
Menu kaskadowe lub rozwijane to niezbędne dla prawie każdego rodzaju witryn internetowych. Szczególnie te, które potrzebują wprowadzenia danych przez odwiedzającego, np. Czegoś tak prostego jak wybór płci czy wybór koloru koszuli, którą zamierzasz kupić w naszym eCommerce.
Kaskadowe menu to kolejne elementy, które możemy aktualizować na naszej stronie internetowej, aby były zgodne z aktualnymi standardami projektowania witryn internetowych. Ten dotyk i subtelność, która doda jakości całemu środowisku sieciowemu, które przygotowaliśmy dla naszej witryny. ty wprowadzenie 16 menu kaskadowych w CSS które przydadzą się do odnowienia Twojej witryny. Pamiętamy, że niektórzy będą mieli również trochę JavaScript, nie zapominając również o niezbędnym HTML.
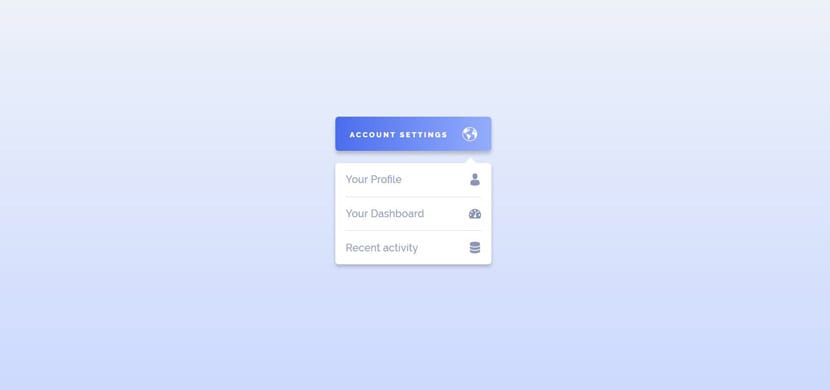
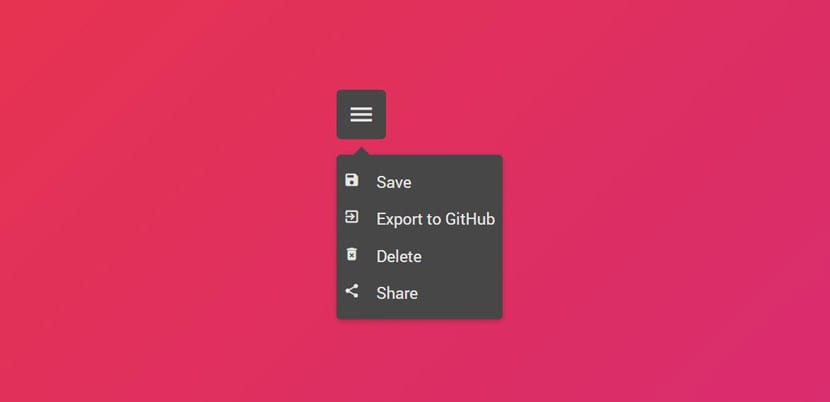
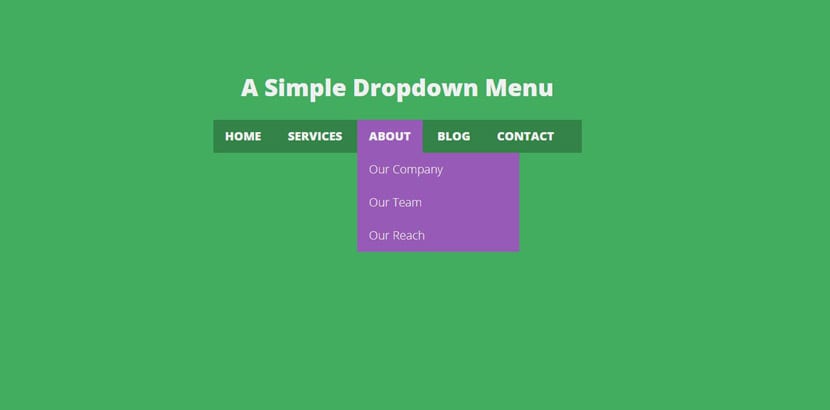
Menu wodospadu

