
W niektórych przypadkach widzieliśmy projekty tak proste, że nie wierzyliśmy, że ma to za sobą kilka miesięcy pracy. Nawet oklepane powiedzenie „mój siostrzeniec robi to lepiej i taniej”, ale kiedy twój siostrzeniec spróbuje, nie wychodzi to samo. Ten prosty projekt powstał w wyniku analizy zespołu roboczego eksperci od projektowania. W tym artykule pokażemy Ci 5 podstawowych elementów projektowania graficznego, z którymi eksperci bawią się, aby stworzyć te proste projekty.
Bo przecież przekonasz się, że są elementy, które nawet jeśli spróbujesz je naśladować, nie wychodzą tak profesjonalnie. Dzieje się tak, ponieważ te podstawowe elementy i inne, które nie są tak podstawowe, są łączone w określony sposób. Należy przeanalizować kolor, linie, a nawet przestrzeń tak, aby ostateczny wygląd projektu był doskonały. A brak wiedzy o tym, co oznacza każdy z umieszczonych elementów, komplikuje sprawę.
Jakie są te podstawowe elementy?
Istnieje wiele podstawowych elementów, które można wykorzystać do zaprojektowania dowolnego rodzaju pracy, która jest w toku lub chcesz wykonać jako test. Tym razem postanowiliśmy pokazać sześć, które są uważane za najbardziej podstawowe na początek. Dzięki nim możesz stworzyć kompletny projekt i nadać sens temu, co chcesz wyrazić.
Te elementy, które zamierzamy pokazać, to Kolor, linie, przestrzeń, rozmiar i kształt. Każdy z nich szuka sposobu, aby pokazać pewne cechy swojemu projektowi, aby podkreślić doznania u potencjalnych klientów marki.
Główny podstawowy element: Kolor

