通常、ウェブサイトを開発するとき、 生涯にわたるアプローチは、水平スクロールについて考えてそれを行うことです、しかし世界は例外でいっぱいで、水平スクロールのあるサイトもネット上にあります。
そして、私は多くの場合、このタイプのスクロールは垂直のものよりもはるかに優れていると言わなければなりません、 いつヒットするか、いつヒットしないかを知る必要がありますが。 ジャンプした後、このタイプの巻物がよく見えるときの40の例があるので、あなたがそれらを好きになるように見てください。
ソース| wdl
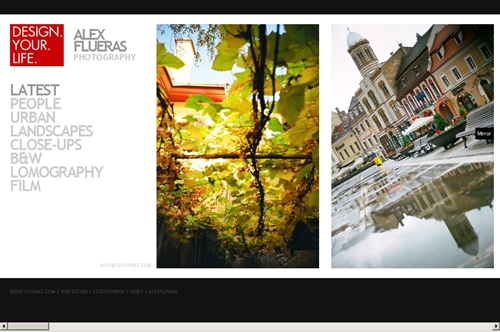
1.アレックスフルエラス写真
このアートギャラリースタイルのウェブサイトは、すっきりとしたラインとたくさんのネガティブスペースが特徴です。 シンプルな配色で見やすくなっています。
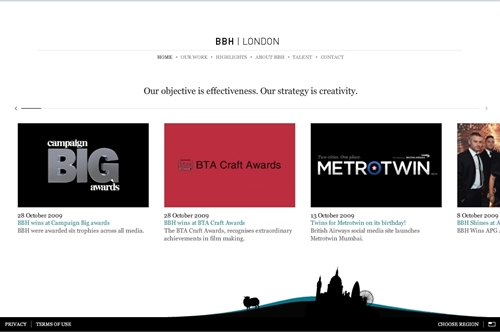
2.バートル・ボーグル・ヘガーティ
羊に目を離さないでください、それはあなたを家に導きます。 このサイトが水平であるという事実は別として、それはロード時間の価値がある壮観な移行アニメーションを特徴とします。
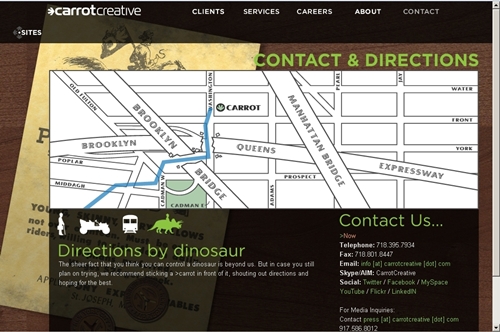
3.キャロットクリエイティブ
キャロットクリエイティブは、スムーズな移行と控えめなユーモアを備えています。 ロボットの隠された写真と恐竜による道順については、このサイトを探索するために数分かかります。 とてもクリエイティブ。
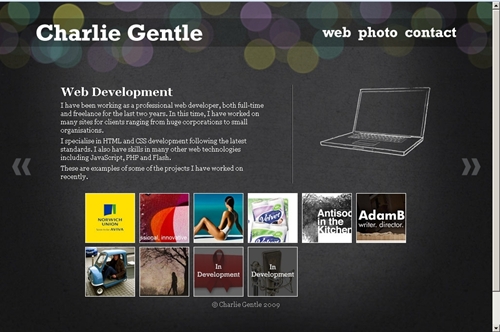
4.チャーリージェントル
あなたがボケが好きなら、あなたはこのサイトがそれを多次元にする方法を気に入るはずです。 サイトはシンプルですが、美しいです。
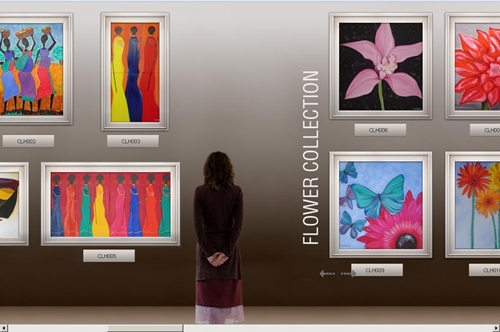
