일반적으로 웹 사이트를 개발할 때 평생 접근 방식은 수평 스크롤에 대해 생각하는 것입니다.하지만 세상은 예외로 가득 차 있으며 가로 스크롤이있는 사이트도 인터넷에 있습니다.
그리고 많은 경우에 이러한 유형의 스크롤이 수직 스크롤보다 훨씬 낫다고 말해야합니다. 때와 때를 알아야합니다. 점프 후에는 이러한 유형의 스크롤이 좋아 보이는 경우에 대한 40 개의 예가 있으므로 좋아할 것입니다.
소스 | WDL
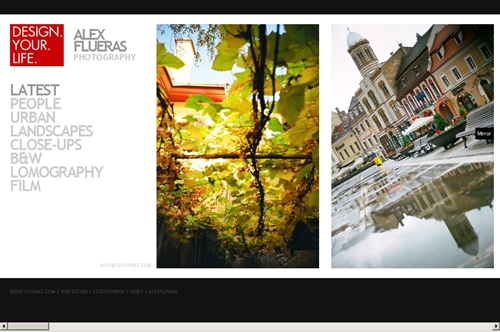
1. Alex Flueras 사진
이 아트 갤러리 스타일 웹 사이트는 깨끗한 선과 많은 부정적인 공간을 갖추고 있습니다. 단순한 색 구성표는 눈에 매우 쉽습니다.
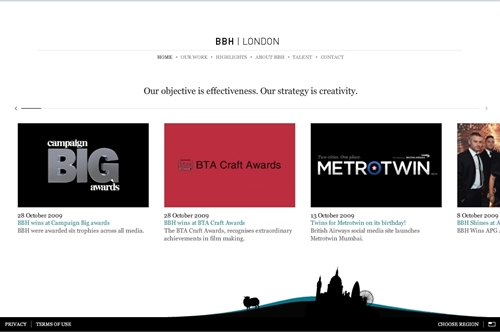
2. 바틀 보글 헤가 티
양을 주시하십시오. 그것은 당신을 집으로 인도합니다. 이 사이트가 수평이라는 사실 외에도 로딩 시간에 걸 맞는 멋진 전환 애니메이션이 특징입니다.
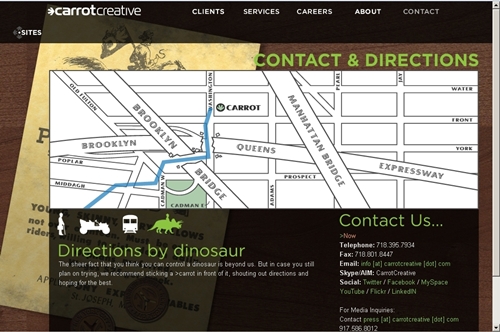
3. 당근 크리에이티브
Carrot Creative는 부드러운 전환과 절제된 유머를 특징으로합니다. 잠시 시간을내어 로봇의 숨겨진 사진과 공룡의 방향을 찾아이 사이트를 둘러보세요. 아주 창의적인.
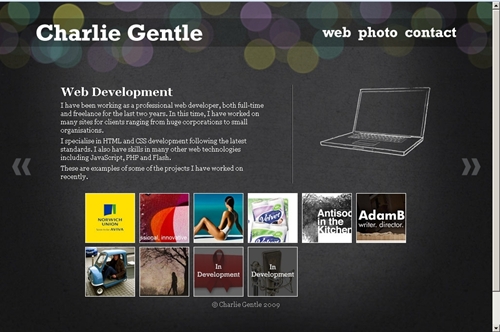
4. 찰리 젠틀
보케를 좋아한다면이 사이트가 다차원 적으로 만드는 방식을 좋아할 것입니다. 사이트는 간단하지만 아름답습니다.
