
„Adobe Photoshop“ gali būti labai naudinga tobulinant mūsų interneto dizaino metodus. Naudodamiesi programa rasime daugybę įrankių, skirtų visiškai individualizuotoms ir unikalioms temoms kurti ir jas įgyvendinti savo svetainėse. Tam teks susidurti su dviem darbo etapais arba tipais: pirma, tinkamu sąsajos dizainu ir, antra, kodavimu ar „vertimu“ į HTML ir css.
Šiandien aš pasidalysiu su jumis įdomiu septynių pratimų pasirinkimu, kad sukurčiau pirmąjį etapą, tai yra mūsų puslapio sąsajos vizualinį dizainą iš „Adobe Photoshop“. Čia nerasite mokymų, turinčių įtakos kodavimui, nors ateityje tikrai pasidalinsiu medžiaga, kad palengvintumėte procesą. Turiu jus įspėti, kad jie yra anglų kalba, todėl, jei nemokate kalbos, rekomenduoju gauti vertėją. Šiaip ar taip, kiekvienas žingsnis iliustruojamas vaizdu ir, jei esate įpratęs dirbti su programa, tikėtina, kad jums net nereikia vertėjo.
Primenu, kad per mažiau nei minutę galite pasiekti mūsų straipsnį ir konvertuoti į CSS kodą iš „Photoshop“ šią nuorodą ir tai gali būti nepaprastai naudinga.

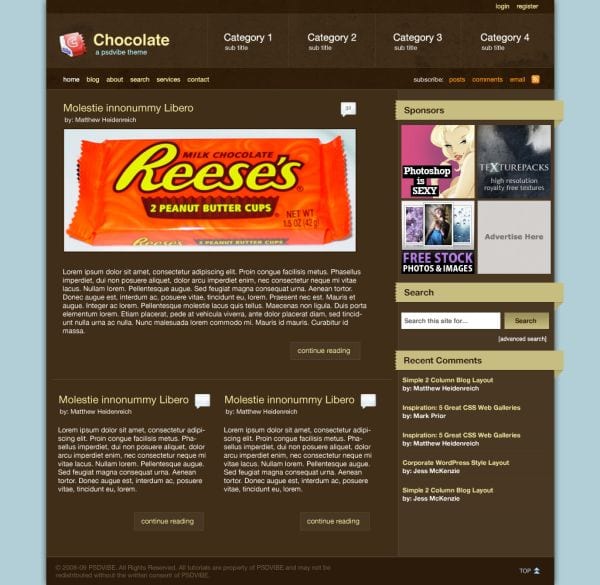
„Chocolate Pro WordPress Style Layout“

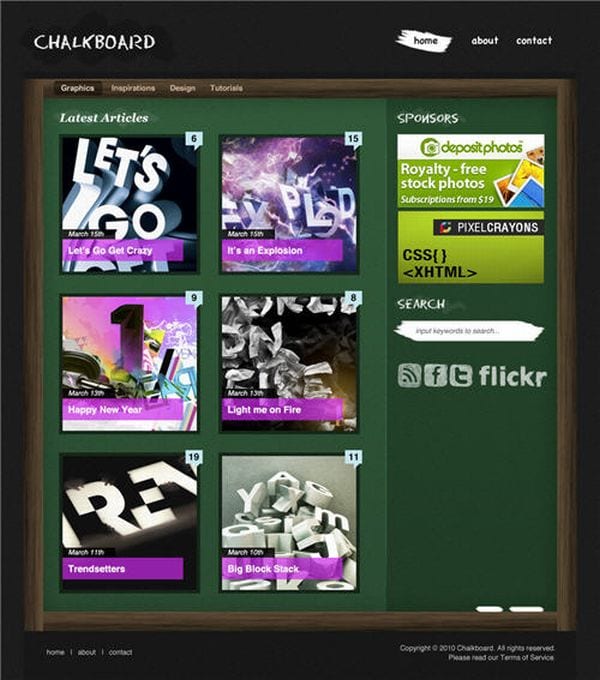
Sukurkite „WordPress“ lentos stilių naudodami „Photoshop“

Sukurkite temą naudodami „WordPress“

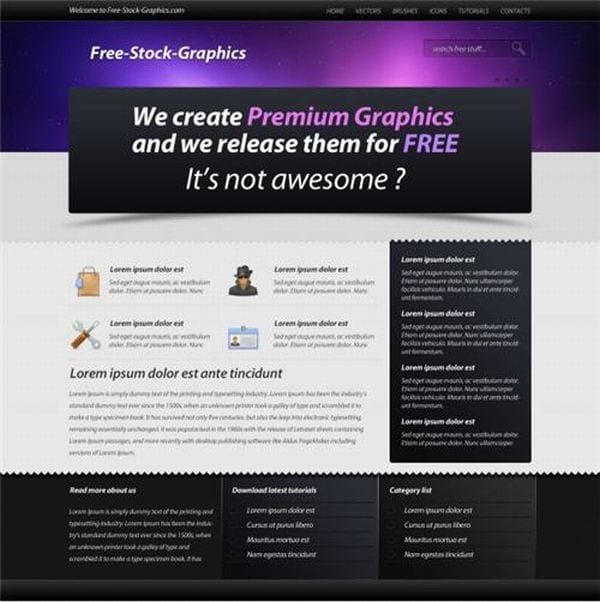
Kaip sukurti „Grunge“ dizainą „Photoshop“

Sukurkite modernų dienoraščio išdėstymą

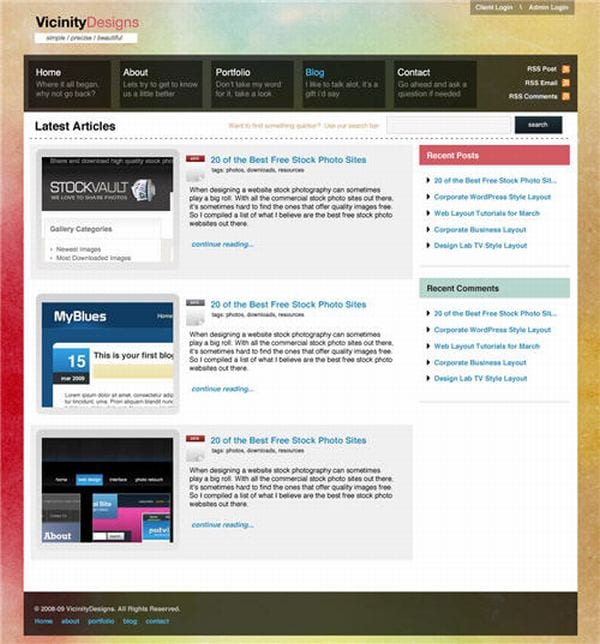
Akvarelės dizaino studijos tinklaraščio maketas

Firminis „WordPress“ stiliaus išdėstymas
hahaha tu esi apgalvotas
Tai atgaivino prisiminimus :( .. ir aš vis galvoju xD