
имеющий хорошо организованный выбор даты важен чтобы посетитель не тратил ни секунды на выбор даты рождения или когда он хочет получить заказ на продукт, который он только что купил в нашей электронной коммерции. По этой причине мы предлагаем вам 13 селекторов даты и времени в React, которые отличаются своим дизайном и отличным пользовательским интерфейсом.
Эти селекторы взяты из React.js, библиотека Javascript с открытым исходным кодом что позволяет нам воссоздать некоторые из их замечательных впечатлений, когда нам приходится выбирать дату и конкретный день для мероприятия на веб-сайте, который мы посещаем. Давайте сделаем это, не забывая напомнить вам, что у вас есть другой список вкладок также в Javascript React.js.
Реагировать на множественный селектор

Этот datepicker в React, помимо иметь хороший дизайн, Он характеризуется возможностью выбора нескольких дат в календаре, который он дает нам. Вы можете найти демонстрацию, чтобы узнать на месте, как ведет себя этот селектор React. Здесь тебе место в Github.
Реагировать на собственный диапазон

Un выбор даты в React.js который отличается простотой использования и возможностью настройки. Простая по своей концепции, это его максимальный успех в выборе даты и времени на вашем веб-сайте.
Родные даты реакции

Этот выбор даты React следует тому же шаблону, что и предыдущие, для преобразования в другом из указанных в этом списке. Помимо календаря, вы можете выбрать диапазон дней для использования в качестве фильтра. Еще один интересный инструмент выбора даты React, который есть в вашем распоряжении.
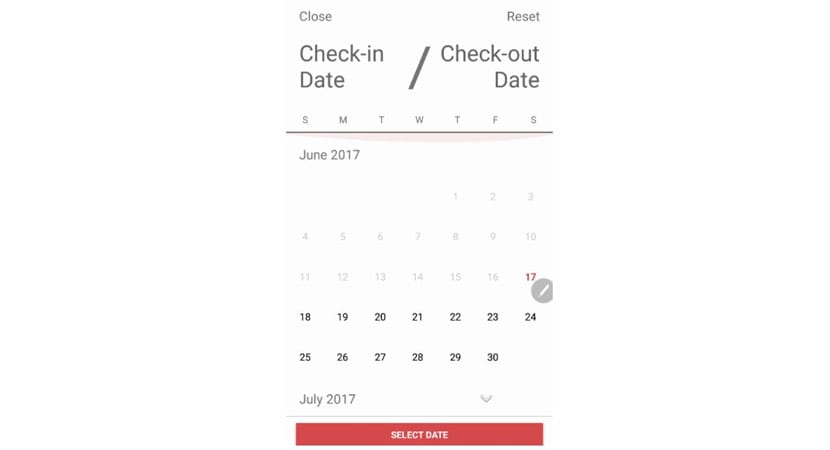
Выбор даты RC

