
あなたが探しているのであれば Tumblrのテーマ、ここでは、このプラットフォームでブログを完全にカスタマイズできる、あらゆる好みのテーマの印象的なセレクションを見つけることができます。
マイクロブログを始めるための最も推奨される選択肢の中で、おそらくTumblrが最も有名で有名です。 WordPressやBloggerのように、オンラインコンテンツを作成および開発するための多数のツールを提供しますが、このプラットフォームを他のプラットフォームと差別化するものがあるとすれば、それはその美的感覚です。 Tumblrでは、画像がテキストコンテンツよりも優先されます したがって、これらはサイトを定義するときに基本的な役割を獲得し、たとえばポートフォリオを作成するための非常に成功したオプションになります。 その直感的な性質と、サイトをカスタマイズおよび構築するために提供する機能により、建築家やグラフィックデザイナーが最もよく使用するオプションのXNUMXつになっています。

設計レベルでは、それは私たちに たくさんの選択肢 ブログのカテゴリを上げるテンプレート。 実際、ネット上には非常に多様なカスタマイズオプションを備えたこれらのタイプのテンプレートがあります。 Tumblr自体が提供するオプションの中には、次のカテゴリに分類されるソリューションがあります。XNUMX列、XNUMX列、グリッド、大量のテキストコンテンツをホストするサイト向けに特別に開発されたテーマ、ミニマリスト、多様で高解像度。 今日は、興味深いセレクション以上のものをあなたと共有したいと思います XNUMXの無料Tumblrテーマ 非常にエレガントで、審美的でプロフェッショナルな仕上がりを提供します。
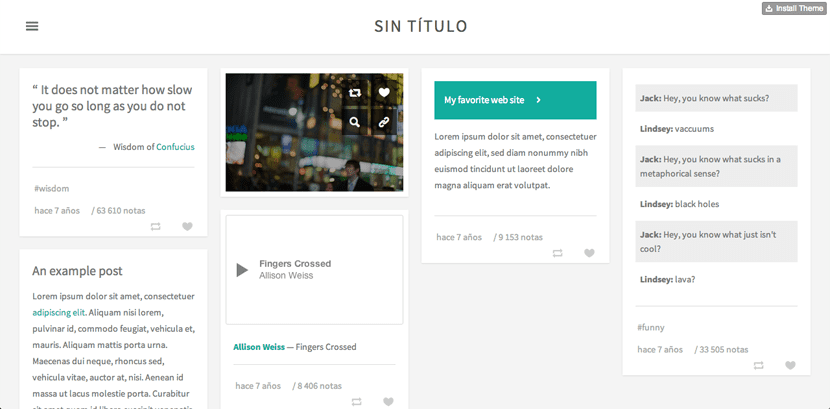
Tumblrのテーマを列に

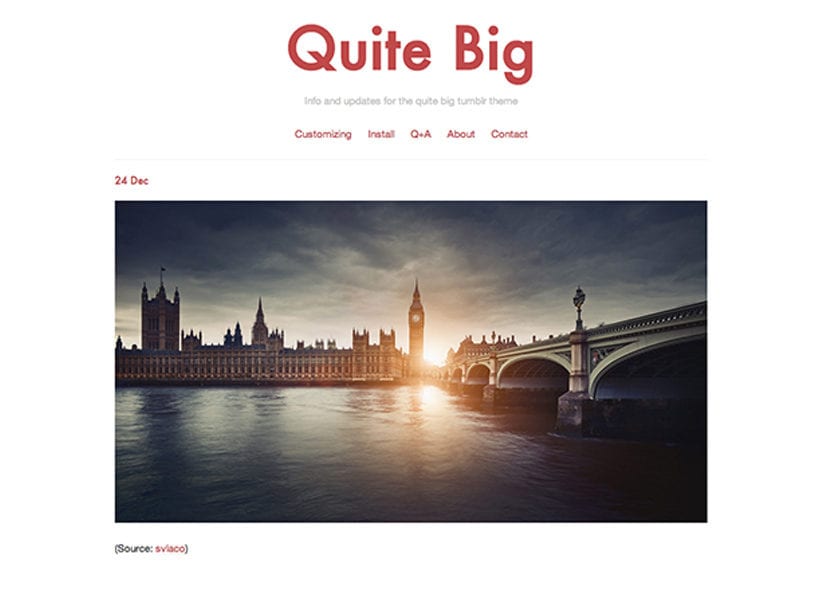
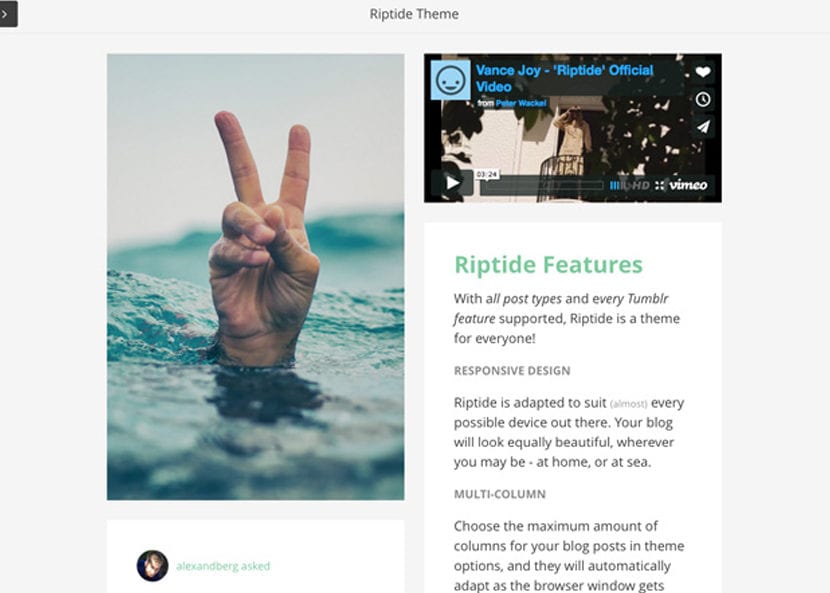
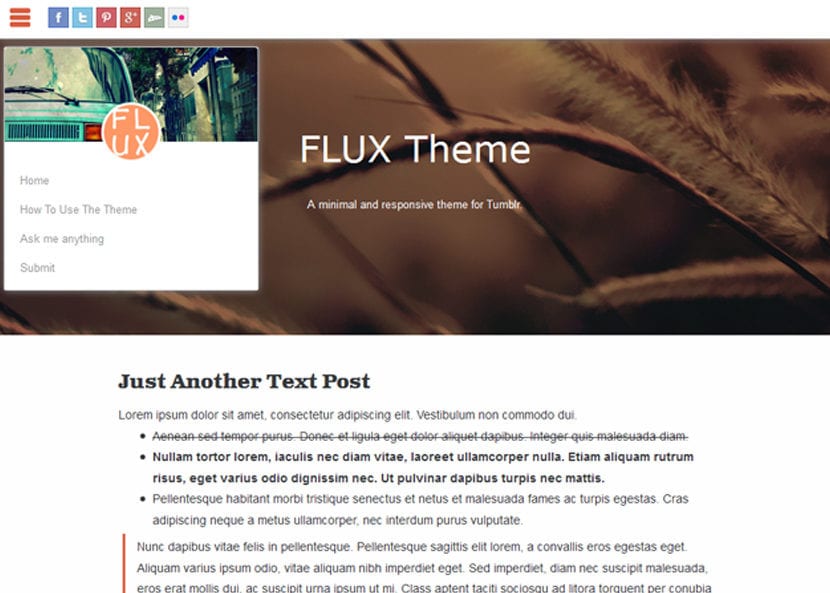
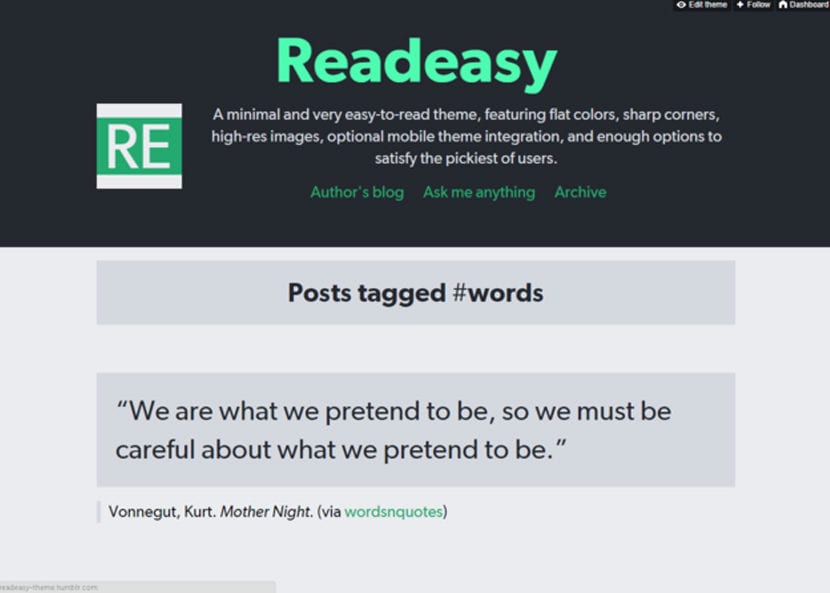
フラットカラーのヘッダーと目立つ見出し。 高コントラストのカラーソリューションを使用するのに理想的です。 右側のサイドバー、作者のさまざまなソーシャルアイコンを統合したフラットフッター。

