
Šiandien aš jums pateikiu šį paprastą ir dar naudingą vadovėlis kur galite išmokti kurti „Flash“ animacijas naudodami tik iliustratorius už jį. The iliustratorius yra vektorinė piešimo ir projektavimo programa, priklausanti kaip "Photoshop" programoms, su kuriomis dirbo „Adobe“, ir vienai iš tų, kurios paskatino bendrovę šiandien tapti grafikos pramonės standartu.
„Adobe“ rinkinys yra vis platesnis ir suteikia mums naujų programų naujoms kūrybos šakoms tokiais lygiais, apie kuriuos prieš metus galėjome tik pasvajoti, su programomis, skirtomis formų kūrimui garso ir vaizdo redaktoriams. „Adobe“ programos paprastai skatina įvairių rinkinyje esančių platformų integraciją, pavyzdžiui, įtraukia įrankius iš vienos į kitą arba perkelia funkcijas iš vienos programos į kitą. Šiandien kaip pavyzdį parodysime, kaip padaryti paprastą animacija su iliustratorius ir eksportuoti į „Flash“. Šiandien aš tave atvedu, Iliustratoriaus pamoka : Kaip tai padaryti animacija su iliustratorius.

Atidarykite naują dokumentą
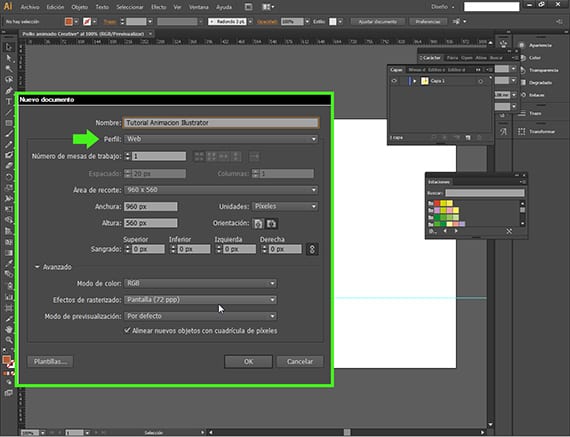
Sukursime animaciją žiniatinkliui Blykstė (NTF), tačiau mes ketiname jį sukurti "Adobe Illustrator". Norėdami pradėti, mes ketiname atidaryti naują dokumentą Failas - naujas dokumentas ir gausime dialogo langą su meniu, kuriame įdėsime vardą ir įsitikinsime, kad pasirinktas profilis skirtas žiniatinkliui.

Nudžiuginkime šią vištą
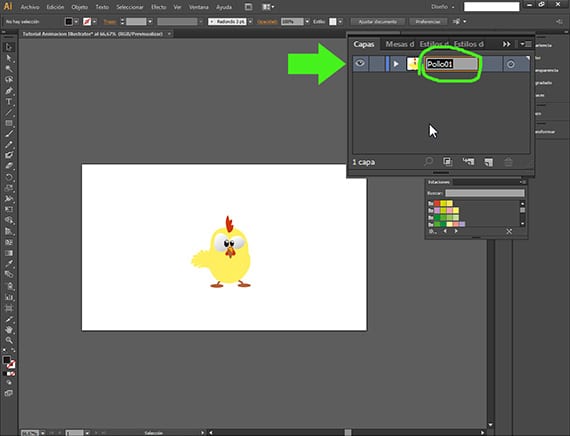
Jau naujame dokumente pradėsime jį dirbti. Už tai animacija Pasirinkau vektorinį piešinį, kurį atsisiunčiau iš interneto, iš puslapio, apie kurį kalbėjome ankstesniame įraše,„Freepik“, nemokama nuotraukų ir vektorių paieškos sistema, ir aš jį šiek tiek pritaikiau. Einame į langą Sluoksniai ir teisingai jį pavadiname. Labai svarbu nuo pat pradžių būti tvarkingam su sluoksniais.Pavadinsime tai kaip „Pollo01“.