У вас есть демонстрация этого средства выбора даты RC, которое, как и остальные, продолжает демонстрировать отличное качество. Одна из его деталей заключается в том, что предлагает возможность выбрать время, поэтому он отличается от других в этом отношении. Отличный пользовательский интерфейс - это отличный интерфейс, такой как селектор даты и времени в React.js. Вы здесь ваш Github.
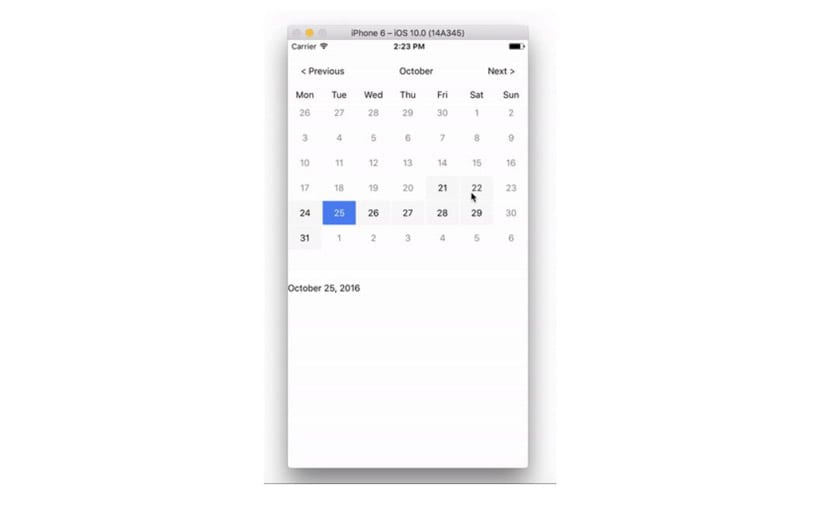
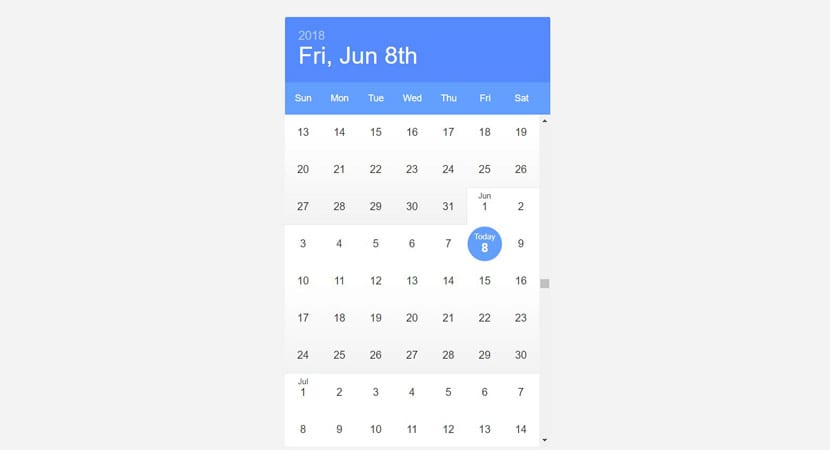
Календарь React

Здесь мы полностью отказываемся от времени, чтобы остаться с выбором даты в React.js. Он похож на предыдущий с темой ясно, но он отличается тем, что отображается в виде панели, которую можно открыть, чтобы выбрать желаемую дату. Здесь у вас есть ваш Github перейти к исходному коду вместо демонстрации.
Средство выбора даты Mobile React

Этот выбор даты, посвященный мобильным устройствам, от React.js отличается от остальных для очень маленького веса. Он выделяется своим дизайном за счет выбора различных элементов даты с помощью цифрового колеса. У тебя есть ваш Github чтобы вы могли приблизиться к его исходному коду и, таким образом, реализовать его на своем веб-сайте.
Бесконечный календарь React

Этот бесконечный выбор даты, созданный с помощью React, характеризуется темами, поддержка клавиатуры, выбор диапазона и расположение. Один из самых полных инструментов для выбора даты во всем списке. Здесь у вас есть ваш Github для всей остальной информации после того, как вам понравится демо. На панели у вас будет целый ряд вариантов, чтобы попробовать каждую из них и, таким образом, получить лучшее представление о ее возможностях.
Даты реакции

Средство выбора даты в React, которое отличается быть оптимизированным для мобильных устройств и это преподносится с очень хорошими манерами. Также имеет ваш Github чтобы вы могли знать все детали и, таким образом, перенести на свой веб-сайт. У вас есть множество вариантов, так что из демонстрации вы можете настроить его по своему усмотрению и, таким образом, получить от него больше.
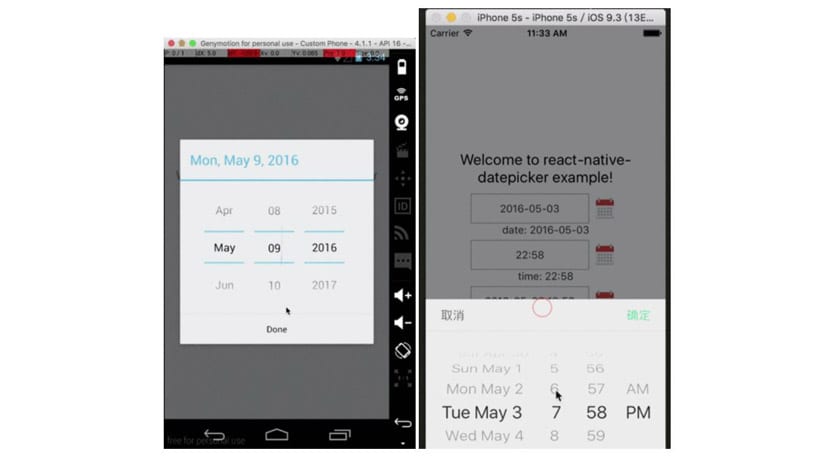
Реагировать на собственный селектор

