
프로젝트에 사용할 다양한 색상을 선택해야 하는 경우 상황이 조금 복잡해집니다. 우리가 가장 좋아하는 색이나 가장 아름답다고 생각하는 색을 선택하는 것이 아닙니다..
La 우리가 작업할 색상의 범위는 적절해야 하고 우리가 누구인지 반영해야 합니다. 브랜드 또는 우리와 함께 일하는 브랜드가 누구인지. 이러한 이유로 이 간행물에서는 색상 범위, 다양한 용도 및 조합에 대해 설명합니다.
색상은 색상으로 광학 현상을 넘어 감정과 감정은 그것을 관찰하는 대중에게 만들어질 수 있습니다.. 좋은 색상 팔레트를 선택하면 그것을 관찰하는 사용자와 대표되는 브랜드 모두가 연결될 수 있습니다.
색상 범위를 중요하게 여겨야 합니까?
중 하나 디자이너가 작업에 직면할 때 가장 흔한 실수는 잘못된 색상 선택입니다.. 그리고 색을 고르는 법을 몰라서가 아니라 너무 많은 색을 사용하기 때문에, 즉 자신의 한 가지 버전이 아닌 다른 색을 사용하기 때문입니다.
이 섹션의 질문에 대답하면 예입니다. 디자이너로서, 우리는 디자인을 위한 색상 선택에 매우 신중해야 합니다..

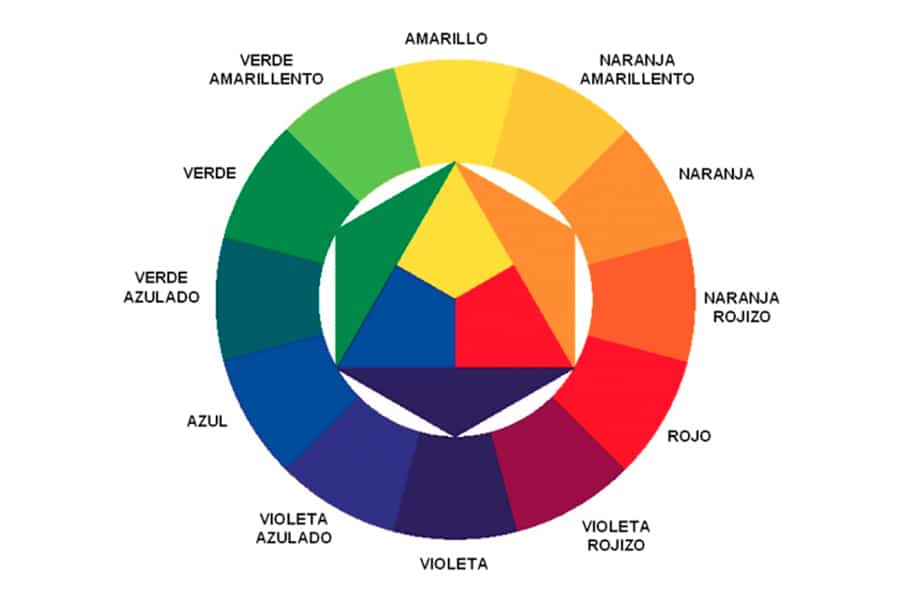
아래에서 볼 수 있는 이 이미지에서 먼저 색상이 어떻게 구성되어 있는지 볼 수 있습니다.. 중앙 부분에서 기본 색상은 다음과 같이 시작하여 보조 색상에 해당합니다. 그리고 마지막으로 외부 원, XNUMX차 색상입니다.