5.キャンディスホロウェイ
別のアートギャラリー。今回は額入りの画像と滑らかな背景色があります。 それは単純明快で飾り気のないものですが、それは簡単にその要点を示します。
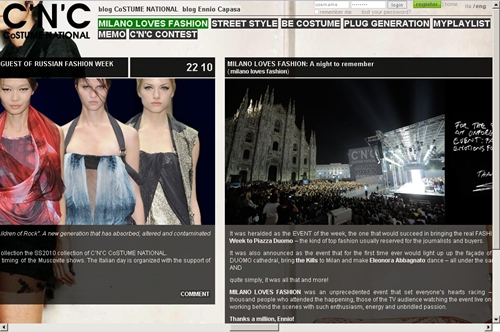
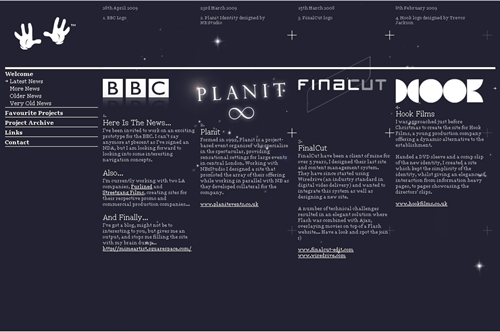
6.C'N'Cコスチュームナショナル
ブログを横向きにすべきではないと考えている皆さん(このライターを含む)のために、このサイトは私たちが間違っていることを証明しようとしています。 確かに、このスタイルはすべての人に適しているわけではありませんが、スクロールしたくなるような都会的な活気があります。
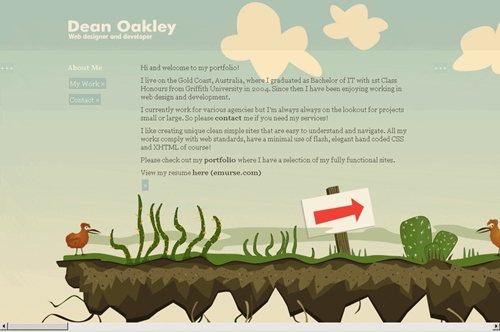
7.ディーンオークリー
このエントリがないと、どのリストが完成しますか? Dean Oakleyは、実質的に水平スクロールと同義です。
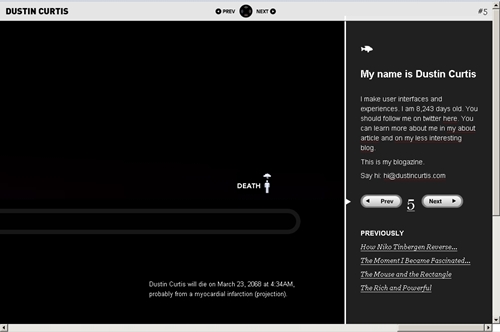
8.ダスティンカーティス
少し病的ですが、それでもなお説得力のある、ダスティン・カーティスの水平ウェブサイトは、おそらくあなたが彼について知りたいと思っていたよりも少し多くを明らかにしています。
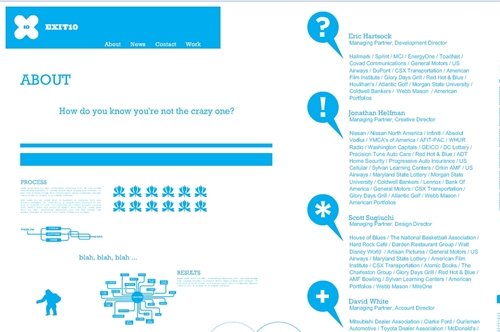
9.出口10広告
これはあなたの平均的な水平スクロールサイトではありません。 それはあらゆる種類の方向にあなたを連れて行きます。 ユーザーにとって幸いなことに、ユーザーがサイト内を簡単に移動できるように、ナビゲーションバーは常に上部にあります。
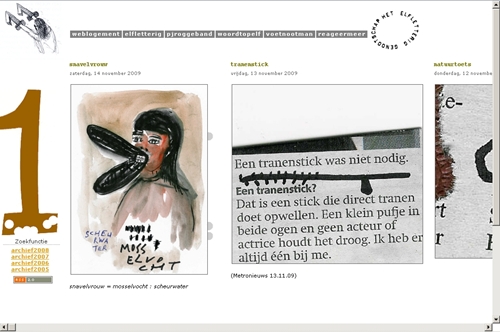
10.エルフレットリグ
Elfletterigは、単純な水平スクロールを特徴とするオランダのサイトです。 このウェブサイトがこのリストの場所を獲得する理由は、あなたが家までずっとスクロールする必要がないようにする長いタグのナビゲーションです。
