벡터를 수행 할 때 비트 맵에있는 이미지 (예 : jpg 또는 png 형식)를 벡터 이미지 (SVG)로 변환합니다. 즉 말하자면, 픽셀을 벡터로 변환합니다..
벡터 이미지 작업에는 다음과 같은 장점이 있습니다. 왜곡없이 확장 가능 편집 할 준비가되었습니다. 이 튜토리얼에서는 Adobe Illustrator를 사용하여 이미지를 벡터화하는 방법. 먼저 일러스트레이션을 벡터화 한 다음 사진으로 프로세스를 반복합니다.
일러스트레이션 벡터화
새 대지를 만들고 이미지를 엽니 다.

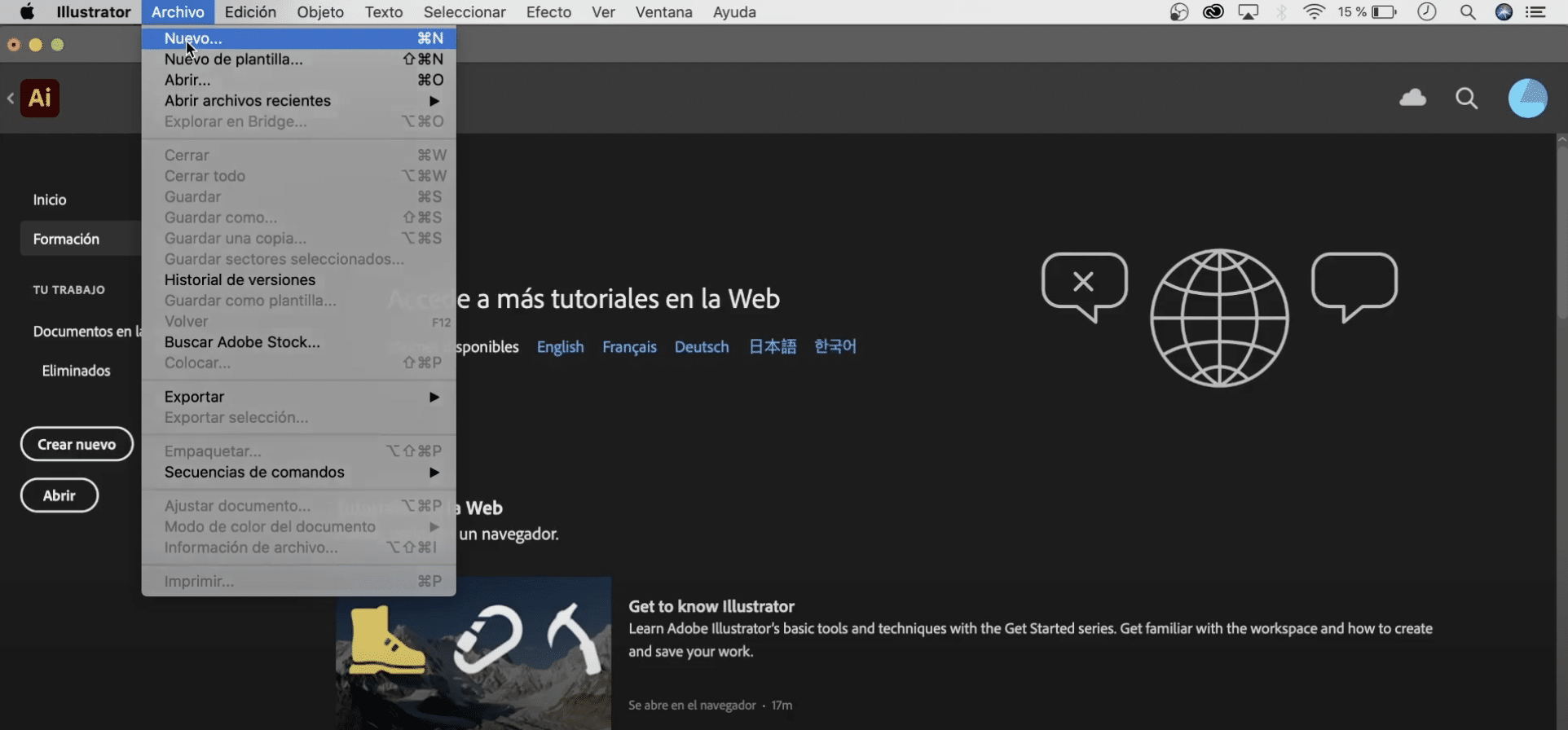
Illustrator에서 새 아트 보드를 만드는 것으로 시작하겠습니다. 화면 상단의«파일»을 클릭하고 "새로 만들기"를 선택합니다.. A4 크기로 만들고 수평으로 놓을 게요.
