
Los menús laterales son esenciales a día de hoy para ofrecer al visitante las acciones más importantes que le lleven a cualquier parte de nuestro sitio web. Por eso mismo os traemos una serie de 9 menús CSS de barra lateral o sidebar para que los integres en tu sitio web y así sumes enteros en la experiencia de usuario a través de su PC.
Esa experiencia de usuario es vital a día de hoy en un smartphone o tablet por ser el dispositivo que todo el mundo lleva en su mano. Su facilidad de acceso permite que muchos usuarios deleguen en el móvil en vez de un ordenador, así que tener nuestra web responsive es esencial. Otra lista de menús, al igual que esta otra que compartimos ya hace unas semanas.
Responsive sidebar-navbar

Este menú lateral ofrece soporte a ARIA y puede ser utilizado tanto en modo vertical como en horizontal. Con un diseño bien especial, se distingue por si solo para presentar una animación bastante chula para Facebook, y una serie de hovers que sacan a la luz más animaciones para poner todo el puntazo en el diseño web.
Sidebar Template

Con un tono en oscuro, este menú lateral en CSS es bien vistoso por el colorido de sus notificaciones y lo agradable que son sus animaciones. Se vale de menú drop down basado en Bootstrap, por lo que tendrás los estándares actuales del diseño web en tus manos cuando lo integres en tu sitio web. De gran calidad sin ninguna duda.
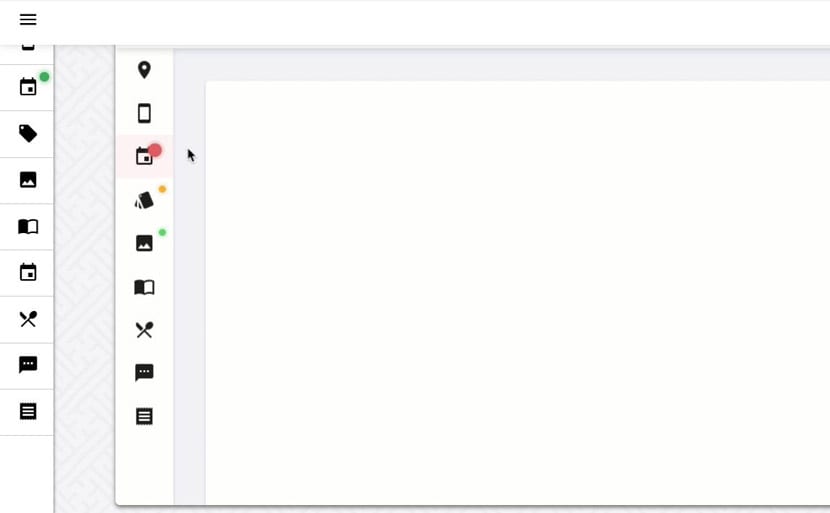
Sidebar indicators

Un menú lateral basado en indicadores puestos en el lateral izquierdo. Podemos pulsar sobre el icono de hamburguesa para abrir el panel lateral o mismamente ir pulsando sobre cada una de las secciones. Cuenta también con unas coloridas notificaciones para que no le falte de nada a este menú lateral en CSS.
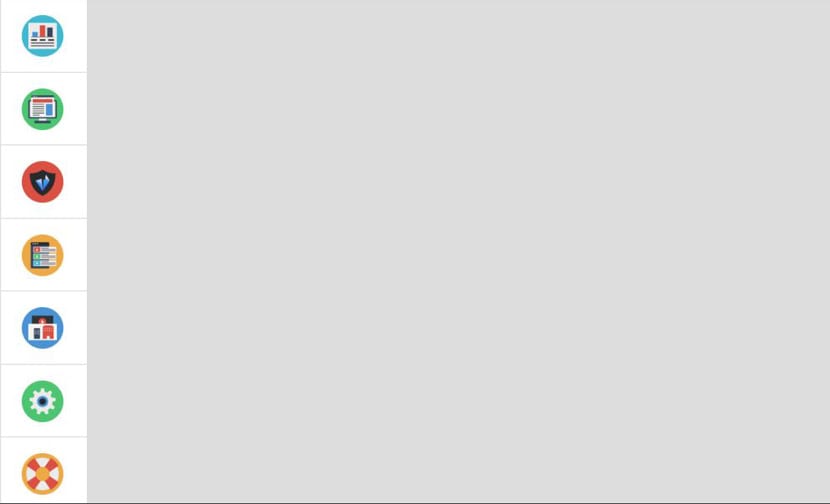
Admin Sidebar