非常に動的でシンプルなインターフェースを備えたマテリアルデザインの例。 さわやかな空気を提供するフローティング要素とミニマリスト仕上げ。 それはあなたの読者が速くそして機敏な方法であなたのサイトをナビゲートすることを可能にするかなり減らされたサイドメニューを含みます。

自動的に非表示になり、ボタンをクリックすると表示される可能性のあるトップメニュー。 スクロール時の見出しが固定されており、一般に、テキストコンテンツを非常に重要視する非常に最小限のソリューションです。

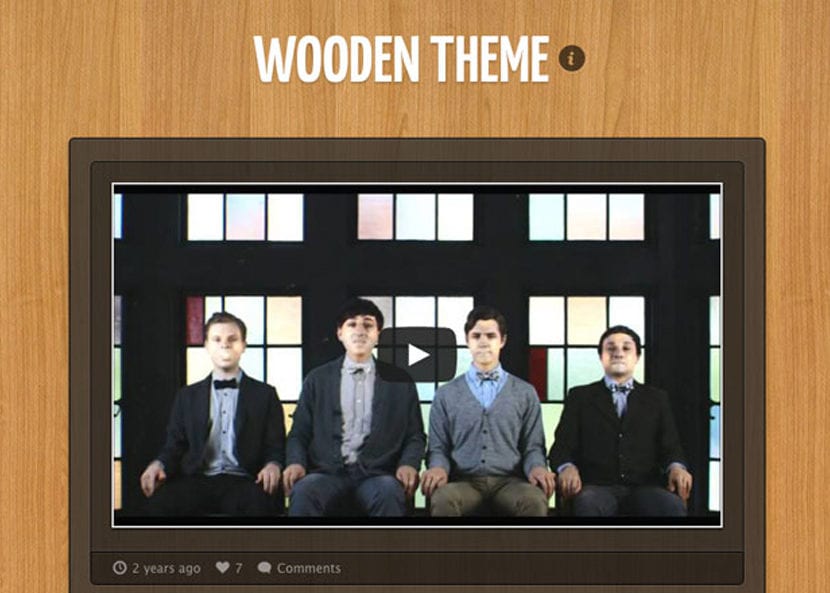
クラシックなインターフェース。 その構造は古い学校の方針に従います。 フローティング要素は含まれていません。また、スクロール時に固定ヘッダーも含まれていません。 クラシックでクリアでシンプルなソリューションをお探しの場合に最適です。

オスロが提供する構造と非常によく似ています。 クラシックで非常に直感的なインターフェイスですが、固定されていないトップメニューも含まれています。 私たちの目標が標準的なブログを作成し、情報を簡単かつ明確に広めることである場合に理想的です。

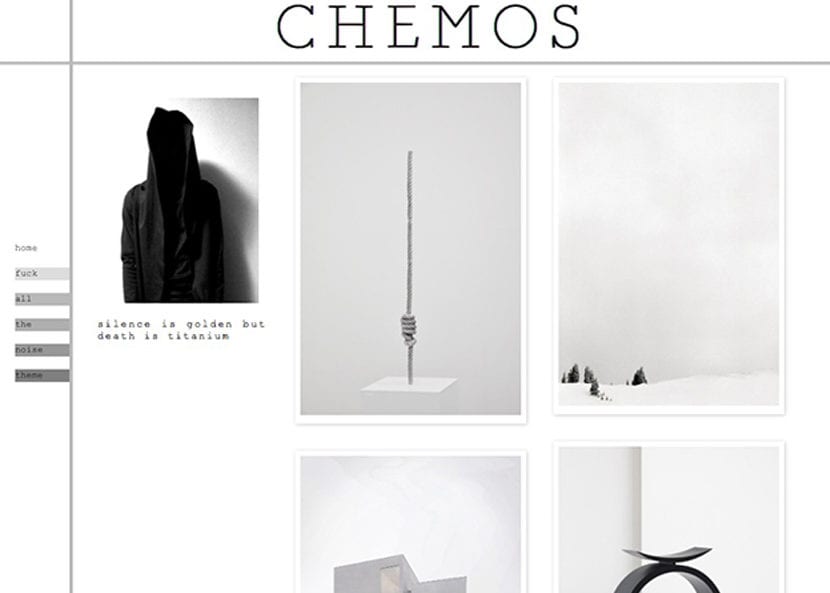
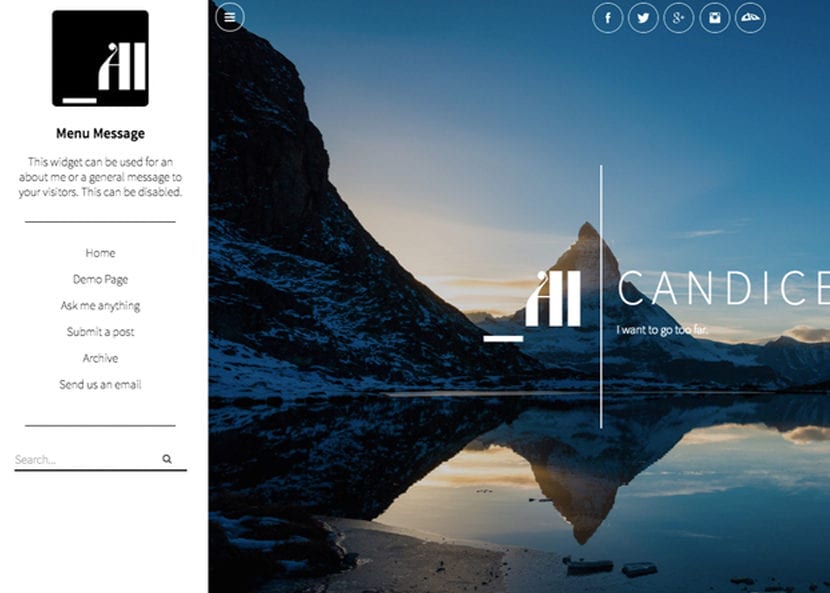
クリエイティブな環境のアーティストや専門家向けに設計されています。 フローティングレフトメニュー、いくつかの簡単なトランジション、フラットな要素を備えた完全にミニマリストな仕上がり。
XNUMX列のTumblrテーマ