Мы рекомендуем вам пойти его Github чтобы узнать, как устроено это средство выбора даты в React. Мы можем отличить это, потому что использовать API DataPickerAndroid, TimePickerAndroid и DatePicker iOS. Таким образом, его интерфейс будет казаться вам знакомым, если вы привыкли иметь дело с любой из этих ОС для мобильных устройств. Идеально подходит для реализации в приложении для любой из двух упомянутых операционных систем, таких как Android и iOS.
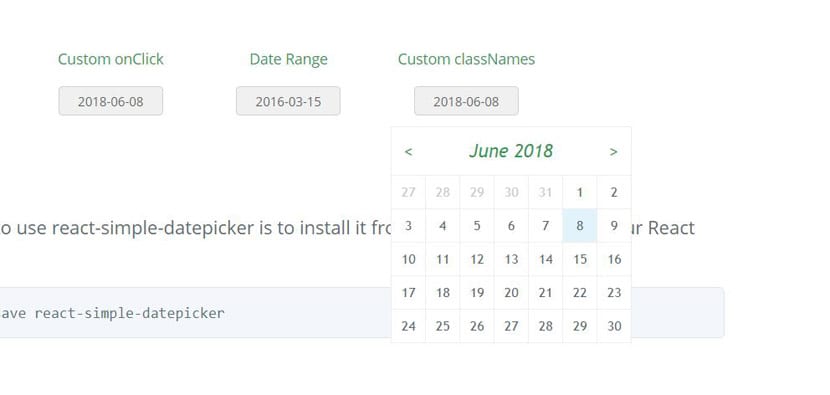
Селектор Simple React

Очень простой выбор даты в React.js, несколько примеров использования которого вы можете найти на его демонстрационном веб-сайте. У нас также есть ваш Github чтобы узнать остальные подробности этого простого селектора в React. Другой интересен не только своей простотой, но и своим различные варианты настройки чтобы сделать наш сайт очень элегантным и простым.
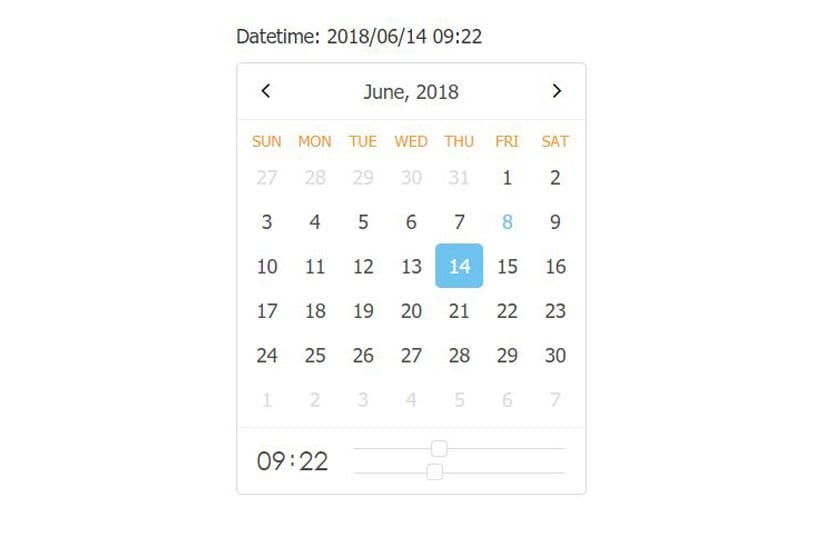
Входной момент

