
계단식 또는 드롭 다운 메뉴는 거의 모든 유형의 웹 사이트에 필수. 특히 전자 상거래에서 구매하려는 성별을 선택하거나 셔츠의 색상을 선택하는 것과 같이 방문자의 데이터 도입이 필요한 경우.
계단식 메뉴는 현재 웹 디자인 표준을 따르기 위해 웹 사이트에서 업데이트 할 수있는 다른 요소입니다. 우리 웹 사이트를 위해 준비한 전체 웹 환경에 더 많은 품질을 추가 할 그 감촉과 그 미묘함. 당신 CSS에 16 개의 계단식 메뉴 도입 웹 사이트를 갱신하는 데 유용합니다. 일부는 또한 필요한 HTML도 잊지 않고 약간의 JavaScript를 가지고 있음을 기억합니다.
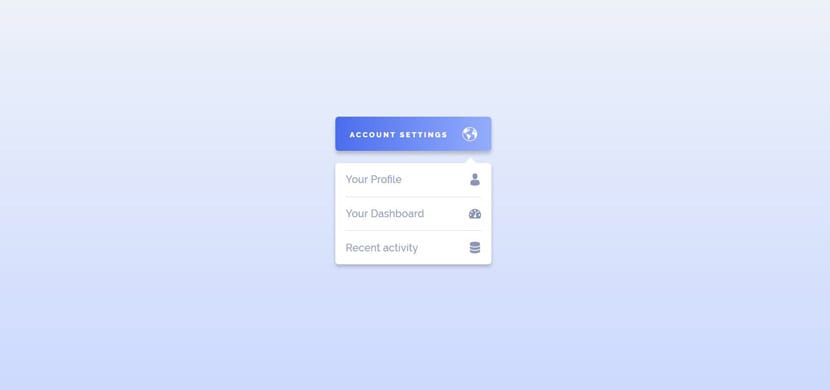
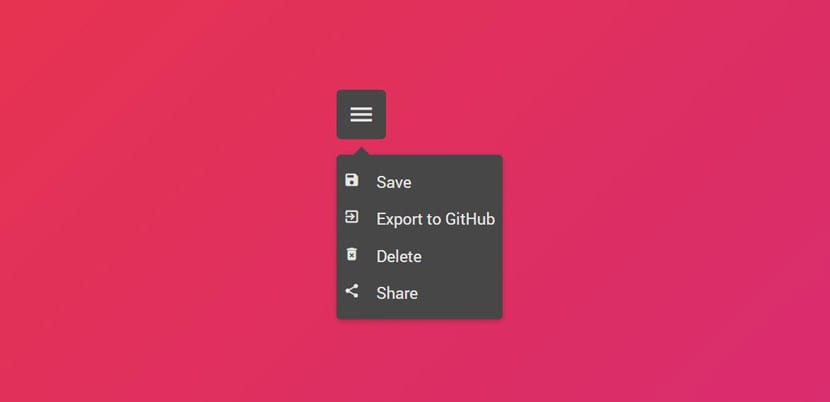
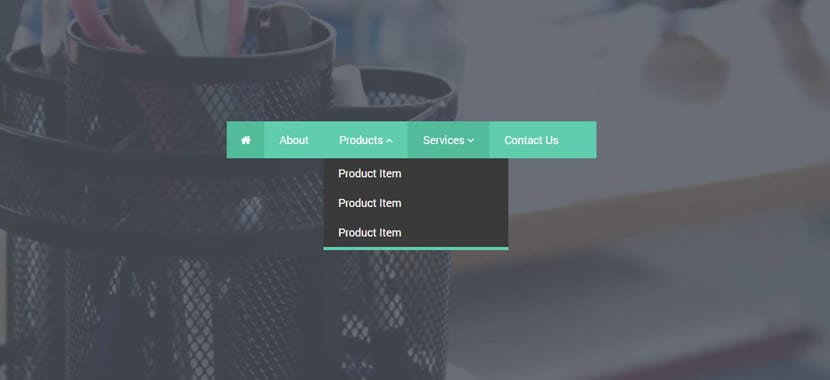
폭포 메뉴

