
롯 오늘날 사이드 메뉴는 필수입니다. 방문자에게 웹 사이트의 어느 부분 으로든 이동시키는 가장 중요한 조치를 제공합니다. 그렇기 때문에 웹 사이트에 통합하여 PC를 통해 사용자 경험을 추가 할 수있는 일련의 9 개의 사이드 바 또는 사이드 바 CSS 메뉴를 제공합니다.
그 사용자 경험이 중요합니다 모든 사람이 손에 들고 다니는 장치이기 때문입니다. 액세스가 쉽기 때문에 많은 사용자가 컴퓨터 대신 모바일에서 위임 할 수 있으므로 반응 형 웹 사이트가 필수적입니다. 또 다른 메뉴 목록, 이것처럼 몇 주 전에 공유했습니다.
반응 형 사이드 바 탐색 바

이 사이드 메뉴는 ARIA를 지원합니다 세로 및 가로 모드 모두에서 사용할 수 있습니다. 매우 특별한 디자인으로 Facebook에 매우 멋진 애니메이션을 제공하고 웹 디자인에 모든 힘을 불어 넣는 더 많은 애니메이션을 가져 오는 일련의 호버를 제공하는 것이 눈에 띕니다.
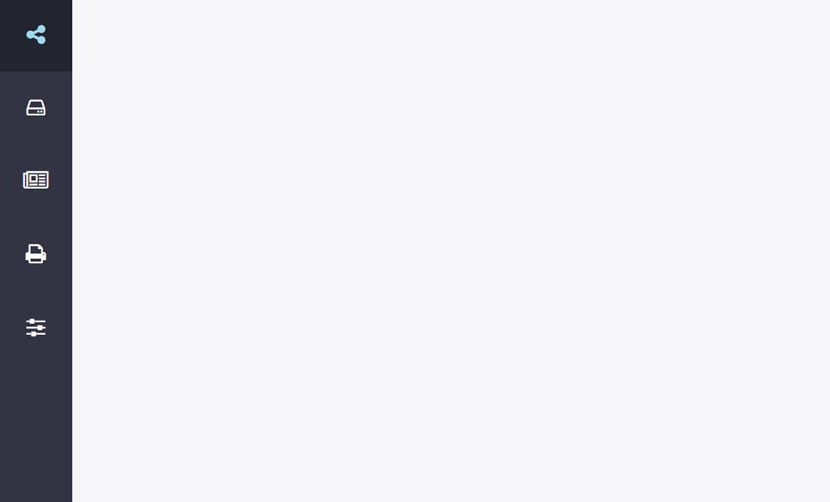
사이드 바 템플릿

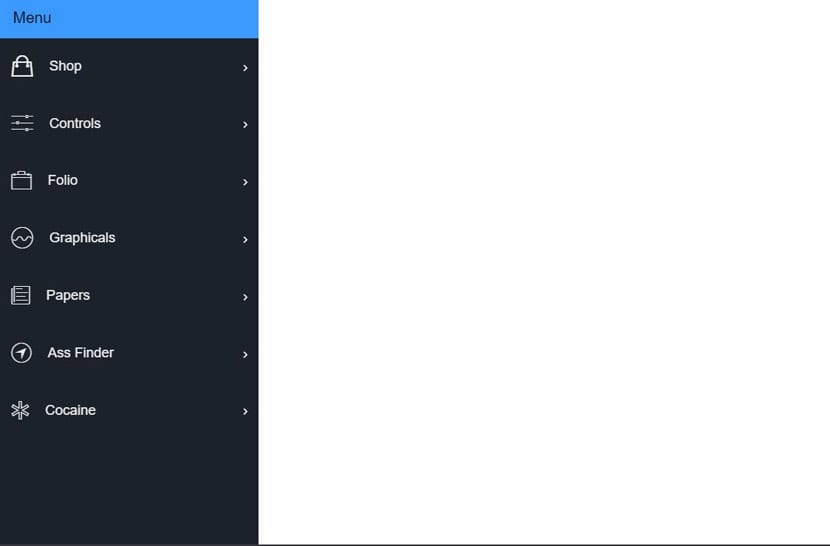
어두운 음영으로 CSS의이 사이드 메뉴는 괜찮습니다. 색상 때문에 화려한 당신의 알림과 당신의 애니메이션이 얼마나 좋은지. 부트 스트랩 기반 드롭 다운 메뉴를 사용하므로 웹 사이트에 통합 할 때 웹 디자인의 현재 표준을 손에 넣을 수 있습니다. 의심 할 여지없이 고품질.
사이드 바 표시기