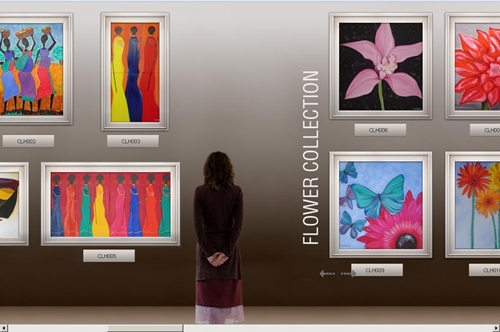
5. 캔디스 할로 웨이
이번에는 액자 이미지와 부드러운 배경색이있는 또 다른 아트 갤러리입니다. 그것은 간단하고 주름이 없지만 쉽게 요점을 만듭니다.
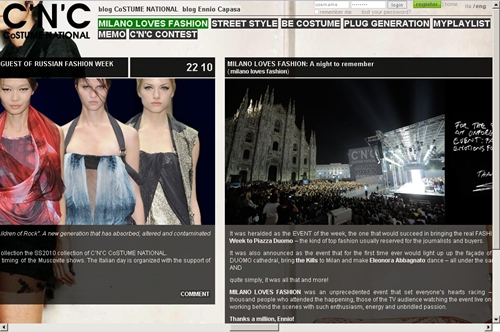
6. C'N'C 의상 내셔널
블로그가 수평 적이 어서는 안된다고 생각하는 여러분 (이 작가 포함)을 위해이 사이트는 우리가 틀렸다는 것을 증명하려고합니다. 물론,이 스타일은 모든 사람을위한 것은 아니지만 스크롤하고 싶게 만드는 도시적인 활기를 가지고 있습니다.
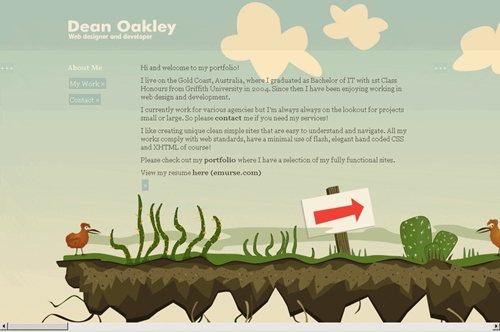
7. 딘 오클리
이 항목이 없으면 어떤 목록이 완성됩니까? Dean Oakley는 가로 스크롤과 거의 동의어입니다.
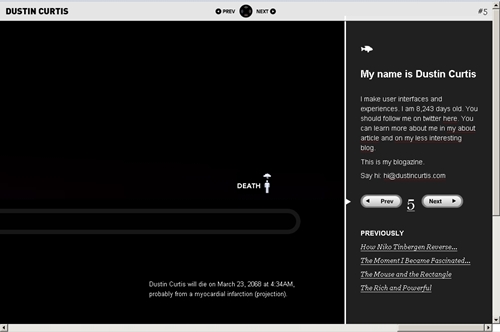
8. 더스틴 커티스
약간 병적이지만 덜 설득력있는 더스틴 커티스의 수평 웹 사이트는 아마도 당신이 그에 대해 알고 싶어했던 것보다 조금 더 많은 것을 보여줄 것입니다.
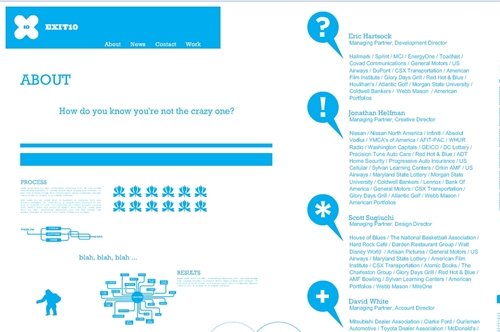
9. 출구 10 광고
이것은 일반적인 수평 스크롤 사이트가 아닙니다. 모든 유형의 방향으로 안내합니다. 사용자에게 다행스럽게도 탐색 모음은 항상 맨 위에 있으므로 사용자가 사이트를 쉽게 이동할 수 있습니다.