그런 다음 그림을 열겠습니다. 세 가지 방법으로 할 수 있습니다:
- 폴더에서 직접 이미지 끌기
- 누르기> 파일> 장소
- 바로 가기 시프트 명령 사용
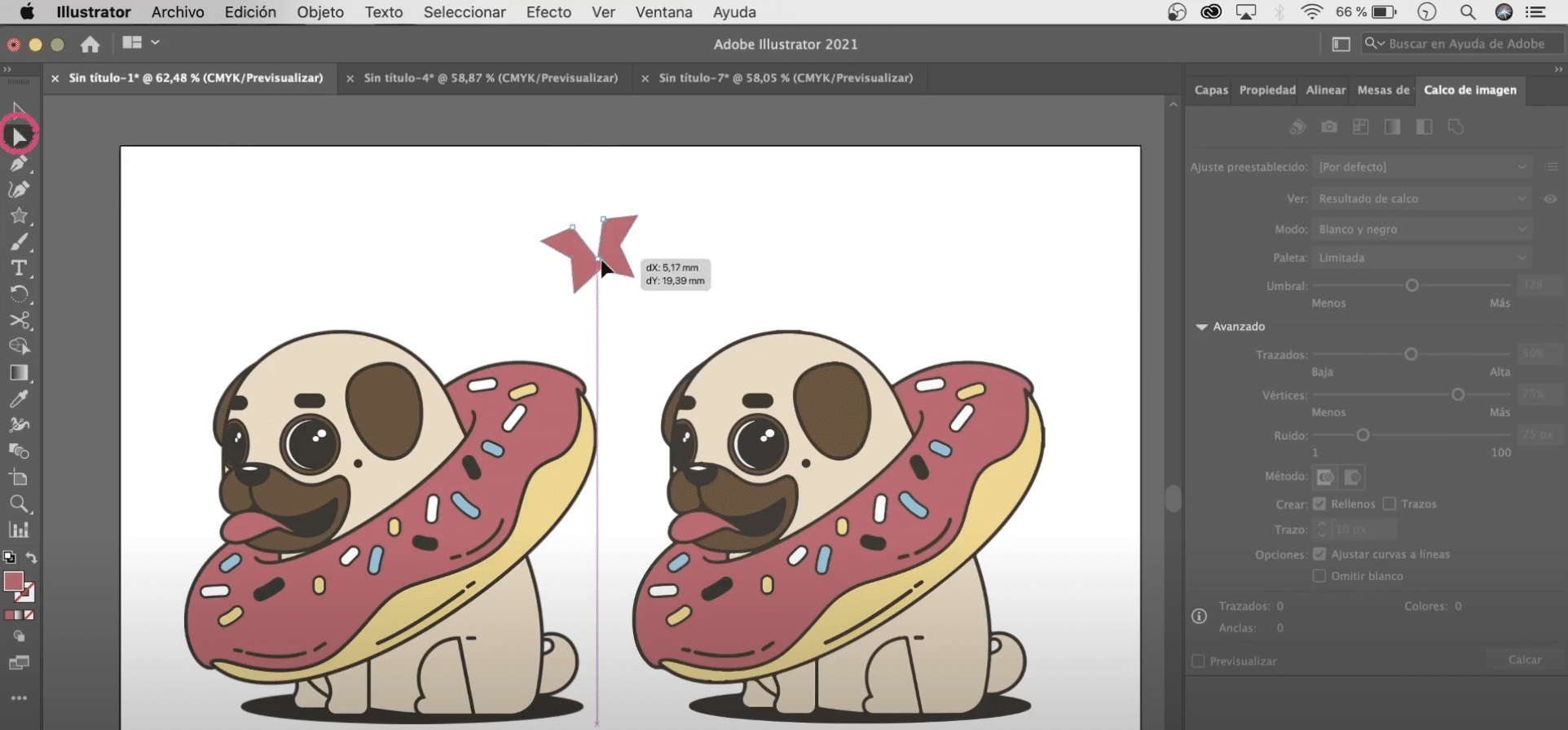
나는 인터넷에서 그림을 다운로드했고 그것이 내가 사용할 그림입니다. 충분히보고 확대하면 이미지에 픽셀이있는 것을 볼 수 있습니다. 벡터화하면 픽셀이 사라집니다.. 변경 사항과 차이점을 볼 수 있도록 그림을 복제하겠습니다. 원할 경우이 단계를 건너 뛸 수 있습니다.
