Uno de los elementos imprescindibles que otorgan un sentido lineal al texto gráfico es el de jerarquía visual. Pero en contra de lo que hubiésemos podido pensar la jerarquía como factor compositivo no sólo tiene un carácter funcional sino que además contiene unas implicaciones añadidas de naturaleza estética. Y es que la jerarquía proporciona armonía y belleza además de funcionar como una herramienta que sustenta la estructura orgánica del texto visual.
No debemos obviar el potencial de este factor pues actúa como elemento regulador, racionando la información compartimentándola en grados o niveles de forma que el lector podrá asimilar, digerir y comprender de una forma mucho más sencilla y fluida el contenido que proponemos. Su función primaria es entonces proporcionar una guía, una referencia o línea a través de la cual seguir la información tal y como si se tratase de una puerta abierta al cuerpo de nuestro concepto. Se hace importante y por supuesto extensible al diseño gráfico, la fotografía, la pintura o el diseño web. A continuación profundizaremos un poco más en el concepto de jerarquía visual con una infografía propuesta por nuestros compañeros de Designmatic, espero que la disfrutéis y no olvidéis que si tenéis cualquier duda o aportación no tenéis más que dejarnos un comentario.
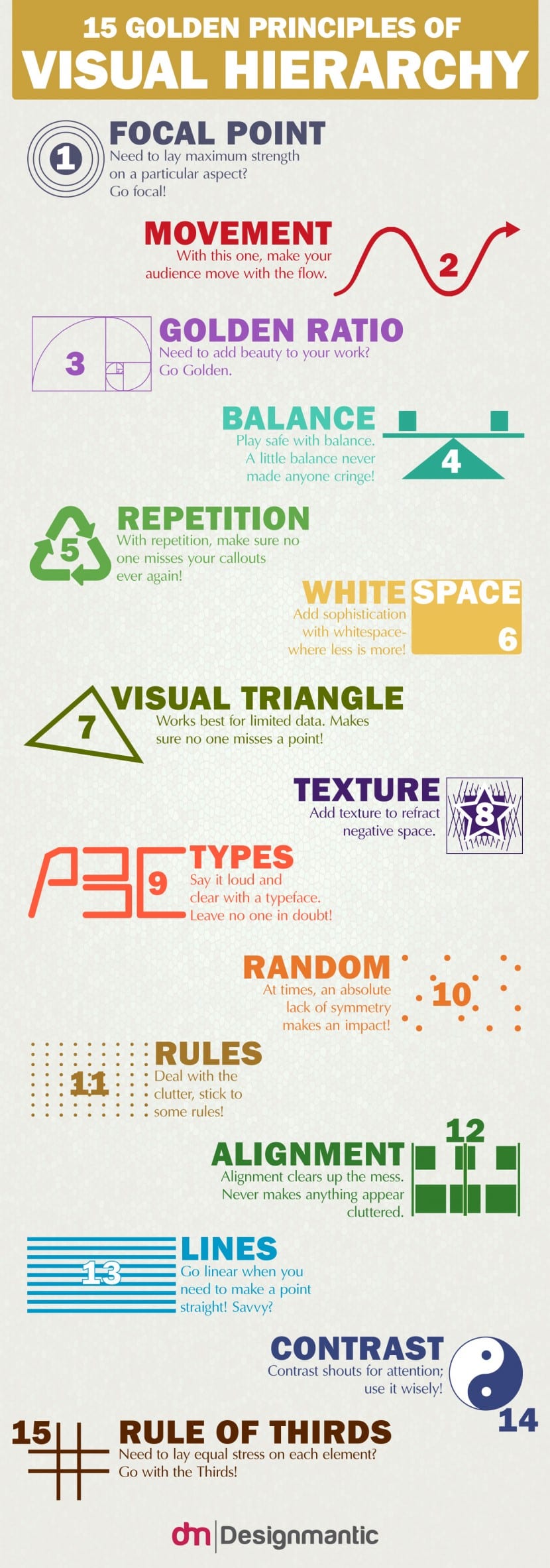
Punto focal
En algunas ocasiones hemos hablado del punto focal o centro compositivo como el germen de toda la construcción y como un punto de atracción que llama al espectador en un primer momento. Este área es tremendamente importante y es necesario de que te asegures de su existencia en cualquiera de los proyectos que estés desarrollando. Para comprobar que has construido un punto focal adecuado haz una pequeña prueba: Muestra tu diseño a una o varias personas y pregúntales cuál es el primer punto que les llama la atención en los primeros tres segundos que lo miran. Si todos coinciden en el mismo punto, significará que has desarrollado tu trabajo con eficacia. En caso contrario deberás trabajar en tu composición para asegurarte de que ese punto está presente pues es esencial para captar la atención del público.
