
डिझाइन लोकांना माहित आहे साधेपणाचे महत्त्व, कारण ते करणे महत्वाचे आहे किमान, साधे आणि थेट डिझाइन ते आमच्या लोकांपर्यंत पोहोचू शकतात आणि ते त्यांचे कार्य पूर्ण करतात.
पण अनेक विचलन आहेत, त्यामुळे साधेपणा प्राप्त करणे ही सर्वात सोपी गोष्ट आहे आम्हाला जे हवे आहे ते आमचे डिझाइन वेगळे उभे राहण्यासाठी आहे, म्हणून आम्ही समाविष्ट करण्याचा प्रयत्न करतो अनेक भिन्न तपशील आणि शैली, ज्यामुळे ते सोपे दिसणे कठीण होते.
अडचण न करता सहजपणे डिझाइन करण्यासाठी टिपा

जर तुम्ही अशा प्रकारचे व्यक्ती आहात ज्यांना तथाकथित साधेपणा प्राप्त करणे कठीण वाटत असेल तर काळजी करू नका, आम्ही तुम्हाला देऊ काही टिपा जेणेकरून तुम्ही प्रयत्न करून मरणार नाही, फोकस करण्यास सक्षम असणे जेणेकरून तुम्ही करत असलेल्या प्रत्येक घटकात साधेपणा नसेल आणि परिणाम इच्छित असेल.
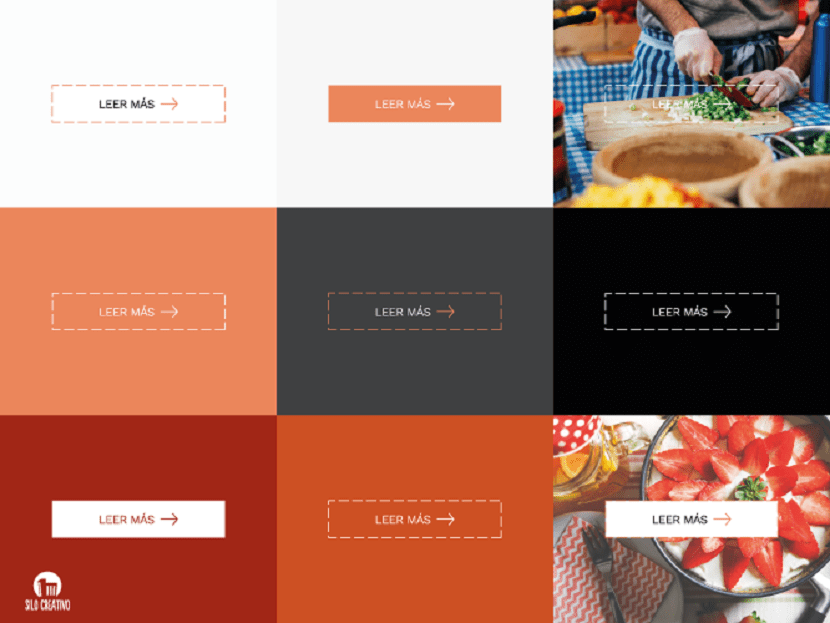
प्रथम आपण करावे रंग पॅलेट निवडणे आहे, ही एक अतिशय महत्त्वाची पायरी आहे, कारण तुम्हाला हे करावे लागेल एक विशेष संयोजन पहा जे तुमची रचना विशेष आणि सर्जनशील बनवते. परंतु याला मर्यादा असणे आवश्यक आहे कारण जर तुम्ही ते रंगाने रिचार्ज केले तर तुम्ही साधेपणा बाजूला ठेवू शकता.
परंतु आपण एक निवडल्यास योग्य संयोजन, डिझाईन अद्वितीय असेल आणि तुम्हाला जो संदेश द्यायचा आहे तो संदेश देण्यासाठी अनेक गोष्टी आवश्यक नसतील.
जर तुमच्याकडे वेब डिझाइन असेल नवीन पृष्ठे बनवणे अवघड नाही, तुम्हाला फक्त तुम्हाला प्रविष्ट करण्याची असलेली सामग्री शोधायची आहे आणि त्याला एक विशेष रचना द्या. तुम्ही एक मेनू बनवू शकता की त्यामध्ये इतर मेनू आहेत, इतर पृष्ठांवर प्रवेश करण्यास सक्षम होण्यासाठी परंतु यासह तुम्ही सार गमावू शकता आणि वापरकर्ता नेव्हिगेशनमध्ये गमावू शकता, त्यामुळे तुम्हाला काय दाखवायचे आहे हे जाणून घेणे महत्त्वाचे आहे आणि त्यासाठी काय आवश्यक आहे.
हे लक्षात ठेवणे महत्त्वाचे आहे की सामग्री संक्षिप्त असणे आवश्यक आहे

नेव्हिगेशन बार जितका स्पष्ट असेल तितका वापरकर्ता पृष्ठ समजेल. विचार करण्याजोगा दुसरा मुद्दा आहे कृतीसाठी कॉल, एक साधी मांडणी या महत्त्वाच्या घटकांची कल्पना करणे अधिक चांगले करेल.