Ten wodospad lub menu rozwijane składa się z HTML, CSS i JavaScript. Chociaż kod JavaScript jest bardzo krótki. Jest zgodny z obecnym standardem Material Design jako językiem projektowania i zawiera prostą i prostą animację wodospadu z przyciągającą wzrok prezencją. Podczas otwierania różnych opcji menu, po pozostawieniu nad nimi wskaźnika myszy pojawia się graficzny efekt najechania.
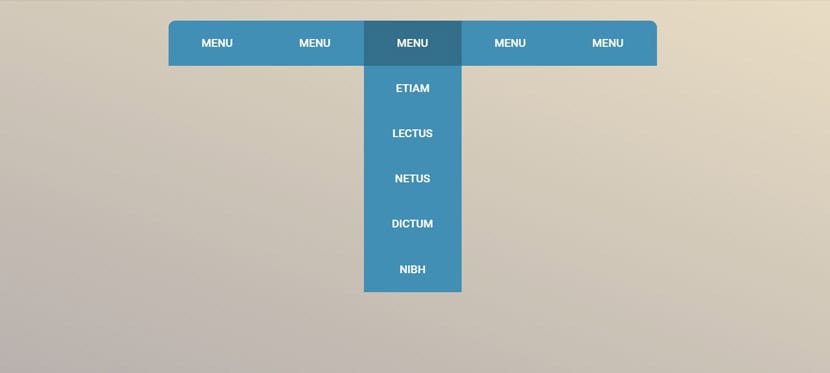
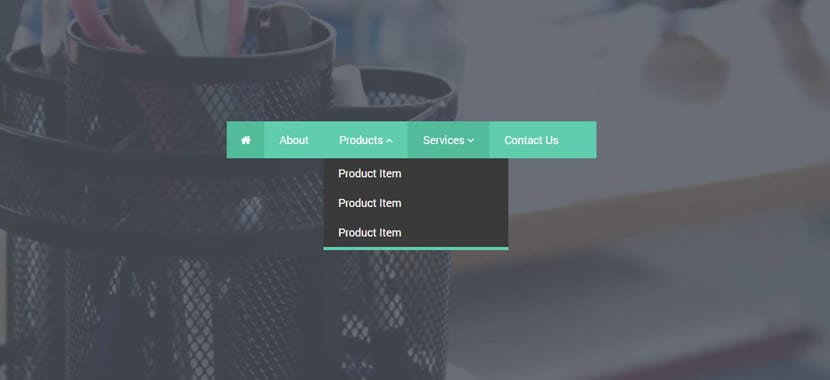
Rozwijane menu z jQuery

