Cartel Pop Art
El Pop Art ha sido un estilo muy recurrido en el diseño gráfico desde mediados del siglo XX. Desde la publicidad, hasta los cómics y los museos, se ha utilizado el Pop Art como atracción, utilizando elementos simples y colores fuertes para captar la atención del espectador. Es uno de los estilos más conocidos alrededor del mundo, y sigue siendo muy popular hoy en día.
Dada su gran popularidad, es recomendable recurrir al Pop Art de vez en cuando. Sobre todo si nuestra audiencia es joven, un buen cartel de estilo Pop Art puede ayudarnos a destacar entre las otras marcas o diseñadores. En este tutorial os enseño cómo crear vuestras propias imágenes con estilo Pop Art de una manera muy fácil.
Lo primero que necesitamos es escoger una imagen con colores muy vivos y un fondo liso. Un fondo de color plano nos ayuda a que no se mezcle con las figuras principales y se entienda mejor la imagen. En este caso, vamos a utilizar esta imagen de caramelos y una dentadura de broma. Es una imagen divertida, sencilla y desenfadada, lo que encaja con el estilo Pop Art.
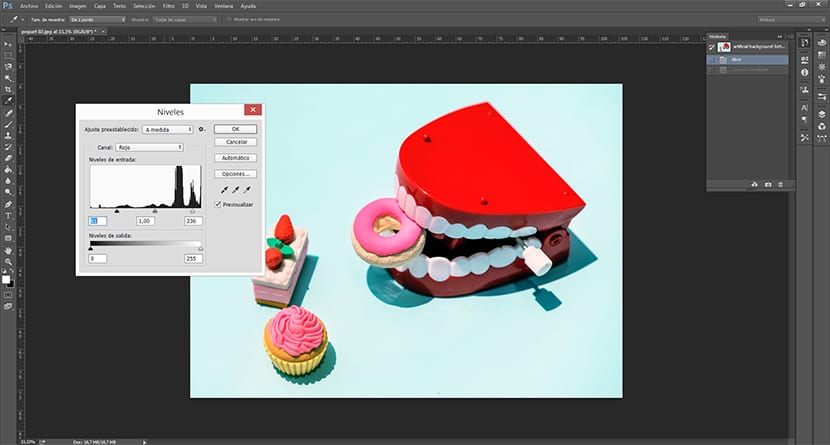
El primer paso es abrir la imagen en Photoshop y jugar con los niveles, reduciendo la cantidad de colores para simplificar la imagen. En esta imagen no hará mucha falta porque está bastante clara. Aún así, vamos a resaltar un poco más el color rojo de la dentadura. Para esto, vamos a la pestaña Imagen > Ajustes > Niveles y seleccionamos sólo el canal rojo. A continuación movemos los punteros del canal para ocupar menor rango de tonos rojos. Con esto oscurecemos un poco la sombra y damos más calidez a la dentadura y las fresas.

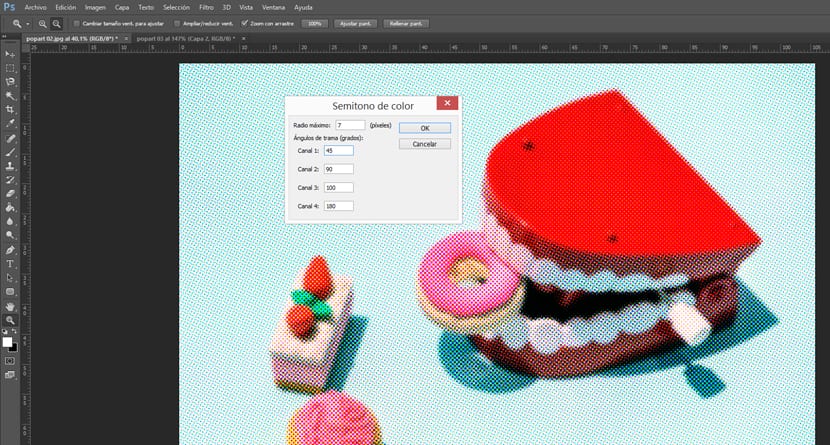
Una vez ajustados los canales a nuestro gusto, vamos a Filtro > Pixelizar > Semitono de color. Se abre un cuadro de opciones sobre el radio que tendrá el punto y el ángulo de trama de cada canal. Modificándolos, veremos que se crea el efecto de puntos que buscábamos. A partir de ahora, sólo es ir probando los ángulos de trama para mostrar el efecto Pop Art que buscábamos. Para este ejemplo en particular recomiendo un radio de 7 píxeles para no perder demasiada información.

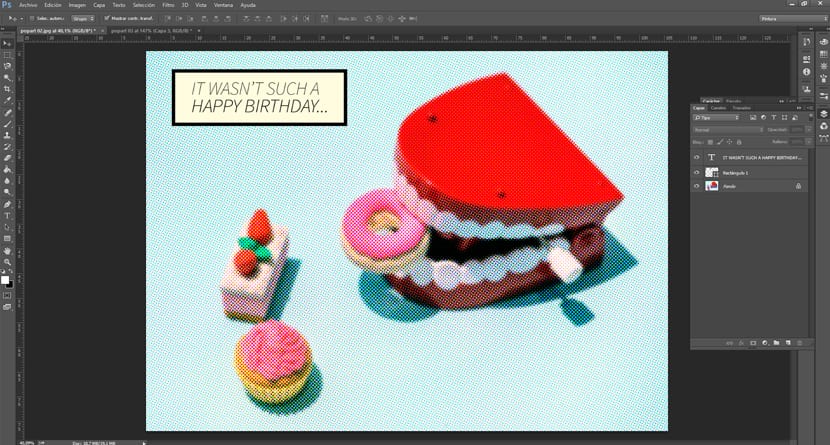
Ya tenemos la imagen que queríamos. Ahora sólo nos falta añadir un texto interesante con una tipografía que encaje con el estilo. Cualquiera de las utilizadas para cómic servirá, lo importante es que no tenga remates y sea en mayúsculas. En este caso, he utilizado la Source Sans Pro. Encajaremos el texto dentro de un rectángulo en un amarillo muy claro y con bordes negros para conseguir el efecto de una página de cómic. Una vez realizado esto, la imagen está terminada y lista para presentar.