
Las imágenes SVG van poblando la red de redes para que en cuestión de años, podamos disfrutar de una mejor experiencia web en términos generales. Y es que este tipo de imágenes, aparte de poder ser ampliadas sin perder nada de calidad en la definición, suelen ser de casi kilobytes de datos.
SVG es un formato de imagen vectorial basado en un XML para gráficos 2D. Este tipo de formato gráfico puede ser usado para todo tipo de efectos, imágenes, animación e interactividad para dar una mayor usabilidad en las webs en las que se integra. Al pesar poco, permite jugar con ese tipo de acciones, así que vamos a mostrar las mejores webs que tienen gráficos SVG para servir como inspiración o como un claro ejemplo de cómo confeccionar la próxima que vayamos a realizar para un cliente o un trabajo.
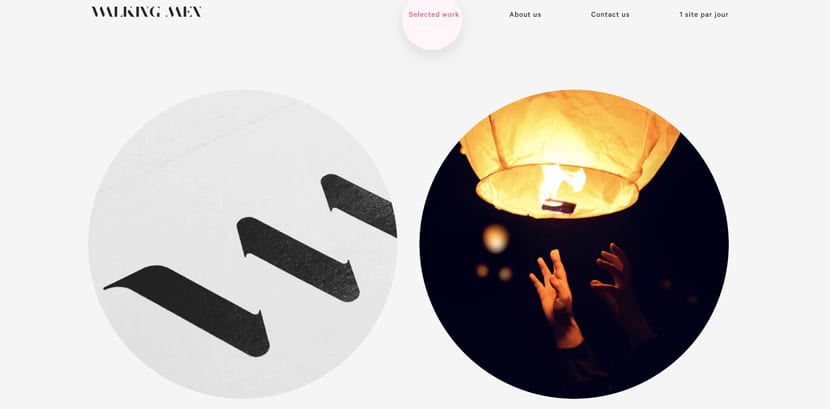
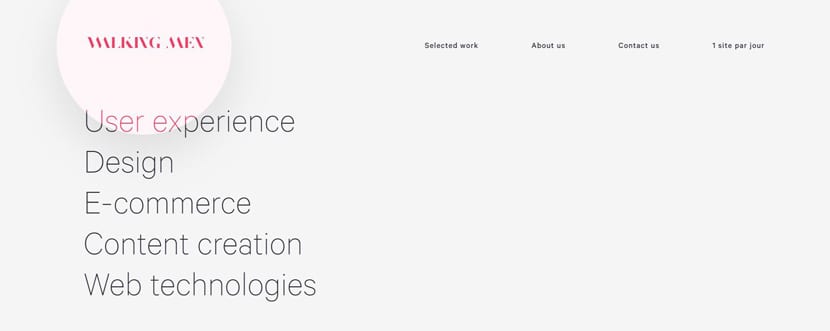
Walking Men Agency

Una agencia digital de diseño que se hace valer con una web bien llamativa por el uso de imágenes SVG y por un toque muy especial en lo visual. Una de la que inspirarse sin ninguna duda. Llama la atención el puntero transformado en un punto en rojo que se va adaptando a cada uno de los elementos que conforman la web.
Popular Pays

Una web con un exquisito diseño en la que destacan los hashtags que aparecen como «pop ups» y que en ningún momento ralentizan la visión y experiencia que ofrece este sitio. Unos hashtags que son «comidos» por las propias imágenes que pueden ser pasadas al frontal.
Adriaansen

Con el principal motivo que es el vídeo, es curiosa la forma de fusionar las imágenes PNG con el texto que va mostrándose según vamos haciendo scrolling hacia abajo.
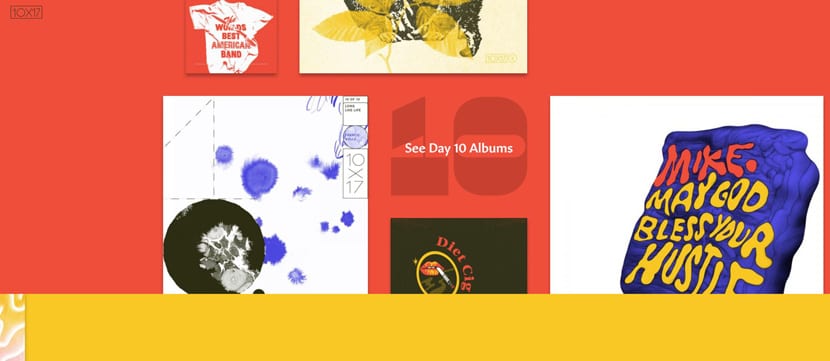
10×17