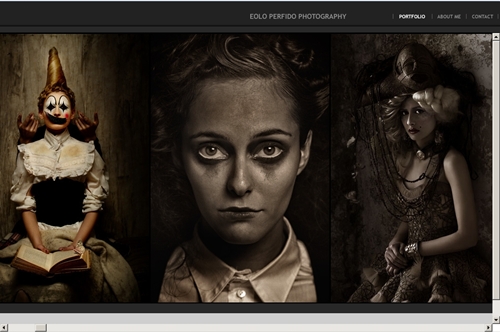
11. EoloPerfido写真
あなたが別のウェブサイトに移動した後、画像はずっとあなたを悩ませます。 水平スクロールは、EoloPerfidoの痛々しいほど素晴らしい写真を表示するための最も適切な方法です。 巻物は、人間のイデオロギーの範囲を通して静かにあなたを語ります。
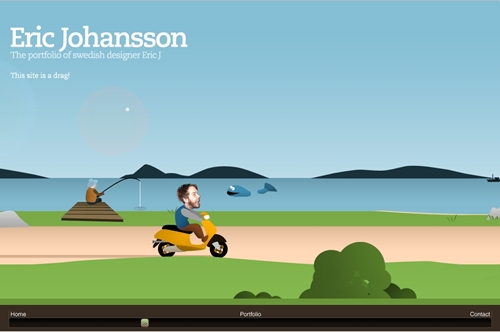
12.エリック・ヨハンソン
そして、まったく別の方向性については、ページの下部に独自のスクロールバーがあるEricJohanssonのかわいいウェブサイトがあります。 レンズフレアの使用が大好きです。
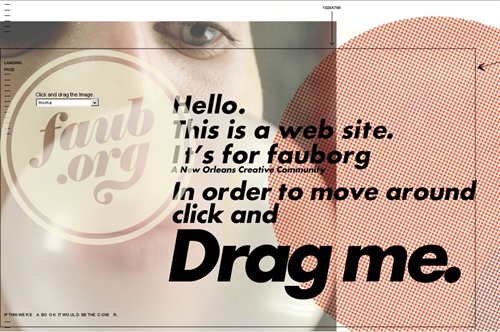
13.ファウブ
Faubは別のタイプのウェブサイトで、10番出口に似ています。 9スポット。 ファウブを際立たせているのは、珍しいナビゲーションです。 おそらくこのリストで最も使用されていないWebサイトですが、最も異常なユーザーは、コンテンツを表示するためにページをドラッグする必要があります。
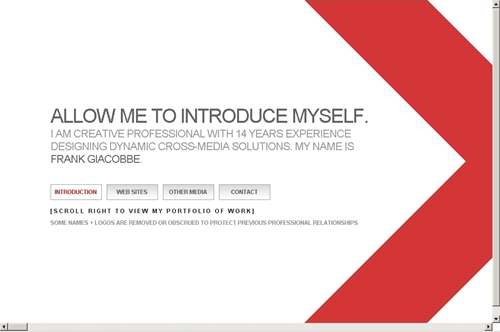
14.フランク・ジャコブ
ウェブサイト全体がスクロールするだけでなく、メニューバーもスクロールします。 大量の空白と効率的なナビゲーションが特徴です。
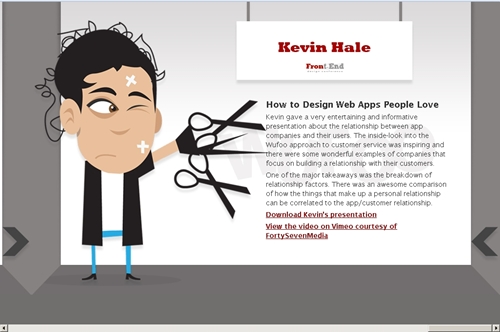
15.フロントエンドデザインカンファレンス
このサイトは愛らしいマスコットと太い矢印が特徴です。 これは必ずしも最も革新的なデザインではありませんが、このサイトは機能し、ユーザーを前進させ続けます。