Išimkime kelias vištas
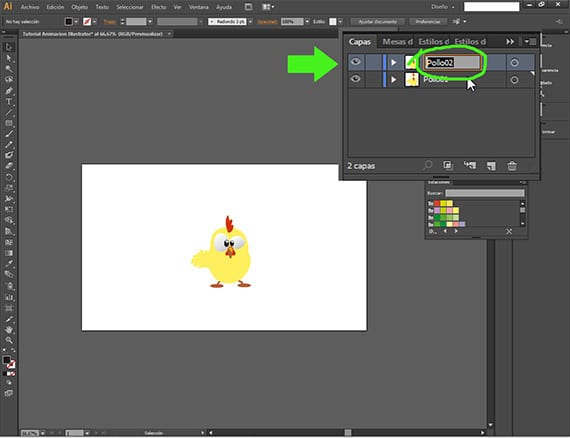
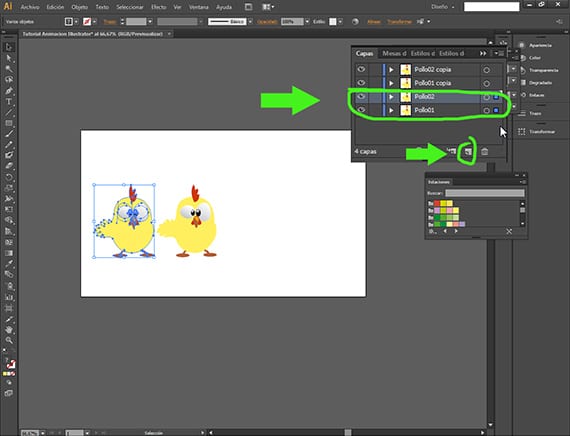
La animacija Tai bus kažkas paprasto, mes paimsime jauniklį iš vienos ekrano pusės į kitą ir suteiksime šiek tiek judesio jo akims. Pirmas dalykas yra dubliuoti sluoksnį lange Sluoksniai, spustelėjus sluoksnį ir padėjus jį, pavyzdžiui, ant naujo sluoksnio piktogramos. Svarbu pervadinti sluoksnį.

Judančios akys
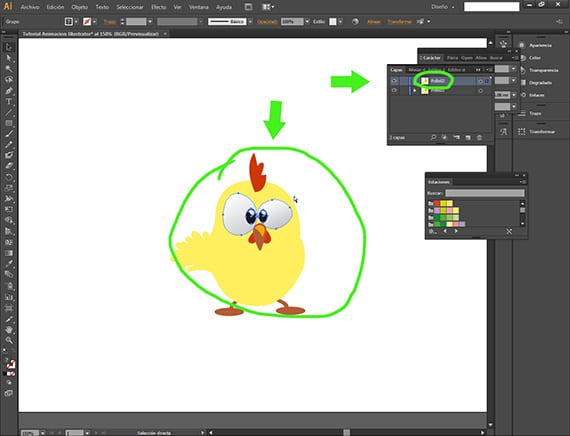
Mes pasirinksime dvi vištienos, esančios sluoksnyje, akis „Pollo02“ir tada mes pasirinksime vištienos akis.

Išpūtęs akis.
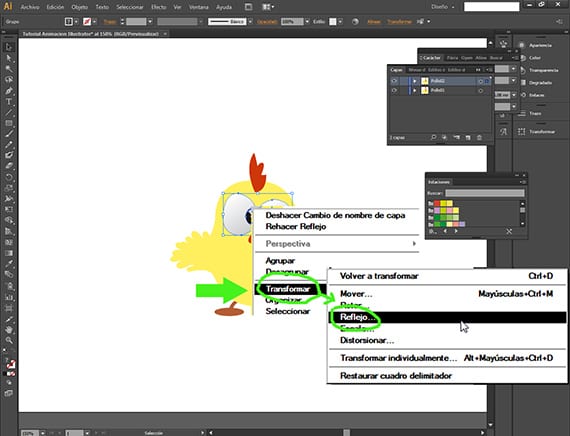
Kai vištienos vektoriaus akys yra aukščiau esančiame sluoksnyje, „Pollo02“, pasirinkta, mes spustelėjame dešinįjį mygtuką ir atitinkamą dialogo langą, mes einame keliu Transformuoti-atspindėti.

Nusukusi akis
Patekęs į variantą Refleksas, paspauskite vertikalią parinktį ir viskas. Dabar mes turėsime vištienos piešinį aukščiau akimis vienaip, o apatinius - kitaip.

- Dabar padvigubinkime daugiau viščiukų
Dar kartą norėdami pakartoti sluoksnius, mes naudosime mygtuką Naujas sluoksnis meniu Sluoksniai. Spustelėjus sluoksnius Chicken01 ir Chicken02 laikydami „Shift“ klavišą ir vilkite mygtuko viršuje Naujas sluoksnis.

