像ナビゲーション
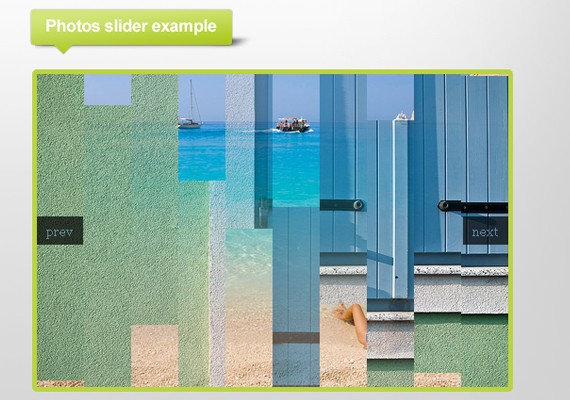
4.Bg画像のスライドショー
5.バブルナビゲーション
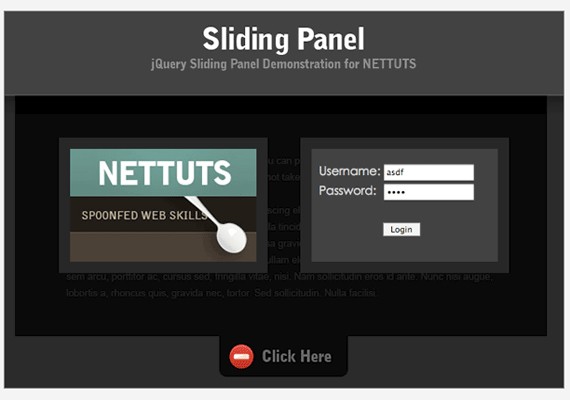
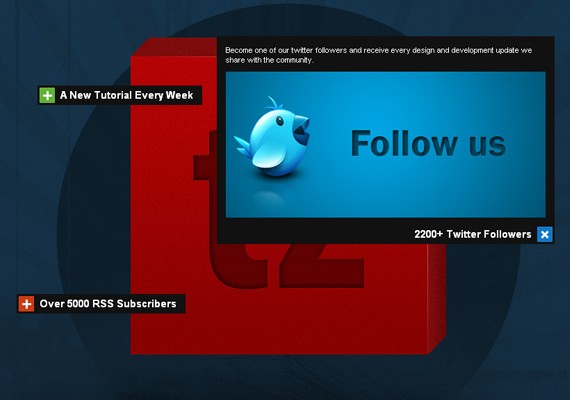
6.高度なログインパネル
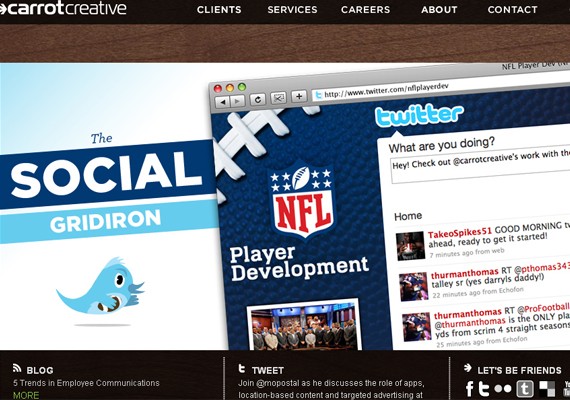
7.キャロットクリエイティブ
8.循環する
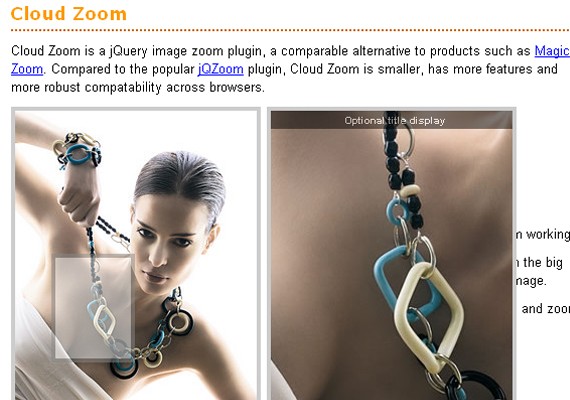
9.クラウドズーム
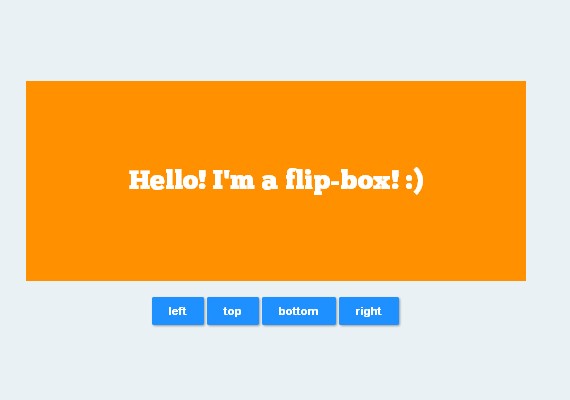
10.フリップボックス
11.ホバリングギャラリー
.