«이미지 추적»패널을 활성화하고 그림에 적용합니다.

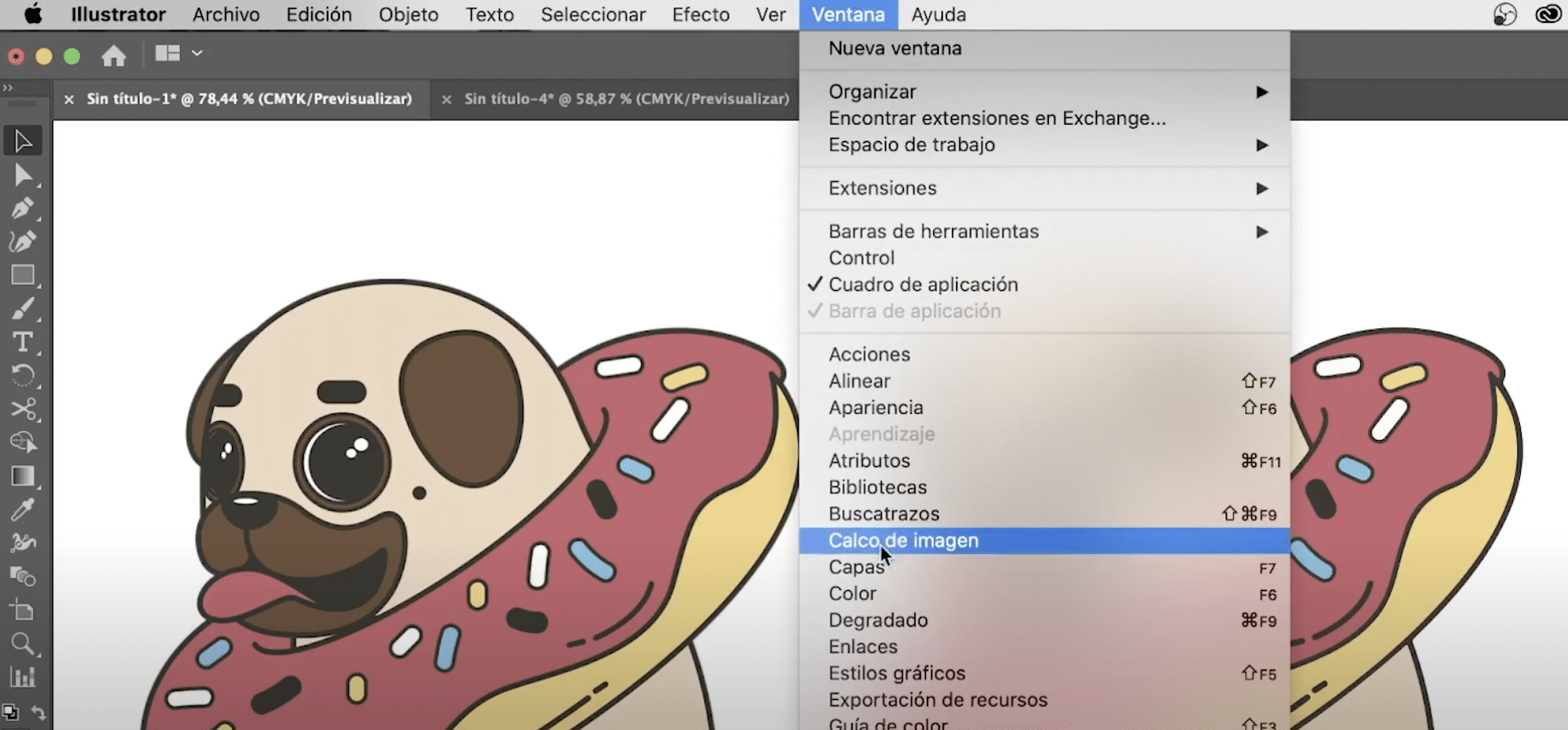
지금 "이미지 추적"패널을 열어 보겠습니다., 숨겼을 수 있습니다. Illustrator에서 패널과 도구를 표시하려면 상단 메뉴의 "창"탭에서 활성화해야합니다. 그래서 "창"으로 이동합니다. 그리고 모든 옵션 중에서 "이미지 추적"을 선택합니다.