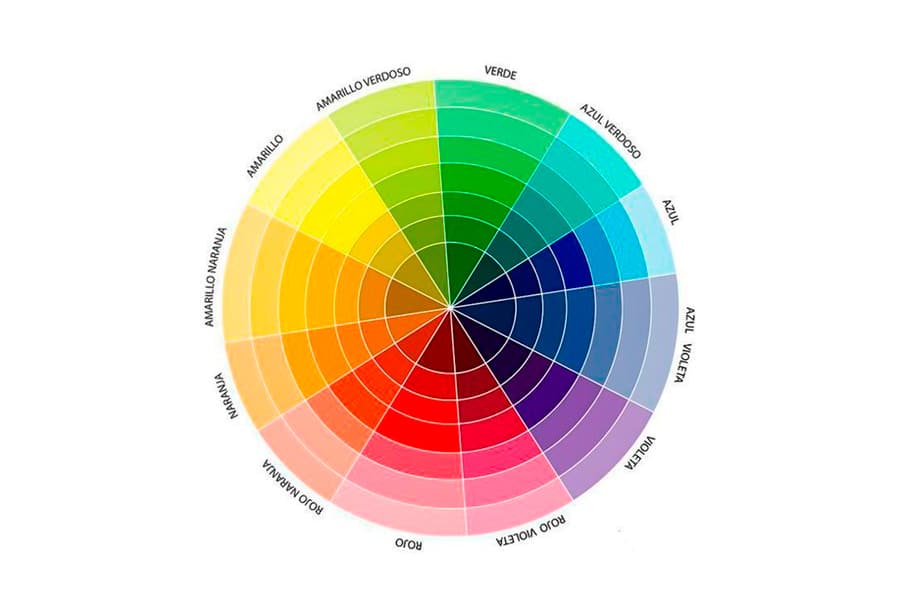
다른 이미지를 보면, 색상을 선택하고 팔레트를 만드는 데 사용하는 원주이므로 디자이너가 염두에 두는 원주입니다.. 이 이미지에서 함께 있는 색상은 인접한 색상이고 반대되는 색상은 보색입니다.
색상 심리학 덕분에, 우리는 시청자가 다양한 색상을 인식하는 방법을 알고 있습니다., 그리고 그들이 그들의 행동에 어떻게 영향을 미칠 수 있는지. 그러나 우리가 이미 때때로 말했듯이, 우리는 항상 해당 색상이 표시되는 맥락을 고려해야 합니다.
그래픽 디자이너는 기업 아이덴티티 디자인 또는 모든 유형의 디자인에 직면했을 때 각각에 대한 다양한 범위와 톤을 분석하고 연구합니다.. 디자인 요소를 정의하기 전에 가장 중요한 단계 중 하나입니다.
선택한 음영을 다양한 색상으로 결합

선택한 톤이 다양한 색상에서 결합되는 방식을 알기 위해서는 이전에 본 두 번째 이미지를 염두에 두어야 합니다. 서로 멀리 떨어져 있는 색상, 보색이 더 큰 대비를 제공합니다. 그들 사이.
이러한 대조가 우리를 가능하게 하는 이유는 우리가 만들고 있는 디자인이 대중에게 더 많은 관심을 끌 뿐만 아니라 시선을 끌기 때문입니다.

또한, 서로 가장 가까운 색상, 우리가 인접하다고 알고 있는 색상이 더 나은 조화를 제공합니다., 그러나 이전의 경우만큼 대조가 없습니다.
따라서 색상을 선택할 때 다음을 고려하는 것이 매우 중요합니다. 두 가지 측면에서 균형을 추구하고.
우리가 당신에게 주는 한 가지 조언은 자신에게 가장 잘 어울리는 메인 컬러와 보조 컬러를 분석합니다. 거기에서 중립 지원 색상을 추가하십시오. 이 중성 톤을 사용하면 이전에 이야기한 균형을 얻을 수 있습니다.
때로는 이 중성색이 더 어두운 색으로 대체됩니다. 어두운 톤의 선택은 디자인의 중요한 요소를 강조하기 위한 것입니다.
프로젝트에서 작업할 색상 범위에 대한 대략적인 아이디어가 있으면 정확한 색상만 정의하면 됩니다. 다음 섹션에서는 영감을 얻을 수 있도록 다양한 색상 범위의 예를 제공합니다.
색상 범위의 예
이상적으로는 기업색을 정의하고 출발점으로 삼는다..
단색 색 구성표
이러한 유형의 범위는 색상을 선택하고 동일한 색상의 다른 음영을 선택하여 생성.

이 예에서 볼 수 있듯이 기본 색상은 자주색 #BFA0CC입니다. 이 색상은 이전에 언급했듯이 시작점이 될 것입니다. 우리가 선택한 색상의 양면에는 흰색 또는 검은색 톤이 더 많은 다른 유형의 라일락이 있습니다.
라스 단색 범위는 색상이 관련되어 조화를 이루기 때문에 항상 성공합니다.. 예, 이러한 유형의 색상 범위는 색상 대비가 없기 때문에 사용 용도에 따라 약간 단순할 수 있습니다.
대비되는 색 구성표
이러한 유형의 범위를 만들려면 다음을 수행해야 합니다. 색상환에서 선택하고 인접한 색상.

