Zwykle podczas tworzenia witryny internetowej podejście przez całe życie polega na myśleniu o zwoju poziomym, ale świat jest pełen wyjątków, a w sieci są również witryny z przewijaniem poziomym.
Muszę powiedzieć, że w wielu przypadkach ten typ zwoju jest znacznie lepszy niż pionowy, chociaż musisz wiedzieć, kiedy uderza, a kiedy nie. Po skoku masz 40 przykładów, kiedy ten typ zwojów wygląda dobrze, więc spójrz, czy ci się spodobają.
Źródło | Wdl
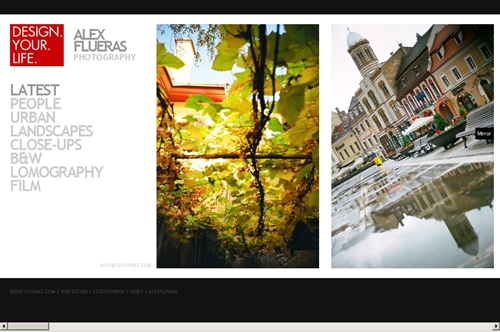
1. Fotografia Alexa Fluerasa
Ta witryna w stylu galerii sztuki ma czyste linie i dużo negatywnej przestrzeni. Prosta kolorystyka sprawia, że jest bardzo przyjemny dla oczu.
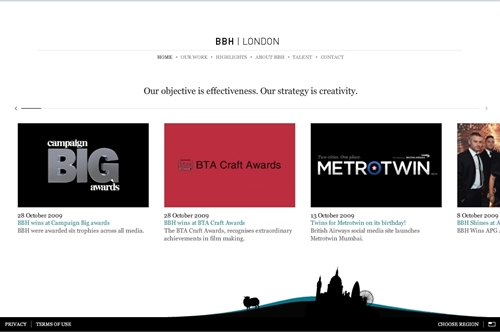
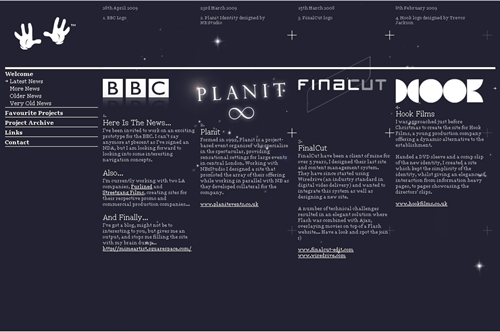
2. Bartle Bogle Hegarty
Miej oko na owcę, ona prowadzi do domu. Oprócz tego, że ta strona jest pozioma, zawiera spektakularną animację przejściową, wartą czasu ładowania.
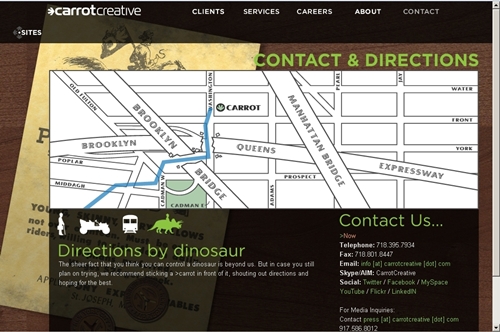
3. Marchewka Creative
Carrot Creative cechuje płynne przejście i dyskretny humor. Poświęć kilka minut na przejrzenie tej witryny w poszukiwaniu ukrytych zdjęć robotów i wskazówek dotyczących dinozaurów. Bardzo kreatywne.
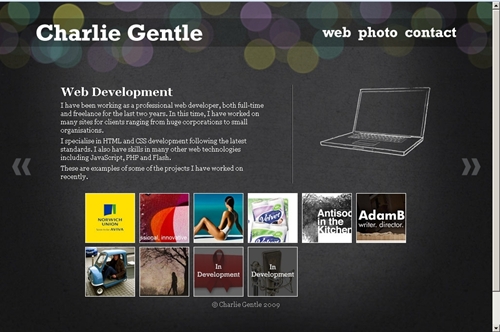
4. Charlie Gentle
Jeśli lubisz efekt bokeh, spodoba ci się sposób, w jaki ta strona czyni ją wielowymiarową. Strona jest prosta, ale piękna.