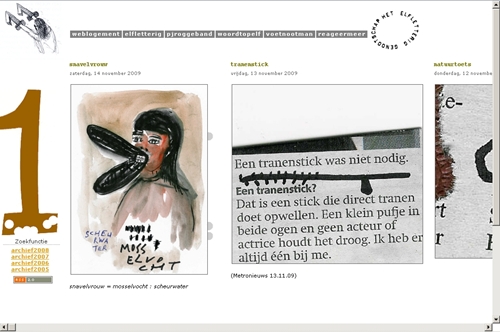
10. 엘플레터리그
Elfletterig는 간단한 가로 스크롤 기능이있는 네덜란드 사이트입니다. 이 웹 사이트가이 목록에 포함 된 이유는 집으로 돌아갈 때까지 스크롤 할 필요가 없도록하는 긴 태그 탐색 때문입니다.
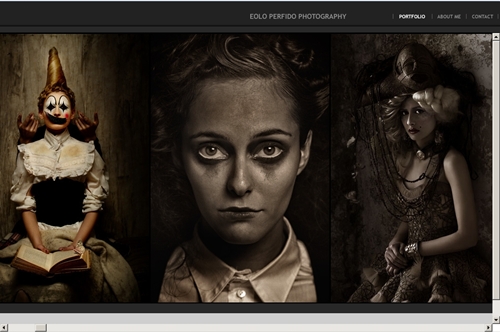
11. Eolo Perfido 사진
이미지는 다른 웹 사이트로 이동 한 후에도 오랫동안 당신을 괴롭힐 것입니다. 가로 스크롤은 Eolo Perfido의 놀라운 사진을 보여주는 가장 적절한 방법입니다. 두루마리는 인간 이데올로기의 범위를 조용히 설명합니다.
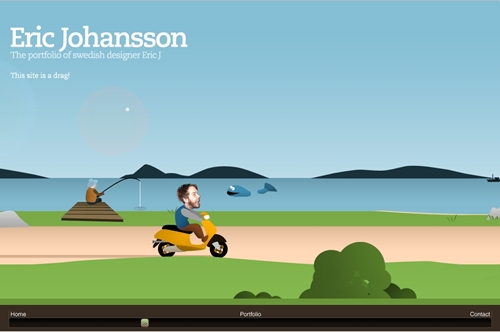
12. 에릭 요한슨
그리고 완전히 다른 방향으로, 페이지 하단에 자체 스크롤 막대가있는 Eric Johansson의 cutesy 웹 사이트가 있습니다. 렌즈 플레어 사용을 좋아합니다.
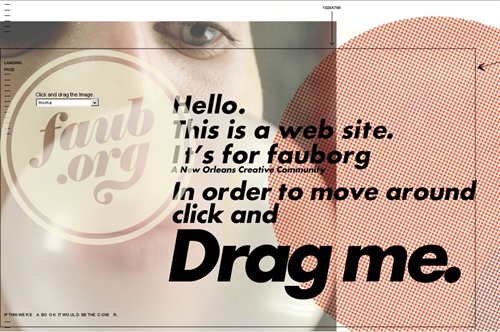
13. 포브
Faub는 다른 유형의 웹 사이트입니다. 10 자리. Faub를 돋보이게하는 것은 특이한 탐색입니다. 아마도이 목록에서 가장 사용하기 어려운 웹 사이트 일 것입니다. 또한 가장 놀라운 것은 사용자가 콘텐츠를보기 위해 페이지를 드래그해야합니다.
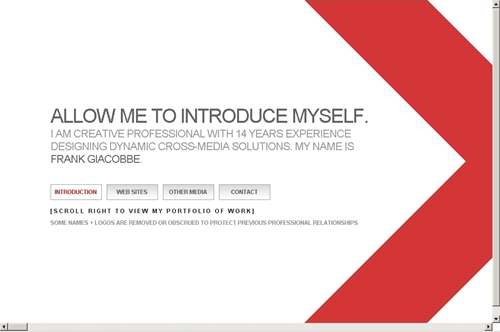
14. 프랭크 지아 코베
전체 웹 사이트가 스크롤 될뿐만 아니라 메뉴 막대도 스크롤됩니다. 엄청난 양의 공백과 효율적인 탐색 기능이 있습니다.