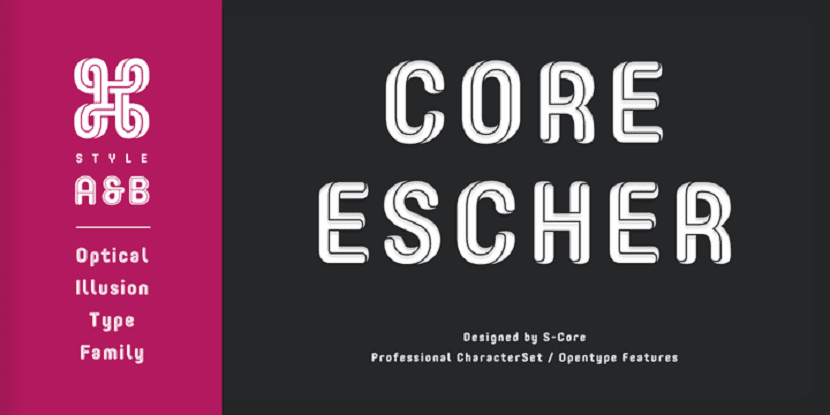
तुम्हालाही करावे लागेल टायपोग्राफीचा तुमच्या बाजूने वापर करा, साधेपणा साध्य करण्यासाठी शोधत आहात, म्हणून आपण सावधगिरी बाळगली पाहिजे.
आपण वापरू शकता a अनेक फॉन्टचे संयोजन, कारण त्यांचा चांगला वापर महत्वाचा आहे कारण हेच साधेपणा देईल. टायपोग्राफीने डिझाईनशी सुसंवाद साधला पाहिजेकिंवा, जेणेकरून ते जड नसेल आणि तुम्हाला त्याची रचना आणि आकार देखील पहावा लागेल.
आपण वापरत असलेले घटक खूप उपयुक्त असले पाहिजेत, आपल्याला प्रतिमा आणि प्रतिमा शोधणे आवश्यक आहे जे पूरक होऊ शकतात.
हे निर्धारित करण्यात मदत करतात त्यातील साधेपणाकारण जेव्हा खरोखर आवश्यक असेल तेव्हा चिन्ह वापरणे महत्वाचे आहे. खूप जास्त वापरल्यास ते पृष्ठ रीलोड करेल, एक कुरूप स्वरूप देईल. अनेक वेळा प्रतिमा मुख्य घटक असणार आहे त्यामुळे टायपोग्राफीवर नियंत्रण ठेवणे आवश्यक आहे जेणेकरून महत्त्व गमावले जाणार नाही.
प्रत्येक गोष्टीवर उपाय आधारित आहे प्रत्येक घटकाला ते पात्र महत्त्व द्या, तुम्हाला तणाव वाटू नये कारण काही रिकाम्या जागा आहेत, तुम्ही नेहमी स्पष्ट असले पाहिजे की आम्हाला काय हवे आहे आणि आम्हाला काय करण्याची आवश्यकता आहे जेणेकरून आमचे पृष्ठ परिपूर्ण असेल. जोपर्यंत ते एकमेकांना ओळखतात तोपर्यंत आपल्याला हवे असलेले साधे स्वरूप प्राप्त करणे कठीण नाही प्रत्येक घटकाच्या संकल्पना ज्याचे एक वेब पृष्ठ आहे, हे आम्हाला हे जाणून घेण्यास मदत करू शकते की त्यांच्यापैकी प्रत्येकास पात्र कोणती साइट आहे.
असे म्हणणे शक्य आहे साधेपणा सामग्री नसलेल्या डिझाइनवर लक्ष केंद्रित करत नाही, साधेपणा असा प्रयत्न करतो की चांगल्या डिझाइनला त्याचे योग्य कार्य पूर्ण करण्यासाठी अनेक गोष्टींची आवश्यकता नसते.
आमचे पेज तयार करताना आणि अपडेट करताना या गोष्टी विचारात घेतल्या पाहिजेत, खासकरून जर आम्ही डिझाइनर आहोत आणि त्याद्वारे सेवा देऊ करत आहोत, अभ्यागतांनी शक्य तितक्या लांब राहावे अशी आमची इच्छा आहे आणि त्यांना शोधण्यात तास न घालवता त्यांना हवे ते शोधण्यात आणि शोधण्यात आराम मिळतो आणि शेवटी ते थकून जातात आणि पृष्ठ सोडतात. जादा प्रतिमा आणि निरुपयोगी डिझाइन ते पृष्ठावर असू शकते.
सौजन्यपूर्ण अभिवादन
हा एक अतिशय मनोरंजक लेख आहे, मी फक्त अभ्यास करत असलेल्या डिझाइनच्या या अद्भुत जगात नवीन आहे आणि यासारखे लेख स्पष्टता देत नाहीत आणि खूप मनोरंजक आहेत.
ग्रीटिंग्ज