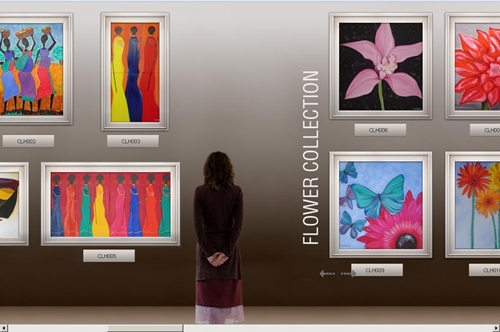
5.Candice Holloway
Kolejna galeria sztuki, tym razem z oprawionymi obrazami i wygładzonym kolorem tła. Jest prosta i bez fanaberii, ale bez wysiłku osiąga swój cel.
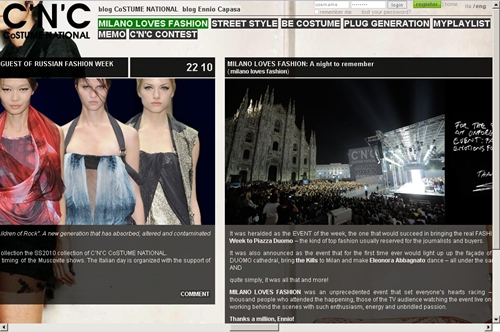
6. C'N'C Costume National
Dla tych z Was (hm, w tym tego autora), którzy uważają, że blogi nie powinny być poziome, ta witryna stara się udowodnić, że się mylimy. Wprawdzie ten styl nie jest dla każdego, ale ma miejski klimat, który sprawia, że chce się go przewijać.
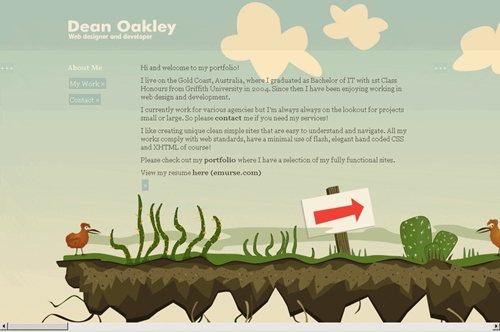
7. Dziekan Oakley
Jaka lista byłaby kompletna bez tego wpisu? Dean Oakley jest praktycznie synonimem przewijania w poziomie.
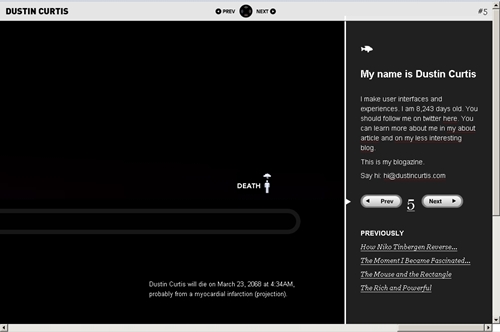
8. Dustina Curtisa
Nieco chorobliwa, ale nie mniej przekonująca, pozioma witryna internetowa Dustina Curtisa prawdopodobnie ujawnia nieco więcej, niż kiedykolwiek chciałeś o nim wiedzieć.
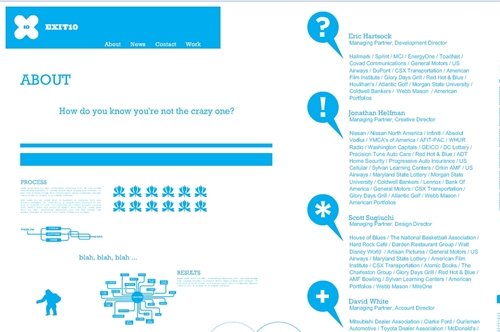
9. Wyjdź 10 Reklamy
To nie jest Twoja przeciętna witryna z przewijaniem w poziomie. Prowadzi we wszystkich kierunkach. Na szczęście dla użytkownika pasek nawigacji jest zawsze na górze, dzięki czemu użytkownicy mogą łatwo poruszać się po witrynie.