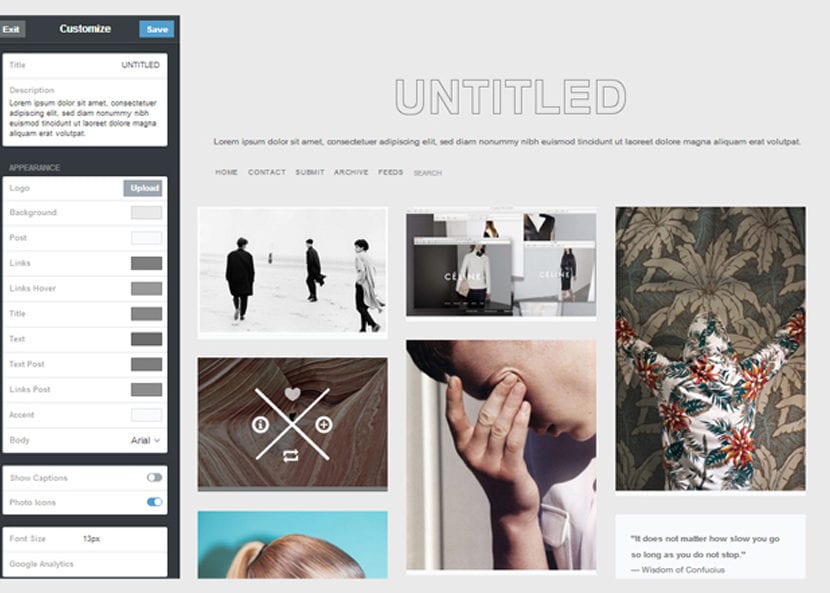
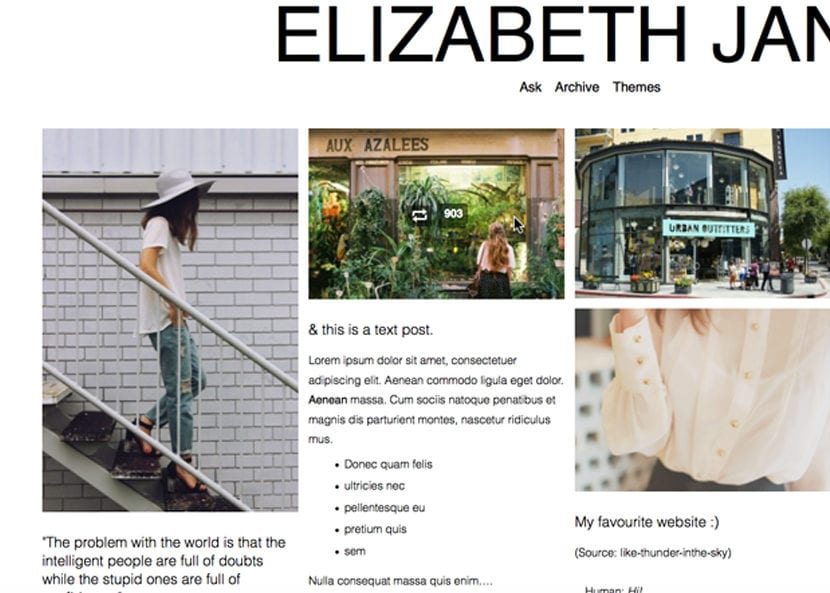
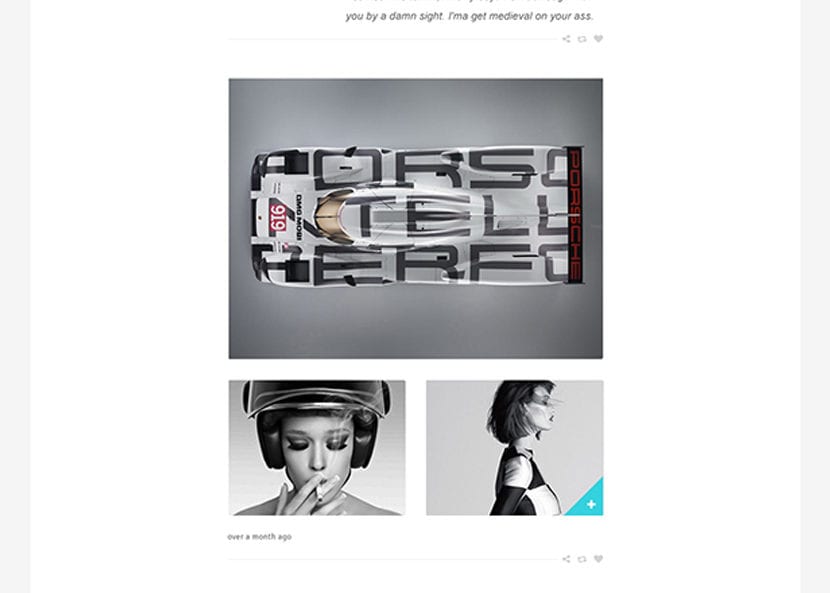
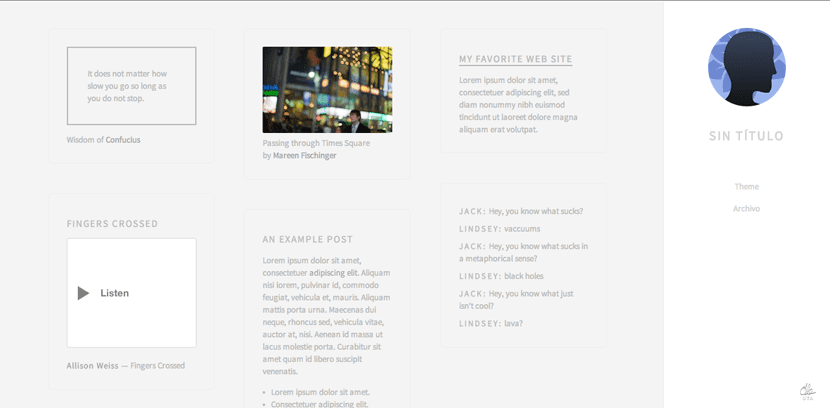
シンプルでエレガント。 これにより、色の観点から任意の要素をカスタマイズし、フォトセットをXNUMX列モードに設定できます。 テキストを画像形式の同じレベルの情報に一致させるのに理想的です。

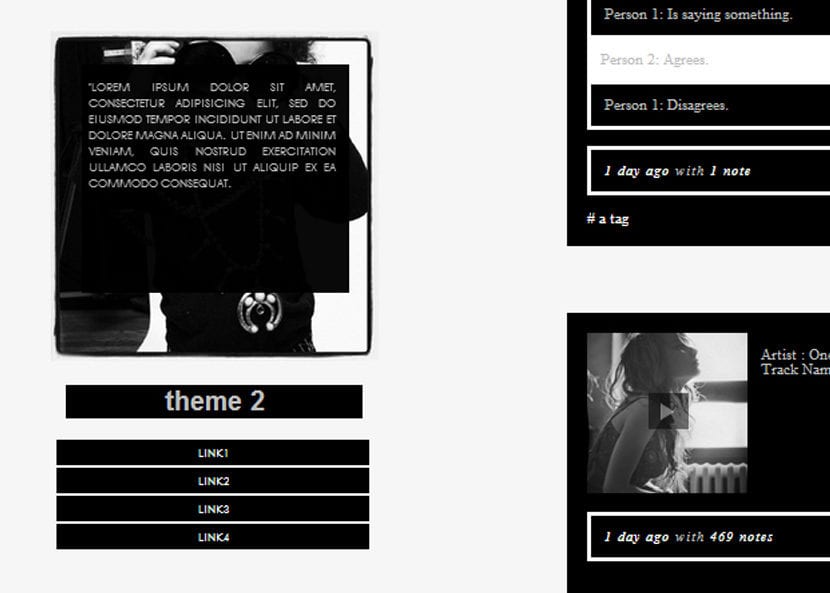
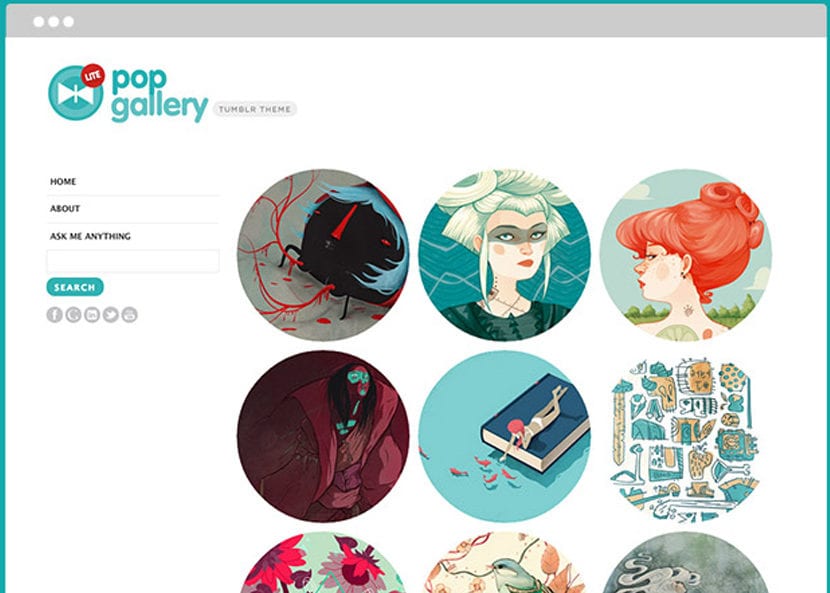
それは、その構造の中にフローティングサイドメニューとボタンとテキスト要素のための非常に印象的なホバーソリューションを備えた、ほとんどポップアートの空気を備えた非常に印象的なソリューションです。 ファッションの世界に専念している、またはそれに惹かれているすべての人に最適です。

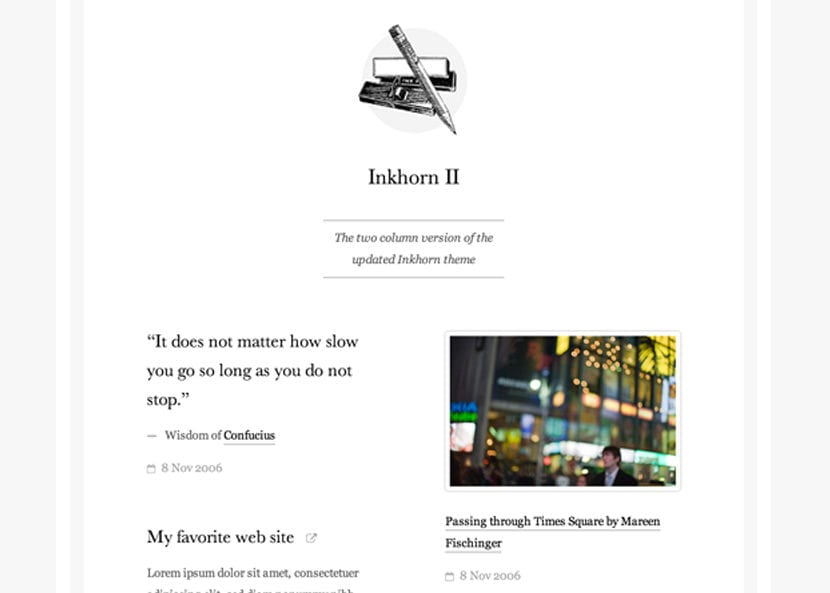
それは非常に興味深い解決策で実用性と形式性を兼ね備えています。 その構造では、テキストと画像の間にかなり均等な存在感があります。 コンテンツや特集記事のギャラリーとして機能する上部エリアと、当サイトのロトジープを含むヘッダー付きのシンプルなメニューの下に表示されます。

