
हे साधन असल्याने अनेक वेबसाइट्सच्या विकासामध्ये संपर्क फॉर्म एक अतिशय आनंददायक पद्धत ठरली आहे सर्वात सोपी पद्धती आहे म्हणून माहिती गोळा करण्याच्या बाबतीत.
आज बर्याच वेबसाइट्स आहेत ज्यात आम्हाला संपर्क फॉर्म सापडतात, तथापि असे लक्षात येते की बर्याच प्रकरणांमध्ये या आहेत बर्याच वेबसाइटवर असमाधानकारकपणे अंमलात आणले जाते, जी बर्याच कंपन्यांच्या ग्राहकांशी तडजोड करते. हा लेख मार्गदर्शक तत्त्वांच्या मालिकेचा उल्लेख करेल जो वाचकास तयार करू शकेल गुणवत्ता आणि कार्यक्षम संपर्क फॉर्म.

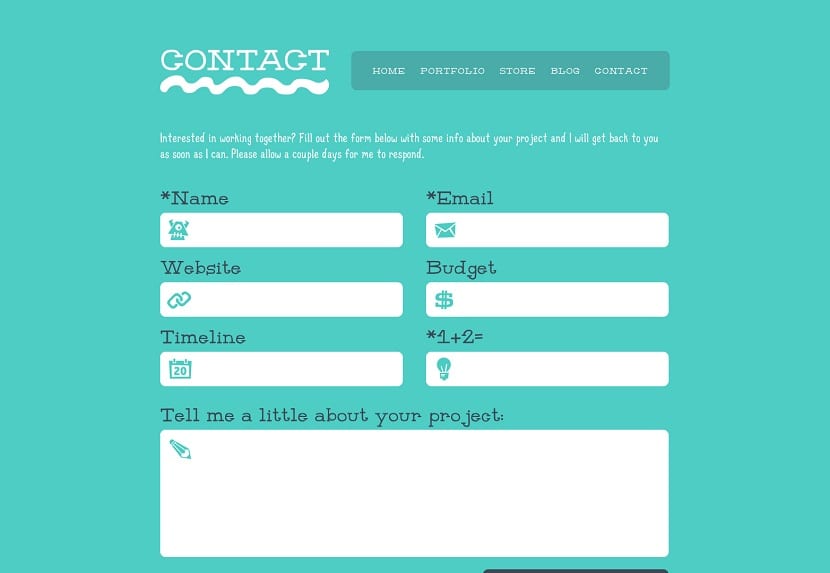
एक सोपा परंतु उपयुक्त फॉर्म डिझाइन करण्यासाठी टिपा
सर्वात व्यावहारिक मार्गदर्शक तत्त्वांची यादी सादर केली जाईल ज्यासाठी वापरकर्त्याने संपर्क फॉर्म तयार करणे स्पष्ट मार्गाने सुनिश्चित केले आहे, जसे कीः
- अचूक आणि स्पष्ट वापरकर्ता इंटरफेस डिझाइन करा
- सामान्य आज्ञा वापरा, जेणेकरून वापरकर्ते शक्य तितक्या सोप्या पद्धतीने फॉर्म हाताळू शकतील.
- अनिवार्य फील्ड दर्शवा, हे लाल ताराद्वारे किंवा "आवश्यक" लेबलद्वारे केले जाऊ शकते.
- फॉर्म समजून घेता येतील हे सुनिश्चित करण्यासाठी ते सत्यापित करा, विशेषत: जर त्यांच्याकडे लेबले किंवा संक्षेप चिन्हे असतील तर.
- एक संश्लेषित फॉर्म आवश्यक आहे. माहिती सारांश म्हणून आणि थोडक्यात शक्य असेल तर त्यास वारंवार उत्तर दिले जाण्याची शक्यता जास्त असते.
- सर्वात मोठ्या संभाव्य स्वरूपात डेटा स्वीकारा. विशेषतः जर फॉर्ममध्ये एकाधिक स्वरूपात डेटाची विनंती केली गेली असेल तर.