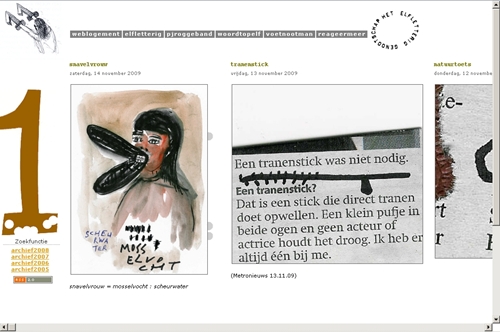
10. Elfletterig
Elfletterig to holenderska witryna z prostym, poziomym przewijaniem. Powodem, dla którego ta witryna zdobywa miejsce na tej liście, jest długa nawigacja, dzięki której nie musisz przewijać całej drogi do domu.
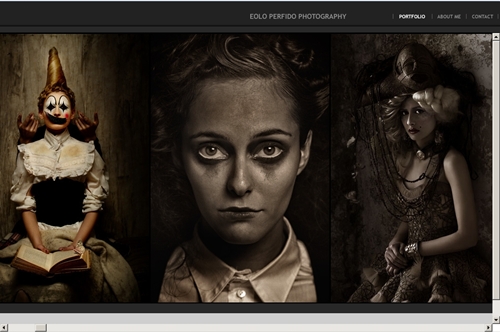
11. Fotografia Eolo Perfido
Obrazy będą Cię prześladować długo po przejściu na inną stronę internetową. Przewijanie w poziomie to najwłaściwszy sposób pokazania bolesnych zdjęć Eolo Perfido. Zwój po cichu opowiada o całej gamie ludzkich ideologii.
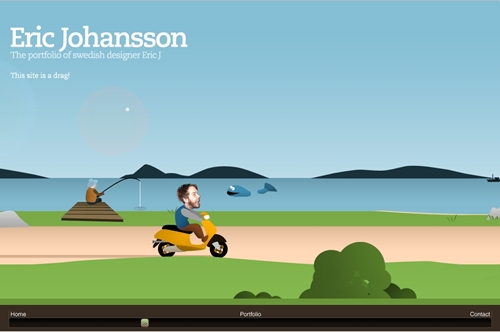
12. Erica Johanssona
A jeśli chodzi o coś w zupełnie innym kierunku, oto urocza witryna internetowa Erica Johanssona z własnym paskiem przewijania na dole strony. Uwielbiam używanie flary obiektywu.
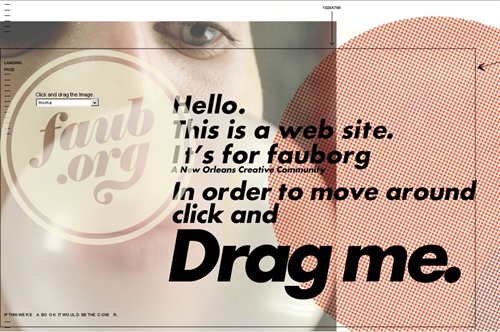
13.Faub
Faub to inny typ witryny internetowej, podobny do wyjścia 10 z nr. 9 miejsce. To, co wyróżnia Faub, to niezwykła nawigacja. Prawdopodobnie najmniej użyteczna strona na tej liście, ale także najbardziej niezwykła, użytkownicy muszą przeciągać stronę, aby przeglądać zawartość… jak mało jest treści.
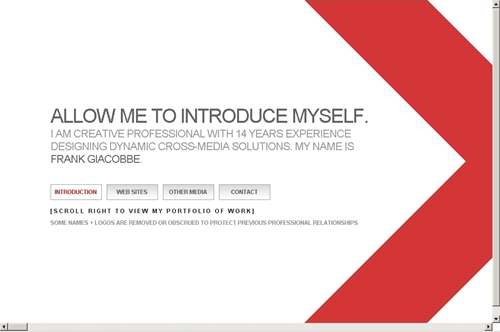
14. Franka Giacobbego
Przewija się nie tylko cała witryna, ale także pasek menu. Charakteryzuje się dużą ilością spacji i wydajną nawigacją.
