Daugeliu atvejų mums reikia naudoti skirtingas priemones ir programas, kad būtų galima sujungti grafiką ir taip gauti tam tikrus rezultatus. Norėdami dirbti su sudėtiniu vaizdu su elementais iš skirtingų programų ir skirtingų formatų, mums reikės žinoti kiekvieno dokumento charakteristikos siekiant optimizuoti mūsų kompoziciją ir suteikti kuo aukštesnę vaizdo kokybę. Norėdami visa tai pristatyti, sukursime labai paprastą kompoziciją, dirbančią su „Adobe Illustrator“ anksčiau sukurtu logotipu ir nuotrauka. Dirbsime iš „Adobe Photoshop“, nors, žinoma, vėliau galėsime grįžti į „Illustrator“ programą ir tęsti savo darbą.
Norėdami pradėti dirbti su šiuo darbu, turime aiškiai žinoti skirtumą tarp bitų žemėlapių ir vektorinės grafikos formatų.
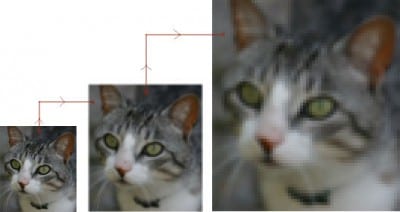
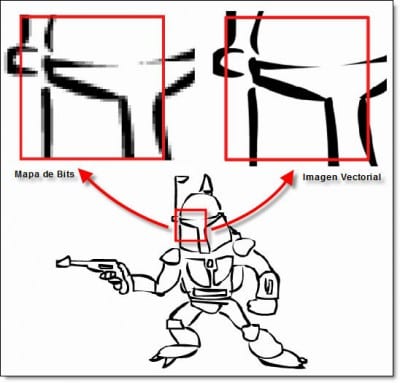
„Adobe Photoshop“ naudojami rastriniai vaizdai (bitmap vaizdai), kurie yra pagrįsti tinkleliu arba pikselių rinkiniu. Dirbant su bitmap vaizdais, redaguojamos pikselių grupės. Šis formatas yra tinkamas dirbti su nuolatinio tono vaizdais, tokiais kaip nuotraukos. Pagrindinė šios parinkties problema yra apibrėžimo praradimas ir pikseliavimo reiškinys, kai padidėja jo mastelis.

Kita vertus, vektorinė grafika (grafika, naudojama tokiose programose kaip „Illustrator“), paprastai vadinamos piešimo grafika. Jie susideda iš figūrų, pagrįstų matematinėmis išraiškomis. Jų išvaizda suteikia didesnį tikslumą, jie susideda iš aiškių ir lygių linijų, kurios išlaiko ryškumą, kai mes keičiame jų mastą. Dėl to jis puikiai tinka visų tipų iliustracijoms, tekstams ir grafikams, pvz., Logotipams, kuriuos reikės naudoti skirtingais dydžiais ir išdėstymais.

Grafikos derinimo veiksmai yra tokie ir paaiškinami kuo išsamiau, nes žinau, kad galbūt žengiate pirmuosius veiksmus su šiomis programomis.
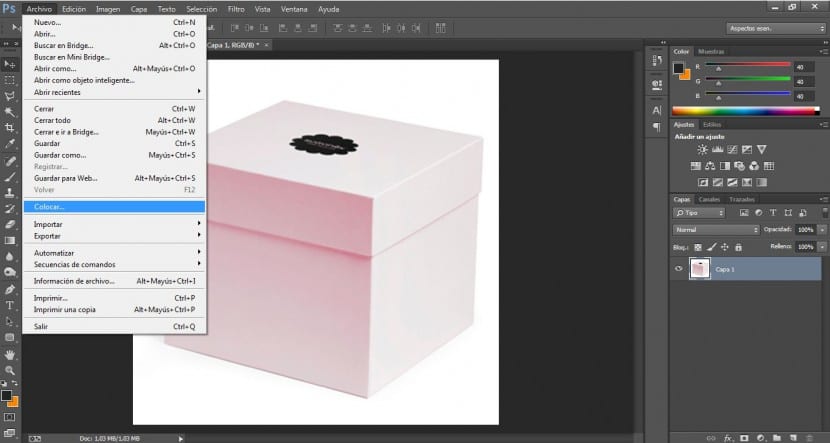
- Pirmiausia iš naujo paleisime „Adobe Photoshop“. Importuosime nuotrauką arba atidarysime failą .psd formatu, jei jį turėsime meniu Failas> Atidaryti.