Kolor zawsze był elementem wyróżniającym, co sprawia, że każdy projekt pokazuje sposób bycia wyjątkowym.. Pierwszą gamę chromatyczną stworzył Newton i od tego czasu graficy z różnych epok postanowili się nią kierować. Przez lata różne osobowości z różnych dziedzin zagłębiały się w ten zakres chromatyczny, w tym coraz więcej odcieni kolorów.
Dziś kierują się nimi graficy, aby w swoich projektach łączyć kolory, barwy i nasycenia.. Wybór między dwoma a trzema kolorami w celu identyfikacji projektu marki. Istnieje kilka wielokolorowych projektów, ale normalne jest wybieranie między głównym a drugorzędnym, aby rozróżnić najważniejsze elementy w pracy do wykonania.
Aby uzyskać prawidłową kombinację kolorów, istnieją różne narzędzia, za pomocą których można dopasować kolory w zależności od harmonii kolorów, której chcesz użyć, np Adobe Color.
Przykład użycia koloru

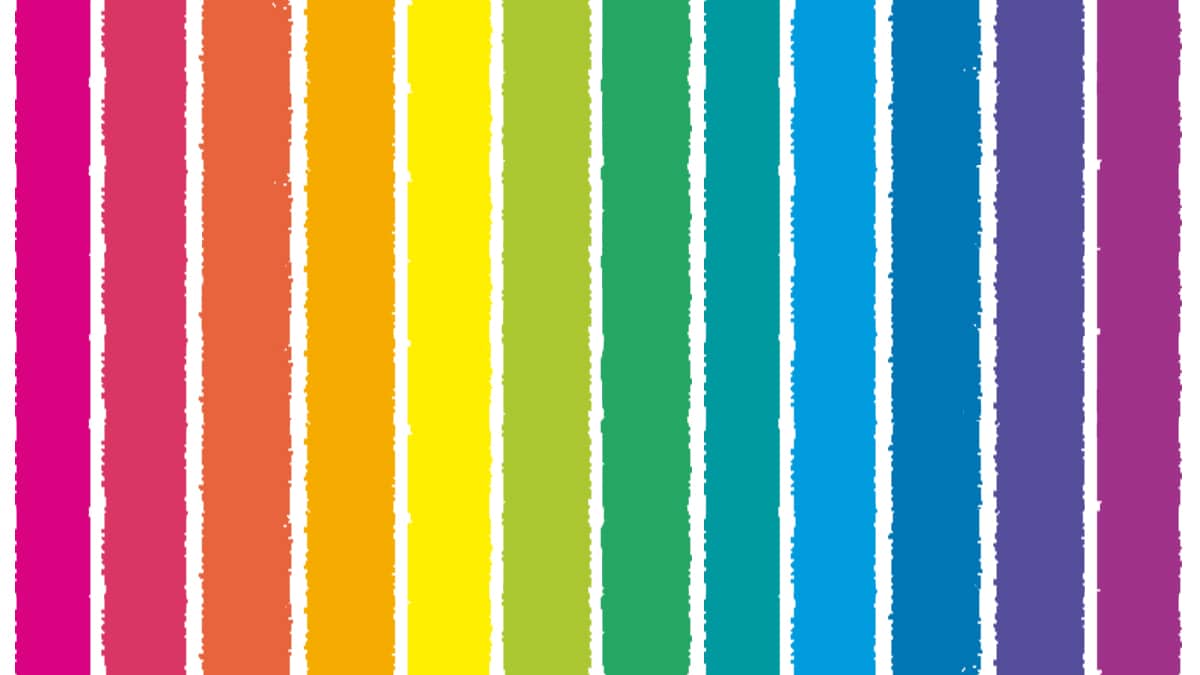
Możesz zobaczyć wiele przykładów użycia koloru w aktualnych projektach, z kolorami o tym samym zakresie chromatycznym lub zupełnie przeciwnych. Tutaj pokażemy Ci jeden z nich, gdzie kombinacja kolorów może być całkowicie przeciwna lub z tego samego zakresu, z różnicą w tonacji.
W pierwszym przypadku widzimy kolory pomarańczowy i niebieski, które są przeciwne w zakresie chromatycznym i są dobrze połączone. W drugim przypadku Jest to projekt wykonany przez Mateusz Melo, brazylijski projektant, który użyj tej samej gamy kolorów w maksymalnie trzech różnych odcieniach.
Linie

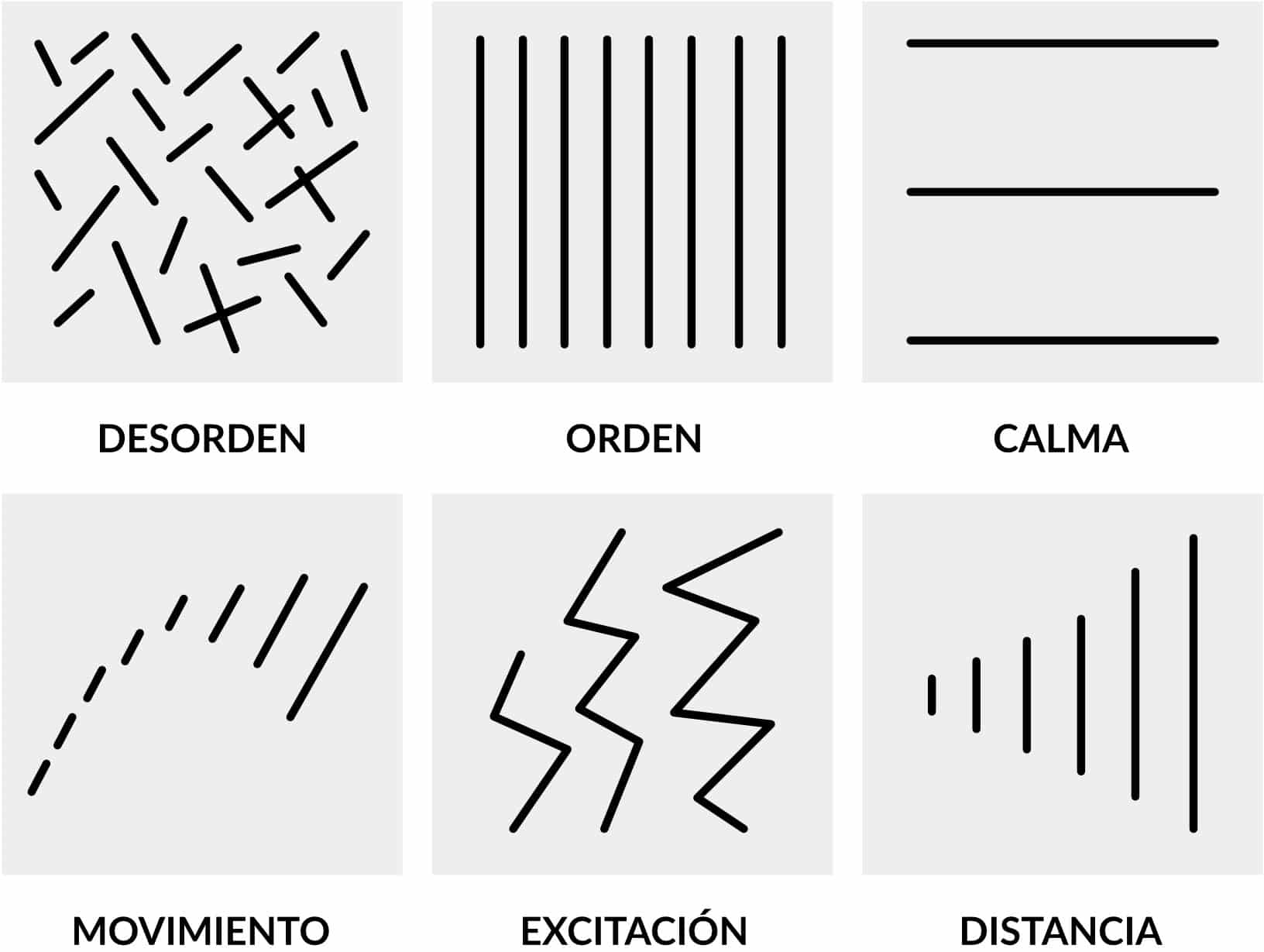