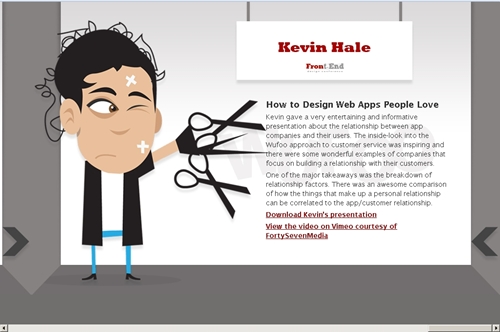
15. Konferencja dotycząca projektowania front-endu
Ta strona zawiera urocze maskotki i śmiałe strzałki. Chociaż nie jest to najbardziej innowacyjny projekt, witryna działa i pozwala użytkownikom iść do przodu.
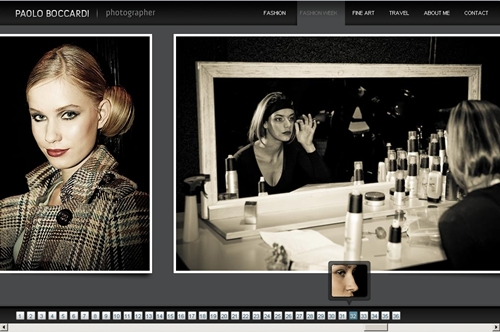
16. Fotografia Paolo Boccardi
Grafika na stronie Paolo Boccardiego jest numerowana i ułatwia nawigację. Nawigacja zawiera również podgląd każdego zdjęcia przed kliknięciem.
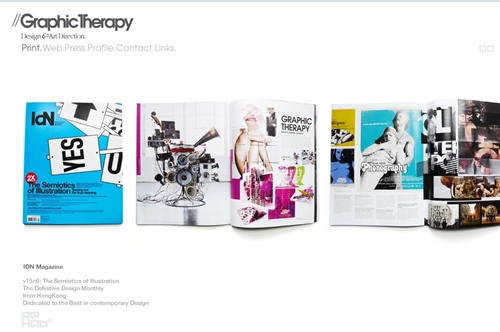
17. Terapia graficzna
Bez paska przewijania, ale zaproszenie do przeciągnięcia ekranu w lewo lub w prawo. Kto może oprzeć się płynnemu, przeciągającemu ruchowi, oferowanemu przez Graphic Therapy swoim użytkownikom?
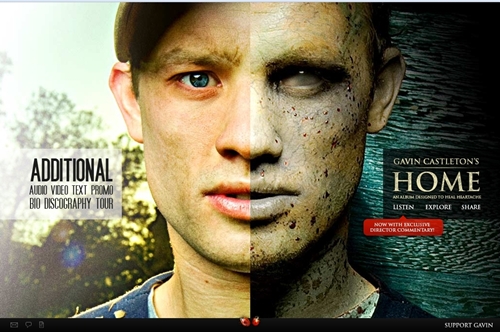
18.Gavin Castleton
Nie ma co do tego wątpliwości. Ta strona sprawia, że siadasz i zwracasz uwagę. Kim jest ten facet i dlaczego się rozkłada? Oczywiście te pytania proszą o zbadanie. Posiada super szybkie przewijanie. Nie martw się o rozkładanie podczas oczekiwania na załadowanie strony.
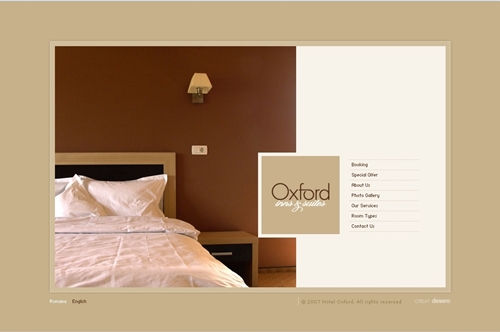
19. Hotel Oksford
Ten hotel ma witrynę z płynnym przewijaniem. Żadne wstrząsy nie zatrzymują się ani nie zaczynają. Eleganckie i czyste.
