
Dienos, kol mes jums pasiūlėme daugiau nei 300 piktogramų su plokščiu dizainu nemokamai.
Šiandien, norėdamas suteikti jums tam tikrą žaidimą, kurį mes jums atnešime, šią pamoką, kaip padaryti modelį labai lengvai „Illustrator“. Šablonų mums suteikiami pranašumai ir ištekliai yra begaliniai, pradedant nuo tekstūros pridėjimo prie nuobodaus ir lygaus fono, iki galimybės pagaminti savo individualų pakavimo popierių renginiams, gimtadieniams ar pakavimo užsakymams.
Žingsniai šablonui
- Pirmas dalykas, kurį turime padaryti, yra sukurti naujas darbo stalas „Illustrator“ savo atveju nusprendžiau sukurti A4 dydžio lentelę, tačiau galite pasirinkti kitus matavimus.
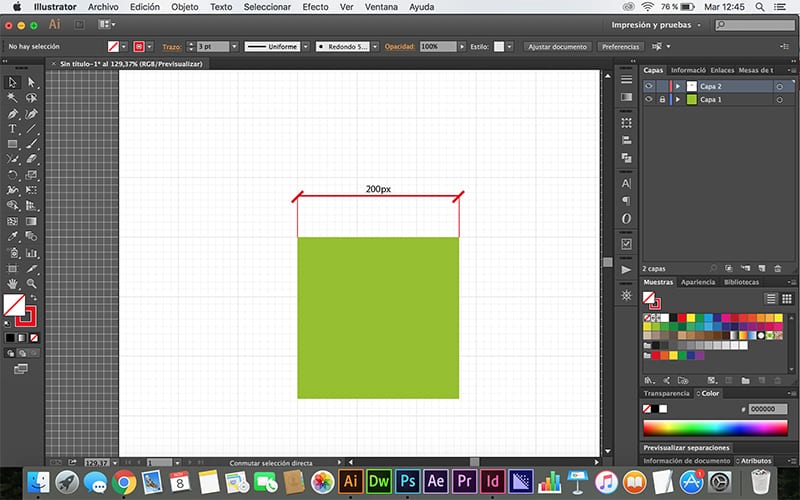
- Darbo stalo viduje turime sukurti a 200 taškų X 200 taškų dydžio kvadratas, Šis matavimas yra orientacinis, bet aš patariu sugeneruoti kvadratą su paprastu skaičiumi, nes tada turėsime jį pridėti prie kitų.
- Kai bus sukurtas mūsų kvadratas, turime pereiti į skirtuką rodinys -> rodyti tinklelįir tada grįžkite į ekraną vaizdas-> užfiksuokite tinklelįTai padarę, kvadratą turime pritaikyti pačiam tinkleliui, turime būti atsargūs jį judindami, kad jis nesideformuotų, kitaip bus sugadintas visas raštas.
- Mes pasirenkame a orientacinė spalva kvadratui nebūtina, kad tai bus mūsų galutinė spalva, nes ji yra tik orientacinė.

- Mes kuriame a naujas sluoksnis „Illustrator“ ir sluoksnyje, kuriame yra kvadratas, mes jį užblokuojame. Tai veiks kaip orientyras ir neleis kvadratui judėti kuriant modelį.
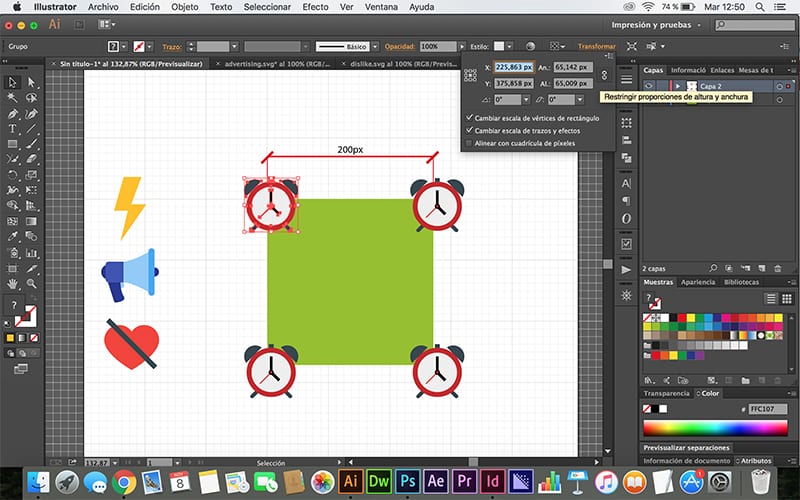
- Viskas, kas yra aikštės viduje, bus įtraukta į mūsų modelį, jei ji iš dalies išsikiša, turėsime šiek tiek pakoreguoti.
- Jei jis yra kampe, mes turime kelis kartus pakartoti objektą, todėl mes duodame kontrolė / cmd + c o paskui į kontrolė / cmd + f Norėdami įklijuoti toje pačioje vietoje, jei jis yra kampe, tris kartus paspauskite valdymo mygtuką / cmd + f.
- Mes pasirenkame objektą ir einame į transformuoti skirtuką, ten gausime koordinačių seriją, atminkite, kad X koordinatė nurodo kairę ir dešinę, o Y koordinatė nurodo aukštyn ir žemyn šiose koordinatėse mes turime pridėti tik 200 taškų (kvadrato matas), kol kampinis objektas pasikartojo visuose keturiuose kampuose.