Este menú lateral consta de otros iconos bien coloridos para que se expandan en el momento que hacemos hover sobre cada una de sus secciones. Menú en HTML y CSS para una rápida incorporación a la nueva web que estás realizando para un cliente.
Sidebar

Este menú lateral y barra de navegación o navbar está hecho en CSS. Podemos pulsar sobre el icono de hamburguesa para expandir todas las opciones de la barra de navegación superior, o mismamente dejar el puntero del ratón sobre cada una de las secciones. Bien completo y distinguido por su versatilidad.
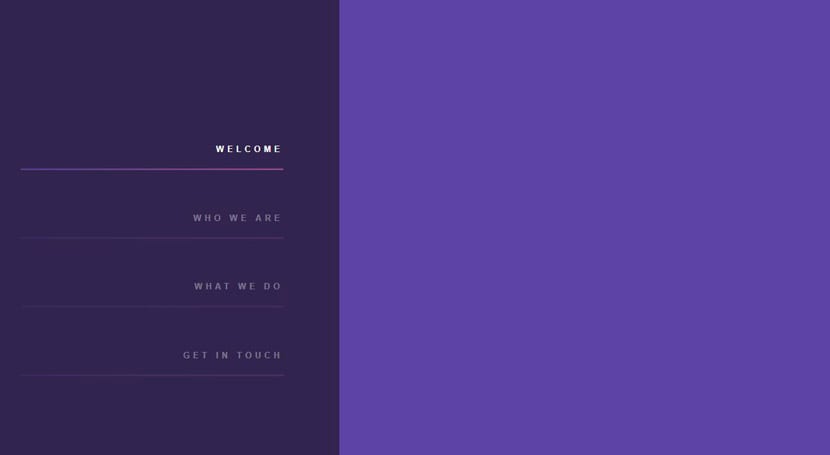
Sidebar menú

Un menú lateral en morado que no se distingue por mucho por ser más bien estático y por un amplio menú lateral que toma bastante de todo el espacio dejado para el lateral izquierdo de tu sitio web.
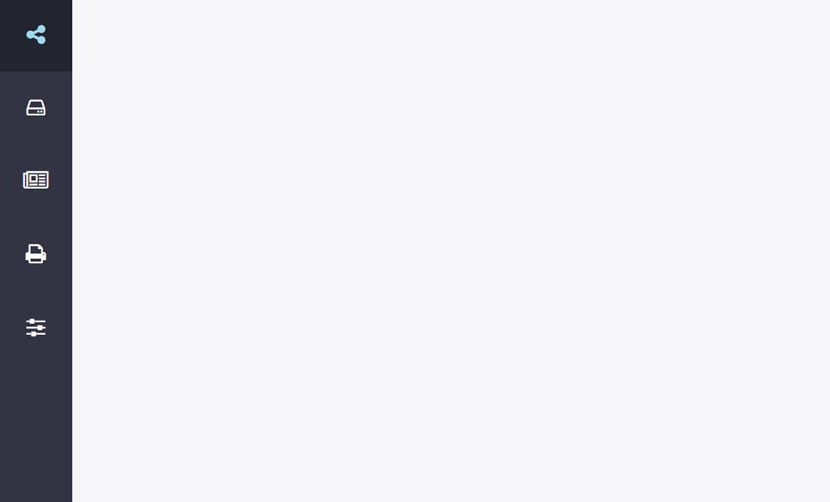
Sidebar navigation tooltips

Este menú lateral sigue la estela dejada por el anterior al ser bien básico en su composición. Tiene un poco de JavaScript, pero es más bien escaso su código. Tenemos unos botones laterales que toman bien el espacio para cada una de las secciones que queramos incorporar en el sitio web para el que estemos trabajando actualmente. Simple, pero de resultado sin muchas florituras.
Pure CSS Fly

Aquí nos olvidamos de JavaScript para pasar ante un menú lateral puro CSS. Se distingue por su animación y por el concepto propio del menú. En vez de expandirse hacia fuera, cada una de las secciones se mete para dentro para encajar justamente ante el icono. Este diseño puede convertir tu sitio web en uno bien original y actual. Otro de los mejores de la lista sin ninguna duda.
Sidebar Menu Hover

Un menú lateral que se enseña y se muestra y que está puramente programado en CSS. Simple en su concepción, pero de gran resultado para tener un bonito diseño sin muchos alardes. Es de esos menús laterales que están pero no están. Lo que se puede llegar a necesitar.
Os dejamos con esta otra lista de CSS para que sigáis comprobando el nivel del diseño web actual.