
Llevamos una serie de artículos centrados en una buena serie de elementos web que pasan por ser el código que ha de habitar en el backend de un sitio. Ese código en HTML, CSS o JavaScript es capaz de brindarnos todo aquello que necesitamos para crear una gran experiencia de usuario en nuestro sitio web.
Hoy toca el momento para 33 plugins Jquery para galerías que tendrás ya en tu mano la opción de implementarlos. jQuery es una biblioteca multiplataforma de JavaScript y que tiene el valor de simplificar la manera en la que se interactúa con documentos HTML y otro tipo de interacciones como técnica AJAX o desarrollar animaciones. Vamos con ello.
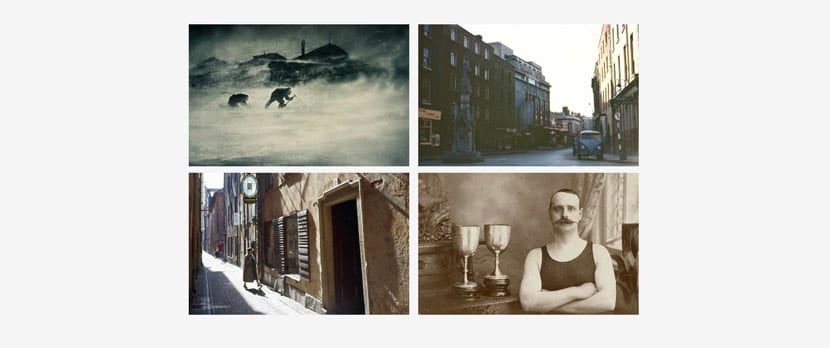
Magnific Popup

Un plugin rápido, ligero y responsive para jQuery que se caracteriza por su contenido en CSS, lightbox condicional y soporte a High-DPI Retina.
Fancybox

Un script lightbox jQuery diseñado para mostrar imágenes, vídeo y más. Es responsive y completamente modificable. Se vale de la aceleración GPU para animaciones con mejor rendimiento.
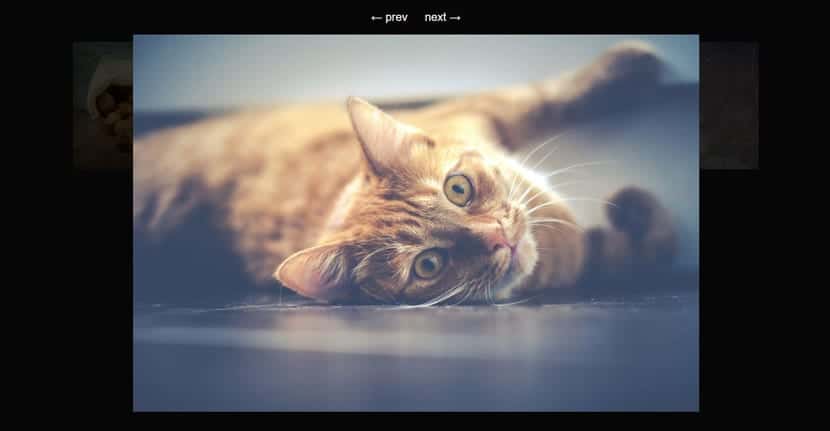
Light Gallery

Otro plugin que se vale de ser responsive, modular y personalizable. No se olvida de vídeos HTML5, compartir en redes e imágenes en miniatura animadas.
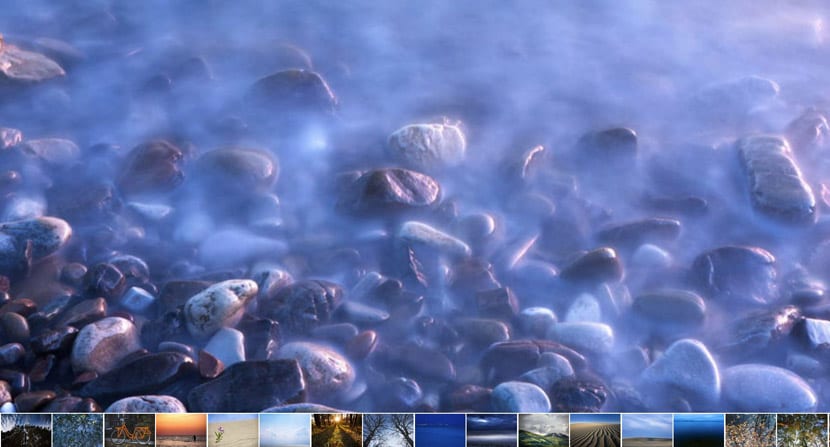
Blueimp Gallery