- „Adobe Illustrator“ failą galime atidaryti kaip naują failą sistemoje „Adobe Photohoshop“ arba taip pat galime naudoti komandas Vieta arba Įklijuoti, kad jį pridėtumėte. Kai tai padarysime, „Photoshop“ bus rastruotas (išanalizuokite rastrą), kad paverstumėte jį bitų žemėlapio atvaizdu. „Photoshop“ vieta „Place“ suteikia pranašumą, nes leidžia vaizdą keisti tuo metu, kai jis vis dar yra vektorinė figūra, taigi, pakeitus mastelį, vaizdo kokybė nesumažės. Tačiau jei „Photoshop“ iškarpysime ar įklijuosime „Illustrator“ grafiką, vėlesni mastelio pakeitimai pablogins vaizdo kokybę.
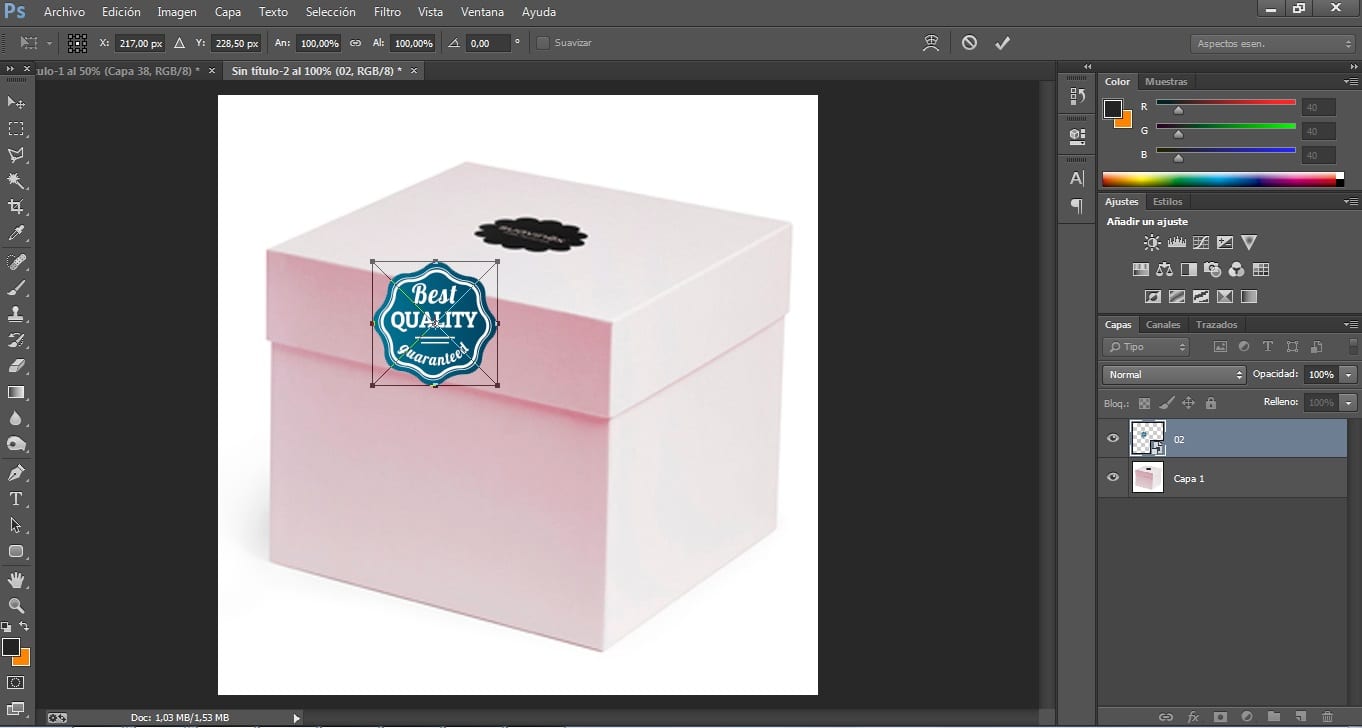
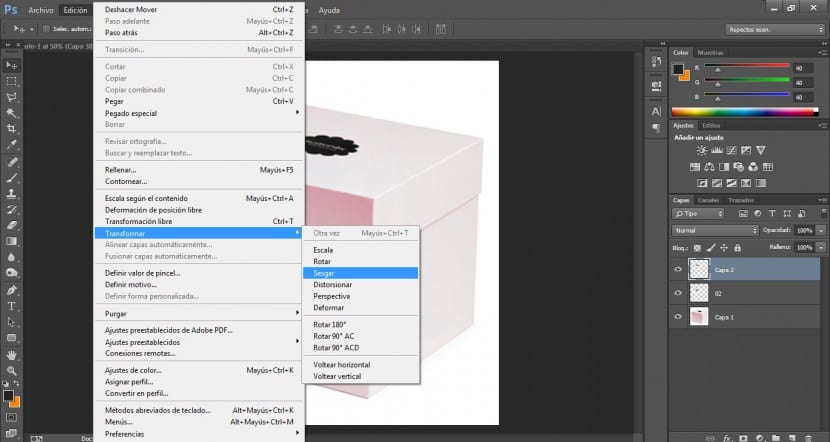