Dar kelios vištos
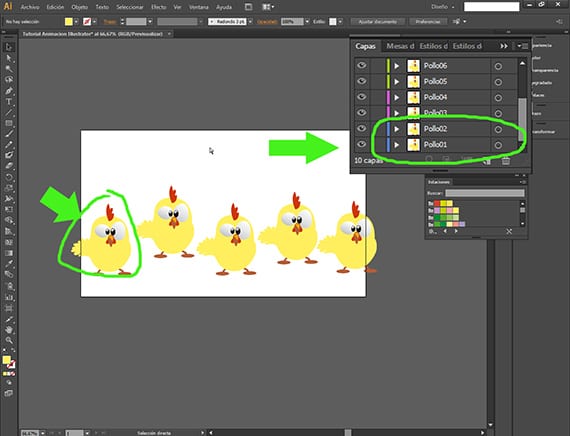
Turime pervadinti visas vištas, būtinai sekdami serijas taip, kad jų suformuota vištiena Chicken01 ir Chicken02 yra kairėje nuo darbastalio ir laikantis jų eiliškumo, vištiena, kurią sudaro sluoksniai Vištiena03 ir apklausa04, bus dešinėje ir t. t., neatsiliekant nuo sluoksnių eilės lange Sluoksniai. Tai labai svarbu, nes jūs turite žinoti, kad animacija Tai visada bus sluoksnių tvarka, pirmuoju rėmeliu laikant pirmąjį, o paskutiniu - paskutinį.

Eksportuojama į SWF
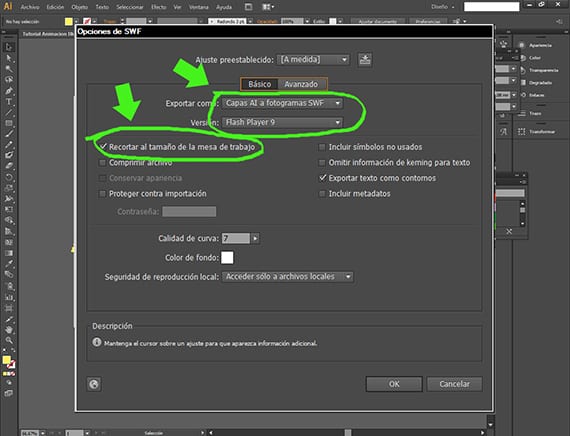
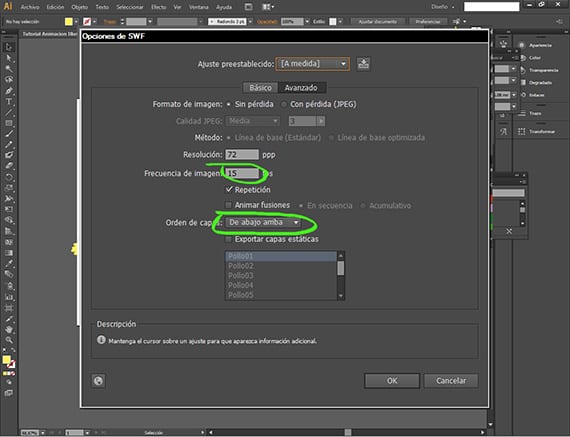
Kai visi viščiukai bus teisingai įdėti (pagal ankstesnį paaiškinimą), mes pateksime į langą „Eksportuoti dokumentus“ eidami „File-Export“ keliu, o ten atsidūrę kaip eksporto formatą pasirinksime failo plėtinį NTF o Blykstė. Iš ten gausime kitą dialogo langą, kuriame sukonfigūruosime paskutinius veiksmus. Su pasirinkimu Pagrindinis pasirinkome, mes pasirinksime eksportuoti kaip AI sluoksniai į SWF rėmelius ir versija Blykstė kurį mes pasirinksime, bus paskutinis, kurį jis mums pasiūlys "Adobe Flash Player 9". Taip pat pažymėsime parinktį „Crop size of the artboard“. Jame yra dar keletas įdomių variantų, kuriuos mes analizuosime kitoje pamokoje.

Eksportavimas
Tada tame pačiame dialogo lange pažymėkite parinktį Išplėstinė, mes pasirinksime raišką ir vaizdų dažnumą, į kurį įdėsime 15. Kaip matote čia, galime pasirinkti sluoksnių tvarką, kurią, kaip sakiau anksčiau, sukonfigūruojame taip, kad animacija eitų nuo jūsų sąsajos lango Sluoksniai apačios (1-asis sluoksnis) iki viršutinio (paskutinis sluoksnis). Kai eksportuosite, žiūrėkite rezultatą bet kurioje vaizdo atkūrimo programoje.
Daugiau informacijos - „Freepik“, nemokama nuotraukų ir vektorių paieškos sistema
Ar galima panaudoti galutinį swf?