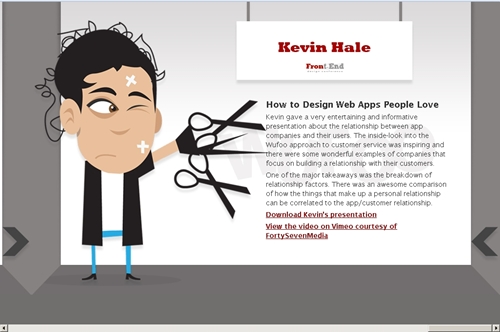
15. 프런트 엔드 디자인 컨퍼런스
이 사이트에는 귀여운 마스코트와 굵은 화살이 있습니다. 가장 혁신적인 디자인은 아니지만 사이트가 작동하고 사용자가 계속 발전 할 수 있도록합니다.
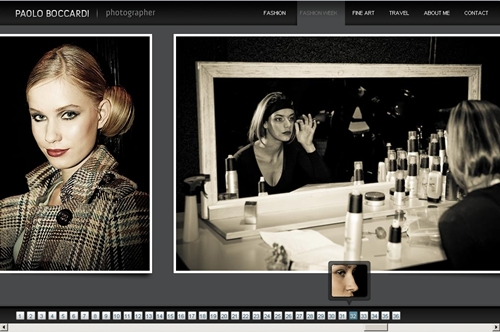
16. 파올로 보 카르 디 사진
Paolo Boccardi 사이트의 아트는 번호가 매겨져있어 탐색하기 쉽습니다. 내비게이션은 또한 클릭하기 전에 각 사진의 살짝 피크를 제공합니다.
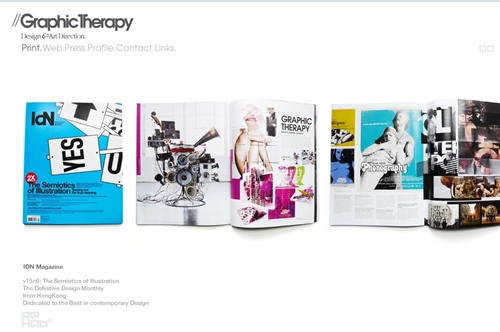
17. 그래픽 치료
스크롤바는 없지만 화면을 왼쪽이나 오른쪽으로 드래그하라는 초대장이 있습니다. 부드러운 드래그 모션 그래픽 테라피가 사용자에게 제공하는 것을 누가 저항 할 수 있습니까?
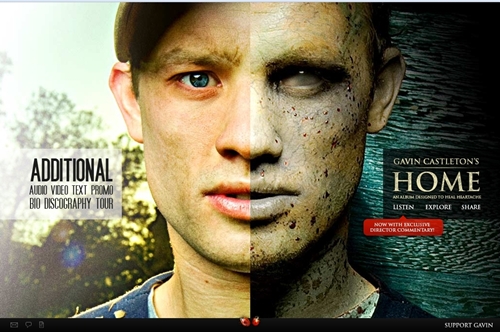
18. 개빈 캐슬 턴
그것에 대해 의심의 여지가 없습니다. 이 사이트는 당신이 앉아서 주목하게 만듭니다. 이 녀석은 누구이며 왜 타락하고 있습니까? 분명히 이러한 질문은 탐구되어야합니다. 초고속 스크롤 기능이 있습니다. 페이지가로드 될 때까지 기다리는 동안 분해에 대해 걱정하지 마십시오.
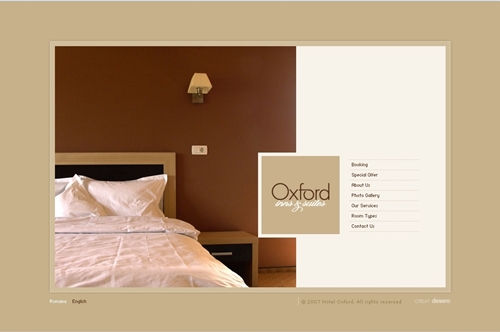
19. 호텔 옥스포드
이 호텔에는 부드러운 스크롤 전환이 가능한 사이트가 있습니다. 흔들림이 멈추거나 시작되지 않습니다. 우아하고 깨끗합니다.