우리는 이전의 경우와 같이, 다른 색상 사이의 조화이지만 더 많은 대비. 우리의 기본 색상은 테라코타가 될 것이고, 그 이웃은 더 흙빛이 도는 톤이나 보라색 하이라이트가 있는 더 많은 분홍색으로 갈 것입니다.
보색 음영이 있는 색상 범위
이 유형의 범위를 사용하면 프로젝트에서 다음을 달성할 수 있습니다. 조합은 이전 조합보다 훨씬 더 많은 대비를 제공합니다.

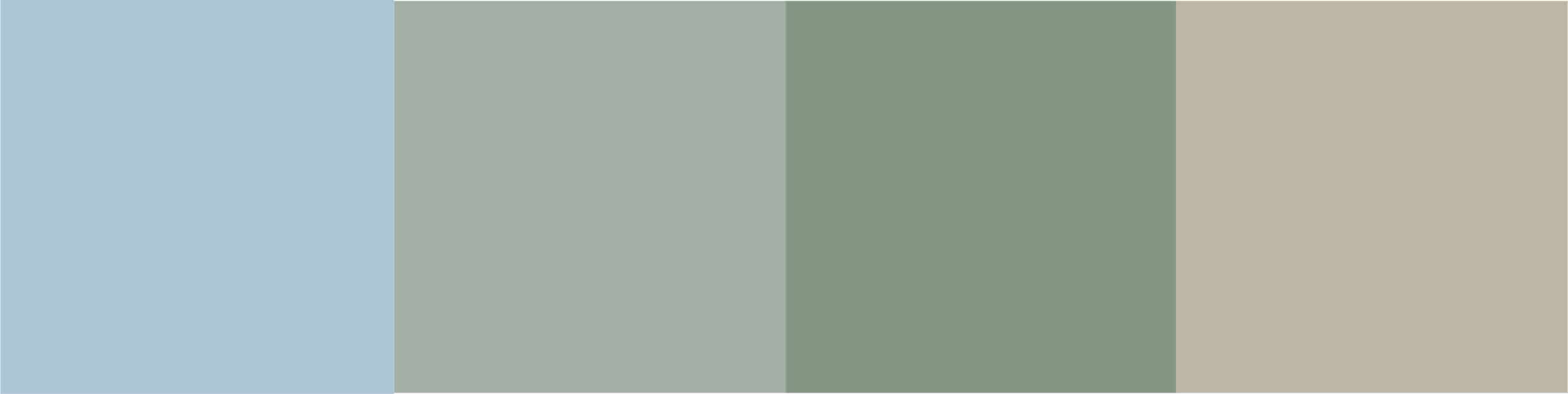
이 경우에는 밝은 파란색을 기본 색상으로 선택했으므로 보색은 반대쪽에 있는 색상으로 이 경우에는 붉은 색조를 띠게 됩니다.
중앙 부분에서 기본 색상을 볼 수 있고 오른쪽에서 보색을 볼 수 있습니다. 나머지 XNUMX가지 색상은 동일한 색상입니다. 파란색과 붉은색 톤의 대비는 인접한 색상 범위의 경우보다 훨씬 강력합니다.
색상 범위의 예
이 시점에서 프로젝트에 영감을 주고 청중의 관심을 끌 수 있도록 다양한 색상 범위를 선택할 수 있습니다.
누드 색상 범위

봄 색상 범위

색상 범위 해변, 여름

가을 색상 범위

겨울 색상 범위

버건디 색상 범위

숲 색상 팔레트

다양한 색상을 만들거나 사용할 때 가장 중요한 것은 조화로운 디자인을 만들 수 있는 색상 선택, 물론 눈길을 끌고 내용에 중요성을 부여하는 것 외에도.
각 색상의 의미를 알고 나면 남은 것은 색상을 객관적으로 선택하고 그 시점에서 우리가 누구이며 원하는 것을 충실하게 나타내는 색상 범위를 만드는 것입니다.