다음을 기반으로 한 사이드 메뉴 왼쪽에있는 표시기. 햄버거 아이콘을 클릭하여 측면 패널을 열거 나 각 섹션을 클릭 할 수 있습니다. 또한 CSS의이 사이드 메뉴에 아무것도 부족하지 않도록 다채로운 알림이 있습니다.
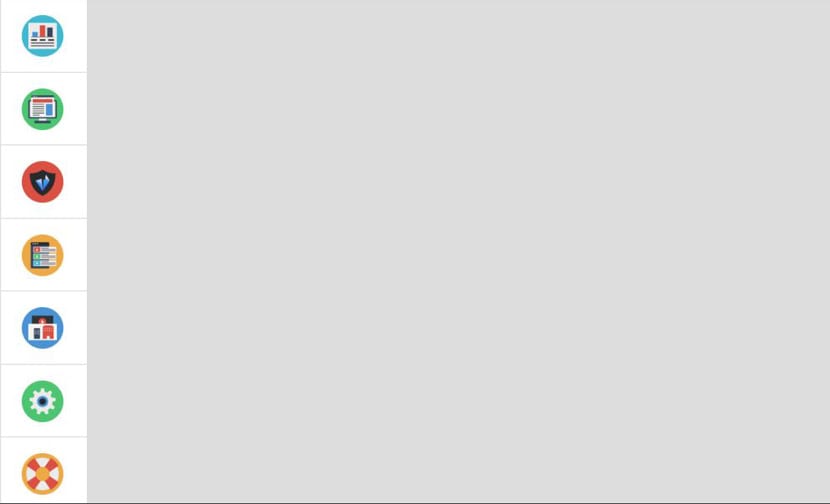
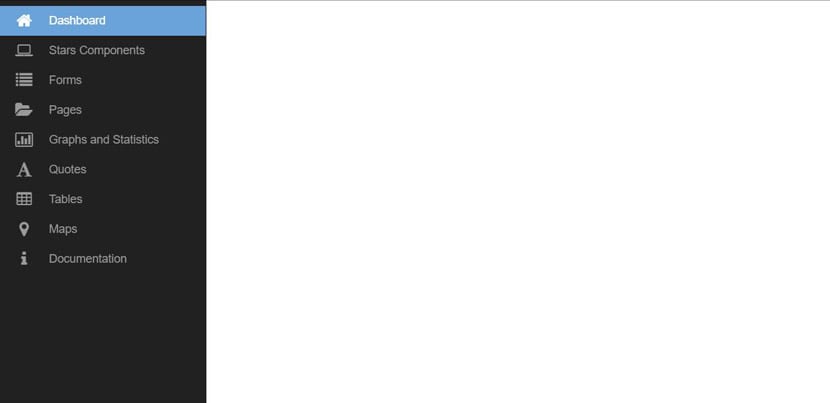
관리자 사이드 바

이 사이드 메뉴는 다른 다채로운 잘 아이콘 각 섹션 위로 마우스를 가져 가면 확장되도록 설정되어 있습니다. ㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ ㅇㅇㅇ 클라이언트를 위해 만들고있는 새 웹 사이트에 빠르게 통합하기위한 HTML 및 CSS의 메뉴.
사이드바