Una galería de imágenes y vídeo responsive, compatible con táctil y personalizable totalmente. También está optimizada tanto para web como para mobile con funciones swipe o efectos de transición.
Swipe box

Un plugin «lightbox» perfecto para escritorio, mobile y tablet. Se caracteriza por gestos, transiciones CSS y soporte retina aparte de otras características.
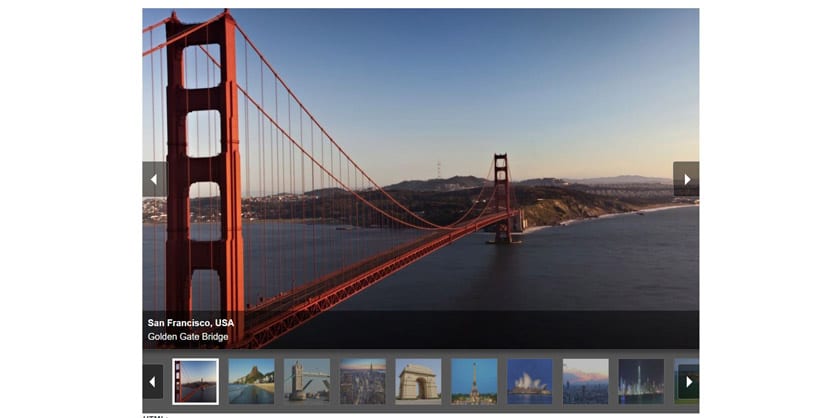
Fotorama

Una galería jQuery con un espectacular efecto y que se vale de aquello a lo que llamamos como simple y con gran potencial.
Chocolat

Chocolat.js se encarga de activar en el sitio una o varias imágenes que quedarán en una misma página.
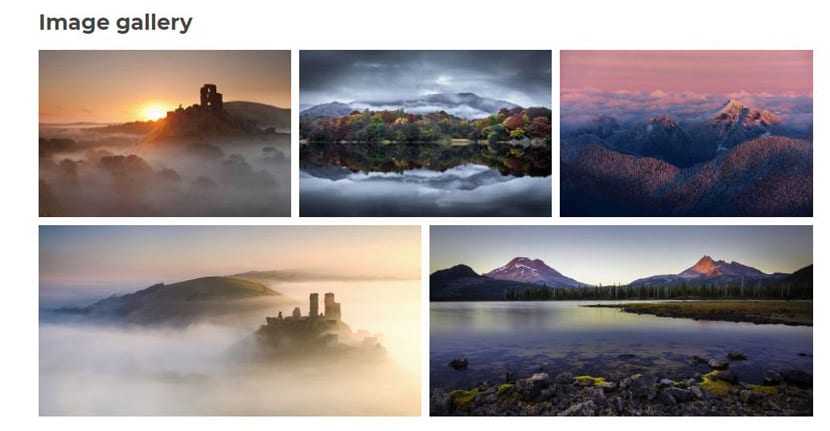
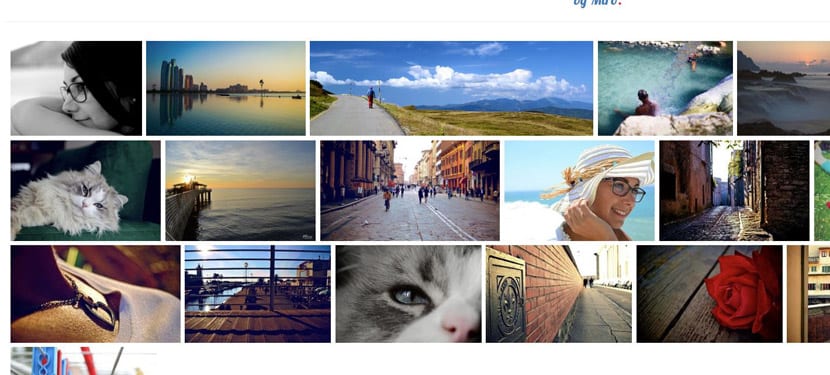
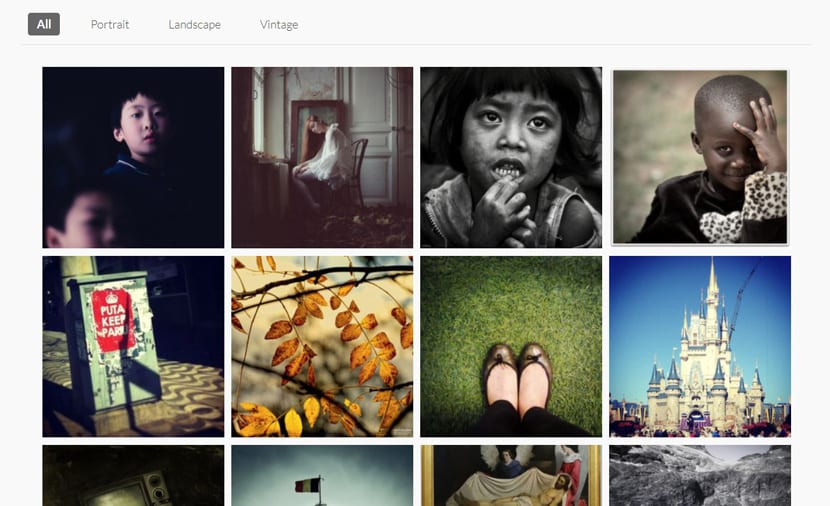
Justified Gallery