이 폭포 또는 드롭 다운 메뉴 HTML, CSS 및 JavaScript로 구성. JavaScript 코드는 매우 짧습니다. 현재 머티리얼 디자인 표준을 디자인 언어로 사용하여 눈길을 끄는 존재감과 함께 간단하고 직접적인 폭포 애니메이션을 통합합니다. 다른 메뉴 옵션을 열 때 마우스 포인터를 위에 놓으면 그래픽 호버 효과가 있습니다.
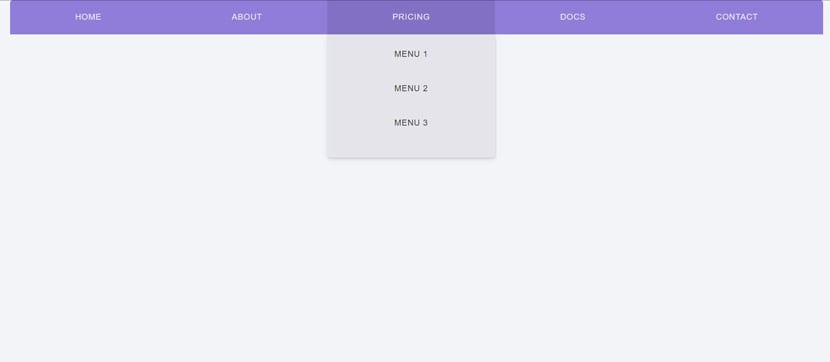
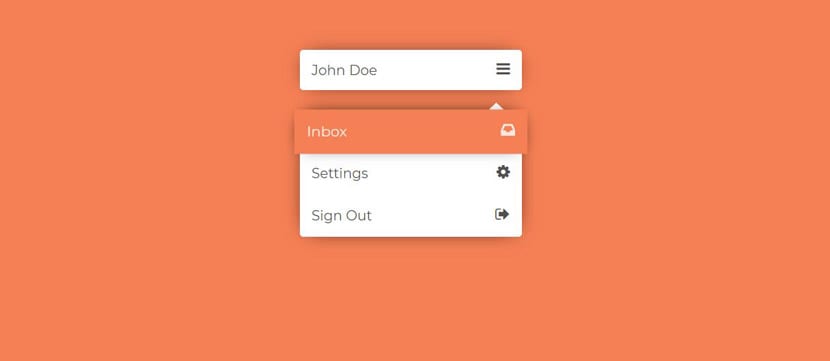
jQuery가있는 드롭 다운 메뉴

이 폭포 메뉴는 매우 간단하지만 매우 우아한 디자인. 또한 각 메뉴의 파란색 색조를 강조하는 호버링 기능과 별다른 팡파르없이 계단식 애니메이션을 제공합니다. HTML, CSS 및 JavaScript (jQuery)로 제작되었습니다.
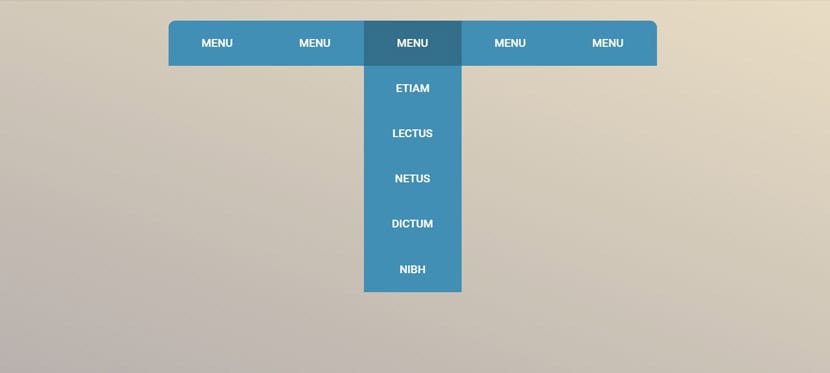
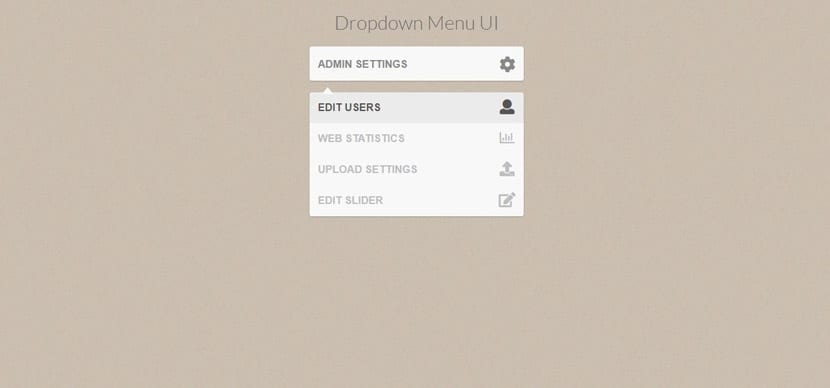
스타일 폭포 메뉴