若々しくカジュアルな雰囲気の場所に最適なシンプルでカジュアルなテンプレート。 フラットスタイルの表紙とボタンの画像にカーソルを合わせます。 面白い。

それはかなり地味なジャーナリズムのスタイルを提示します。 読書をリラックスさせる大きな空のエリアがあるので、その構造は非常に快適です。 ユーザーがスクロールしても、トップメニューとサイドバーはどちらも固定されたままです。

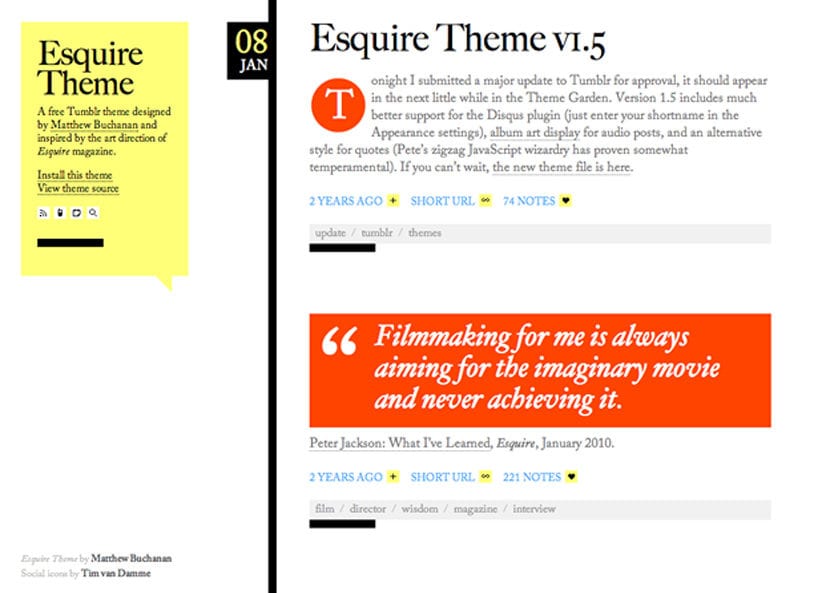
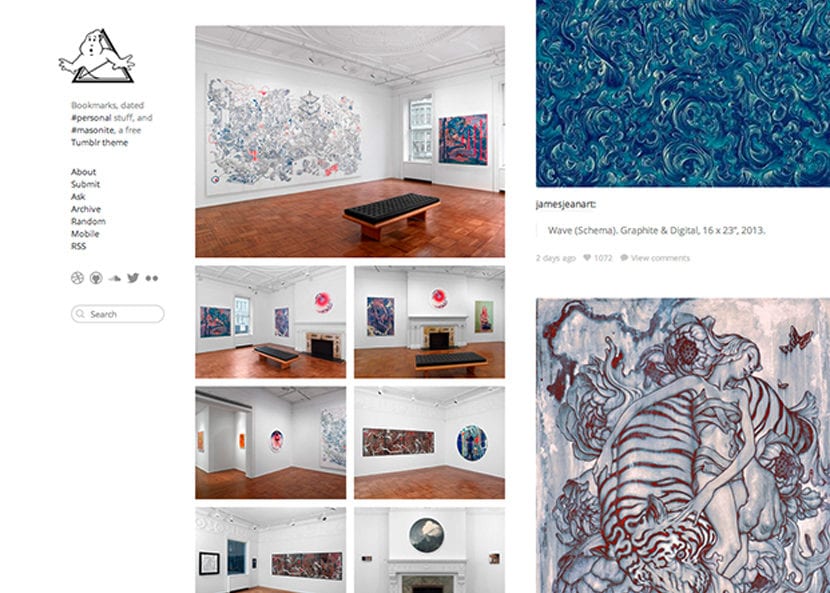
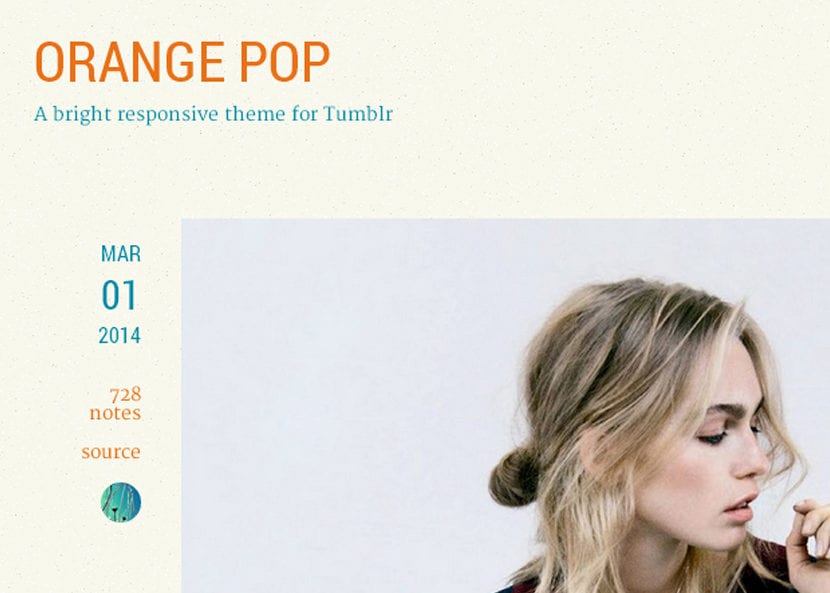
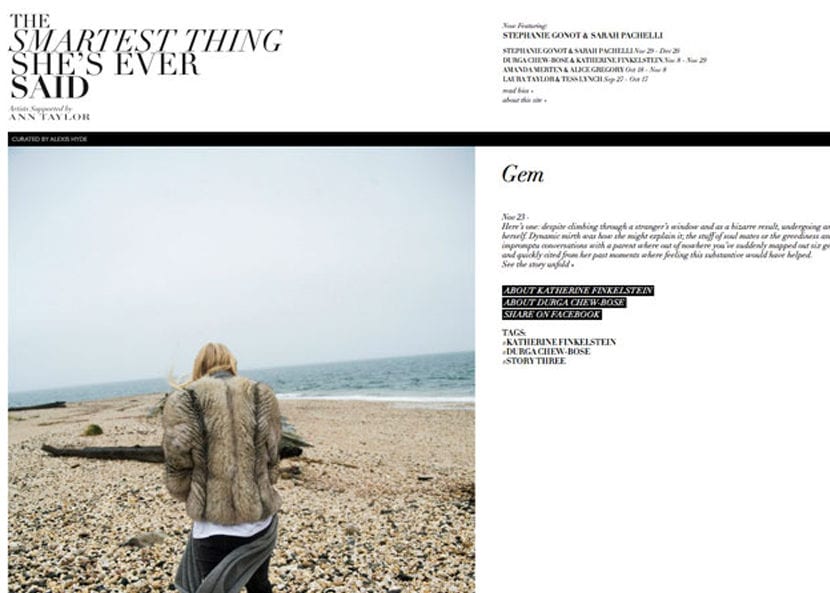
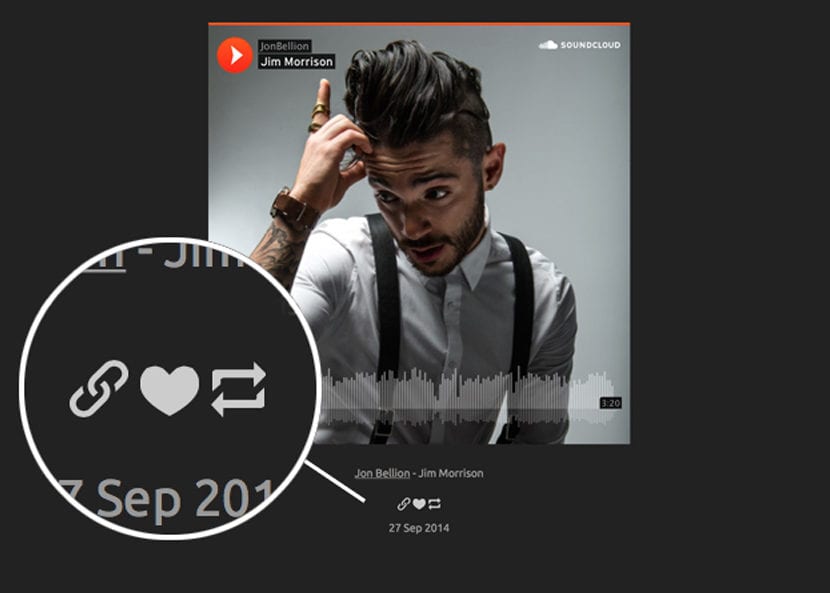
間違いなく私のお気に入りのテンプレートのXNUMXつです。 ボタンで表示できるサイドメニューを表示します。 この場合に普及しているコンテンツは非常にグラフィックであり、各記事の日付はラベルの形式で表示されます(アナログ写真の美学をほぼエミュレートしています)。 あらゆる種類のコンテンツクリエーターに推奨されます。
グリッドTumblrテーマ