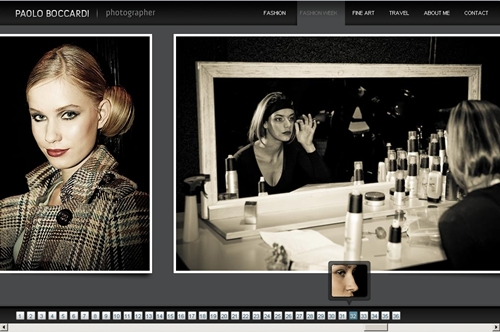
16.パオロボッカルディ写真
Paolo Boccardiのサイトのアートには番号が付けられており、ナビゲートしやすくなっています。 ナビゲーションには、クリックする前の各写真のスニークピークもあります。
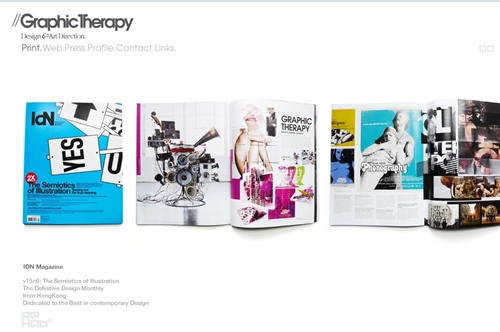
17.グラフィックセラピー
スクロールバーはありませんが、画面を左右にドラッグするための招待状があります。 グラフィックセラピーがユーザーに提供するスムーズなドラッグモーションに抵抗できるのは誰ですか?
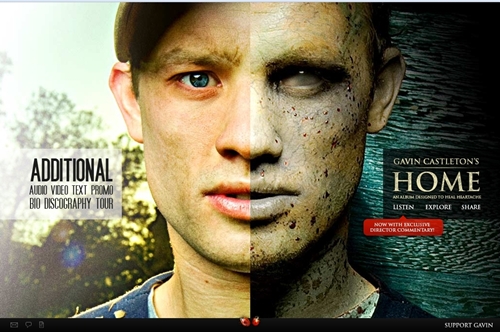
18.ギャビン・キャッスルトン
それについては間違いありません。 このサイトはあなたが立ち上がって注目するようにします。 この男は誰ですか、そしてなぜ彼は分解しているのですか? 明らかに、これらの質問は調査を求めています。 超高速スクロールが特徴です。 ページが読み込まれるのを待っている間、分解することを心配しないでください。
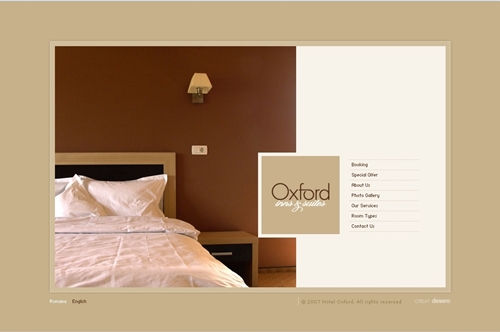
19.ホテルオックスフォード
このホテルには、スムーズなスクロール遷移を備えたサイトがあります。 耳障りな停止や開始はありません。 エレガントで清潔。
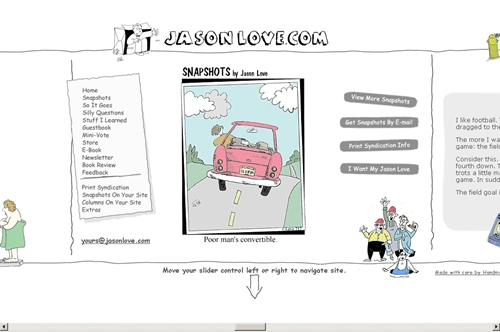
20.ハンドメイドインタラクティブ/ジェイソンラブ
このデザインでは、最初から左または右に移動するオプションがあります。 最初はどこに行きますか? 横長の初心者のために、デザイナーのジェイソン・ラブは、巧妙に手描きされた矢印でサイトの使い方を明確にしています。
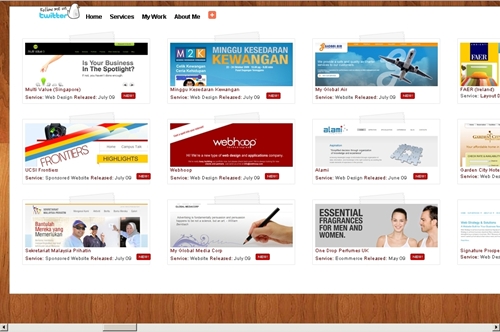
21.ハスリミー
