
En un artículo anterior aprendimos el significado de la palabra mockup y la importancia de su uso para presentar nuestras propuestas al cliente.
Si estas interesado en realizar un mockup pero no sabes cómo hacerlo, a continuación os presentamos un tutorial de pasos muy sencillos para que puedas realizar tu propio mokcup. Muchas veces no encontramos mockups de descarga que se adapte a nuestras necesidades, o son de pago y no entran dentro de nuestro presupuesto. Además, hay que tener en cuenta que estos fotomontajes los usamos precisamente para reducir costes, o tener coste cero. Por lo tanto, no tiene sentido invertir dinero en ellos. Por ese motivo os enseñaremos a poder usar vuestras propias imágenes.
Photoshop para realizar nuestros mockups
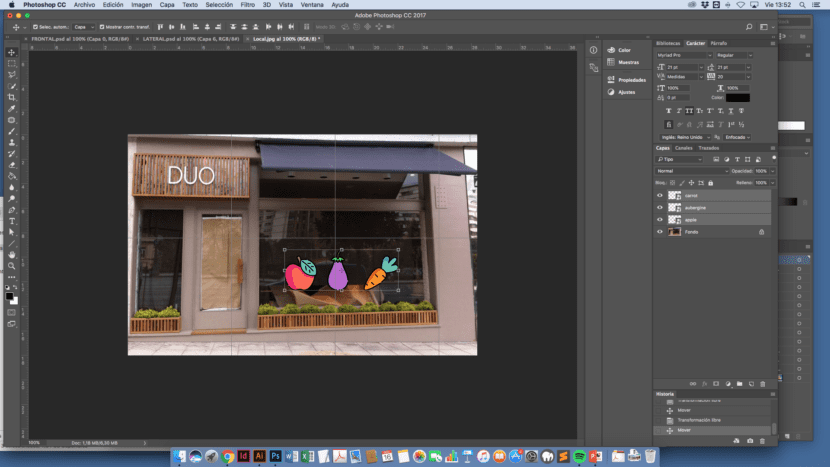
El primer paso a realizar es exportar los archivos, recomendablemente a jpg. Seguidamente abriremos Photoshop, el programa ideal para realizar nuestros propias creaciones. Colocaremos las imagen a la que queramos realizar el fotomontaje.
Una vez abierta la imagen, iremos arrastrando los archivos en la mesa de trabajo, para posteriormente editarlas.

Guías de referencia
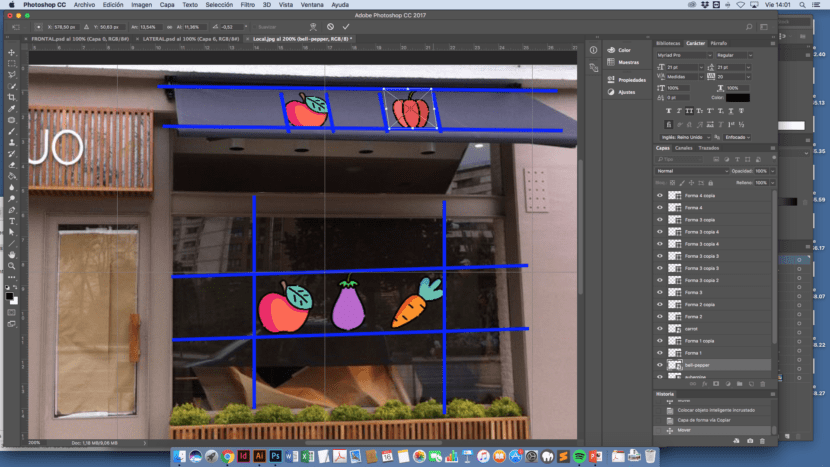
El siguiente paso, es una recomendación que nos ayudara a conseguir puntos de referencia. Consiste a trazar líneas de referencia, es decir, marcar la perspectiva “x” y “y” de la fotografía para que podamos distorsionar las imágenes en concordancia a la perspectiva de la imagen maestra.
Tal y como observamos en la imagen, se han realizado líneas horizontales y verticales de color azul para guiarnos y se nos haga más fácil la tarea.
Distorsionar las imágenes

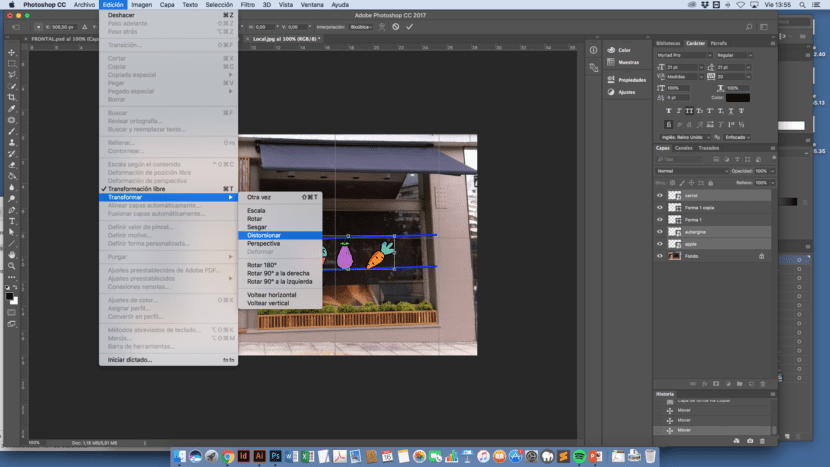
Tenemos dos opciones, o bien seleccionar todas las imágenes o ir de una en una. Una vez seleccionado, nos dirigiremos a la barra superior y seguiremos la siguiente ruta:
- Edición – Transformar – Distorsionar
Tal y como observamos en la imagen inferior, podremos distorsionar los objetos dependiendo de la perspectiva que busquemos. Presionando y arrastrando las esquinas del cuadrado que nos aparece lo podremos lograr arrastrando a nuestro gusto.

Ten cuidado ya que si la distorsión es muy grande, el efecto puede resultar extraño o deforme.

