
La proliferación de los teléfonos inteligentes hace que la necesidad de optimizar nuestros sitios para que se vean bien en dichos dispositivos sea cada vez más grande.
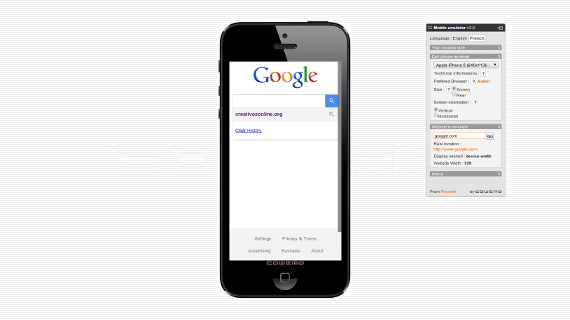
Existen varias herramientas que nos ayudan en esta tarea, una de ellas es Mobile phone emulator, la cual nos permite saber la manera en que nuestro sitio —o el de algún cliente— es visualizado en dispositivos como el iPhone 5, el Samsung GT i9100, el BlackBerry 8900 o el HTC Touch Diamond.
El funcionamiento de Mobile phone emulator es bastante sencillo, basta con establecer el tamaño de nuestro monitor, elegir el dispositivo móvil que deseamos emular e introducir la dirección de nuestro sitio web; también podemos configurar otros parámetros, como por ejemplo la orientación en la que deseamos emular el terminal. Todo de una manera bastante rápida y sin complicaciones.
Como punto negativo, se echan en falta algunos otros modelos de dispositivos populares, pero para tener una idea general es más que suficiente.
Más información – Screenfly, herramienta para saber cómo luce nuestro sitio en smartphones
Genial. Yo también he probado Ripple como extensión para Chrome.