HTML, CSS 및 JavaScript의 드롭 다운 메뉴는 최고의 디자인 웹 사이트 중 하나 인 Stripe에서 영감을 얻었습니다. (디지털 카드 서비스). 메뉴 위에 마우스 오버가 없지만 웹 사이트 디자인에 대한 우리의 의도를 명확히하기 위해 훌륭하게 디자인 된 애니메이션입니다. 품질에 필수적이며 웹 사이트의 메뉴를 갱신하는 데 완벽합니다.
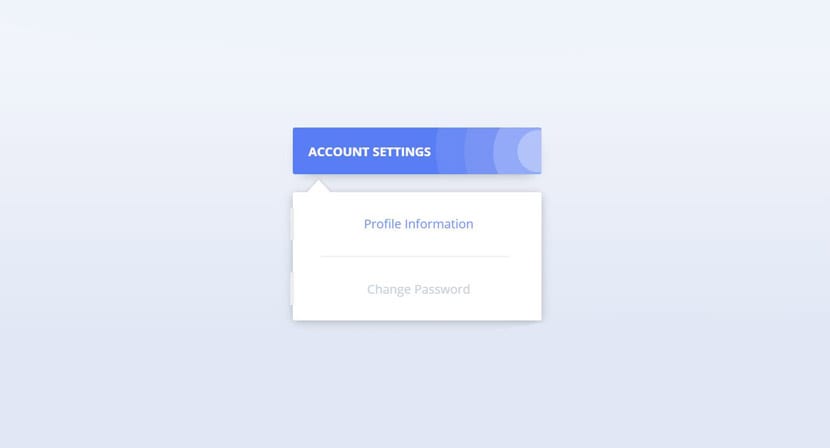
애니메이션 폭포 메뉴

이 드롭 다운 메뉴는 지연된 애니메이션 각 메뉴에서 마우스 포인터를 떠날 때 나타나는 각 요소의 몇 십분의 일 지연으로 매우 특별한 느낌을주는 지연 효과를 얻을 수 있습니다.
드롭 다운 메뉴 효과

마치 갑판에서 일련의 카드,이 폭포 메뉴의 애니메이션은 매우 특별합니다. 순수한 CSS 인 뛰어난 폭포 효과입니다. 사이트에서이를 구현하기 위해해야 할 일을 이미 알고 있습니다.
메뉴의 폭포 애니메이션

드롭 다운 메뉴 애니메이션으로 타격 그리고 눈에 띄는 파란색을 위해. 페이드 아웃 및 인을 사용하면 메뉴의 다른 섹션을 만드는 애니메이션이 나타납니다. HTML, CSS 및 JavaScript로 제작되었습니다.
약간의 jQuery : 폭포 메뉴

개인화되고 매우 간결한 드롭 다운 메뉴 어떤 종류의 세부 사항도 부족하지 않습니다.. 아마도 그것의 단순함이 최고이자 최악의 포인트 일 것입니다. 웹 사이트에 필요한 것과 열망에 따라 다릅니다. 많은 CSS와 약간의 자바 스크립트.
우아한 폭포 메뉴