非常に魅力的なテンプレートですが、グラフィックコンテンツの存在感を高める非公式なニュアンスがあります。 トップメニューと固定サイドバーを続けます。 非常に落ち着いていて、タイトルなどの動的な要素が含まれていることで際立っています。

重すぎる要素に頼ることなく、優れた順序と読みやすさを提供する固定サイドメニューと構造を継続します。 非公式のコンテンツの作成を対象としています。

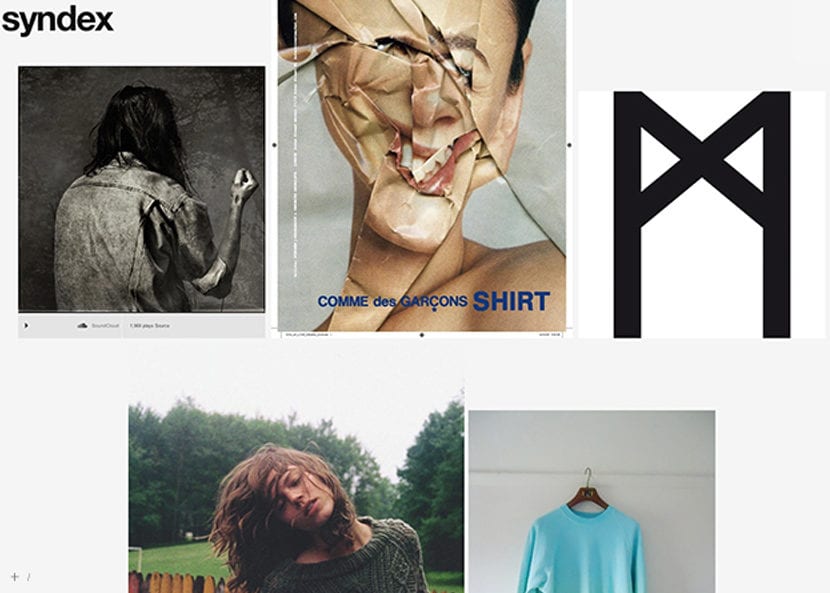
グラフィック情報のために非常にダイナミックな要素を備えた、卓越したデザインの空間。 すべての要素でフーバートランジションを備え、フラットな色合いとすっきりとしたプロフェッショナルな外観に分解されます。

多数のテキスト要素と画像要素を含むグリッド。 シンプルなトップメニューととてもフレンドリーで完全なインターフェース。

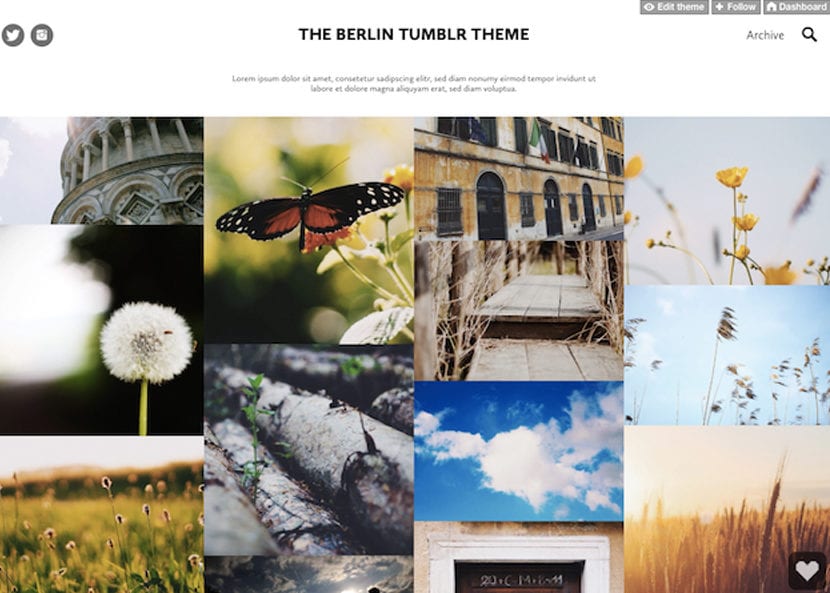
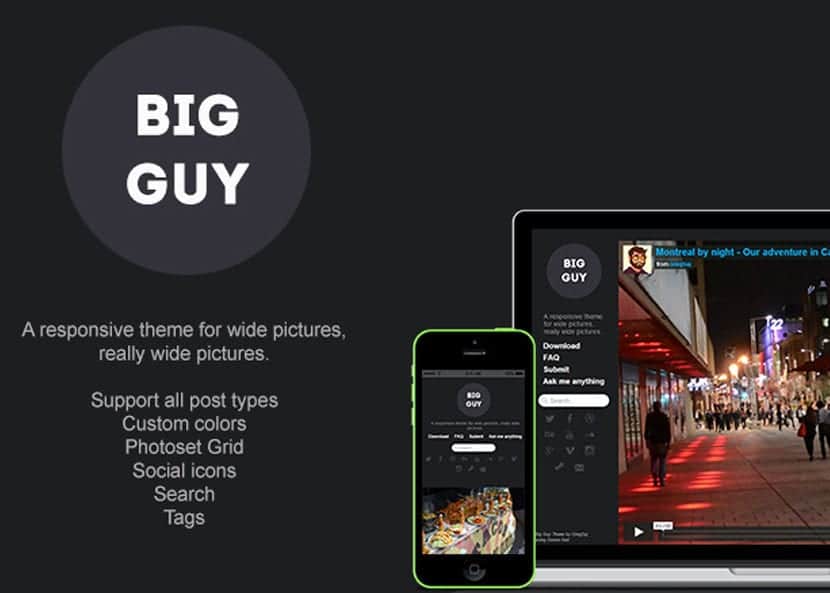
画像専門家向けのポートフォリオ用に設計されたテンプレート。 自分自身を語る多数の画像をホストするためのサイドメニューを修正して準備しました。

非常にグラフィックで、メインページのゼロ分からギャラリーのように、スクロールで怠惰なたわごとで画像を共有するように設計された環境です。
テキストコンテンツのホスティングに最適
それらのほとんどは、画像形式のグラフィックコンテンツと、記事またはテキスト形式のコンテンツの両方のためのスペースを残す、はるかに複雑な構造を持っています。 それらのそれぞれは、よりエレガントな、非公式の、または専門的な解決策を見つけることで、いくつかのタイプのコンテンツの普及を目的としています。 彼らは彼らから際立っています:




ミニマリストのtumblrテーマ
Tumblrが、コンテンツの開発と普及に特化したエレガントなテンプレートを開発するためのさまざまなミニマリズムを見逃していないのはそのためです。 一般的に、これらのソリューションは、より成熟したクリエイターに典型的な、より堅実でエレガントでプロフェッショナルに見える傾向があります。






高解像度Tumblrテーマ
このカテゴリには、やや要求の厳しいコンテンツクリエーター向けに設計されたグリッドソリューション、XNUMX列またはXNUMX列、またはミニマリストがあります。 これらの提案の質はやや高く、ここにいくつかの非常に魅力的な例があります:






30の無料Tumblrテーマ
-
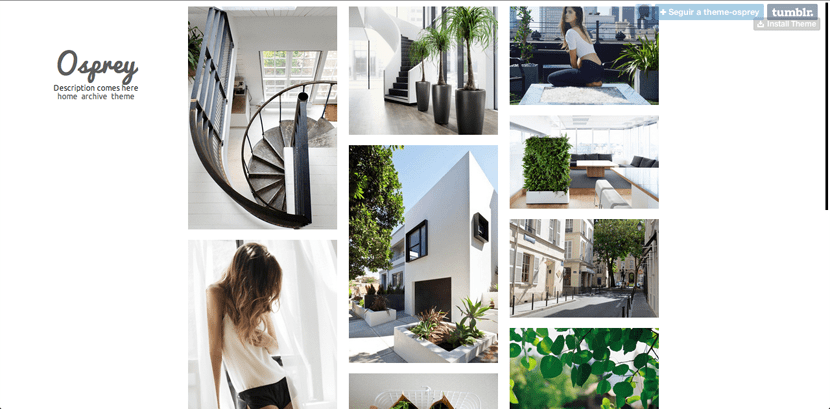
- オスプレー:とても簡単です。 ロゴ、説明、メニューが表示された左側のサイドバー。 右側は、すべての画像です。
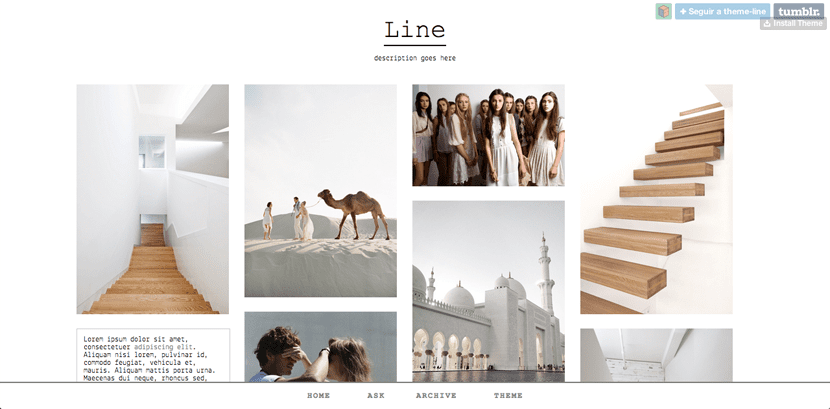
- LINE:サイトのタイトルと説明は上部を中心にしています。 下部にある画像。 フッターとして、メニュー。
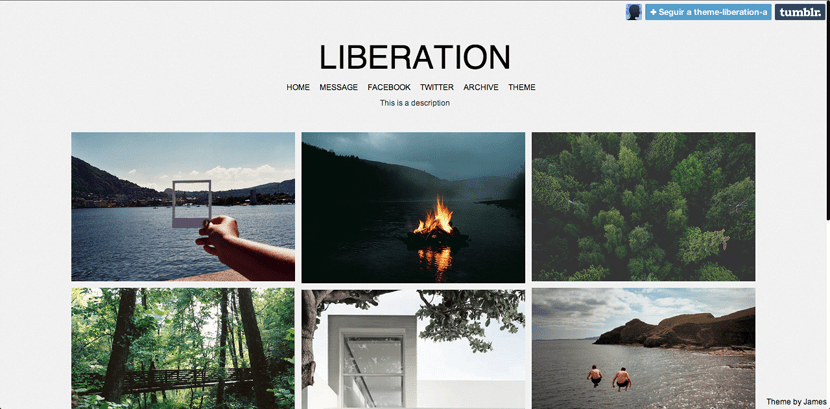
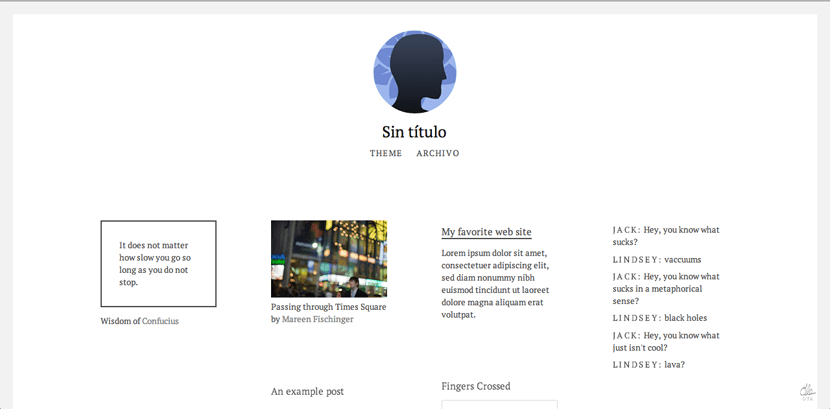
- 解放:タイトルと説明に加えて、メニューも上部中央に配置されています。
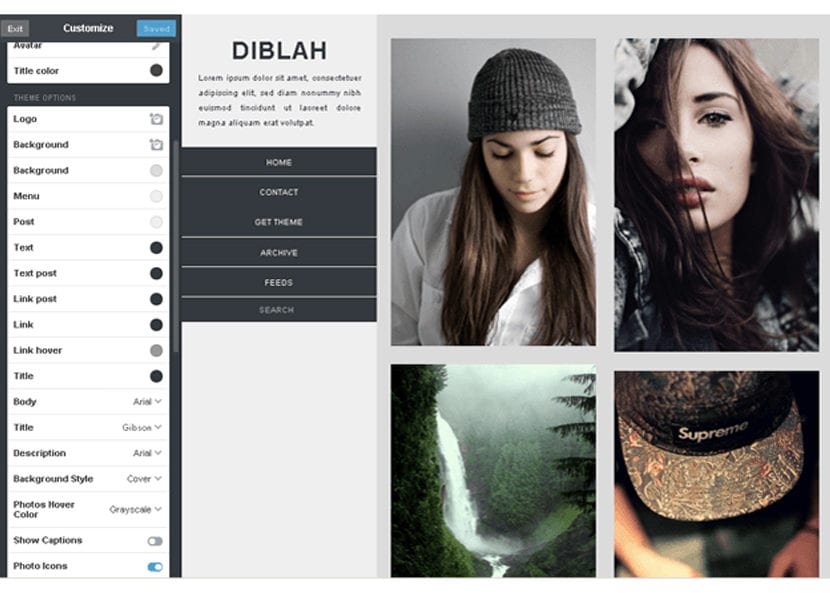
- オカテメ:タイトル、説明、メニュー、アイコンが表示された左側のサイドバー。 右側では、あなたの仕事。
- 片付ける (レスポンシブ)。 上部に検索エンジンとソーシャルネットワークのアイコンが組み込まれています。 次に、タイトル、説明、メニュー。
- オブザーバー (レスポンシブ):テキストをより重要視するように設計されたテンプレート。
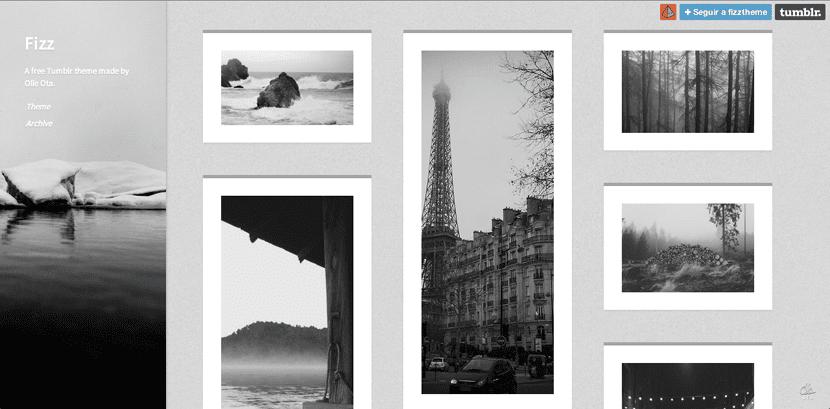
- 分析による現状把握:幅の広い白いフレームの画像、背景XNUMXつの画像。
- 柱:ブログのような単一の列。