驚くほどコンテンツが多いHasrimyは、通常はまばらなコンテンツを特徴とするジャンルに多くのパンチを詰め込んでいます。
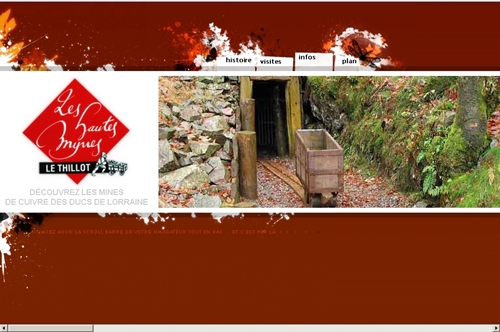
22. レ オート ミヌ デュ ティロ
あなたがサイトで旅行するところはどこでもあなたに従うスマートなナビゲーションバーを備えたフランスのウェブサイト。
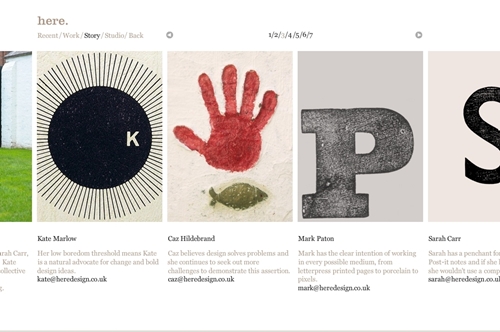
23.ここでデザイン
ここでデザインは、画像間のスクロールが遅くなりますが非常にスムーズです。 矢印でナビゲートできるだけでなく、数字を選択することもできます。
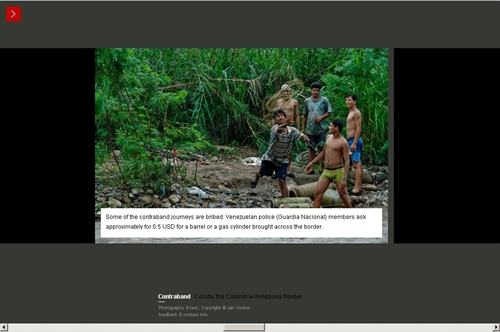
24.禁制品
密輸品は素晴らしい画像とスマートなロールオーバー情報ボックスを備えたフォトエッセイです。 ユーザーは自分のペースでスクロールするか、自動スクロールを選択できます。
25.ラディオ
このロシアのサイトは、確かにユーザーフレンドリーではない非常識なナビゲーションを備えていますが、デザインへの創造的なアプローチは、すべての訪問者を畏敬の念と不思議と好奇心で満たします。
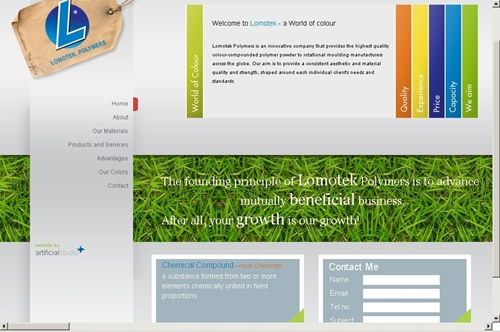
26.Lomotekポリマー
Lomotekには安定したナビゲーションがあり、コンテンツの邪魔になることがありますが、アクセス可能なナビゲーションメニューがあることは常に良いことです。
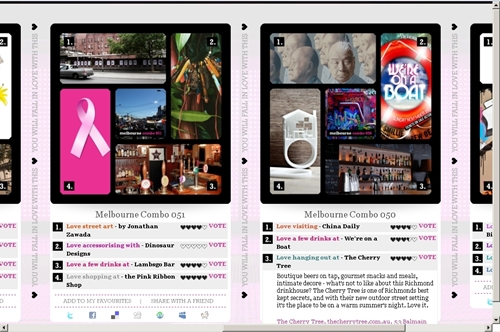
27. ラブベント
このサイトには、カラフルなパネルを使った興味深いデザインスキームがあります。 頻繁に更新されるウェブサイトの興味深いコンセプト。
28.ルクマ
ルクマの色は鮮やかです。 ナビゲーションはこの世界の外にあります。 トランジションをもう一度確認するために、前後にスクロールしていることに気付くでしょう。