- Kai mūsų vektorius bus importuotas, palaikysime klavišą „Shift“. Vilksime nuotraukos viršūnę ir pakeisime jos dydį, kad pritaikytume ją atitinkamiems matmenims ir proporcingai. Toliau vilksime uždėdami žymeklį į centrinę sritį, kad vaizdas būtų tinkamoje vietoje. Turėsime subtiliai pasukti vaizdą skiltyje Redaguoti> Transformuoti> Pasukti.
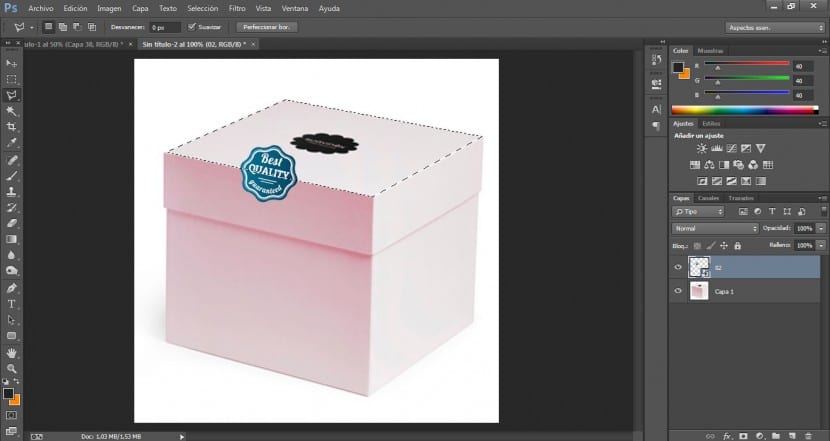
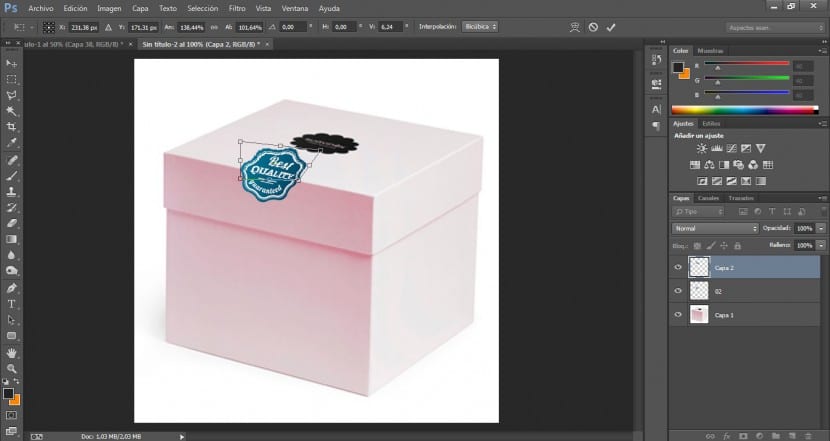
- Mes iškraipysime failą, kad jis atitiktų dėžutės formą. Pirmiausia perpjausime pusę. Logotipo sluoksnyje pasirinksime daugiakampį laso įrankį ir spragtelėsime viršutiniame langelio dalies priekiniame dešiniajame kampe. Vilksime į kitą kampą ir važiuosime aplink jo viršutinę sritį.