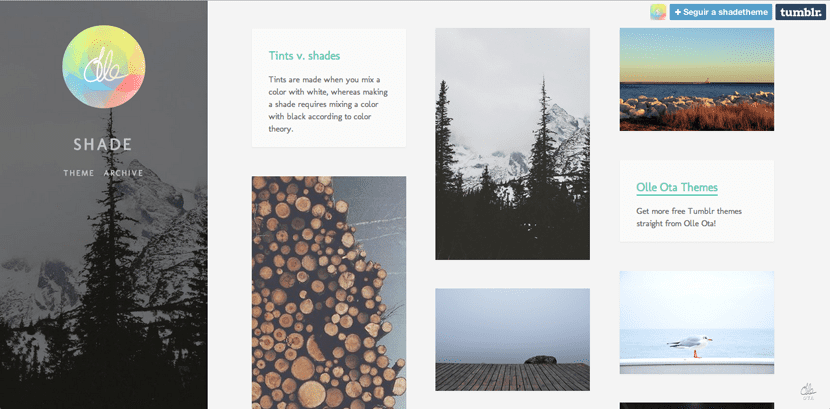
- シェード:メニューが表示される左側のサイドバーと、コンテンツが表示される右側の広い領域があります。
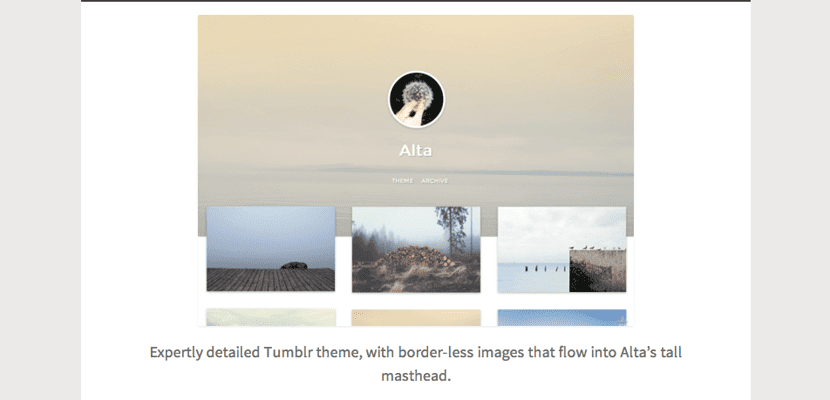
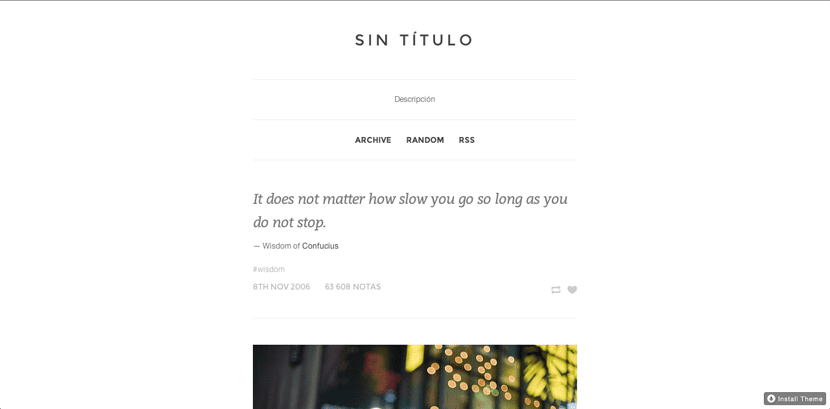
- アルタ:XNUMX列で、メニューが中央に配置されています。
- 私はやった:白いフレームと一種のベゼルのある画像。
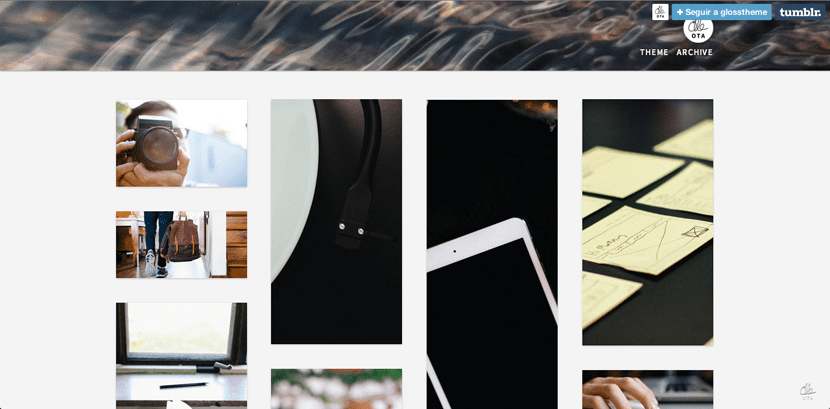
- 光沢:上部のロゴとメニュー。
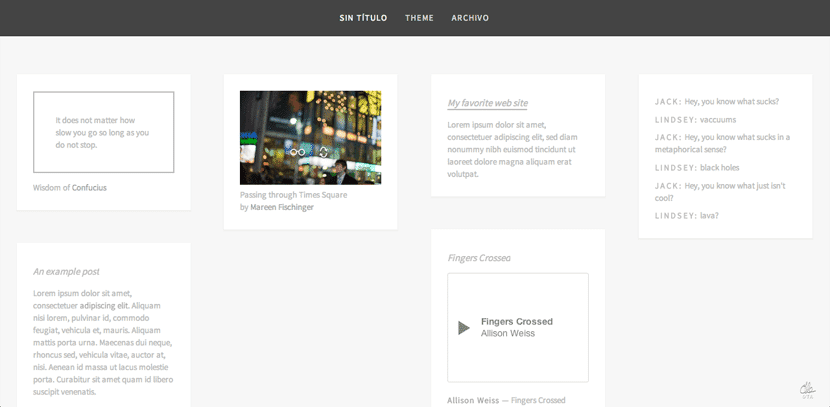
- デラックス:すべてが画面に浮かんでいるようです。
- 霜
- Тон:非常に独特で、右側にサイドバーがあります
- アッシュ:
- 街区
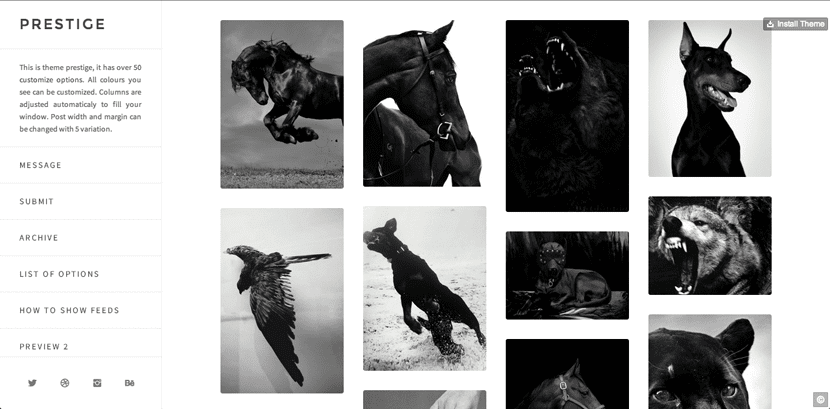
- Prestige
- ウルトラゼン
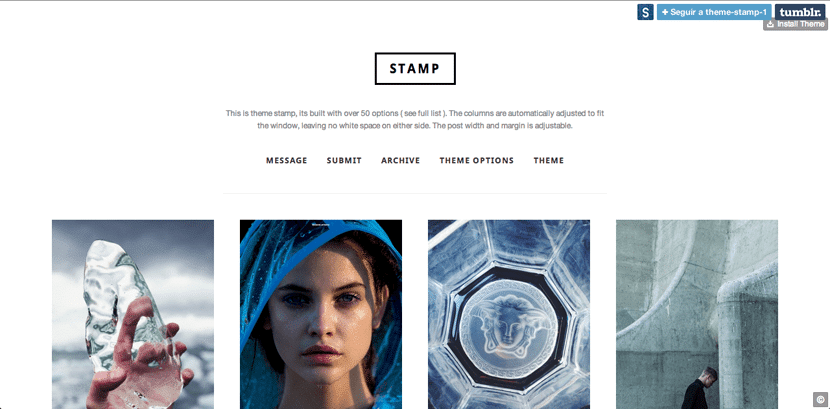
- スタンプ
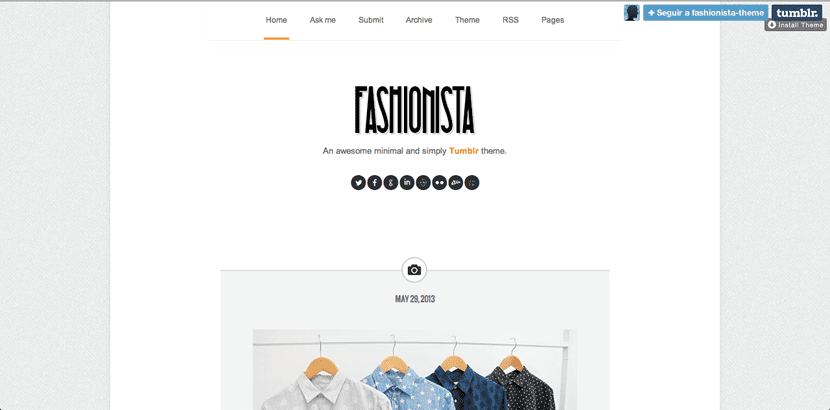
- ファッショニスタ
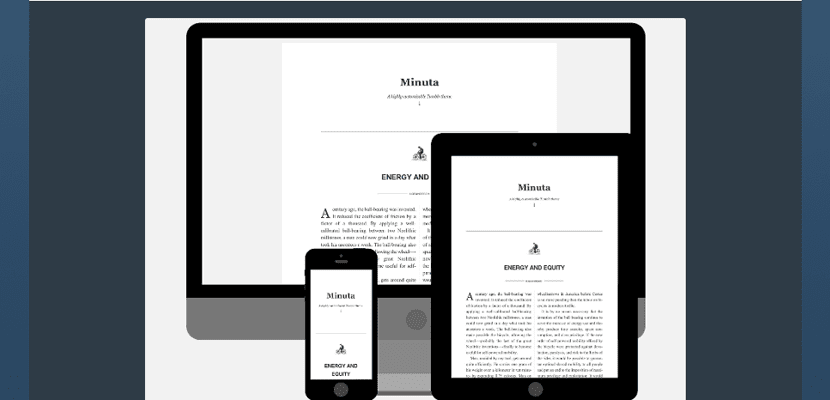
- ミニッツテーマ:文学ブログに最適なテンプレート
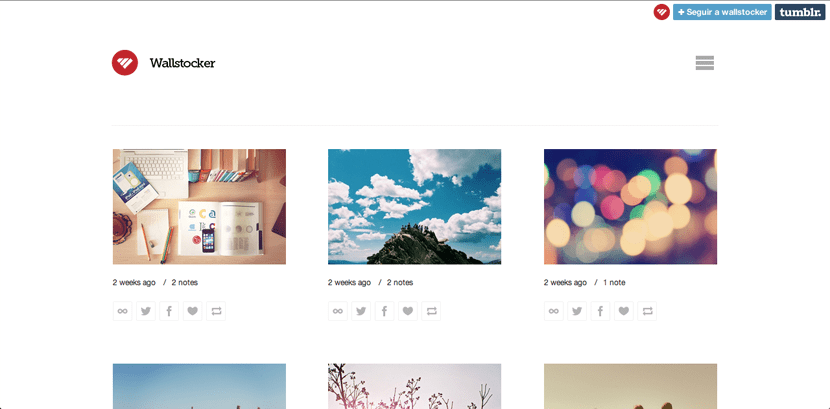