To menu wodospadu jest dość proste, ale tak jest bardzo elegancki design. Posiada również najechanie kursorem, aby podkreślić niebieski odcień każdego menu i kaskadową animację bez większych fanfar. Jest wykonany w HTML, CSS i JavaScript (jQuery).
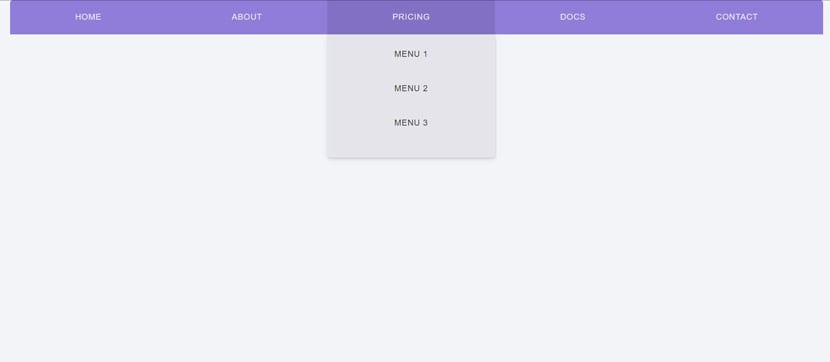
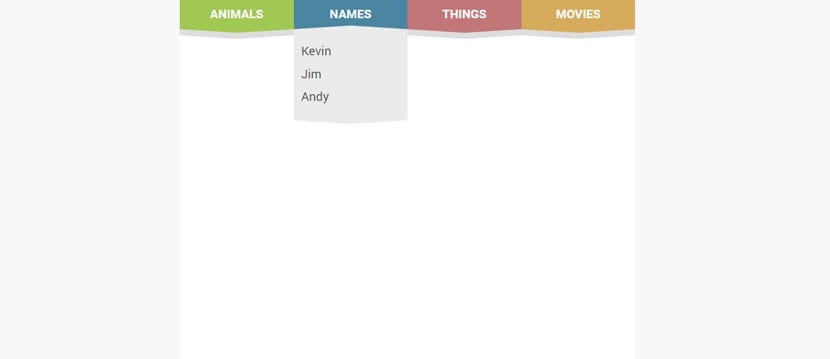
Styl menu wodospadu

To menu rozwijane w HTML, CSS i JavaScript to inspirowane jedną z najlepiej zaprojektowanych stron internetowych: Stripe (usługa kart cyfrowych). Nie ma najeżdżania kursorem na menu, ale świetnie zaprojektowana animacja, która jasno pokazuje nasze intencje dotyczące projektu naszej strony internetowej. Niezbędne ze względu na jakość i idealne do odnawiania menu Twojej witryny.
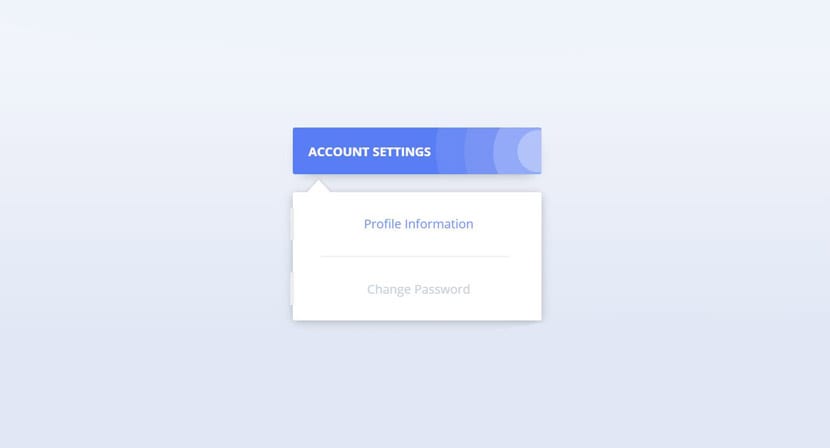
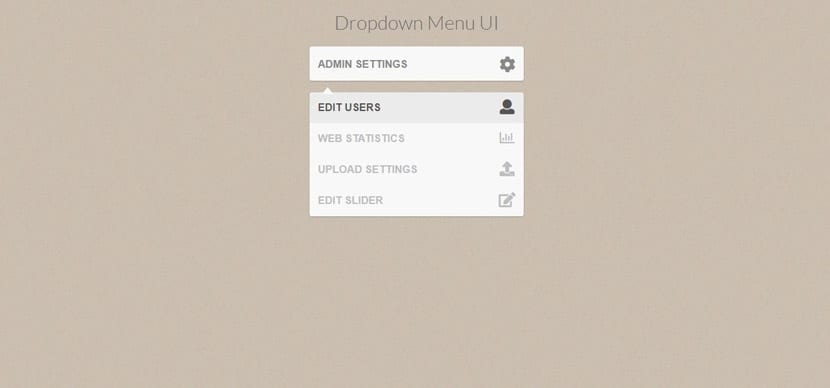
Animowane menu wodospadu