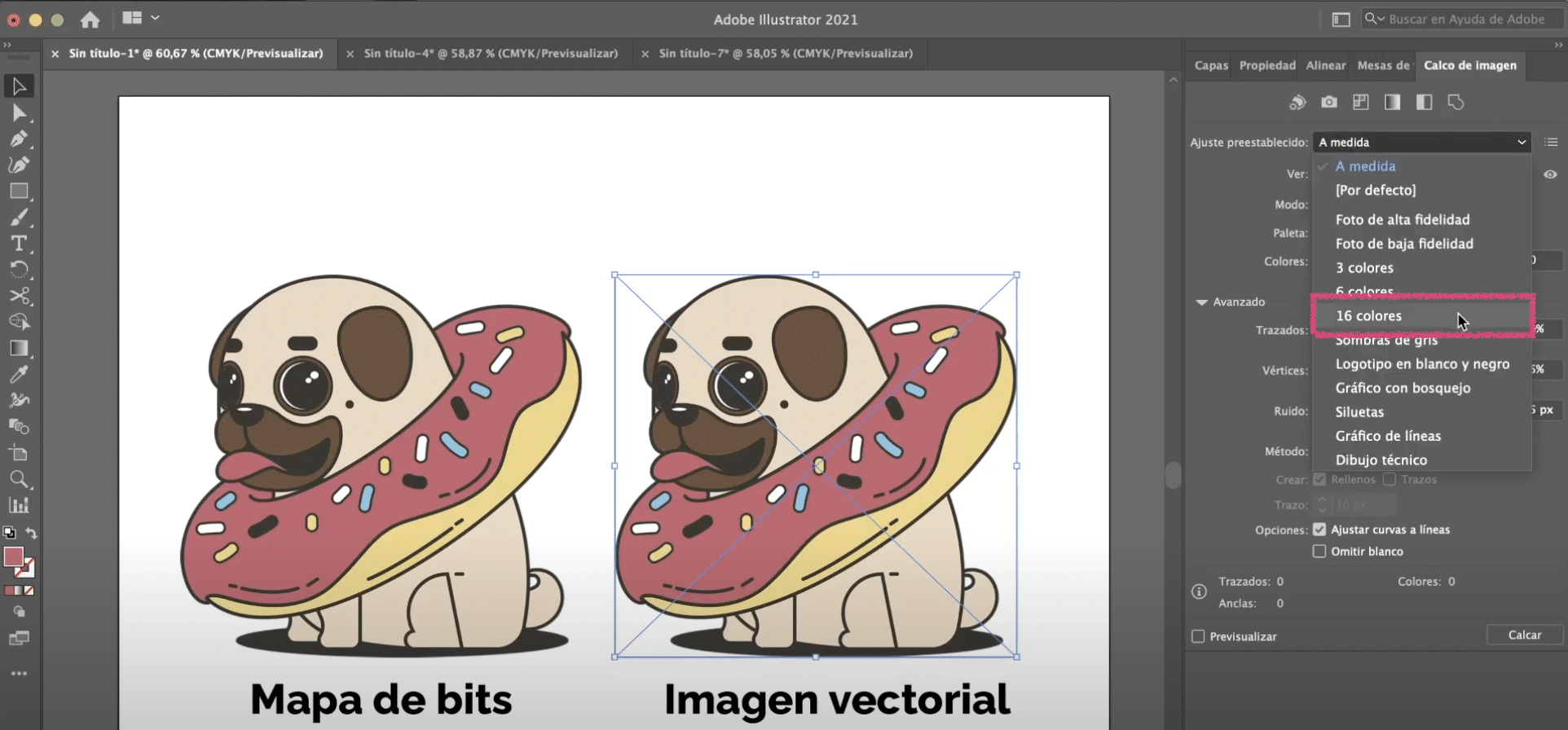
일러스트레이션을 클릭하고 이미지 추적 패널에서 "색상"모드. 에 "손목 시계", 선택해야합니다. "추적 결과". 위의 옵션이 있습니다. "사전 설정" 그리고 그 작은 메뉴에는 선택할 수있는 많은 옵션이 있습니다. 둘 중 하나를 선택하는 것은 정밀도 수준에 따라 다릅니다. 비트 맵 이미지를 벡터 이미지로 변경하여 찾습니다. 그들 중 일부를 보자 :
의 경우 옵션 3, 6 및 16 색상 그것은 최대 색상 제한 추적 결과에 사용됩니다. 16 가지 색상을 적용하면이 그림에서 꽤 좋은 결과를 얻을 수 있습니다. 이미 6 색으로 내려 가면 디테일을 잃어 버리고 3으로 내려 가면 더 많이 내려갑니다. "보기"옵션 옆에있는 이미지 추적 패널의 오른쪽에있는 눈을 클릭하면 원본 이미지와 현재 가지고있는 추적 간의 차이를 볼 수 있습니다. 확대하면 픽셀이 이미 사라진 것을 볼 수 있습니다.