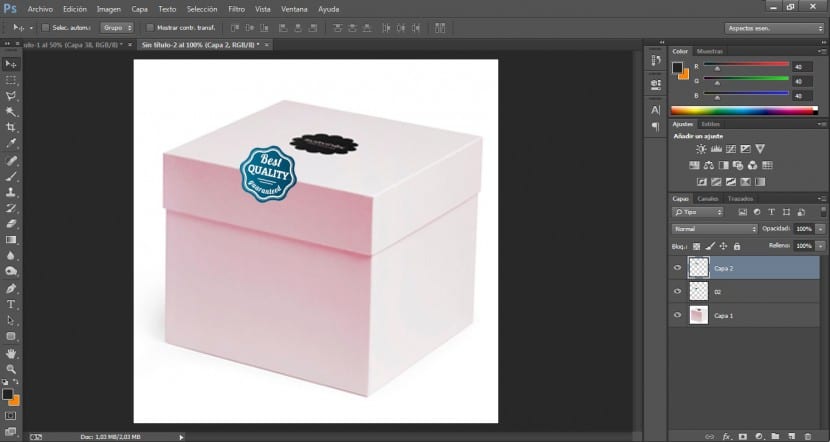
- „Ctrl + X“ nupjausime šią sritį. Sukursime naują sluoksnį ir paspausime įklijuoti arba „Ctrl“ + V.
- Šiame naujame sluoksnyje spustelėkite meniu Redaguoti> Transformuoti> Iškreipti.
- Vilkdami ribojančios dėžės rankenas, mes iškraipysime logotipą, kad jis atitiktų dėžutės perspektyvą.
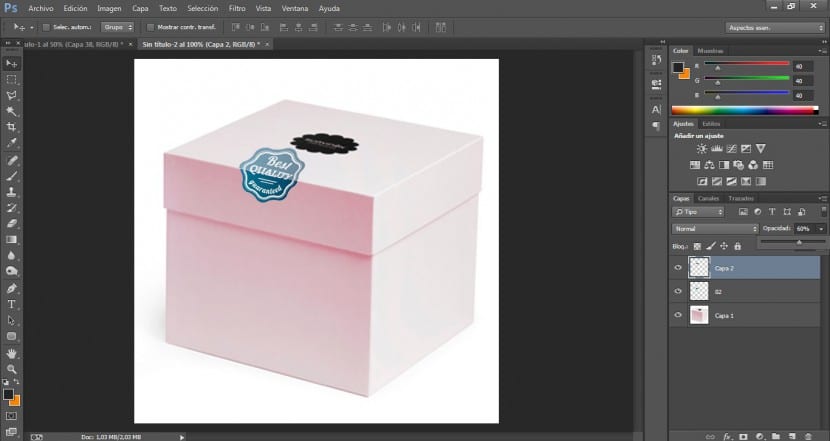
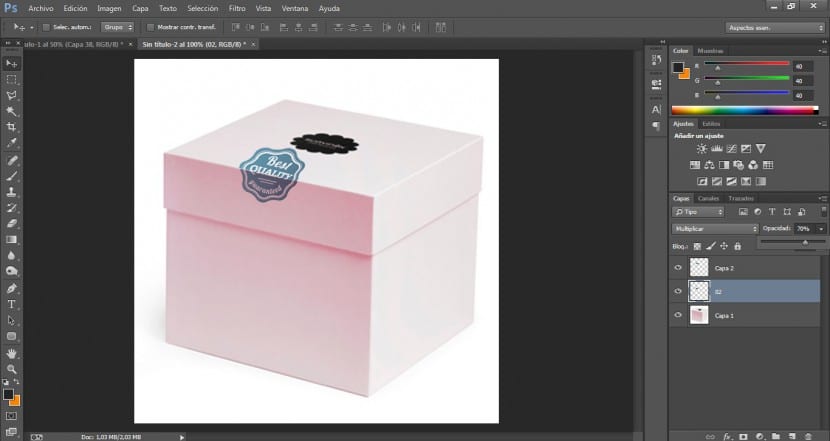
- Norėdami pasiekti realų integracijos efektą, galime naudoti skirtingus maišymo būdus. Kai sluoksnių paletėje bus aktyvus 1 sluoksnis, pakeisime jo neskaidrumą iki maždaug 60%. Tada tamsinsime tą apatinę logotipo sritį, kad ji atitiktų priekinį dėžutės šešėlį. Tai padarysime pakeisdami tos srities neskaidrumą 70% ir iš „Blending mode“ meniu pasirinkdami „Multiply“.