- सानुकूल मुद्रांक वापरा
बरेच वापरकर्ते कशाचा वापर करतात सामान्य आणि अव्यवसायिक आणि त्यांचे कारण का हे स्पष्ट करणे कठीण आहे, सत्य हे आहे की जर वापरकर्त्यांनी संपर्क फॉर्मच्या सीलचे वैयक्तिक स्वरूप लक्षात घेतले तर ते त्यांचा फॉर्म वापरण्याची शक्यता जास्त आहे.
असे मुद्दे पार पाडण्याव्यतिरिक्त सानुकूल मुद्रांक तयार करून सोडविले जाऊ शकतात:
जेव्हा शक्य असेल तेव्हा फॉर्मचे ऑपरेशन तपासा
यासाठी, वापरकर्त्याने वैध इनपुट प्रदान करेपर्यंत प्रत्येक वेळी साइटवर प्रवेश केल्यावर फॉर्मवर मोजणे आवश्यक आहे.
सर्व प्रकारच्या हल्ल्यांपासून त्याचे संरक्षण करा
कोणत्याही व्यासपीठावर किंवा वेबसाइटप्रमाणेच आमचे सर्व प्रकारच्या हल्ल्यांसाठी संवेदनाक्षम आहे, या कारणास्तव, हे करणे उचित आहे संरक्षण यंत्रणा आमच्या वेबसाइट्ससाठी, अशा प्रकारे की हे शक्य आहे
फॉर्ममध्ये सानुकूल फील्ड समाविष्ट करा
ज्या विषयावर फॉर्म आपले कार्य करीत आहे त्या विषयात विचार करणे आवश्यक आहे, म्हणून जर फॉर्म सिस्टम अभियांत्रिकी विषयांवरील विषयांची माहिती गोळा करीत असेल तर सिस्टम इंजिनिअरिंगशी संबंधित फील्ड आहेत हे उचित ठरेल.
अनावश्यक माहिती गोळा करू नका
तसेच नमूद केले आहे की अनावश्यक माहिती गोळा करणे ग्राहकांसाठी आणि लोकांसाठी वेळ वाया घालवणे आहे फॉर्मशी संवाद साधा. या अर्थाने, आपल्याकडे अगदी आवश्यक फील्ड असल्याची खात्री करणे योग्य ठरेल.
भिन्न बटणाची चाचणी प्रत

प्रत्येक बटण त्याच्या पूर्ततेसाठी केलेल्या दाव्याच्या कार्याशी संबंधित आहे हे महत्वाचे आहे, या कारणास्तव, आपण हे सुनिश्चित केले पाहिजे की बटणासह केलेली कार्यवाही ज्या लेबलच्या खाली आहे त्या आदेशास समतुल्य आहे.
प्रविष्टी प्रक्रिया सोपी आणि लवचिक ठेवा
वापरकर्त्यांनी सर्वात सोपी मार्गाने फॉर्मवर प्रवेश करणे महत्वाचे आहे, या अर्थाने, फॉर्म ज्या दिशानिर्देश आणि आज्ञा तयार करतात त्या सर्व वापरकर्त्यांसाठी शक्य तितक्या स्पष्ट असणे आवश्यक आहे.
स्पष्ट पुष्टीकरण संवाद आणि त्रुटी संदेश वापरा
मार्गदर्शक सूचना वाचल्याप्रमाणे, सर्व सादर करणे सोयीचे आहे सर्व वापरकर्त्यांसाठी अचूक माहितीया अर्थाने, त्रुटी आणि कोणत्याही कृती या दोहोंचे संवाद शक्य तितक्या स्पष्टपणे सादर केले पाहिजेत.
मोबाइल प्लॅटफॉर्मची देखभाल करा
आज मोबाइल फोन हे सर्वात ट्रेंडिंग ब्राउझिंग प्लॅटफॉर्म आहे. या अर्थाने, टेलिफोनसह एकत्र केले जाऊ शकते असे स्वरूप असणे आवश्यक आहे, जे आज बरेच वापरकर्त्यांद्वारे वापरले जाते.
फॉर्म लेआउट
आमच्यासाठी कदाचित हा सर्वात महत्वाचा भाग असू शकतो, कारण चांगली रचना ही सर्वकाही असते.