
Adobe Photoshopは、Webデザイン手法を強化するのに非常に役立ちます。 アプリケーションを通じて、完全にパーソナライズされた独自のテーマを開発し、それらをサイトに実装するための多数のツールを見つけることができます。 このためには、XNUMXつのフェーズまたはタイプの作業に直面する必要があります。XNUMXつはインターフェイス自体の設計、もうXNUMXつはhtmlおよびcssへのコーディングまたは「変換」です。
今日は、最初のフェーズ、つまりAdobePhotoshopからのページのインターフェイスのビジュアルデザインを開発するためのXNUMXつの演習の興味深い選択を共有します。 ここでは、コーディングに影響を与えるチュートリアルは見つかりませんが、将来的にはプロセスを容易にするための資料を共有します。 私は彼らが英語であることを警告しなければならないので、あなたがその言語を習得していないなら、私はあなたが翻訳者を得るように勧めます。 とにかく、各ステップは画像で示されています。プログラムの操作に慣れている場合は、翻訳者さえ必要ない可能性があります。
私たちの記事にアクセスして、PhotoshopからCSSコードにXNUMX分以内で変換できることをお知らせします。 このリンク そしてそれは非常に便利です。

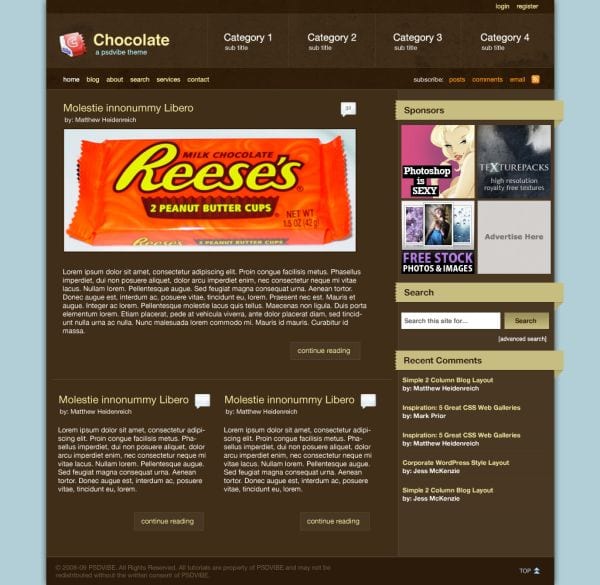
Chocolate ProWordPressスタイルのレイアウト

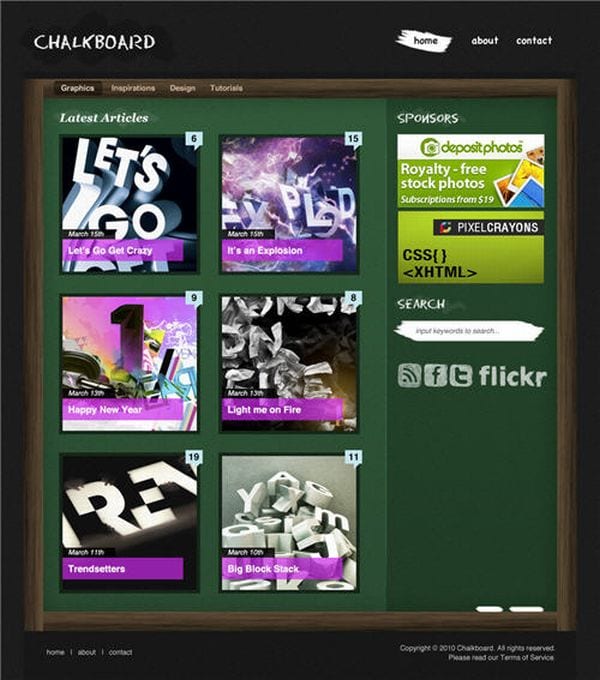
PhotoshopでWordPressの黒板スタイルを作成する





ハハハあなたは思慮深い
それは思い出を呼び戻しました:( ..そして私はxDを考え続けます