To menu rozwijane próbuje pokazać użycie opóźniona animacja każdego elementu, który pojawia się po opuszczeniu wskaźnika myszy w każdym menu. Dzięki kilku dziesiątym częściom opóźnienia uzyskuje się efekt opóźnienia, który nadaje mu wyjątkowy charakter.
Efekty menu rozwijanego

Jakby seria kart z talii, animacja tego menu wodospadu jest dla niego wyjątkowa. Doskonały efekt wodospadu, który jest czystym CSS. Wiesz już, co musisz zrobić, aby zaimplementować to w swojej witrynie.
Animacja wodospadu w menu

Rozwijane menu uderzające animacjami i dla tego niebieskiego koloru, który się wyróżnia. Wraz z zanikaniem i wchodzeniem animacja, która powoduje pojawienie się różnych sekcji menu. Wykonane w HTML, CSS i JavaScript.
Z odrobiną menu jQuery: Waterfall

Spersonalizowane i bardzo zwięzłe menu rozwijane, do którego nie brakuje w nim żadnych szczegółów. Być może jego prostota jest jego najlepszym i najgorszym punktem. Będzie to zależeć od tego, czego potrzebujesz do swojej witryny i twoich aspiracji. Dużo CSS i trochę JavaScript.
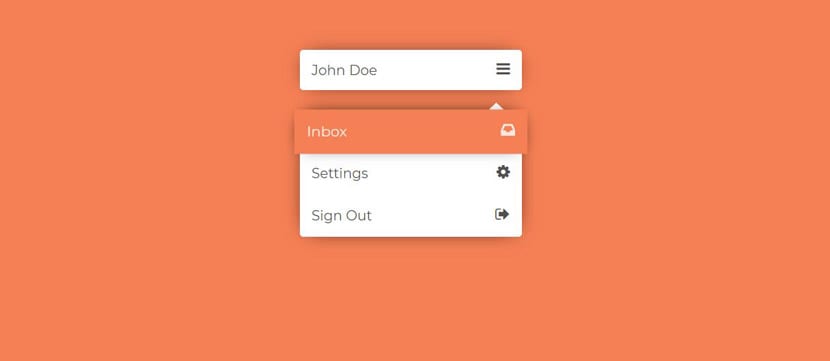
Eleganckie menu z wodospadem

Jeśli w poprzednim brakuje nam animacji i lepszego projektu, to menu rozwijane ma wszystko do wykonania w CSS i JavaScript. Animacja i efekt cieniowania są uderzające na pomarańczowo za każdym razem, gdy zostawimy wskaźnik myszy nad każdą sekcją. Jeden z najlepszych na liście.
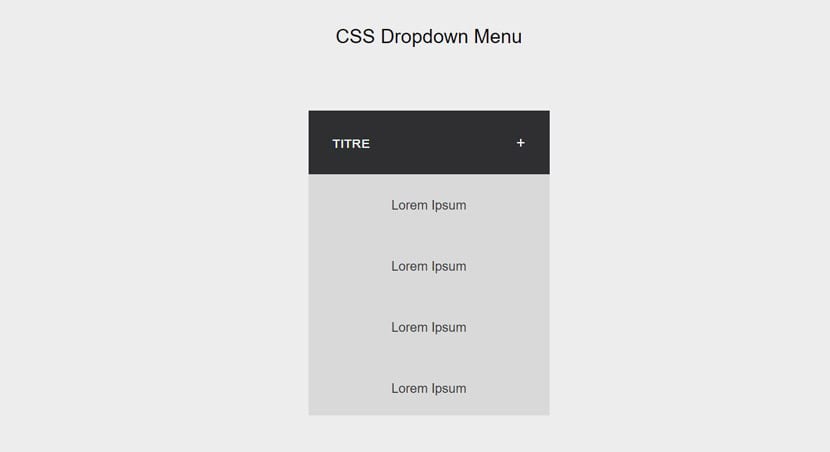
Rozwijane menu w CSS