Otro plugin que tiene la habilidad de crear una galería con un grid «justificado».
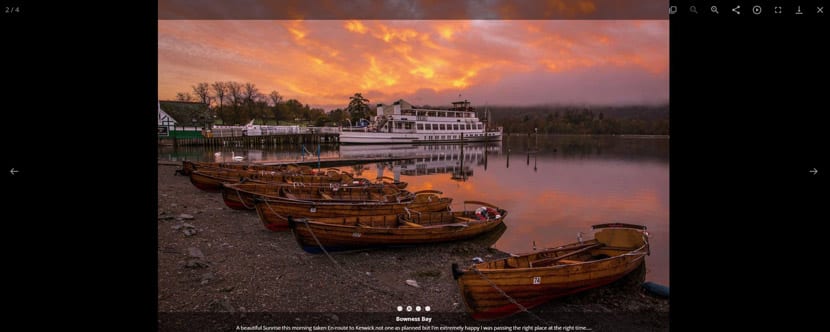
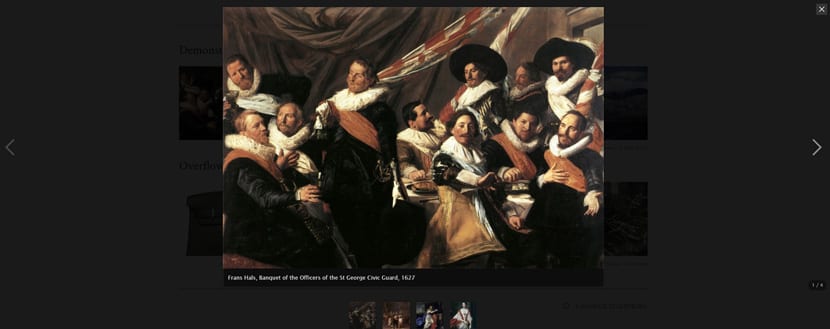
Fresco