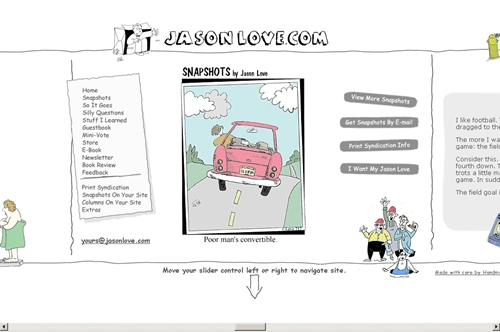
20. Ręcznie robiony interaktywny / Jason Love
Ten projekt daje Ci możliwość przejścia w lewo lub w prawo od samego początku. Gdzie idziesz pierwszy? Projektant Jason Love wyjaśnia dla początkujących poziomych, jak korzystać z witryny za pomocą sprytnie ręcznie narysowanej strzałki.
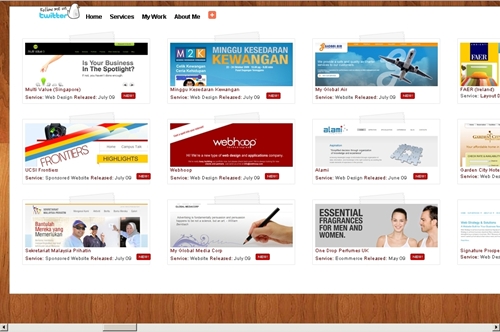
21.Hasrimy
Zaskakująco bogaty w zawartość, Hasrimy ma duży wpływ na gatunek, który zwykle zawiera rzadką zawartość.
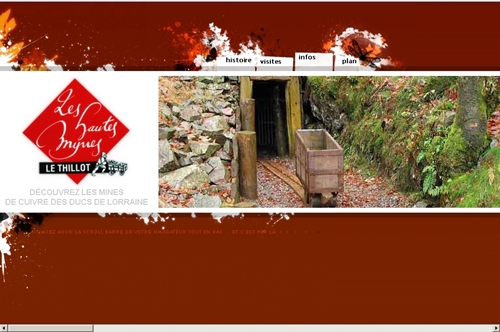
22. Les Hautes-Mynes du Thillot
Francuska strona internetowa z inteligentnym paskiem nawigacyjnym, który podąża za Tobą, gdziekolwiek jesteś.
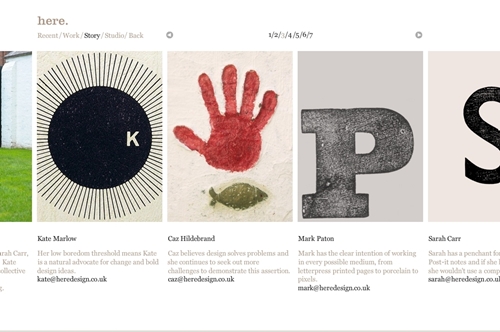
23. Tutaj Design
Tutaj Design oferuje wolniejsze, ale bardzo płynne przewijanie między obrazami. Możesz nie tylko nawigować za pomocą strzałek, ale także wybierać liczby.
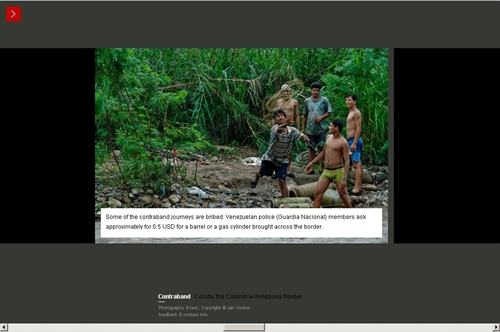
24. Kontrabanda
Kontrabanda to fotoreportaż z niesamowitymi obrazami i inteligentnym okienkiem informacyjnym. Użytkownik może przewijać we własnym tempie lub wybrać automatyczne przewijanie.
25. Ladio
Ta rosyjska witryna zawiera szaloną nawigację, która z pewnością nie jest przyjazna dla użytkownika, ale jej kreatywne podejście do projektowania napawa wszystkich odwiedzających podziwem i ciekawością.