12.イカロウセル
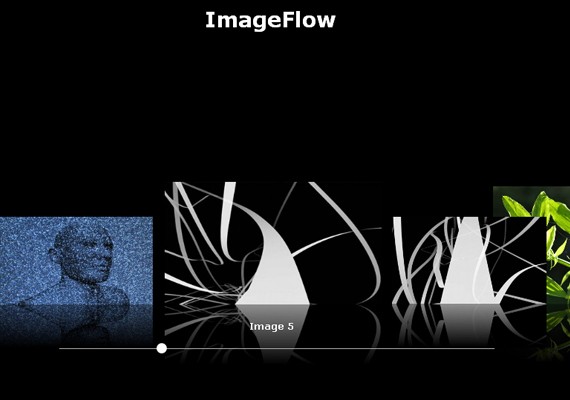
13.イメージフロー
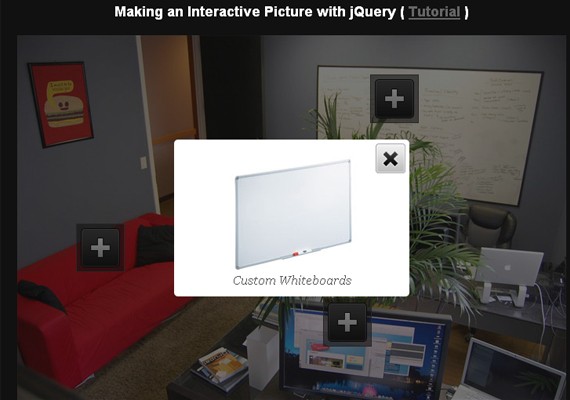
14.インタラクティブな写真
15.Jqfancyトランジション
16.Jquerydjヒーロー
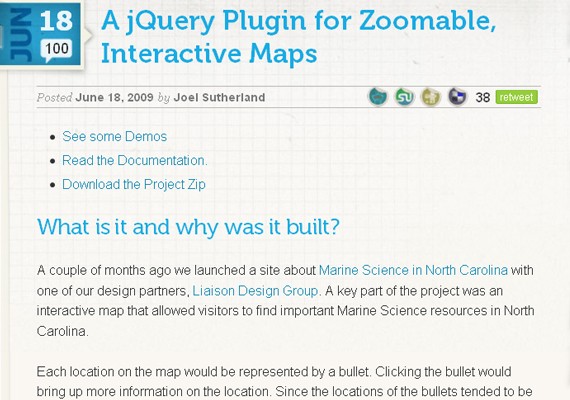
17.ズーム可能なインタラクティブマップ用のJqueryプラグイン
18.jslickmenu
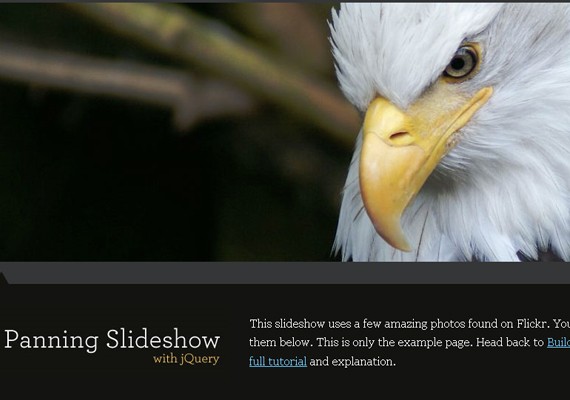
19.スライドショーのパン
20.写真撮影
21.流砂
22.スライドアウトコンテキストのヒント
23.スライディングボックス
24.zoomerギャラリー
























ファニー、私はそれを見ました、そしてなぜあなたが間違っているのか分かりません、原則としてあなたがそれをうまく動かす限りあなたが+をどこに置くかは問題ではありません...
申し訳ありませんが、私はあなたを助けることはできません。
こんにちは! 私はあなたが私に小さなケーブルを与えることができるかどうか知りたいです...あなたが見る、私はインタラクティブな画像で、このリストの14番で働いています。 何ができるかは信じられないほどですが、私は立ち往生しています。「+」を移動すると、説明が私の隣に表示されず、ライトボックス効果で画像が開かないため、移動できません...行きましょう完全な災害...私の考えは15人の写真を使用し、それぞれに個人的な«+»があるということですが、コードをコピーして貼り付けると、それも機能しないため、複製することもできません。 ...私は夢中になります^^あなたは私に少し手を差し伸べることができますか? 事前にどうもありがとうございました!!!! 私はあなたの答えを願っています!
とにかくありがとうございました!!! ねえ、それを動かすにはどうすればいいですか? 私がそれを転がしているかどうか見てみましょう、hehehe私はそれを何度も見てみます^^ Uありがとうございました!!!! =)
Chrome / MacOSXではサイトの見栄えが悪い;)
FF 3.6 / Mac OSXでもクラッシュします;)
助けてくれてありがとう、それはとても良いです
うわー! それはすごいです! 今日、私はjqueryを使い始めました。
とても良いですが、新しい効果を探しています
こんにちは、家族の写真のコラージュが入ったボールが回転するgifを作成するにはどうすればよいですか?私はアマチュアです無料のオンラインプラットフォームでご協力いただきありがとうございます。 私はたくさん尋ねていますよね? ハハハありがとう