Hi-Fi 사진 및 저해상도 사진 설정은 일반적으로 사진이있을 때 적용됩니다. 또는 많은 세부 사항이있는 일러스트레이션은 필요하지 않은 단순한 일러스트레이션의 경우입니다. 적용 할 수 있습니다. 예를 들어 "충실도가 낮은 사진"과 같이 적용하면보기에도 좋습니다.
다른 많은 설정과 모드가 있습니다. "회색조"모드를 선택하거나 "사전 설정"에서 "회색 음영"을 적용하면 회색 톤의 벡터를 얻을 수 있습니다. "흑백"모드 또는 "스케치 그래픽"사전 설정을 선택하면 일종의 스케치가 만들어집니다.
지금은 "16 색"설정을 선택하겠습니다.

벡터를 편집 가능하게 만들고 배경 제거

이미 벡터 이미지가있을 것이지만 이제는 빠르게 변형하고 편집 할 수 있도록. 이 별과 같이 Illustrator로 만든 벡터 이미지가있는 경우 "직접 선택"도구를 사용하여 앵커 포인트를 선택하고 원하는대로 변형 할 수 있습니다. 반면에 우리가 만든 벡터를 주면 우리는 아무것도 할 수 없습니다.

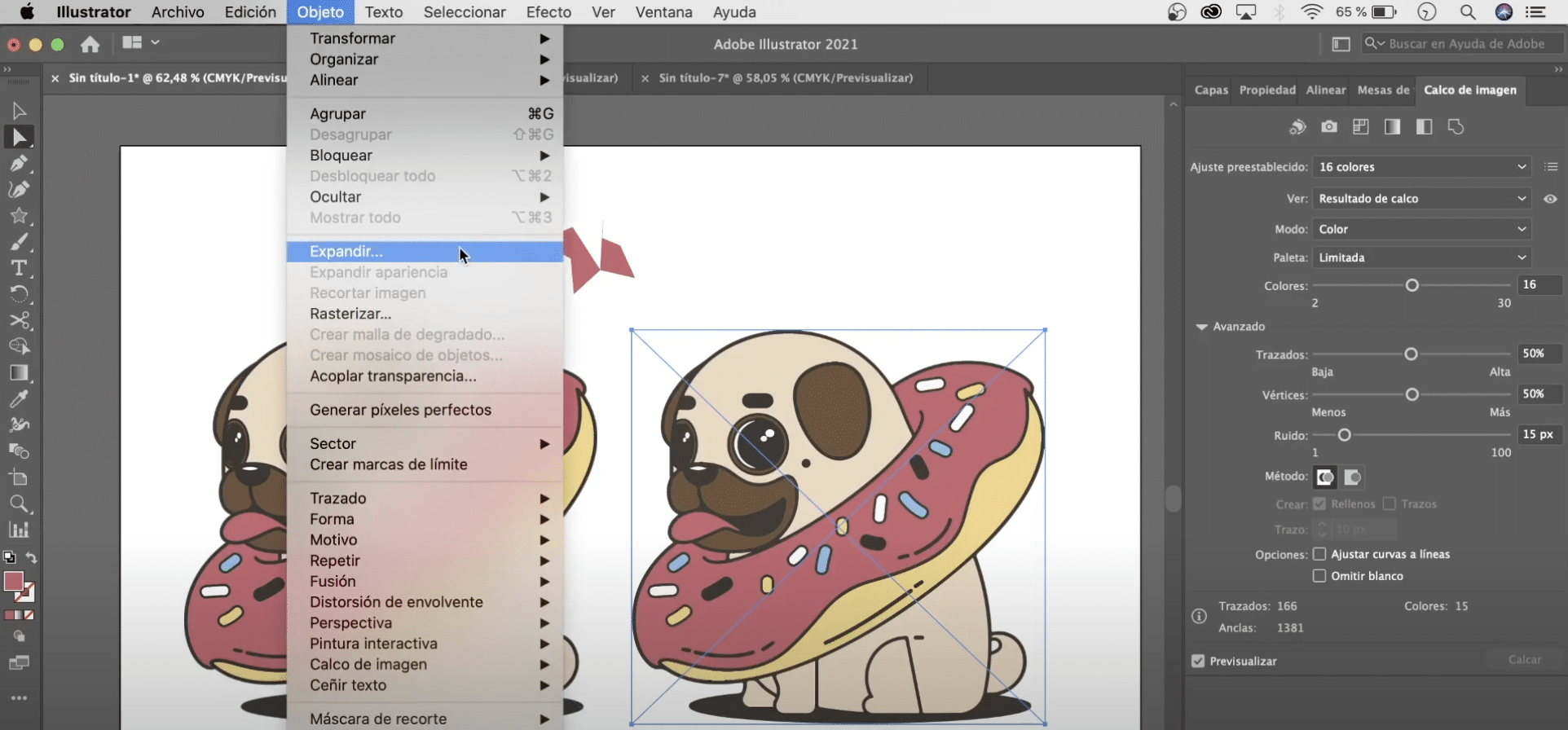
문제를 해결하려면 그림을 선택하고 상단 메뉴에서 개체> 확장. 열리는 메뉴에서 "object"와 "fill"을 표시합니다.. 이 도구를 사용하면 개체를 구성하는 모든 요소로 개체를 분할하여 각 개체를 독립적으로 변환 할 수 있습니다. 요소를 삭제하고, 색상을 변경하고, 이동하고, 크기를 조정할 수 있습니다.