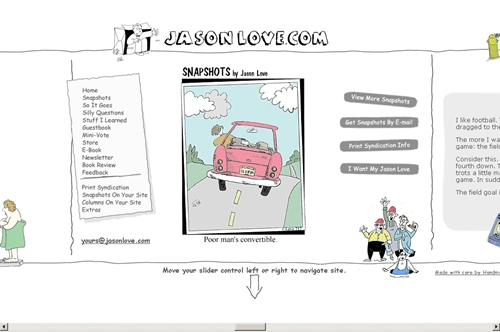
20. 핸드 메이드 인터랙티브 / 제이슨 러브
이 디자인은 처음부터 왼쪽 또는 오른쪽으로 이동할 수있는 옵션을 제공합니다. 먼저 어디로 가세요? 수평 적 초보자를 위해 디자이너 Jason Love는 영리하게 손으로 그린 화살표로 사이트를 사용하는 방법을 분명히합니다.
21. 하스 리미
놀랍게도 콘텐츠가 많은 Hasrimy는 일반적으로 희소 콘텐츠를 특징으로하는 장르에 대해 많은 펀치를 제공합니다.
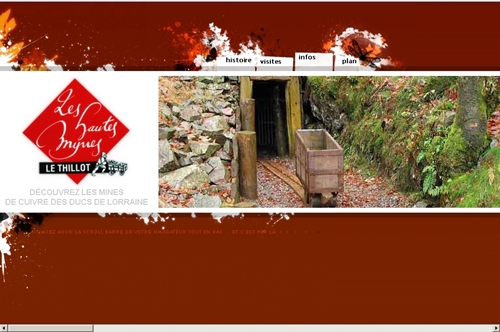
22. Les Hautes-Mynes Du Tillot
당신이 사이트를 여행 할 때마다 당신을 따라가는 스마트 네비게이션 바가있는 프랑스 웹 사이트.
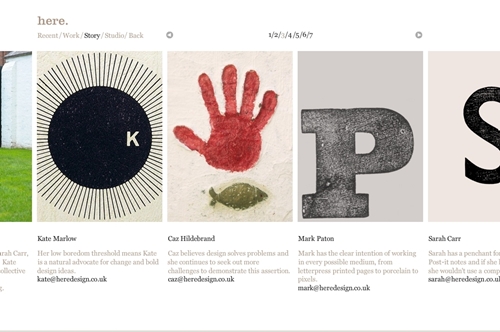
23. 여기 디자인
여기 디자인은 이미지 사이에 느리지 만 매우 부드러운 스크롤을 제공합니다. 화살표로 탐색 할 수있을뿐만 아니라 숫자를 선택할 수도 있습니다.
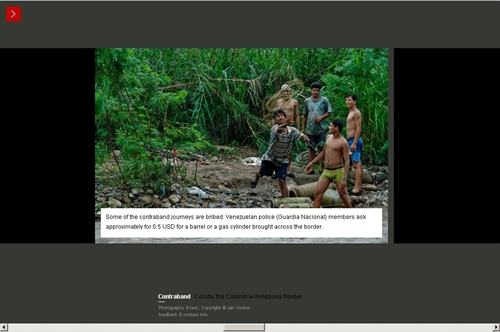
24. 밀수품
밀수품은 놀라운 이미지와 스마트 한 롤오버 정보 상자가 포함 된 사진 에세이입니다. 사용자는 자신의 속도로 스크롤하거나 자동 스크롤을 선택할 수 있습니다.
25. 라디오
이 러시아 사이트는 확실히 사용자 친화적이지 않은 미친 탐색 기능을 제공하지만 창의적인 디자인 접근 방식은 모든 방문객을 경외심과 경이로움과 호기심으로 채 웁니다.