Una web para inspirarse por su gran idea con unas animaciones que se mueven muy suavemente según vamos avanzando por su contenido. Es significativo el gran avance en el diseño web al que nos enfrentamos a día de hoy, y es 10×17, con la intención de mostrar a 26 artistas que conforman sus álbumes de música favoritos de 2017, la que lo muestra.
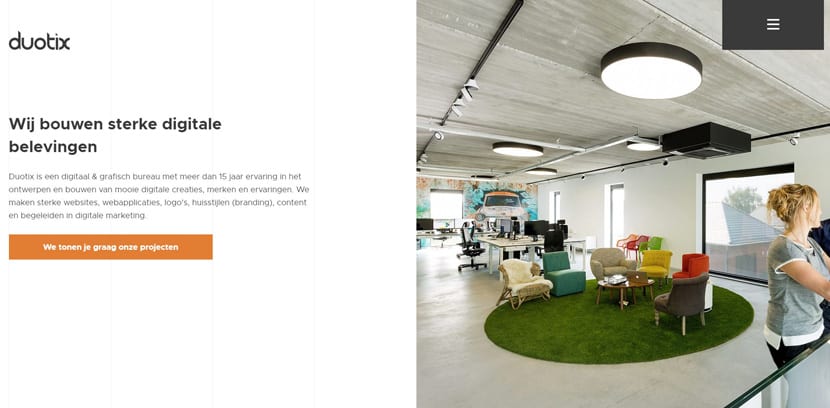
Duotix

Simplemente pulsa sobre el icono de tres rayas horizontales en la parte superior derecha para descubrir las sutiles y suaves animaciones que muestran el menú de cabecera de esta web. El máximo ejemplo de como se han de confirmar unas animaciones en un sitio.
Copper & Brave

Una tienda online sin muchos alardes en las animaciones, pero que sirve como otro ejemplo del trato de imágenes SVG.
Rocka

Desde España tenemos a Rocka para mostrar la gran transición de colores que se realiza cuando vamos explorando el contenido de esta web con la rueda del ratón. Una bella experiencia con todo tipo de animaciones.
Paradiso

Un diseño web en el que se busca la simpleza de sus elementos para una gran usabilidad en todo su conjunto, sin que falte ni un ápice de ingenio en algunas de las animaciones que se van mostrando en esta gran experiencia web que ofrece Paradiso. Volvemos a recalcar lo que es un menú de cabecera de gran creatividad y acabado en la animación.
Zero

Un estudio creativo afincado en Nueva York que muestra todas las intenciones con un menú de cabecera lateral que se abre ante nosotros con una serie de animaciones e imágenes bien vistosas. Si buscas un menú único para tu sitio web, ya puedes inspirarte en el de Zero. Según vayas moviendo el puntero del ratón sobre cada una de sus opciones, aparecerán esas imágenes y animaciones vistosas.
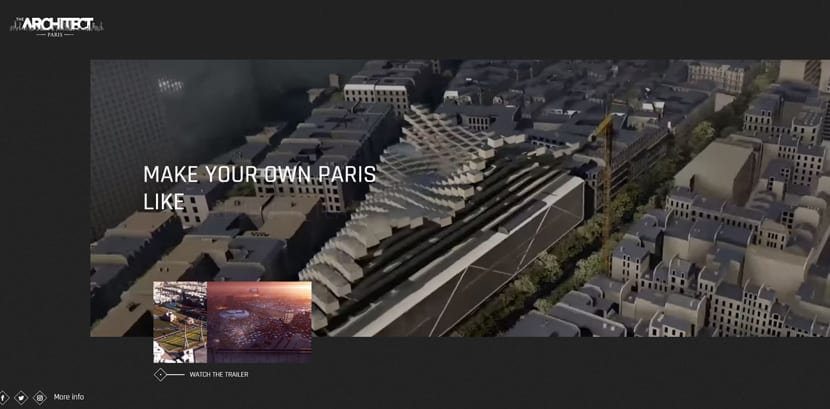
The Architect Paris

Curiosa su pantalla de carga y esa grácil forma de mostrar los últimos tuits, posts en Facebook o imagenes en Instagram. Un sitio web que dignifica la experimentación web.
Project Redspace