이전 애니메이션에서 일부 애니메이션과 더 나은 디자인을 놓친 경우이 드롭 다운 메뉴 CSS로 만들어지는 모든 것이 및 JavaScript. 애니메이션과 주황색 음영 효과는 각 섹션 위에 마우스 포인터를 놓을 때마다 두드러집니다. 목록에서 최고 중 하나입니다.
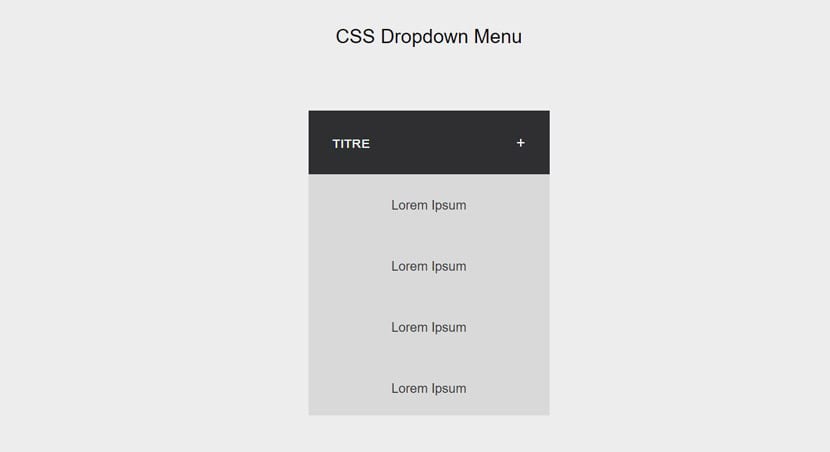
CSS의 드롭 다운 메뉴

Un 미니멀 폭포 메뉴 순전히 CSS로 설계되었습니다. 간단한 애니메이션이지만 눈에 띄지 않도록 잘했습니다. 눈에 띄지 않고 현재 디자인 표준을 따르는 메뉴입니다.
드롭 다운 메뉴

이 순수한 CSS 캐스케이드 메뉴는 애니메이션으로 잘 구별 메뉴를 클릭 할 때마다 발생합니다. 애니메이션은 완벽한 타이밍으로 창을 오른쪽에서 슬라이드합니다. 전체 목록에서 가장 흥미로운 또 하나입니다.
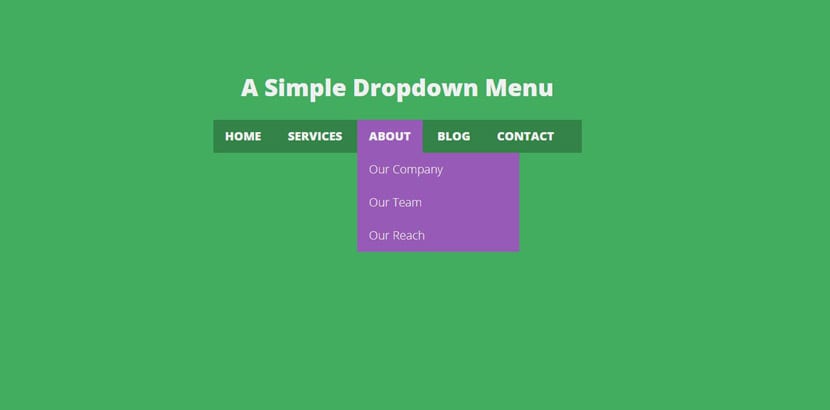
간단한 폭포 메뉴

이 메뉴는 원본이 간단하며 HTML과 CSS로 구성됩니다. 웹 사이트의 중요한 요소를 업데이트 할 수있는 또 다른 메뉴입니다. 캔트를 많이주지 않는다. 나는 그것이 의미하는 바를 잘 이해하고 있다고 생각합니다.
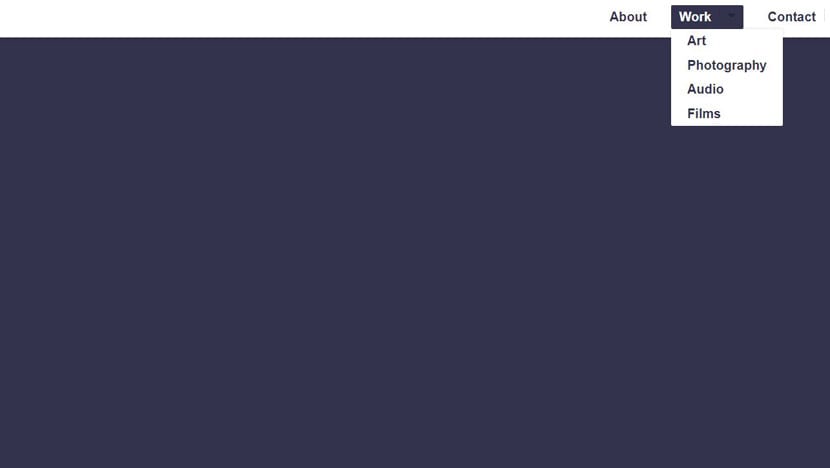
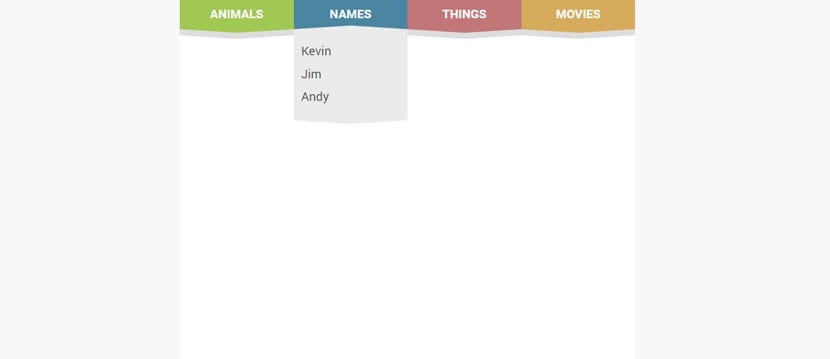
수평 메뉴 탐색

