あなたがまだ彼らの中で使用する人の一人なら ウェブ la Verdana、Arial、またはTahomaの場合は、ここから追いついて、デザインで任意のフォントを使用できることを確認することをお勧めします。
GoogleFontsが幅広いカタログを作成して以来 フリーフォント 「デフォルト」タイプの8つを使用すると、コードの簡単な導入でサイトで使用できるため、ページの魅力が失われるようです。 これがXNUMXつのフォントです ウェブデザイン これが起こらないようにし、次のデジタルプロジェクトで使用できるフォントを把握します。
あなたのための8つのウェブデザインフォント
以下に、最も目立たない読みやすい形から最も華やかな形までを示します。 探しているものが見つからない場合は、ご覧になることをお勧めします 私たちのポストサガ5フリーフォント.
- VivienBertinによるエッグフォント:タイポグラフィの構成は、楕円形の幾何学的図形に基づいています(そのため、その名前は卵です)。 非常に読みやすく、Web上の長いテキストに最適です。
- SkarpaLT、AgaSilvaによる:商用利用の場合、作者は私たちに寄付をお願いしています。 私は特にユーロ記号が好きではありません。
- TypeSETitによる恋人の喧嘩:装飾が多い書体で、大文字のみでの使用はお勧めできません。
- キャビアの夢、ローレン・トンプソン作:幅広い記号。 正しいスペイン語を書くために必要なすべての記号があります。
- TypemadeによるJosefinSans:ユーロ記号がありません。 これはかなり大きな書体ファミリーで、10のバリエーションが含まれています( 薄く まで 大胆な).
- ブルービニールフォントではっきりと印刷:このファミリには、通常、太字、破線(ドットで構成)のXNUMXつのフォントが含まれています。 それはかなり高いカーニングと顕著なアセンダーによって特徴付けられます。
- ニキシーワン、ジョバニーレモナド作:長いテキストに最適なスラブセリフ書体。 とても清潔で読みやすく、私は個人的にそれが大好きです。

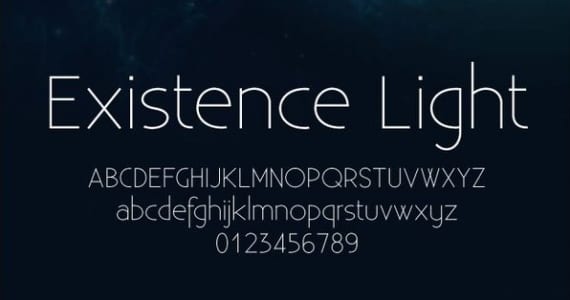
- 存在光:3つのやや特殊なバリエーションで構成される書体ファミリー。 通常のバージョン(ライト)に加えて、ユニケース(大文字と小文字の高さを区別しない)とステンシルライト(テンプレートの効果を再現する)があります。
詳しくは - 5フリーフォント(VI)