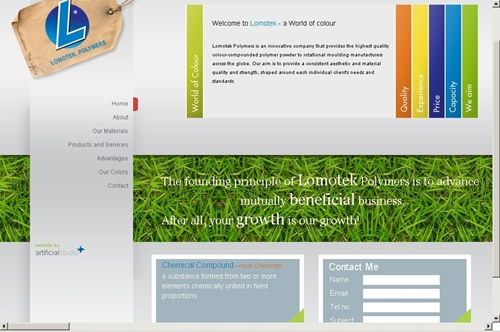
26. 로모 텍 폴리머
Lomotek은 때때로 콘텐츠를 방해하는 안정적인 내비게이션을 가지고 있지만, 접근 가능한 내비게이션 메뉴를 갖는 것은 항상 좋은 일입니다.
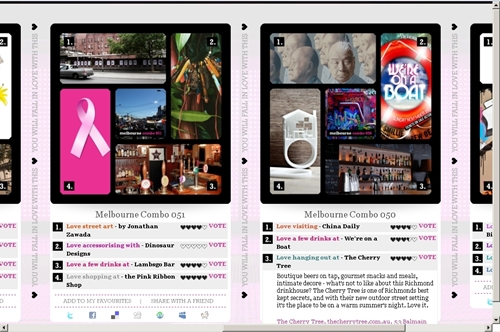
27. 러브 벤토
이 사이트는 다채로운 패널로 흥미로운 디자인 계획을 가지고 있습니다. 자주 업데이트되는 웹 사이트에 대한 흥미로운 개념.
28. 루 쿠마
Lucuma의 색상은 훌륭합니다. 탐색은이 세상을 벗어났습니다. 전환을 다시보기 위해 앞뒤로 스크롤 할 수 있습니다.
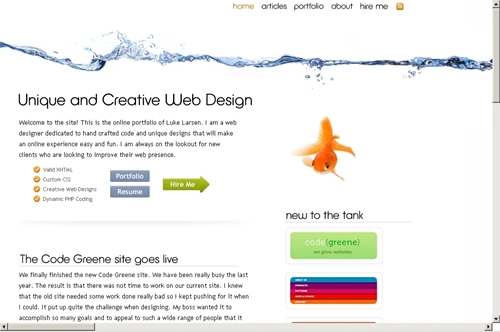
29. 루크 라센
금붕어에 관심이 없다면 Luke Larsen의 다음 웹 사이트를 피하는 것이 좋습니다. 이 웹 사이트는 금붕어에는 무겁지만 두루마리에서는 무겁습니다. 그의 사이트의 모든 정보를 읽고 더 많은 금붕어를 보려면 수직으로 스크롤하십시오.
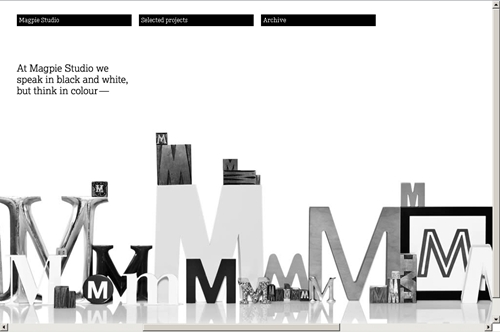
30. 까치 스튜디오
오늘의 편지는 "M"입니다. 세상에 다양한 유형의 M이 있다는 것을 누가 알았습니까? Ms를 제외하고 실제 스크롤 동작을 위해 선택된 프로젝트를 살펴보십시오.
31. 척하다
이 사이트는 힌트를받을 수없는 사람을위한 것입니다. 불확실한 상황에서 Make Pretend를 방문하는 사용자는 오른쪽으로 스크롤하는 것을 알고 있습니다. 안타깝게도 눈에 보이는 스크롤바가 없어서 몇몇 사람은 곤란을 겪을 수 있습니다.
32. James Stone / Mime 아티스트
이 아름답고 어두운 사이트는 이미지에 너무 많이 의존하지 않고 눈에.니다. 메뉴 항목을 클릭하면 탐색이 수행됩니다. 여기에는 수동 스크롤이 없습니다. 내용이 많지만 때때로 읽기가 어렵습니다.