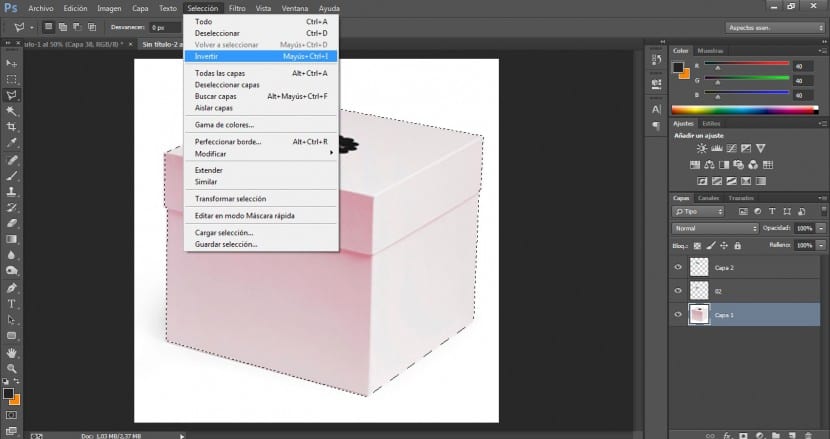
- Turėsime sukurti skaidrią foną, nes vienintelis dalykas, kuris mus domina, yra dėžutė. Norėdami tai padaryti, naudosime pasirinkimo įrankį ir su juo apribosime langelio ribas.
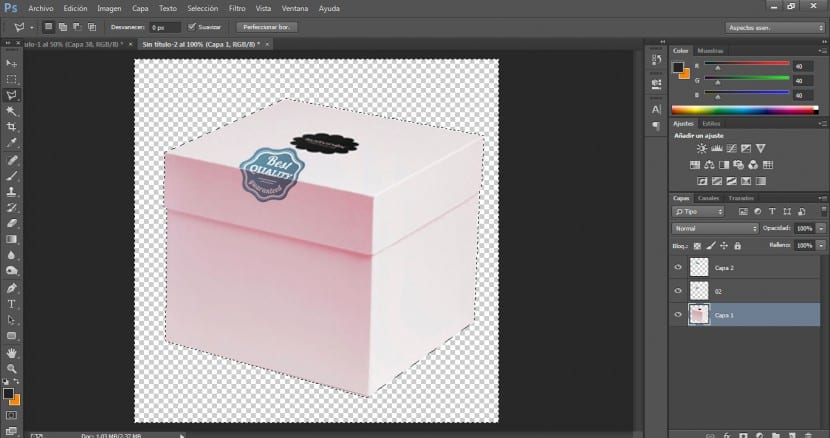
- Paspausime „Pasirinkimas“> „Apversti“, tada - „Delete“ arba „Delete“.
- Jei norime užbaigti kompoziciją „Illustrator“, galime naudoti .psd failus. „Illustrator“ palaiko daugumą „Photoshop“ duomenų, įskaitant daugiasluoksnius kompilus, redaguojamą tekstą ir kelius.
Bet kokiu atveju, vėlesniuose pranešimuose mes gilinsimės į failų perkėlimo iš vienos programos į kitas galimybes ir suderinamumo nustatymus tarp skirtingų programų, kad lanksčiai ir profesionaliai gautume optimalius rezultatus. Atminkite, kad daugeliu atvejų kompozicijos turi būti apdorojamos skirtingais įrankiais.
.