이미 성취되어야하지만 그의 4 년,이 폭포 메뉴는 매우 창의적인 방식으로 바로 옆에있는 메뉴를 오버레이합니다. 다른 것을 찾고 있다면 목록에서 선택할 수있는 또 다른 것입니다.
CSS의 드롭 다운 메뉴

순전히 CSS로 된 또 다른 메뉴 꽤 다채 롭다, 적어도 예제에 제공된 사용자 정의에서. 평면 색상으로 애니메이션은 선택한 메뉴의 다양한 섹션을 드롭하는 롤링 셔터 효과를 나타냅니다. 잘 선택된 테마가있는 목록에있는 또 다른 흥미로운 폭포 메뉴입니다.
JS가 적은 폭포 메뉴
이 드롭 다운 메뉴는 JavaScript를 거의 사용하지 않으므로 다른 항목으로 이동할 때 메뉴를 자동으로 닫을 수 있습니다. 이다 잘된 타이밍 애니메이션 효과로이 점에서 최고 중 하나가되었습니다.
또 다른 순수한 CSS 계단식 메뉴

애니메이션이있는 계단식 메뉴 천분의 XNUMX의 지연이 거의 없습니다 둘째. 따라서 방문자에게 즉각적인 효과를줍니다. 호버 효과와 일반적인 수준에서 많은 팡파르가없는 흥미로운 드롭 다운 메뉴.
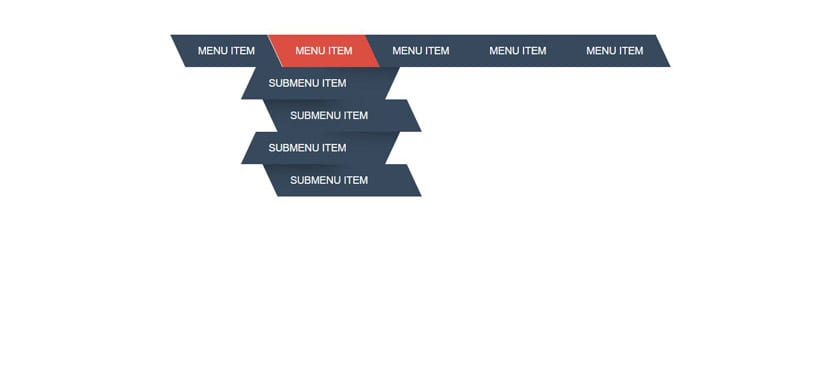
캐스케이드 메뉴 지그재그 개념

이 게시물의 전체 목록 이외의 메뉴를 찾고 있다면이 드롭 다운 메뉴에 검색 할 수있는 모든 것이 있습니다. 그만큼 생성 된 애니메이션은 지그재그입니다. 다른 유형의 경험을 약간 실험적으로 제공합니다. 비디오 게임 테마에 완벽하게 맞을 수 있으므로 다른 유형의 클라이언트를 찾고 있다면 전체 목록 중에서 가장 적절할 것입니다. 비스듬한 모양과 빠른 애니메이션이 모든 것을 말해줍니다.
우리는 당신을 떠납니다 웹 사이트를위한이 일련의 CSS 메뉴 많은 수가 있습니다.