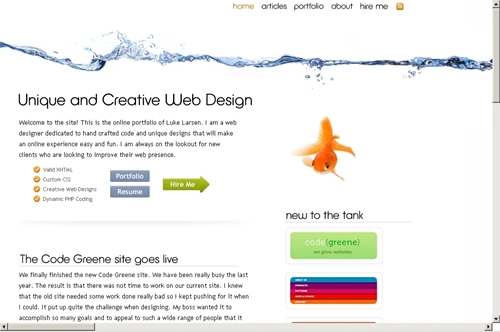
29.ルーク・ラーセン
金魚に興味がない場合は、LukeLarsenによるこの次のWebサイトを避けたいと思うかもしれません。 このウェブサイトは金魚に重いですが、巻物にも同じくらい重いです。 彼のサイトのすべての情報を読み、より多くの金魚を見るには、必ず垂直にスクロールしてください。
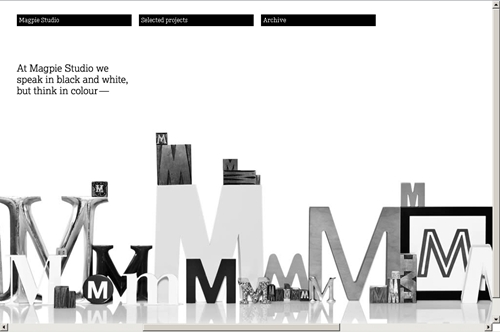
30.カササギスタジオ
その日の文字は「M」です。 世界にこんなにたくさんの種類のMがいることを誰が知っていましたか? Msとは別に、実際のスクロールアクションについては、選択したプロジェクトを確認してください。
31.ふりをする
このサイトは、ヒントが得られない人を対象としています。 不確かな状況ではありませんが、Make Pretendにアクセスしたユーザーは、右にスクロールすることを知っています。 残念ながら、表示されるスクロールバーがないため、一部の人が困惑する可能性があります。
32.ジェームスストーン/パントマイムアーティスト
この美しく暗い場所は、画像に過度に依存することなく印象的です。 ナビゲーションはメニュー項目をクリックして行います。 ここでは手動スクロールはありません。 たくさんのコンテンツがありますが、時々読みにくいです。
33.ピーターピアソン
道順は素敵で、水平スクロールサイトで情報を提示するときに必要です。 Peter Pearsonがそれを理解し、ユーザーに右に移動する必要があることを説明します。 華麗で空気のような。
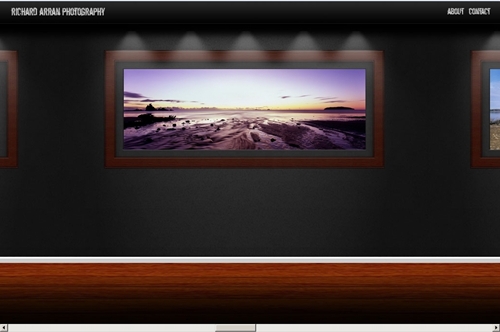
34.リチャードアラン風景写真
このサイトは、アートギャラリーの雰囲気をうまく伝えています。 画像は簡単にクリックしてクローズアップできます。