Un lightbox responsive de gran belleza y que puede ser usado para crear capas superpuestas que funcionan muy bien en cualquier tamaño.
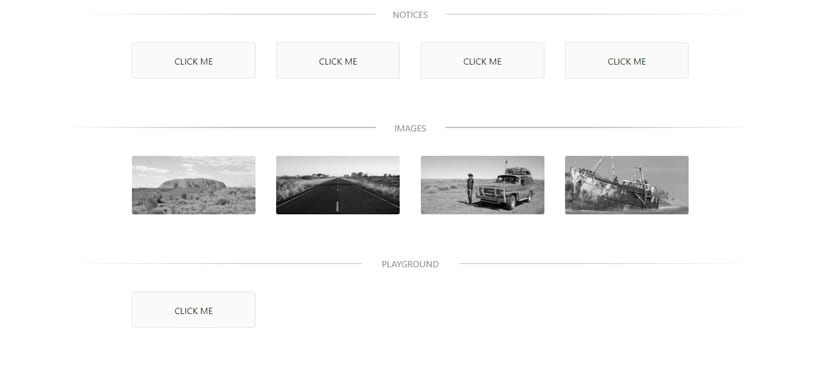
JBOX

jBox es otro plugin jQuery que se encarga de crear galería de imágenes de poco peso, extensibles y responsive.
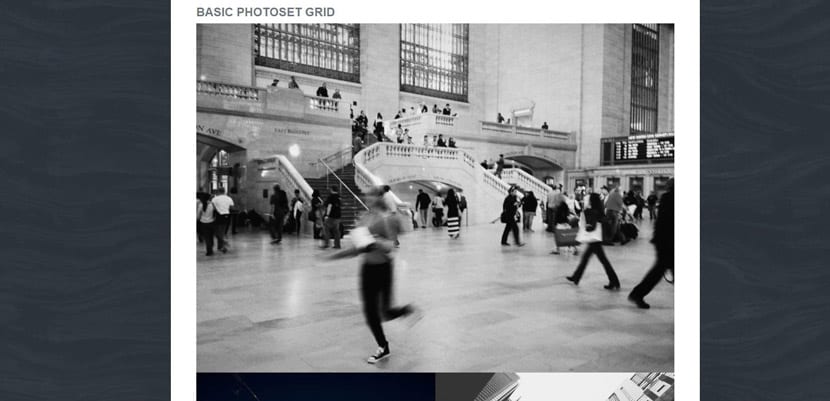
Photoset Grid

Otro plugin jQuery que lleva las imágenes a un grid flexible y que está basado en el set de fotos de Tumblr.
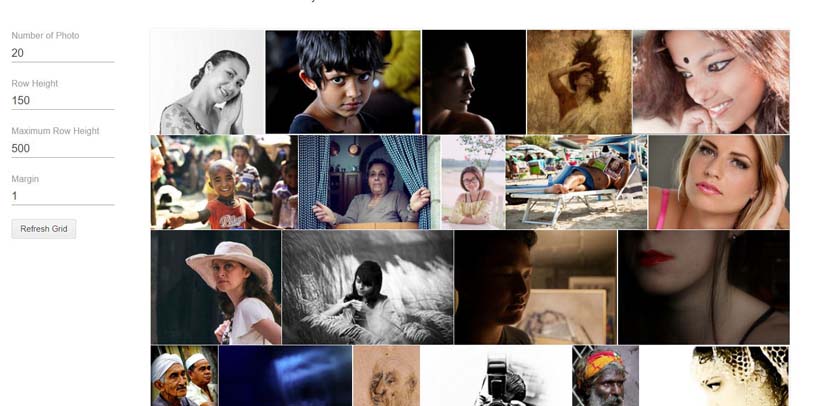
Justified.js

Se encarga de crear un grid de imágenes «justificadas» y que es capaz de rellenar todos los espacios.
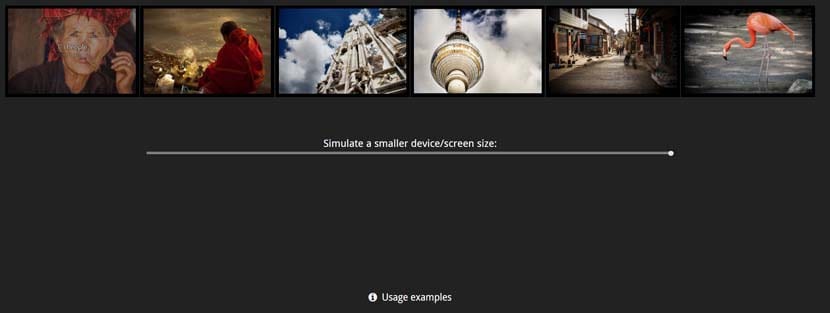
Nanogallery