33. 피터 피어슨
방향은 사랑스럽고 가로 스크롤 사이트를 통해 정보를 표시 할 때 필요합니다. Peter Pearson이이를 이해하고 사용자에게 오른쪽으로 이동해야한다고 설명합니다. 훌륭하고 미묘합니다.
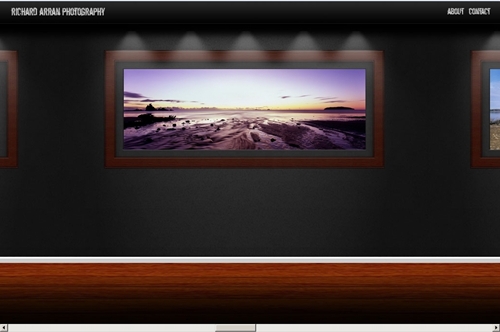
34. Richard Arran 풍경 사진
이 사이트는 아트 갤러리 느낌을 잘 전달합니다. 이미지는 쉽게 클릭 할 수 있습니다.
35. 리키 콕스
Ricky Cox는 하나의 수직 웹 사이트 내에 여러 개의 슬라이딩 윈도우를 제공합니다. 이것은 거의 볼 수없는 조합이며 부드러운 수동 스크롤과 영리한 디자인으로 인해 여기에서 작동합니다.
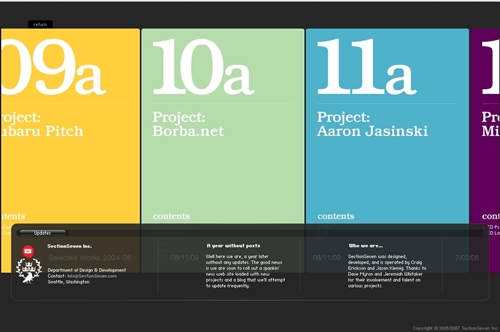
36. (주)섹션세븐
마우스를 화면의 왼쪽 또는 오른쪽 부분으로 가져 가면 코딩이 모든 작업을 수행하는 것을 볼 수 있습니다. 아름다운 색상, 쉬운 전환 및 매끄러운 구성 요소로 인해이 웹 사이트를 스크롤하는 즐거움이 있습니다.
37. 타일러 핀크 | 놀랍게
Home에서의 전환은 완전히 놀랍습니다. 놀라운 전환을보기 위해 확인해 볼 가치가 있습니다.
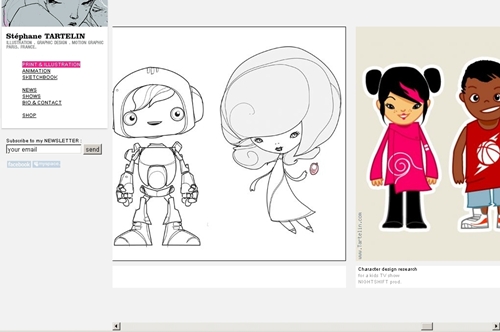
38. 스테판 타 텔린
예술적이고 흥미롭고 잘했습니다. 이 사이트에는 수평 사이트를 즉시 사용자 친화적으로 만드는 멋진 아이디어 인 정적 탐색 모음이 있습니다.
39. 팅카 인터랙티브
클릭에 지쳤습니까? Tinkainteractive는 마우스를 올려서 스크롤 할 수있는 기능을 제공하여 집게 손가락에 절실히 필요한 휴식을 제공합니다. 아주 좋은 색 구성표.
40. 베니 티 클레어
Vanity Claire는 빠른 스크롤링, 대담한 색상 및 전환을 용이하게하는 많은 네거티브 공간을 제공합니다. 스크롤 막대는 없지만 매우 눈에 띄는 메뉴 막대를 사용하여 뒤로, 앞으로 또는 집으로 돌아갈 수 있습니다. 정말 아름다운 사이트입니다.