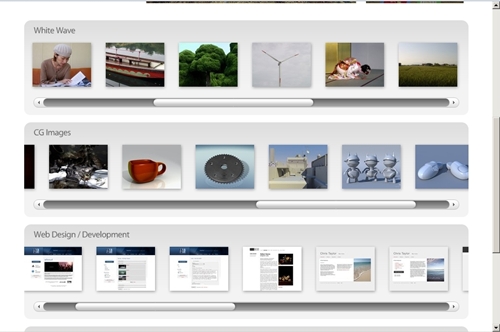
35.リッキーコックス
Ricky Coxは、XNUMXつの垂直Webサイト内にいくつかのスライドウィンドウを備えています。 これはめったに見られない組み合わせであり、スムーズな手動スクロールと巧妙なデザインのためにここで機能します。
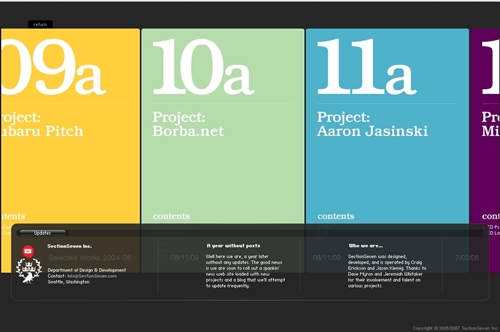
36. セクションセブン株式会社
マウスを画面の左または右に置いて、コーディングがすべての作業を行うのを確認します。 美しい色、簡単な移行、シームレスなコンポーネントにより、このWebサイトはスクロールするのが楽しいものになっています。
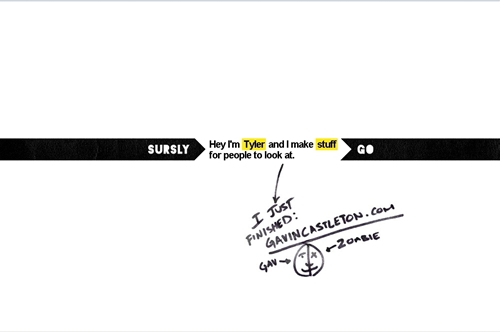
37.タイラー・フィンク| Sursly
ホームからの移行は完全に素晴らしいです。 信じられないほどの移行を見るためだけにそれをチェックする価値があります。
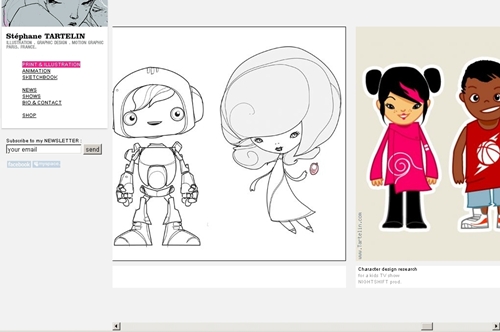
38.ステファン・タルテリン
芸術的で、面白く、そしてよくできています。 このサイトは静的なナビゲーションバーを備えています。これは、水平方向のサイトを即座にユーザーフレンドリーにする素晴らしいアイデアです。
39.Tinkainteractive
クリックするのにうんざりしていませんか? Tinkainteractiveを使用すると、ホバーしてスクロールすることができ、人差し指に必要な休憩を与えることができます。 とても素敵な配色。
40.バニティクレア
バニティクレアは、移行を容易にするために、軽量化された高速スクロール、大胆な色、および多くのネガティブスペースを備えています。 スクロールバーはありませんが、非常に目立つメニューバーを使用すると、戻ったり、進んだり、家に戻ったりすることができます。 なんて美しいサイトでしょう。