Un minimalistyczne menu wodospadu i że jest zaprojektowany wyłącznie w CSS. Prosta animacja, ale dobrze wykonana, aby się nie wyróżniać. Menu, które pozostaje niezauważone i zgodne z aktualnymi standardami projektowania.
Menu rozwijane

To czyste menu kaskadowe CSS jest inne dobrze wyróżnia się animacją która występuje za każdym razem, gdy klikamy menu. Animacja przesuwa okno z prawej strony w idealnym momencie. Kolejny z najciekawszych na całej liście.
Proste menu wodospadu

To menu ma proste pochodzenie i składa się z HTML i CSS. To kolejne z tych menu, które pozwalają nam aktualizować ten ważny element naszej strony internetowej i to nie dają dużo manierki. Myślę, że dobrze rozumiemy, co przez to rozumiemy.
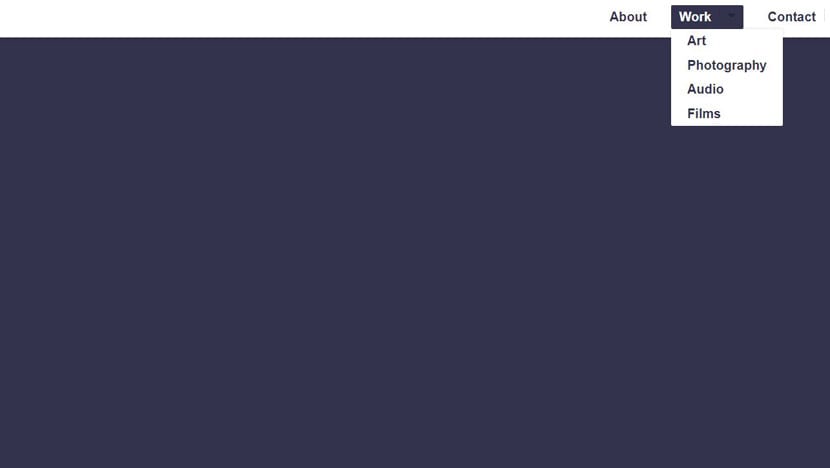
Pozioma nawigacja po menu

Chociaż ma się już wypełnić jego 4 lata, to menu wodospadu nakłada się na menu obok niego w dość kreatywny sposób. Jeśli szukasz czegoś innego, to jest to inny, który możesz wybrać z listy.
Rozwijane menu w CSS

Kolejne menu wyłącznie w CSS i to jest dość kolorowy, przynajmniej w dostosowaniu podanym w przykładzie. Animacja o płaskich kolorach ujawnia efekt rolety, który upuszcza różne sekcje wybranego menu. Kolejne z ciekawych menu wodospadu na liście, które ma dobrze dobrany motyw.
Menu wodospadu z małym JS
To menu rozwijane używa bardzo mało JavaScript, wystarczy, aby automatycznie zamknąć menu, gdy przejdziemy do czegoś innego. Jest dobrze osiągnięty czas w efekcie animacji stać się jedną z najlepszych pod tym względem.
Kolejne menu kaskadowe w czystym CSS

Kaskadowe menu z animacjami, w których prawie nie ma opóźnienia tysięcznego druga. Więc wywołuje efekt natychmiastowości u gościa. Efekt zawisu i ciekawe menu rozwijane bez większych fanfar na poziomie ogólnym.
Kaskada menu zygzakowata koncepcja

Jeśli szukasz menu innego niż cała lista w tym poście, to menu rozwijane zawiera wszystko, czego możesz szukać. Plik animacja wykonana jest zygzakiem zaoferować inny rodzaj doświadczenia, trochę eksperymentalnego. Może idealnie pasować do tematu gry wideo, więc jeśli masz jakiegoś klienta szukającego czegoś innego, z pewnością jest to najbardziej odpowiednie z całej listy. Jego ukośne kształty i szybka animacja mówią wszystko.
Zostawiamy cię z ta seria menu CSS dla Twojej witryny który ma ich dużą liczbę.