Linie są często używane do oddzielania treści, na przykład tytuł tekstu. Ale nie tylko są do tego przydatne, każda z linii może wyrażać inne doznania, w zależności od tego, jaki ma kształt iw jakiej części kompozycji graficznej ją umieścisz. Tutaj podam kilka przykładów Jakiego rodzaju linie są używane do wyrażenia jednej lub drugiej rzeczy:
- prosta i cienka linia: Jest to delikatny element, który generuje prostotę i tworzy czysty projekt
- krótka linia: Sugeruje stanowczość projektu.
- zakrzywiona linia z prostą krawędzią: Jest to element, który chce mówić o podnieceniu, nagłych ruchach.
- zakrzywiona linia z zaokrągloną krawędzią: Jest to element komiczny i swobodny, używany w samych agencjach marketingowych, aby nadać wesoły i zabawny ton
- zestaw linii prostych: Czy zestaw, który tworzysz przez pionową linię z poziomą, wywołuje stabilność. Podaje kryteria formalne do projektu
Oto kilka przykładów tego, co wyraża linia, ale jest ich znacznie więcej. Widzimy to w projektach najbardziej znanych marek wizualnych lub małe projekty społeczności projektantów. Ważne jest, aby znać każde z wyrażeń, które oznaczają te linie, aby Twój projekt był spójny z produktem, który przedstawia.
Rozmiar ma znaczenie

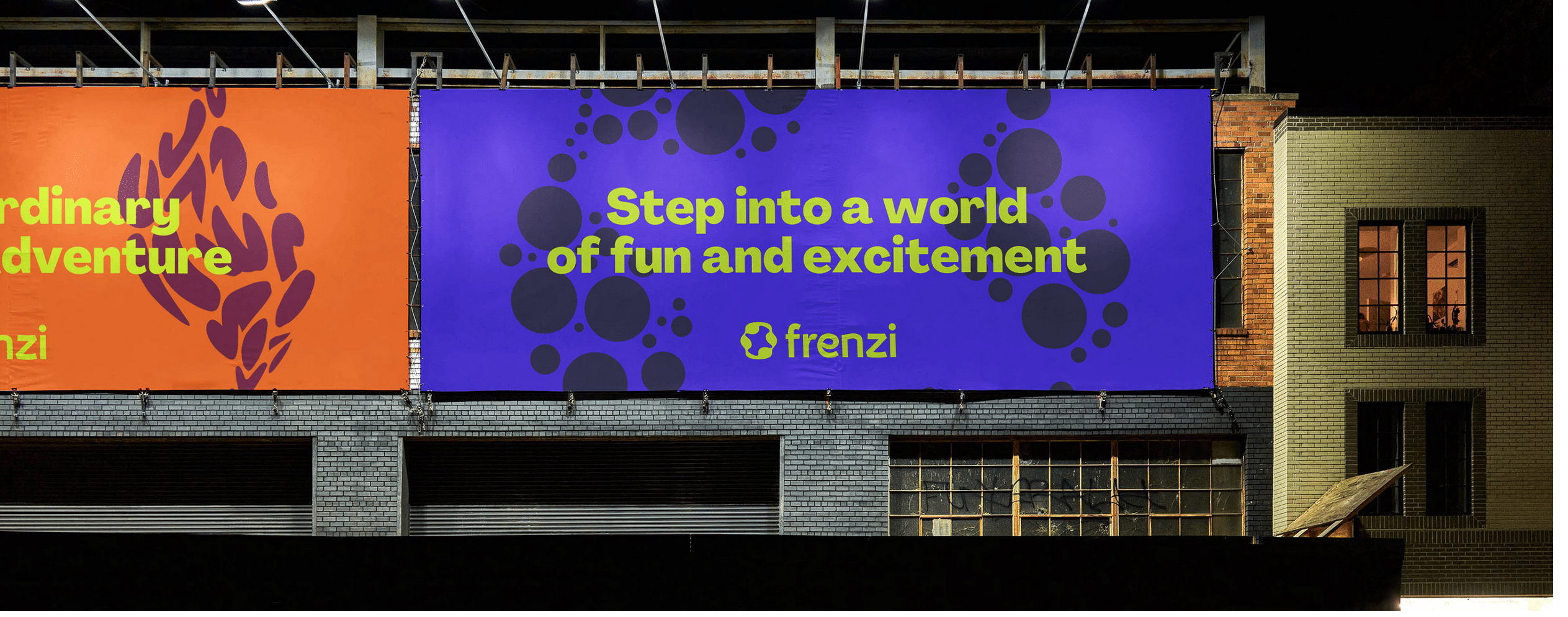
Rozmiar jest odniesieniem do tego, jak duży lub mały jest każdy element które dostarczasz do danego projektu. W zależności od tego, jak duży nadasz elementowi, nadasz mu większe znaczenie i znaczysz więcej dla swojego projektu niż innym elementom potomnym. Ważna jest również pozycja, jaką mu nadasz względem pozostałych elementów.