Una galería de imágenes simplificada con todas esas características que buscamos como son responsive, táctil, grid y soporte incluso a almacenamiento en la nube.
Simple Light Box

Galería lightbox para escritorio y mobile con jQuery con todas esas funciones que buscas: responsive, táctil gestos y más.
S Gallery

Una galería responsive con animaciones CSS y soporte tanto a gestos swipe como táctiles.
Galería Unite

Plugin de galería de imágenes y vídeo responsive jQuery que casi podría decirse como una de las mejores en su categoría. Imprescindible para todo tipo de características y soporte como vídeo.
Gridder

Un plugin que se encarga de mostrar un grid de imágenes en miniatura que se expande en un previo con un efecto muy similar al visto en las imágenes de Google.
Shuffle images

Se caracteriza por mostrar imágenes al mover el cursor alrededor de las mismas al igual que otras formas de «activarlas».
jQuery Fleximages

Un plugin de poco peso perfecto para crear galerías que tienen muchas similitudes con las propias de Google o Flickr, uno de los sitios web para fotografías por excelencia.
Nanogalery 2

Una librería JavaScript para crear galerías de alta calidad y actuales en el diseño. Perfecta para un sitio web o mismamente un blog. Pásate por su web para conocer todas sus características.
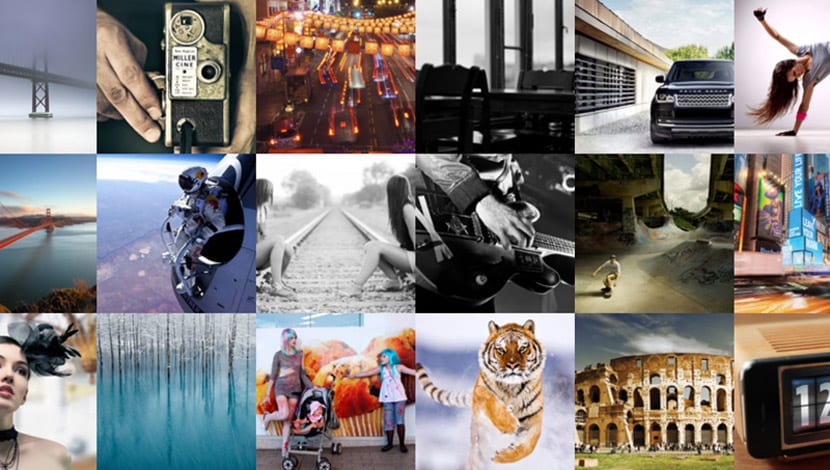
Galería balanceada

Esta galería se encarga de distribuir uniformemente todas las imágenes que tengas en la web. Las fotos son basadas en la escala del «container» por defecto. Una galería perfecta para sitios resposnive.
Bootstrap Galería de fotos

Este plugin se encargará de crear de forma automática una galería de fotos basada en una lista aleatoria de imágenes.
Ligthbox Responsive

Plugin lightbox jQuery de poco peso y con imágenes responsive.
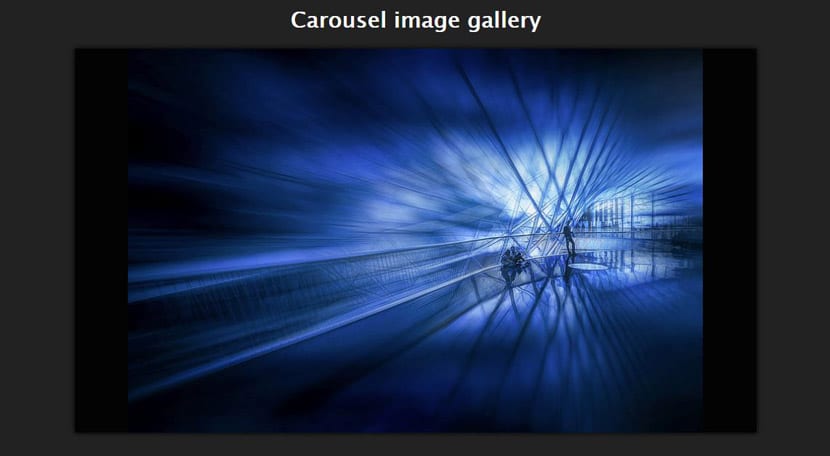
PGWSlideshow

