
2017年XNUMX月のトレンド デザインにもう少し重点を置くことに焦点を当てています 分割画面用に斜体で作成された特定の種類の詳細 はるかにミニマリストで直線的な背景、1つまたは2つのトリックを使用して平準化されます。
XNUMX月のトレンドは次のとおりです。
分割画面

のデザイン 分割画面昨年半ばに注目を集め、今では優れたビジネスとなったイノベーションです。 また、分割画面が登場してからの経過時間で、 このスタイルは非常に急速に進化しました.
次の例は、同じトレンドを使用するさまざまな方法を示しています。
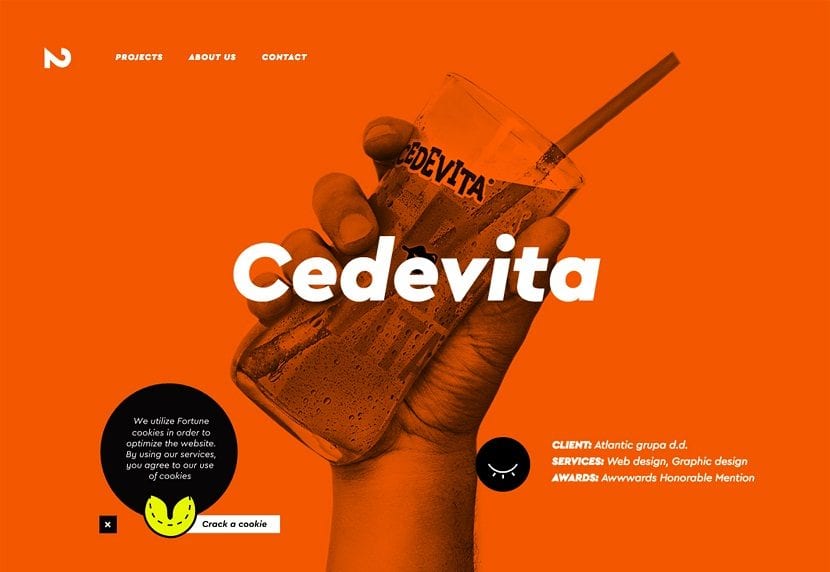
レンシー

断片化されたデザインを使用する ループするビデオを含めることができます、メインナビゲーションに加えて。 白と赤の領域のコントラストを作成します。これは完全に硬く、目の疲れを画面を通して見るようにします。 また、ナビゲーションは色付きのパーツの内側にある唯一の要素であるため、ユーザーはナビゲーションを簡単に見つけることができます。
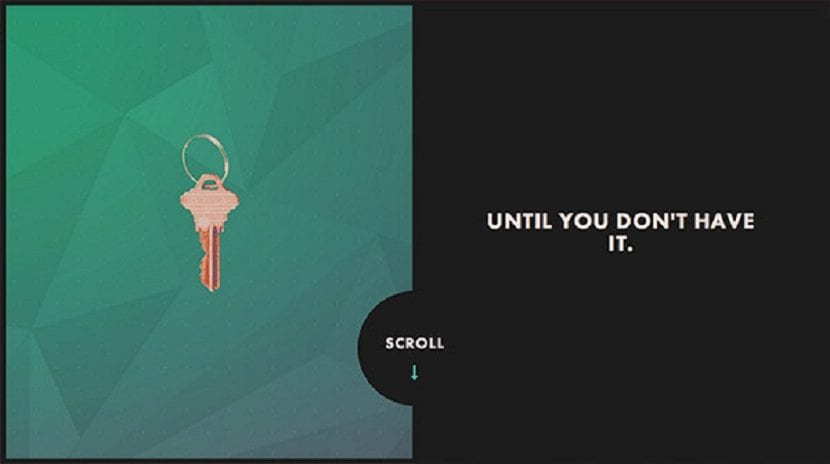
恥ずかしい

使用 レンシーと非常によく似たコンセプト、これは別のタッチがありますが、そのデザインは フルスクリーンのビデオループ、その半分はある色の箱で覆われています。 クリック可能な各要素は、カラーボックス内にあります。 ナビゲーションメニューは非表示です ビデオが表示されている画面の右上の象限にあります。
上で示したXNUMXつの例に共通しているのは、基本的に、分割画面によって提供されるデザインがコンテンツにもう少し重点を置くことに成功しているということです。 それの訳は ユーザーがデザインにある特定の要素に簡単にアクセスできるようにします、色と実際のまたは知覚された動きの使用を通じて。
筆記体

イタリックは現在、複数のデザイナーのタイポグラフィパレットに入っています。これは、時折強調される点だけでなく、あらゆるタイプの画面にイタリックを使用できるためです。 いくつかの子要素を配置する リンクや特定のメニュー項目など、より広範囲に強調することができます。
通常、イタリックはあまり使用されないため、この傾向により、 さまざまなユーザーの注意を引くことができます。 また、イタリックは実際にはかなりわずかな変更であるため、新しいタイプのパレットを用意する必要はありません。 また、次のような特定の注意事項と提案が含まれています。
- イタリックを最大限に活用するには、イタリックを次のように使用することをお勧めします。 節度 より重要な小さなテキストボックスを強調するだけです。
- ある種の 読みやすい文字 イタリックを使用して書くことを計画している場合。
- 後で説明する文章のタイトルなど、特定の要素を表現して強調するために斜体を使用します。
- いくつか追加してイタリックを水平にし、対比します シンプルな効果、アニメーションや色など、より強調するのに役立ちます。
- 通常は読みにくいため、フォントと背景のコントラストが十分であることを確認する必要があります。
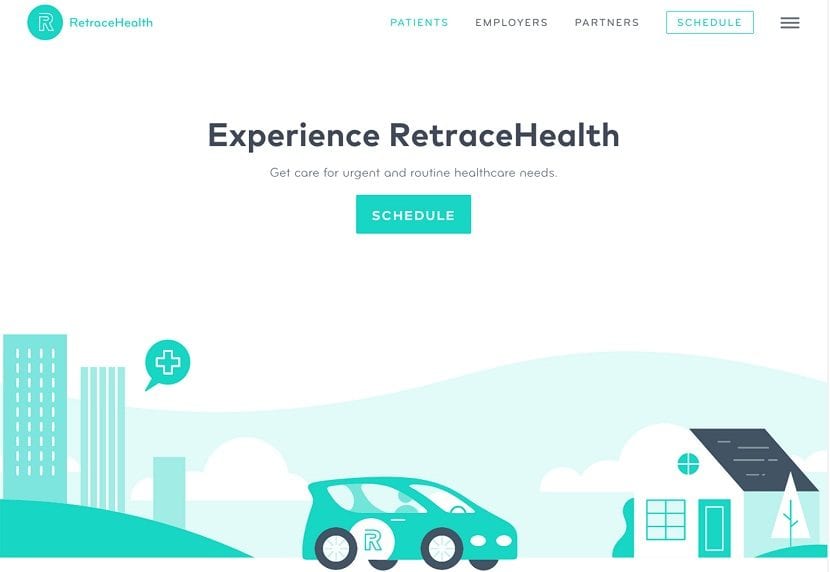
底がしっかりしている

する簡単な方法 視覚的な強調を作成する 対照的な要素を追加することです。たとえば、中間色または明るい色の背景を使用する場合は、ユーザーの注意を引くイラスト、アニメーション、またはサウンドを使用するのが最適です。
私たちと同じように、マーチが私たちのために用意しているすべてのものを気に入っていただければ幸いです。