Un proyecto con la idea de conmutar los tiempos en megaciudades chinas y que ejerce gran habilidad en mostrar esto mismo gracias a sus fundidos y degradados con inteligencia en el uso del esquema de colores. Amplias imágenes que aparecen y desaparecen con unas animaciones de gran calidad y manufactura. Da envidia.
Tabo Tabo Films

Una productora de series de televisión y películas francesa que muestra un gran poder en el vídeo al cambiar instantáneamente al dejar pulsado el puntero del ratón en cada una de las categorías. Abre cada una de ellas para encontrar lo que es experimentar con el diseño web.
James Gillen

Esta web se vale de dos colores principales para crear el contraste justo para identificarse por si misma. También destaca por esa animación del fondo que está en todo momento en movimiento.
Fergie

Zen Studio nos trae esta web de una artista reconocida en todo el mundo y que es el ejemplo máximo de lo que puede ser una web: un video clip interactivo en el que nuestro puntero es el que gobierna la animación exclusiva. Imprescindible.
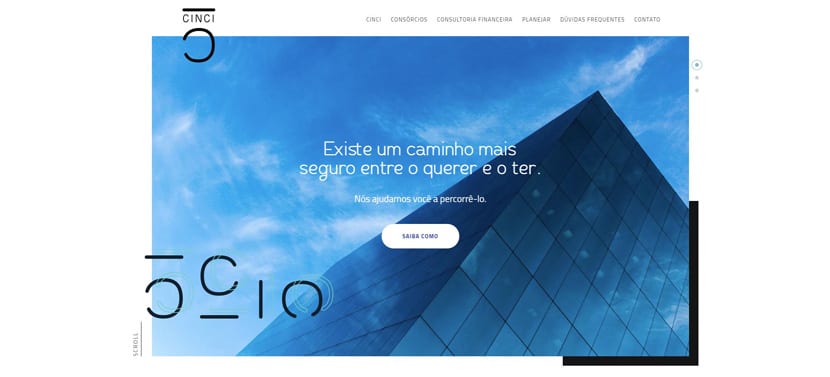
Cinci

Una consultora afincada en Brasil que usa las animaciones como cortinas para mostrar cada uno de sus servicios. Simple, pero efectiva en el uso de los colores verde y azul para un fondo en blanco.
Diewel

Otra experiencia visual basada en el amarillo y el negro, y que tiene gran efecto para ir mostrando las catástrofes.
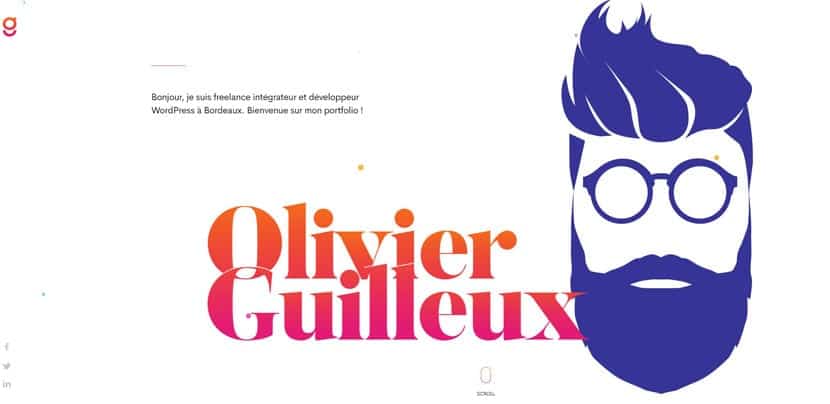
Olivier Guilleux

Portfolio frontend que muestra una serie de habilidades web que no deja a nadie indiferente.
La Clairière

Espacio de coworking con un objetivo puesto en el color verde. Más animaciones llamativas para una tipografía evidente que toma gran protagonismo gracias al uso de ese movimiento suave y preciso. Recomendable la exploración del icono de menú.
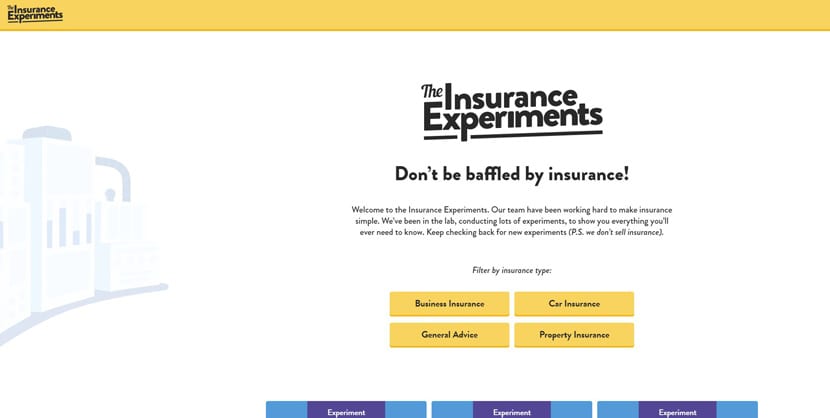
Insurance experiments