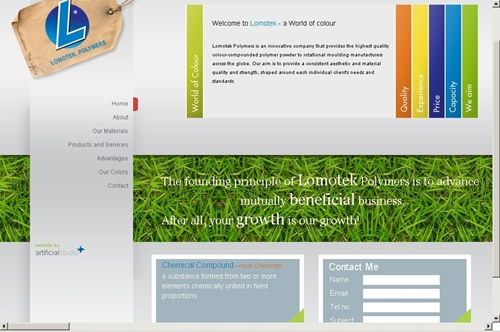
26. Polimery Lomotek
Lomotek ma stabilną nawigację, która czasami przeszkadza w wyświetlaniu treści, jednak zawsze dobrze jest mieć dostępne menu nawigacyjne.
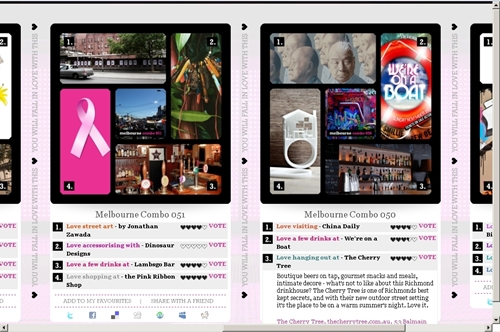
27. MiłośćBento
Ta strona ma ciekawy projekt z kolorowymi panelami. Ciekawa koncepcja często aktualizowanej strony internetowej.
28. Lukuma
Kolory na Lucumie są genialne. Nawigacja jest nie z tego świata. Przekonasz się, że przewijasz w tę iz powrotem, aby ponownie zobaczyć przejścia.
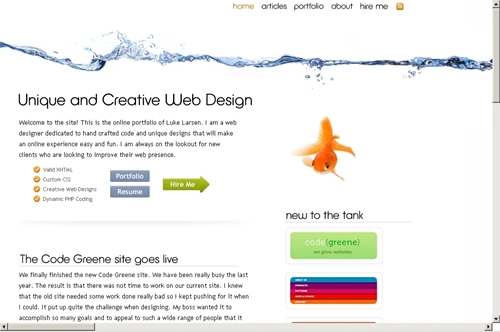
29. Łukasz Larsen
Jeśli nie lubisz złotych rybek, możesz pominąć następną stronę internetową autorstwa Luke'a Larsena. Ta strona jest ciężka dla złotych rybek, ale równie ciężka dla zwoju. Pamiętaj, aby przewijać w pionie, aby przeczytać wszystkie informacje na jego stronie i zobaczyć więcej złotych rybek.
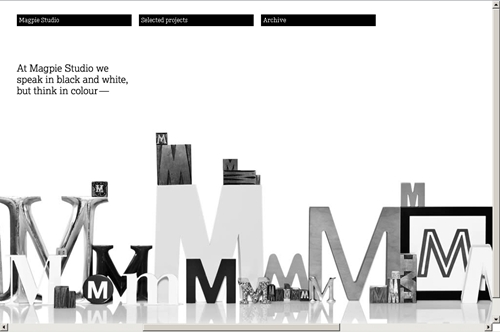
30. Studio Sroka
List dnia to „M.”. Kto wiedział, że na świecie jest tak wiele różnych typów kobiet? Oprócz Ms przejrzyj wybrane projekty pod kątem prawdziwej akcji przewijania.
31. Udawaj
Ta strona jest dla każdego, kto nie może przyjąć wskazówki. W żadnym wypadku użytkownicy odwiedzający Udawaj, wiedzą, że przewijają w prawo. Niestety brak widocznego paska przewijania może przytłoczyć kilka osób.
32. James Stone / Mim
Ta piękna, ciemna strona jest uderzająca bez zbytniego polegania na zdjęciach. Nawigacja odbywa się poprzez klikanie elementów menu. Nie ma tu ręcznego przewijania. Wiele treści, ale czasami trudne do odczytania.
33. Piotr Pearson
Wskazówki są ładne i niezbędne podczas prezentowania informacji za pośrednictwem strony przewijanej w poziomie. Peter Pearson rozumie go i wyjaśnia użytkownikom, że muszą przejść w prawo. Genialne i eteryczne.