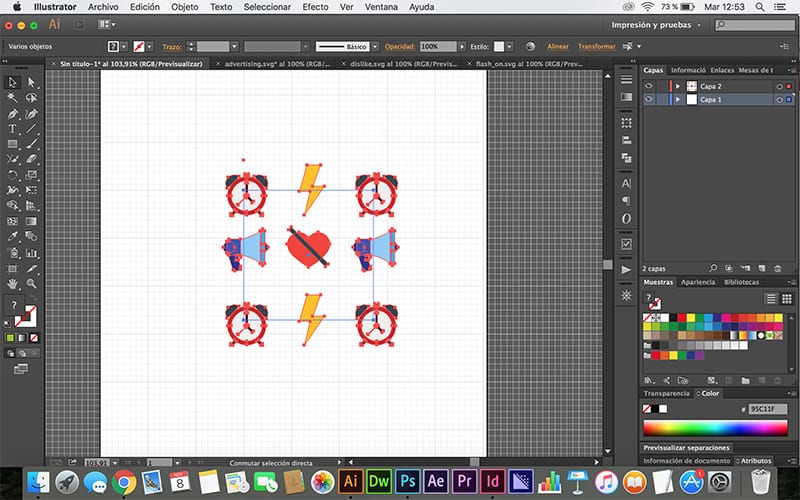
- Jei daiktai kyšo tik iš vienos aikštės pusės turėsime atlikti tą patį procesą, tik šį kartą juos reikia pakartoti tik iš vienos pusės.
- Kai mūsų aikštė bus užpildyta, atrakiname kvadratinį sluoksnį le pašaliname spalvą ir mes pasirenkame viską, tiek piktogramas, tiek kvadratą ir tiesiogiai tempiame jį į savo pavyzdinį langą.

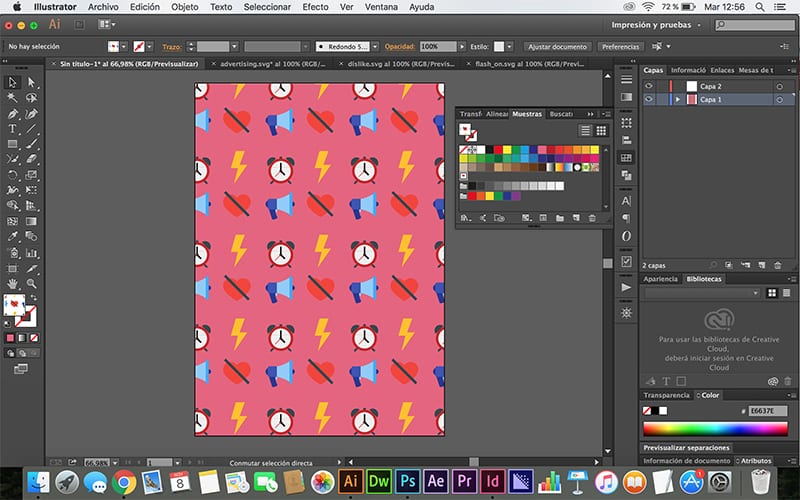
- Šis pavyzdys leis mums užpildyti bet kokio tipo formas, formuojant automatinį modelį, kuris sutaupys mums daug laiko.

Turiu problemų su „Photoshop“, kai perkeliu šablonus iš iliustratoriaus į „Photoshop“, gaunu šias linijas tarp modelio ir modelio ir turiu juos pašalinti rankiniu būdu. Ar yra būdas jiems tiesiogiai neišeiti?
Ir taip, prieš jums ką nors sakant, aš jau prisijungiau prie visko su kelio ieškikliu
Sveiki, Rubenai, ar tai labai mažos linijos? Jei taip, pabandykite jį eksportuoti nekreipdami dėmesio į eilutes, kartais jie matomi tik mums dirbant su programa. Bet gali būti, kad įdėję kvadratą, kurį įdėjote, maždaug su linija, pabandykite atlikti bandymą nuo pat pradžių, jei eksportavimas jums netinka, galbūt pamiršote žingsnį, sveikinimą!