
Adobe XDは、多くの機能で更新されました 設計、プロトタイピング、コラボレーションの新しい方法を強調しています。 「スタック」、デザイントークン、スクロールグループに釘付けにできる一連の新機能。
しかし、もっとたくさんのことがあります ウェブデザインを別のレベルに引き上げる AdobeXDと呼ばれるこの素晴らしいアプリケーションから。 今、私たちはあなたがこの新しいバージョンの詳細のいくつかを知るようになることをお勧めします。
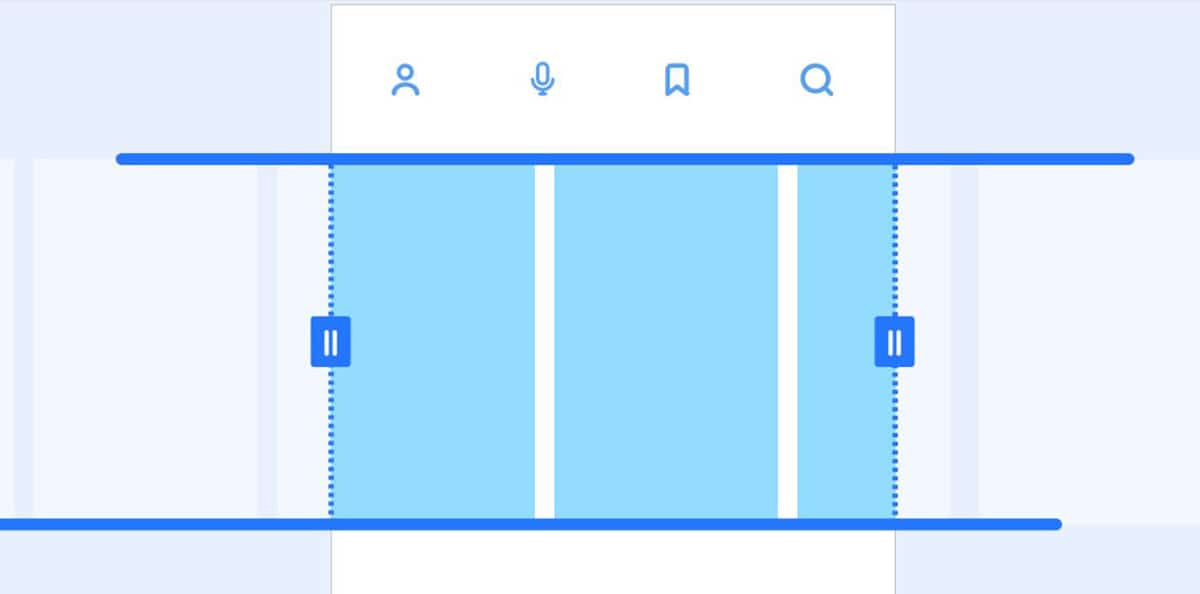
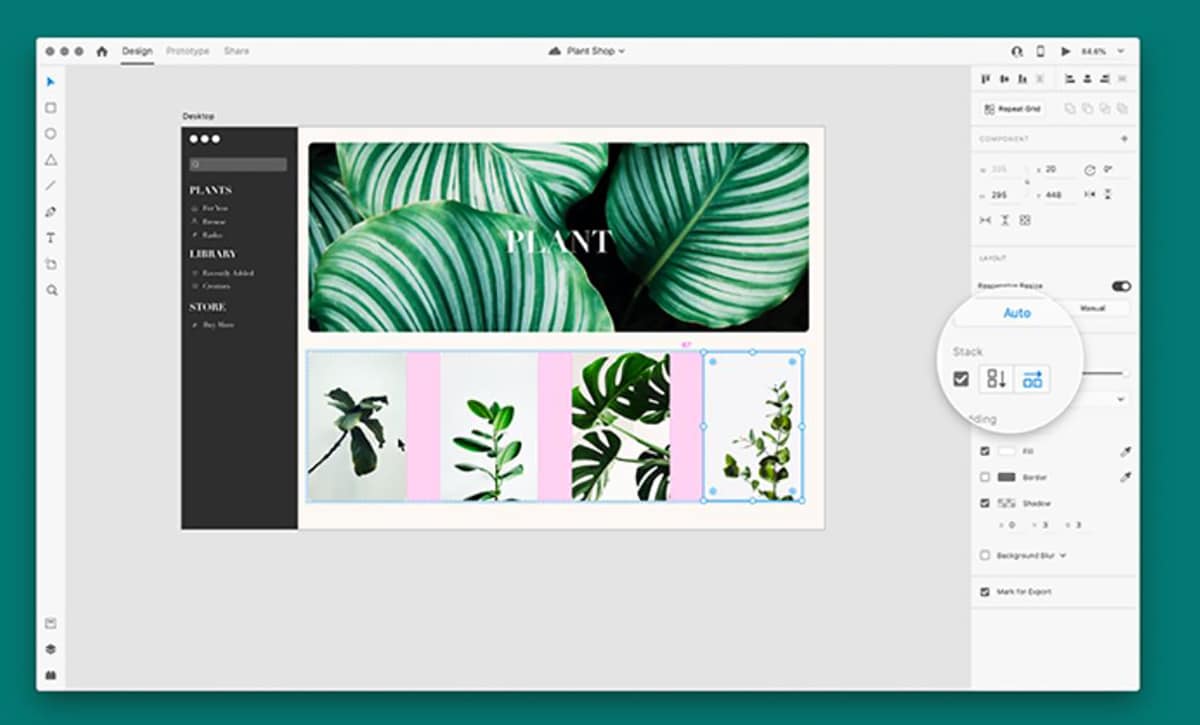
私たちは最初に他のアップデートからこれらのニュースを収集します フォトショップ, イラストレーター または同じ Lightroomの。 スタックは、グループやコンポーネントを操作する新しい方法です。 我々は出来た CSSのFlexboxで比喩を作る、スタックはオブジェクトの列または行であり、間にスペースが配置されていると言います。 スタック内のオブジェクトが追加、削除、再配置、またはサイズ変更されると、残りのオブジェクトは自動的に調整され、その「スペース」が維持されます。
その「スタック」が作成されると、XDはその方向を垂直または水平に検出します。 スタックの目的は、スタックを作成できることです。 UIの要素の調整がはるかに簡単 カード、ドロップダウン、ブラウザ、モーダルなど。 つまり、XDでは、設計時にすべてがより「柔軟」になります。

「スクロール」グループはそれを取得します 私たちのプロトタイプは、本番環境でWebサイトおよびアプリとして機能します。 フィード、リスト、カルーセル、ギャラリーなどについてXDコミュニティからリクエストされた素晴らしい新機能。 ビデオを見て、ライブで確認してください。
また、 それ自体が一緒に働く新しい方法であるデザイントークン デザイナーと開発者のために。 カスタム名をアセットパネルの文字と色のスタイルに追加し、すぐにダウンロードできるCSSで公開できるようになりました。 デザイントークンは、視覚的なデザインの決定を行うための簡単な参照方法であるとしましょう。 それがどのように機能するかを確認するための別のビデオ:
この便利な新しいアップデートでは AdobeXDはSlackとの統合を改善しました、Chart for XDを使用したカスタマイズ可能な共有リンクとデータの視覚化、
すべてXNUMXつ Adobe XDの素晴らしいアップデートで、ダウンロードできます 今それをテストし、ウェブサイトを設計するときのワークフローを改善します。