Una web amena y desenfadada que no busca mucho más de lo dicho.
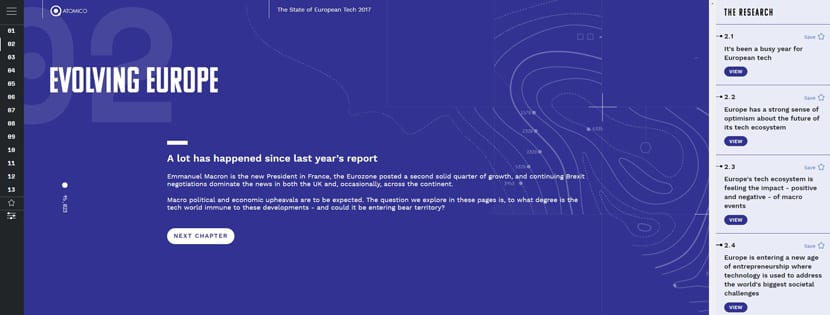
The State of European Tech

Si quieres una web con menús laterales que se distinga del resto, fíjate bien en esta donde experimentan con una gran forma de entender esos espacios, sus sentidos y sus animaciones.
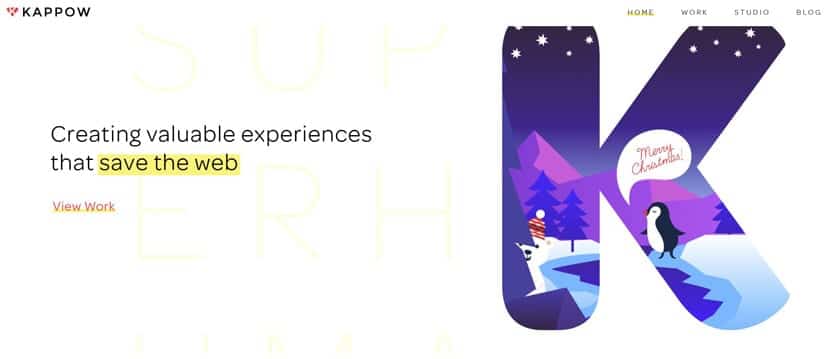
Kappow

Buffy Comforters

Alpso Mleko

Una marca famosa eslovaca de leche que se vale de la exploración a través del scrolling para mostrar una digna y llamativa experiencia web. Curiosa al menos.
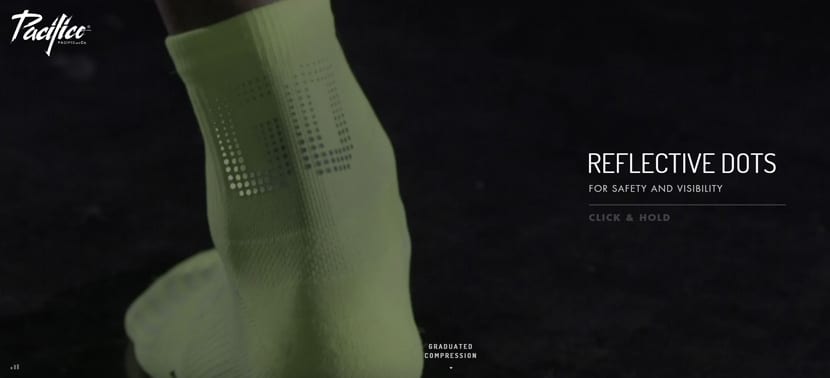
Pacificandco

Herokid Studio, uno español, nos trae el diseño de esta web que destaca por el negro, el amarillo y una serie de vídeos que muestran gran elegancia en la experiencia que propina.
En el estudio buque21.com apostamos por el SVG como la mejor opción desde hace tiempo. Nos encanta! y a los clientes tambien.
La publicidad de Ovisoft es invasiva y no permite ver este artículo de forma correcta. Lástima, es un buen artículo con buena información.
Puedes abrirlas desde los enlaces y experimentarlas por ti mismo :=)