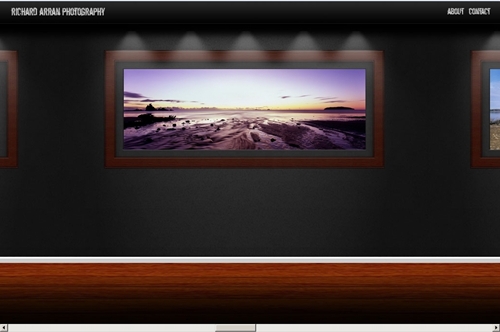
34. Fotografia krajobrazu Richarda Arrana
Ta strona dobrze oddaje klimat galerii sztuki. Obrazy można łatwo kliknąć, aby uzyskać zbliżenie.
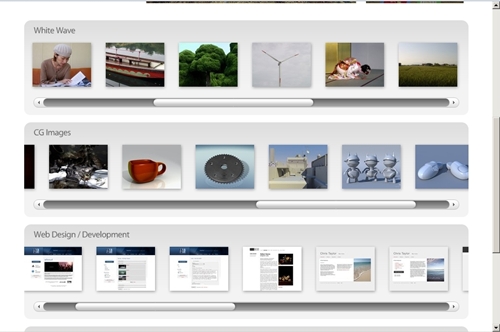
35.Ricky Cox
Ricky Cox oferuje kilka przesuwanych okien w jednej pionowej witrynie internetowej. Jest to rzadko spotykane połączenie i działa tutaj ze względu na płynne ręczne przewijanie i sprytny projekt.
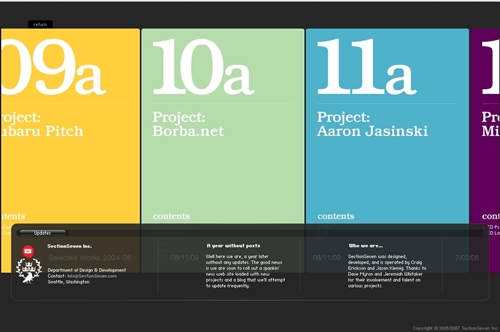
36. Section Seven Inc.
Najedź kursorem myszy na lewą lub prawą część ekranu i zobacz, jak kodowanie wykonuje całą pracę. Piękne kolory, łatwe przejścia i jednolite komponenty sprawiają, że przewijanie tej witryny jest przyjemnością.
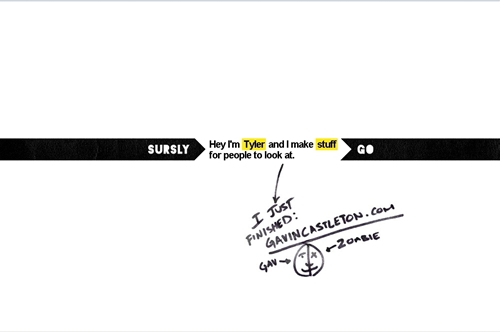
37. Tyler Finck | Gburowaty
Przejście z domu jest całkowicie niesamowite. Warto to sprawdzić, aby zobaczyć niesamowite przejście.
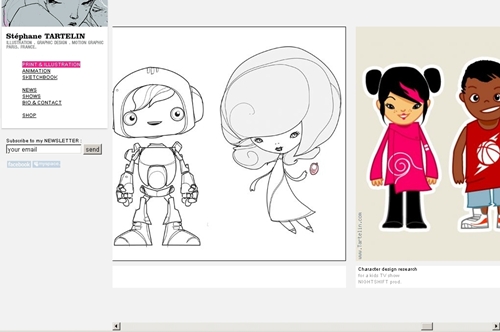
38. Stephane Tartellin
Artystyczne, interesujące i dobrze zrobione. Ta witryna zawiera statyczny pasek nawigacyjny, który jest wspaniałym pomysłem, dzięki któremu każda pozioma witryna jest natychmiast przyjazna dla użytkownika.
39. Tinkainteraktywna
Masz dość klikania? Tinkainteractive daje możliwość najechania kursorem, aby przewijać, dając palcu wskazującemu bardzo potrzebną przerwę. Bardzo ładna kolorystyka.
40. Próżność Claire
Vanity Claire oferuje błyskawiczne przewijanie, odważne kolory i dużo negatywnej przestrzeni, aby ułatwić przejście. Nie ma paska przewijania, ale bardzo widoczny pasek menu umożliwia cofanie, przewijanie do przodu lub powrót do domu. Co za piękna strona.