이렇게하면 벡터의 배경을 지울 수도 있습니다. 그림을 아트 보드 밖으로 이동하면 "확장"을 적용한 것처럼 배경이 흰색으로 표시됩니다. 직접 선택 도구를 사용하여 배경을 선택하고 키보드의 백 스페이스 키를 클릭하여 제거 할 수 있습니다. .
이미지를 벡터화하면 어떻게됩니까?
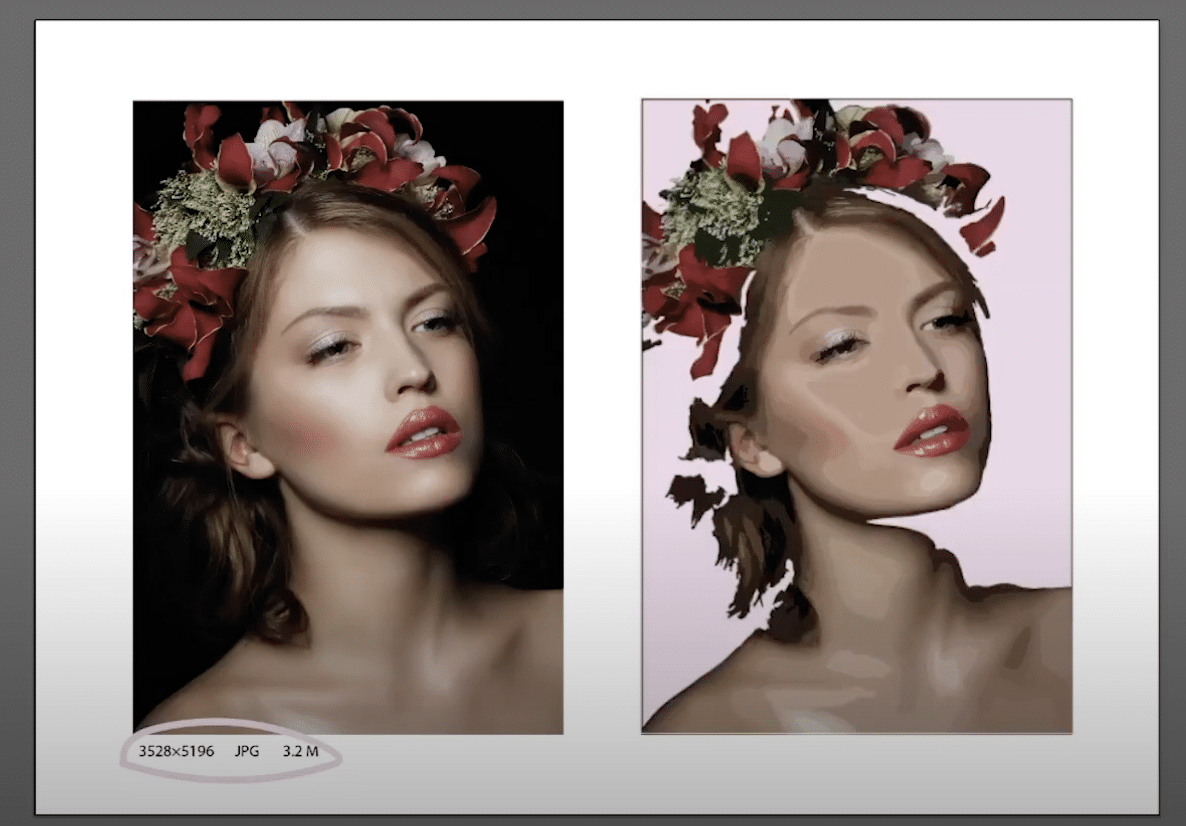
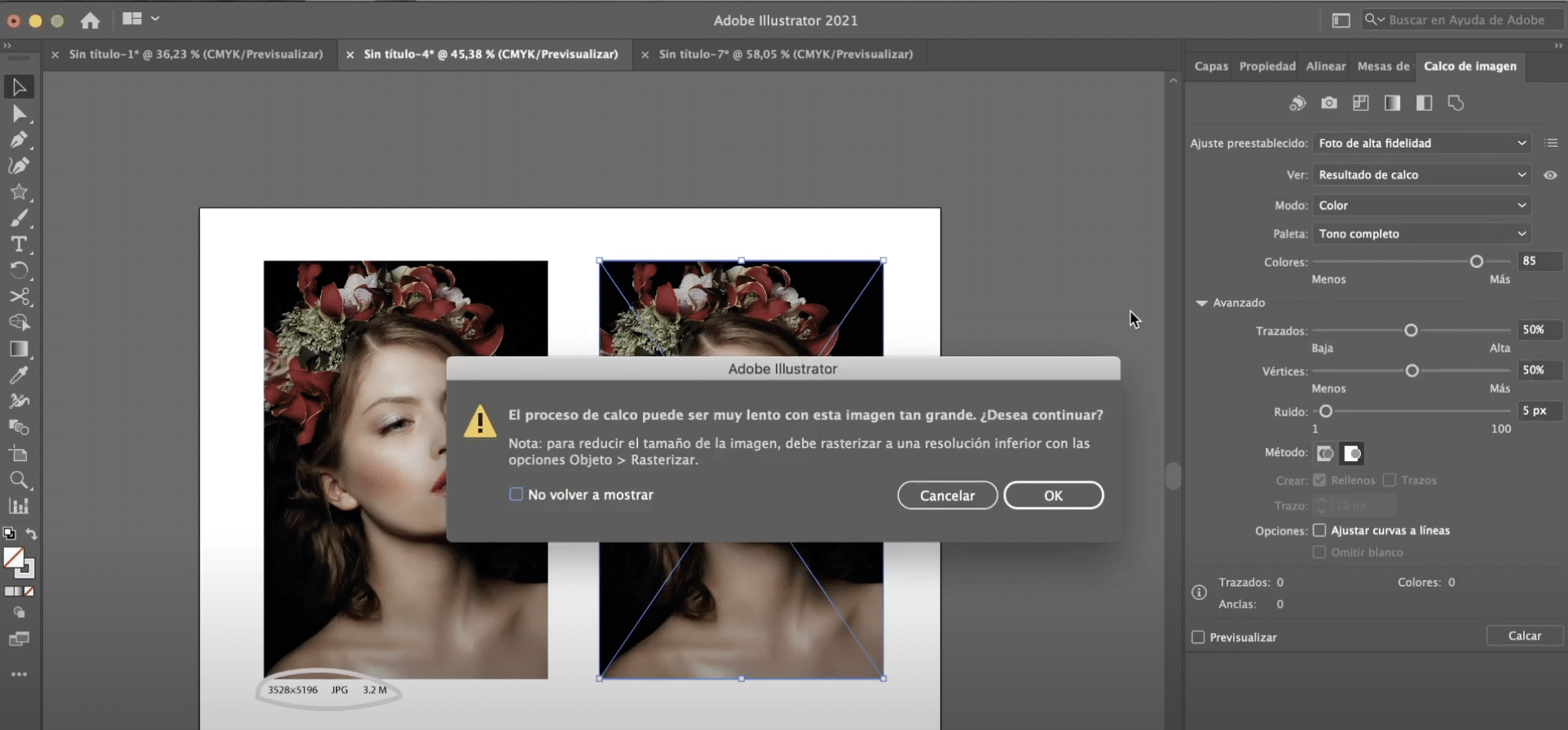
튜토리얼의이 부분에서는 해상도가 매우 높은 사진을 선택했습니다. 사실 픽셀을 구분하기 위해 많이 확대해야합니다. 이제 절차는 동일합니다. "이미지 추적"을 적용하지만 이번에는 사전 설정된 16 색 대신 사진에 높은 충실도를 제공 할 것입니다.

내 이미지만큼 큰 이미지를 선택했다면 이미지를 래스터 화하라는 메시지가 표시 될 가능성이 높습니다. 추적을 적용 할 수 있습니다. 이미지를 래스터 화하기 위해 «개체»(상단 메뉴의 탭)>«래스터 화».