Movimiento
El movimiento está intrínseco en el concepto de jerarquía puesto que cuando hay jerarquía significa que hay flujo y que deberemos seguir un recorrido para captar el mensaje y no sólo eso, sino que con nuestro movimiento enriqueceremos el contenido y añadiremos nuevos datos que proporcionarán una sensación de crecimiento. A medida que vayamos deambulando por nuestro discurso iremos percibiendo un movimiento, un crecimiento y un fortalecimiento de los conceptos propuestos. Procura que en tus construcciones durante este movimiento se encuentre un camino de enriquecimiento donde el lector a medida que avanza o profundiza en tu mensaje siente un recorrido y un aumento de matices.
Proporción Áurea
La Proporción Áurea es y siempre ha sido sinónimo de belleza. Si buscas armonía en la proporción de todos los elementos que integran tu diseño, una buena forma de garantizar que esa armonía existe es empleando la fórmula áurea. Utilizarla a menudo es algo que puede ayudarte a lograr esa armonía.
Equilibrio
Compensar los elementos y áreas que integran el discurso también será importante y por supuesto repercutirá en una experiencia fluida y clara. El equilibrio debe estar presente en muchas facetas: Espaciado, tamaño, orientación, posicionamiento, tonalidades… El equilibrio facilita la comprensión y por ello hará que tu diseño a nivel funcional sea asequible y eficaz.
Repetición
Los patrones pueden ayudarnos a crear ritmo, regularidad e intensificar esa sensación de movimiento. También puede convertirse en un recurso textual estupendo puesto que de esta manera nos podremos asegurar de que el público no pasará por alto algunos detalles o contenidos que hemos propuesto en el diseño.
El espacio en blanco
Lo mencionamos de hecho en nuestro artículo sobre Timothy Samara: El espacio en blanco actúa como un área de protección de nuestro mensaje. Lo protege de interferencias pues a través de él nos aseguramos de que los elementos que integran el discurso no se mezclen unos con otros, cada uno de ellos deberá tener un margen de seguridad o un espacio «sagrado» e imposible de transgredir.
Triángulo Visual
La forma triangular es un símbolo claramente jerárquico y es muy utilizado a nivel visual porque por su estructura otorga una sensación de equilibrio muy eficaz. El hecho de que esté apoyado sobre su propia base hace imposible que nuestra estructura resulte inestable, además aporta sencillez lo cual dependiendo de según qué casos no viene nada mal.
Textura
Supone una forma de añadir matices y dinamismo. Jugando a través de las texturas lograremos que el espectador pueda diferenciar con un simple golpe de vista los elementos entre sí y con respecto al fondo, además añadiendo texturas podemos refractar el espacio negativo de nuestra composición.
Tipografía
El tamaño, el color, la familia y su disposición así como su legibilidad resultarán imprescindibles para proporcionar una jerarquía, un orden y una fluidez en el proceso de lectura.
Aleatorio
Hablamos de orden, de equilibrio… ¿Pero qué pasa si decidimos romper con todo esto? ¿Obtendremos una composición inestable, desordenada y desastrosa? Lo cierto es que no, el mundo del diseño es tan amplio y ofrece tantas posibilidades que de esta forma también podemos obtener una sensación de ritmo y potencia expresiva, aunque eso sí, debemos saber jugar con los elementos y todas sus posibilidades expresivas.
Reglas
Es por ello que incidimos en la reglas: Podemos crear un caos bajo el cual haya una serie de reglas que aseguran el éxito de la construcción.
Alineación
Está estrictamente relacionada con el concepto de orden: Alinear todos y cada uno de nuestros elementos nos va a proporcionar una sensación de limpieza, percibiremos una superficie por la que es fácil deambular.
Lineas
Las líneas son ejes de movimiento, ellas son las columnas vertebrales del proceso o camino de lectura. Ellas van a dirigir o dar indicaciones a nuestros lectores para encontrar el mensaje y para comprender cada uno de los elementos que integran nuestro texto.
Contraste
Es otra forma de proporcionar importancia, graduar la información y definir qué elementos necesitan destacar en primera instancia y cuáles de ellos necesitan mantenerse a un nivel bastante más secundario.
Regla de los tercios
Como ya sabemos consiste en dividir nuestra composición en diferentes áreas a través de dos líneas en el eje horizontal y dos líneas en el vertical. Si hacemos esto encontraremos un espacio dividido en nueve rectángulos. Contando con esta guía o cuadrícula podremos orientar todos y cada uno de los elementos que forman parte de la composición de una forma bastante clara.