
方法 を作成する GIF でアニメート フォトショp おかげで迅速かつ簡単にもはや問題ではありません フォトショップ、典型的な写真レタッチツールですが、作成できることをご存知でしたか GIF とともに フォトショップ 非常に迅速に? ほんの数秒で 10分 アニメーションの複雑さに応じて、素晴らしいものを作成できます GIF 外出先で好きな場所で使用できます。 非常に直感的で 非常に少ないステップで フォトショップ 私たちを許可します 写真のレタッチを行うと同時に、動きを操作します。
その唯一のもの あなたが必要 作るために GIF でアニメート フォトショップ es アニメーションをどのように作成したいかを考えてください アニメーションの作成に必要なすべての画像を準備します。 このタイプのアニメーションは、 動きを生み出すフレーム アドビと非常によく似ています アニメートします。 フォトショップ フレームを非表示にして表示したままにして、動きの作成を開始できます。 このタイプのアニメーションでは、各フレームがムーブメントであるため、ムーブメントを作成するたびにレイヤー上のオブジェクトを変更する必要があります。 簡単、高速、非常に直感的。
この場合、私たちは GIF 点滅 アイコンがその可視性を交互に変える場合、後でフォントも追加します。
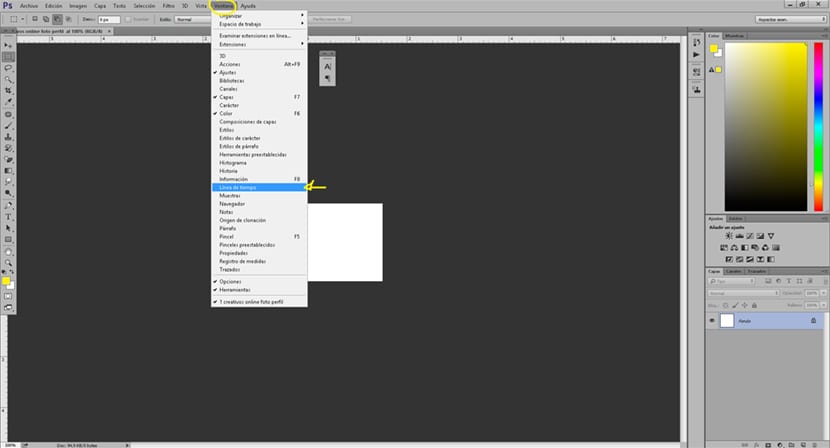
私たちが最初にしなければならないことは、 アニメーションメニュー、 このために、タブに移動します ウィンドウ/タイムライン de フォトショップ。 他のアドビプログラムですでにタイムラインを見ていました。 アニメーション, プレミア, After Effectsの ビデオやアニメーションを編集するあらゆる種類のプログラム。

タイムラインの準備ができたら、開始します フレームを作成する。 各フレームをよく見ると、下部に時間カウンターのあるアイコンがあり、このカウンターはそのフレームの期間を示します。 アニメーションのアイデアは 画像のレイヤーとそれらのフレームの長さを切り替えます、アイコンの可視性レイヤーを切り替えると、各フレームボックスは移動(この場合はアイコンの場合はジャンプ)になります。 要するに、私たちがしなければならないことは フレームを切り替える アイコンありとアイコンなしの場合、このようにして、点滅しているように見えます。

上の画像を見ると、アイコンの可視性がどのように変化するかがわかります。 ちらつき効果。 タイポグラフィでも同じことが起こります。サイズ、色、形など、あらゆる方法で動きを変えることができます。各フレームを交互に切り替える限り、あらゆる可能性があります。
El 各フレームの時間 それは私たちが私たちと一緒に探しているものに依存します GIF速度を上げたい場合は、各フレームに与える時間を減らします。一方、速度を下げたい場合は、各フレームに与える時間を増やします。
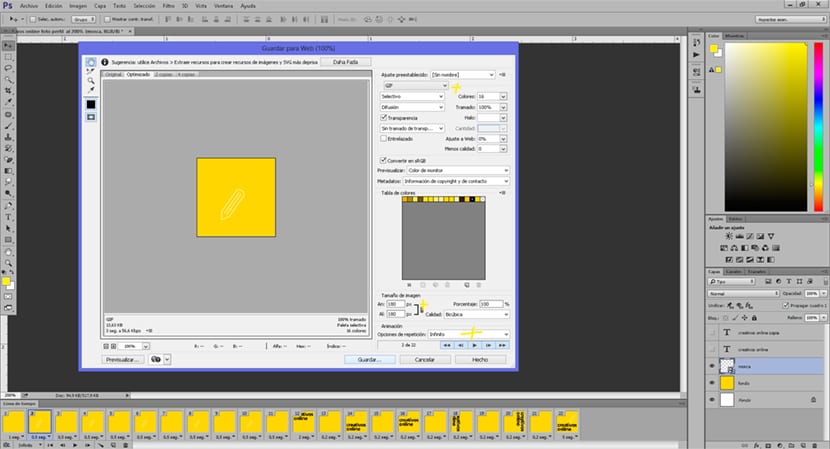
最後のステップは 私たちのエクスポート GIF, このために、ファイルメニューに移動します フォトショップ Web用にエクスポートするオプションを選択します。

非常に短い時間で私たちは作成することができました GIF を使用してアニメーション化 フォトショップ、デザインと写真を愛するすべての人のための私たちのお気に入りのツール。 何かを作成する際の唯一の制限は、私たち自身の想像力であることを忘れないでください。 あらゆる種類の作成 GIF テクニックを完全にマスターするまで、止まることなく練習してください。
フリオ・エドゥアルド、後で私に話しかけないように! :D