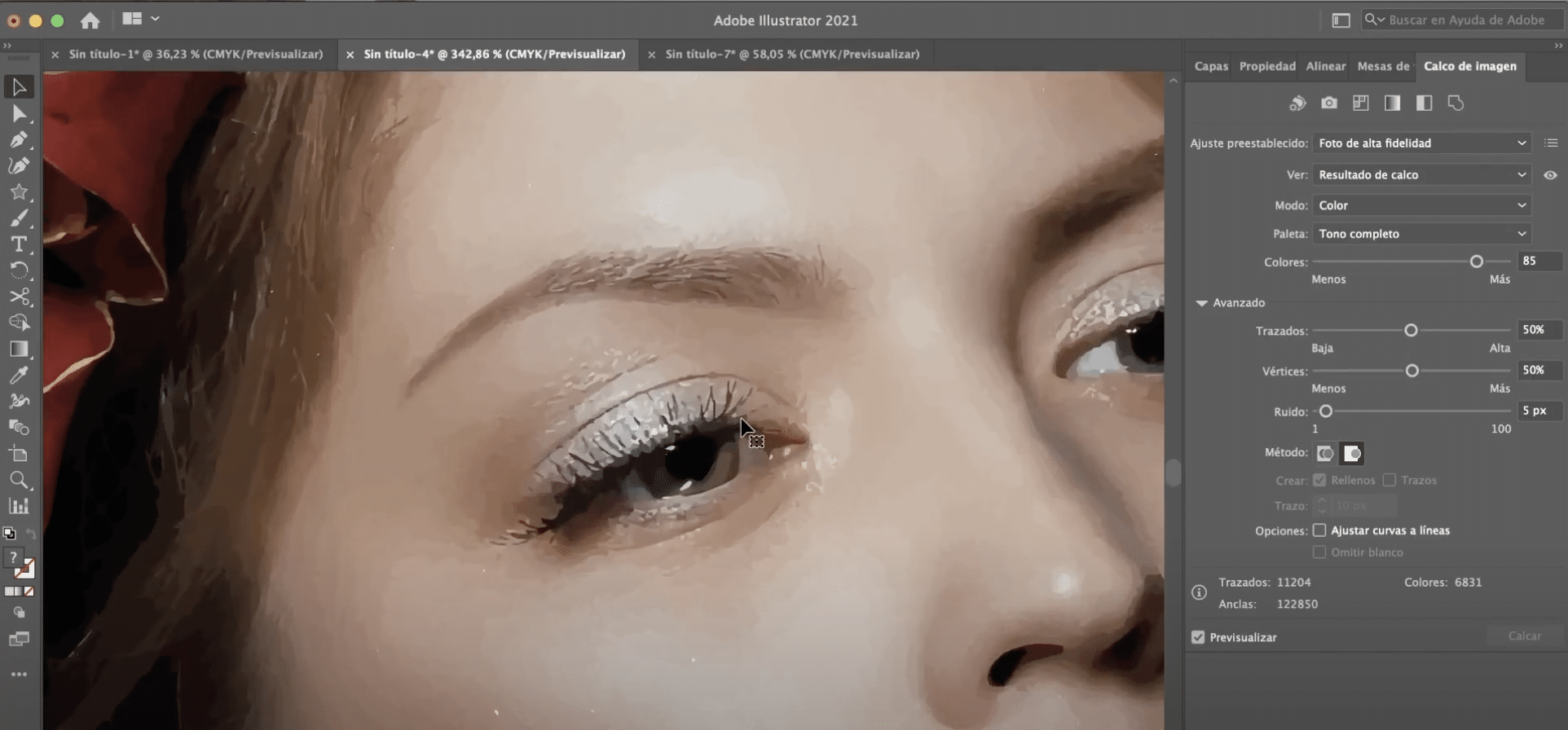
언뜻보기에는 변경 사항이 없지만 이제 사진 조정을 적용 할 수 있습니다. 높은 충실도. 그것을 적용하면 더 잘 보이도록 확대하면 우리가 일종의 초현실적 인 페인팅. 고화질 사진 대신 적용하면 충실도가 낮은 사진,이 그리기 효과가 더욱 강조됩니다.
이전 그림에서와 같이 "확장"을 클릭하면 그림에서 너무 설득력이없는 부분을 수정할 수 있습니다. 좀 더 추상적 인 구성을 만들기 위해 분해 할 수 있습니다..