이 사이드 메뉴와 탐색 모음 또는 탐색 모음은 CSS로 만들어집니다.. 햄버거 아이콘을 클릭하여 상단 탐색 표시 줄의 모든 옵션을 확장하거나 각 섹션 위에 마우스 포인터를두면됩니다. 다재다능 함으로 완벽하고 구별됩니다.
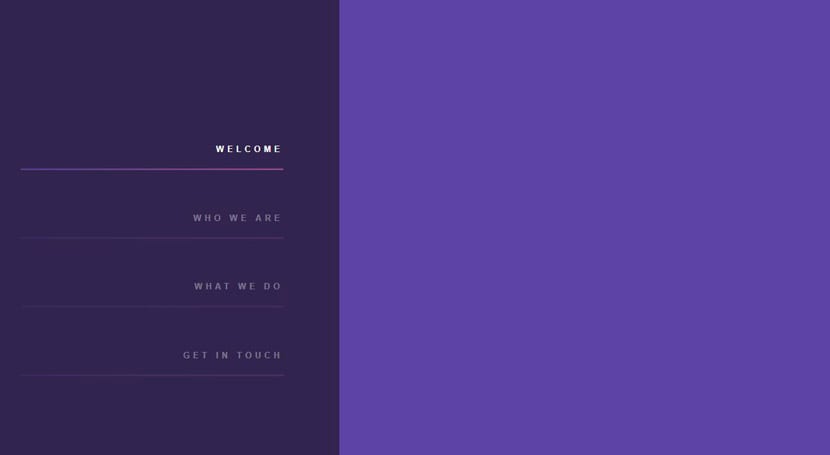
사이드 바 메뉴

눈에 잘 띄지 않는 보라색 사이드 메뉴 다소 정적이기 때문에 웹 사이트 왼쪽에 남겨진 모든 공간을 많이 차지하는 광범위한 사이드 메뉴가 있습니다.
사이드 바 탐색 툴팁

이 사이드 메뉴는 구성이 매우 기초적이다. 약간의 자바 스크립트가 있지만 코드는 드물다. 현재 작업중인 웹 사이트에 통합하려는 각 섹션의 공간을 잘 차지하는 측면 버튼이 있습니다. 단순하지만 그다지 주름이없는 결과.
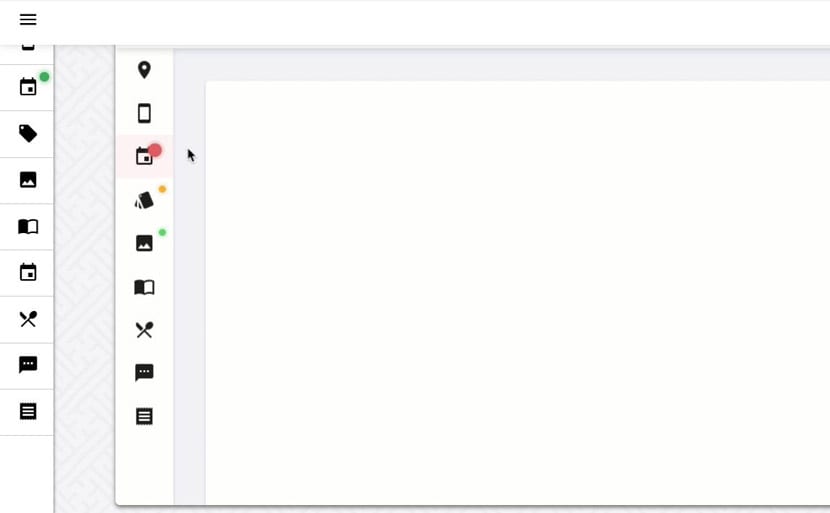
순수 CSS 플라이

여기서 우리는 순수한 CSS 사이드 메뉴. 그것은 애니메이션과 메뉴 자체의 개념으로 구별됩니다. 바깥쪽으로 확장하는 대신 각 섹션이 아이콘에 맞게 들어가 있습니다. 이 디자인은 귀하의 웹 사이트를 매우 독창적이고 최신의 웹 사이트로 바꿀 수 있습니다. 의심의 여지없이 목록에있는 또 다른 최고.
사이드 바 메뉴 호버

표시되고 표시되는 사이드 메뉴 순수하게 CSS로 프로그래밍 됨. 개념은 단순하지만 큰 팡파르없이 아름다운 디자인을 가질 수있는 훌륭한 결과가 있습니다. 거기에 있지만없는 사이드 메뉴 중 하나입니다. 필요한 것.
우리는 당신을 떠납니다 이 다른 CSS 목록 에 레벨을 계속 확인 현재 웹 디자인의.