Un plugin carousel (aquí tienes una gran lista de ellos) a la vez que galería y slidwshow para jQuery y Zepto.
Image Lightbox

Un plugin JavaScript para imágenes lightbox con soporte a touch.
JGallery

Una galería de fotos jQuery totalmente gratuita con álbumes y un preloader.
Photor

Una galería de imágenes minimalista con soporte a touch que no dejará indiferente a nadie.
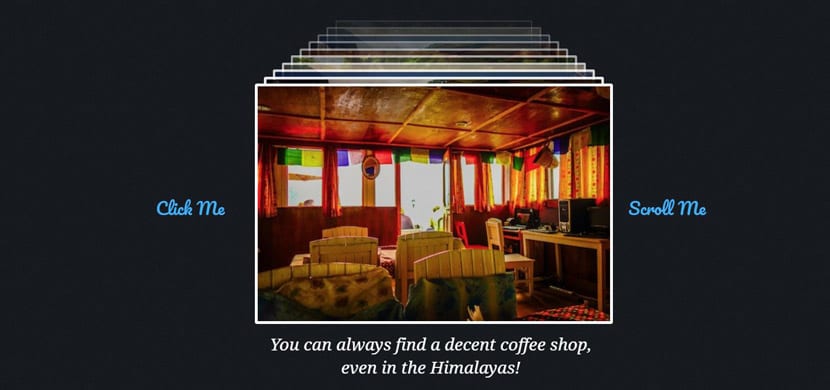
Photopile JS

Estamos ante una galería de imágenes que simula una pila de fotos dispersadas sobre una superficie. Está hecha en JavaScript/jQuery. Haz clic en las fotos para eliminarlas de la pila.
Snapgallery.js

Galerías responsive que puedes crear sin apenas esfuerzo.
Flipping Gallery

Empieza a crear una galería en 3D con llamada JS.
Jquery grid elástica

Una galería de poco peso y de uso fácil inspirada en la búsqueda de imágenes de Google. Usa un grid de imágenes en miniatura con un previo.
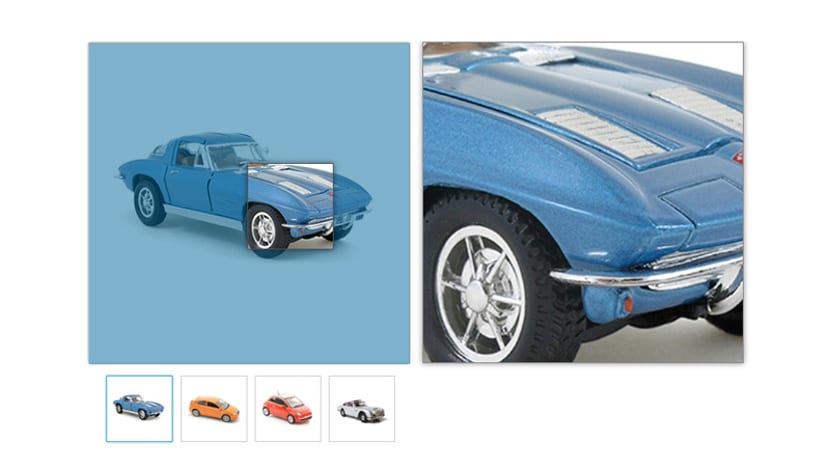
XZOOM

Una galería de imágenes con zoom jQuery. De las más actuales de toda la lista.
SWAPPINGWALL.jQuery

Un plugin jQuery muy simple y que es capaz de crear una galería muro con animaciones que aleatoriamente intercambian elementos. De uso fácil.
Hola: Busco hacer una galería lightbox de VÍDEOS NO DE FOTOS, que no son de YouTube, si no que los tengo guardados en mi pc. Busco hacer una miniatura con movimiento y al hacer click sobre el video se abra en un lightbox o ventana emergente y no sé como. Gracias