Jak widać na obrazku, marka Frenzi jest na drugim miejscu miejsce na tym billboardzie. Największy rozmiar zostawiają na hasło, ponieważ chcą przekazać w tej kampanii konkretny przekaz, więc ważniejszy jest przekaz, który zostanie z potencjalnymi klientami.
Kształty

Jak we wszystkim, w czym jesteś zanurzony, kształty będą odgrywać fundamentalną rolę. Odkąd rozpoczęliśmy naszą przygodę z edukacją, każdej z form możemy nauczyć się poprzez zabawę. Jest to nadal ważne przy wyrażaniu dowolnego komunikatu, który projektujemy. Z pewnością przychodzi na myśl typowy owalny kształt z końcówkami w kształcie trójkąta, z napisem „OFERTA!”.
Te kształty są ważne i musisz pamiętać, ile i jakiego rodzaju kształty uwzględnisz w projekcie, ponieważ niektóre z tych kształtów mogą być pozytywne, a inne negatywne.
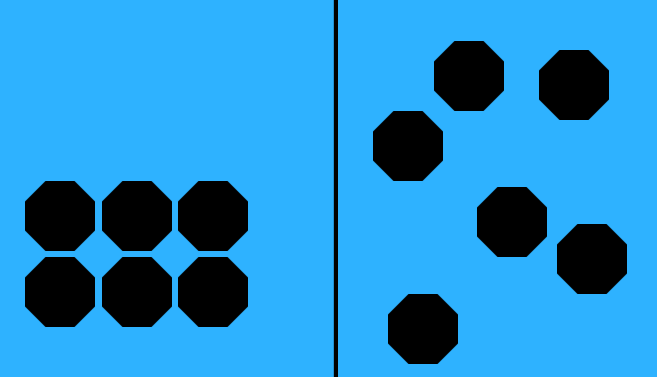
Przestrzeń między elementami

Odstęp to dokładnie ilość powietrza, którą pozostawiasz między różnymi elementami projektu.. Kiedy pracujesz nad projektem, musisz wziąć pod uwagę, jak skomponować wszystkie elementy, które zamierzasz dodać. Pogrupuj różne elementy i uporządkuj je w taki sposób, aby każdy z nich można było poprawnie i łatwo odczytać i zidentyfikować.
Jest to tak jak w przypadku tzw. Kerningu czyli śledzenia w elementach tekstowych. Ta przestrzeń służy do nadania takiej samej wagi każdej literze i nie nadaje znaczenia jednej lub drugiej, jeśli jej nie ma.. Na obrazku możemy zobaczyć, jak to działa, gdy niektóre elementy są mniej lub bardziej dopasowane do reszty projektu.