- ウォールストッカー
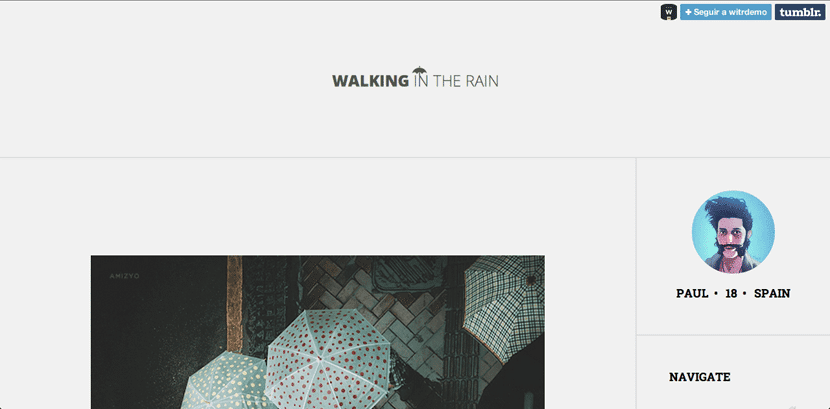
- 雨の中を歩く
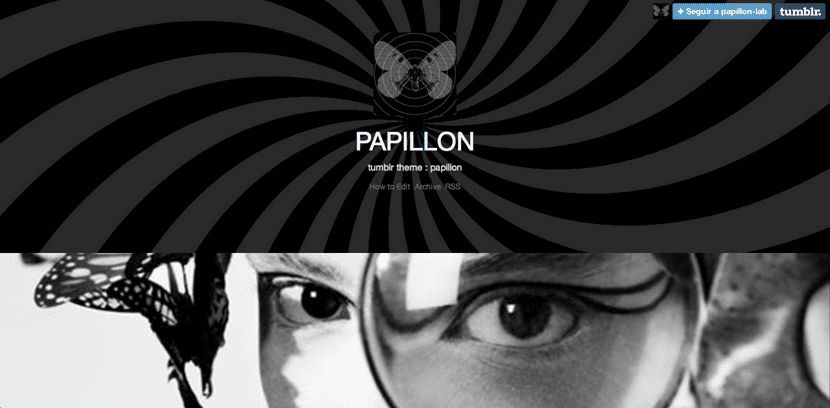
- パピヨン
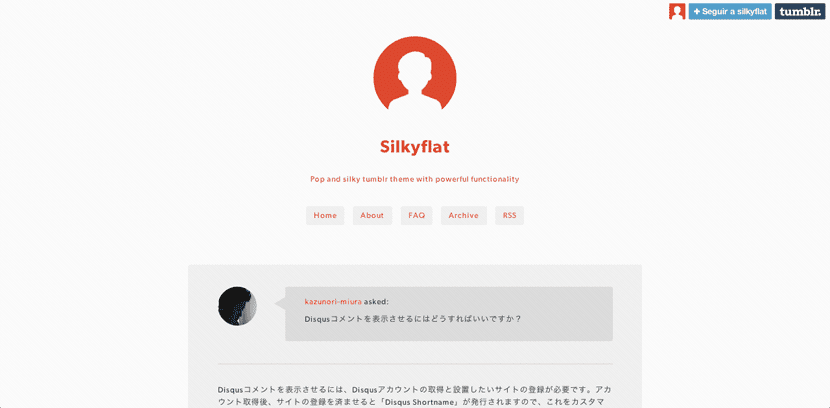
- シルキーフラット
- インスタマガジン
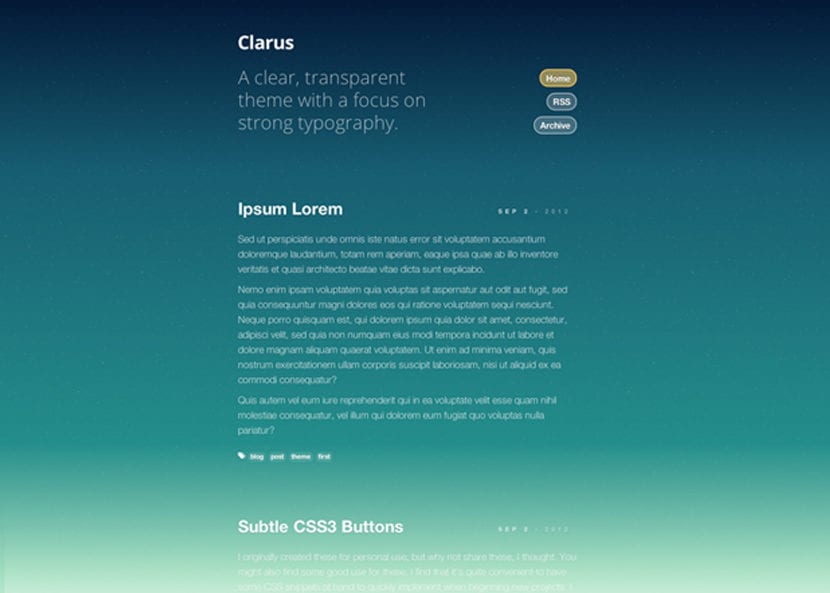
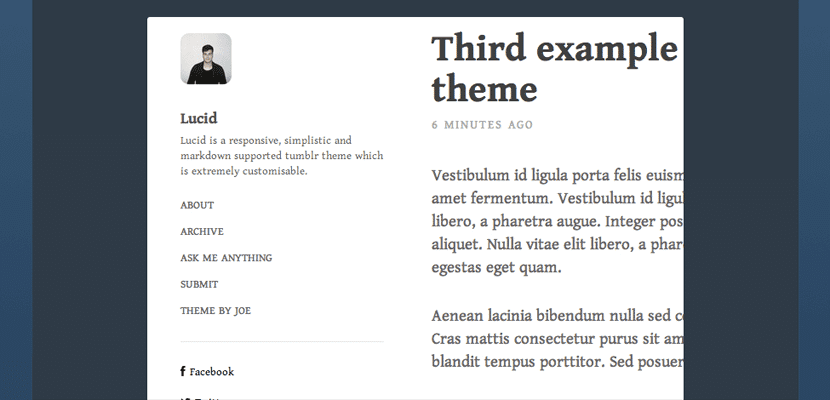
- 明快な
- ロッセン
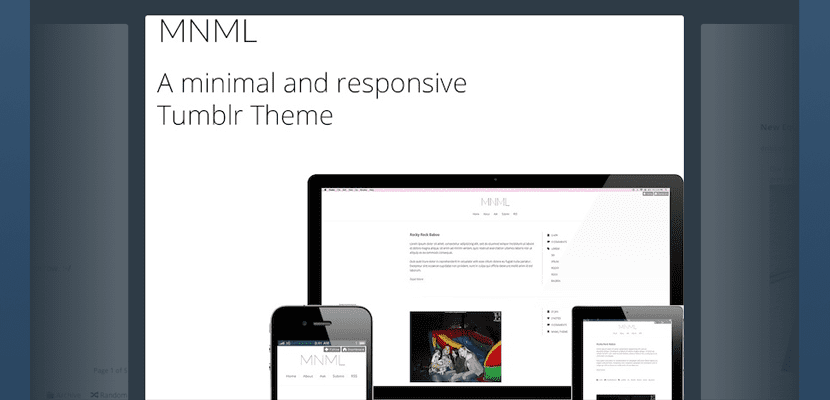
- MNML
- オスプレー:とても簡単です。 ロゴ、説明、メニューが表示された左側のサイドバー。 右側は、すべての画像です。
この60のセレクションについてどう思いますか Tumblrのテーマは完全に無料です?






























Okathemeは私が探していた完璧なテーマです。Lúaに感謝します:)
どういたしまして! この投稿がお役に立ててうれしいです。
私は何も理解していません、私はトピックの名前を入れました、そしてそれらは現れません、助けて:(。
コピーする必要があるのはHTMLであり、テーマを編集する場所に貼り付けます。 主題の名前をどこに置くかはわかりませんが、混乱したと思います。 チュートリアルをご覧になることをお勧めします。思ったより簡単です。