Еще одно средство выбора даты, в которое добавлена возможность также выбрать время, поэтому оно идет полным. Работает с momentjs а дизайн взят с того же сайта Dribbble. Вам обязательно понравится его дизайн и та элегантность, которую он придает веб-сайту, на котором он установлен. Это ваш Github так что вы ничего не пропустите с еще одним отличным примером того, что такое селектор даты и времени.
Выбор дня React

Это средство выбора даты в React отличается своим размером 9 КБ в формате gzipper, помимо того, что хорошо настраиваемый, удобный, который поддерживает ARIA и не зависит ни от чего извне. Локализуемость означает, что мы можем выбрать язык календаря, чтобы он был переведен на наш язык. Еще один из наиболее полных селекторов в этом списке React, поэтому нам довольно сложно выбрать один из них.
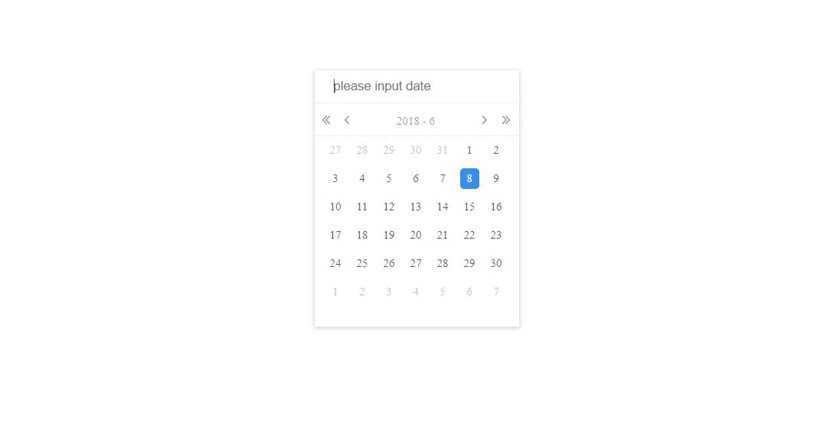
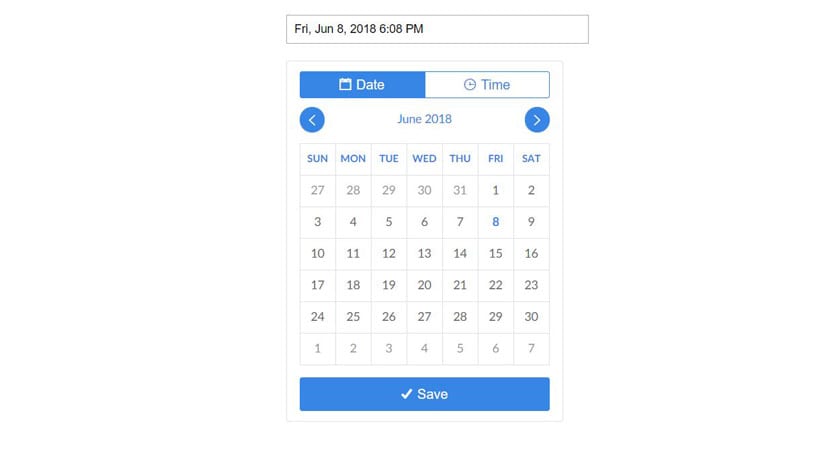
Средство выбора даты ReactJS

У вас есть демонстрация, как и все остальные, чтобы узнать на месте этот селектор даты, который характеризуется панелью инструментов, которая при нажатии открывает календарь. Он имеет селектор наведения и является селектором высокого качества по дизайну. это минималистичный, поэтому его можно интегрировать на любом типе веб-сайтов. У вас есть свой Github чтобы узнать остальные подробности и использовать код для своего веб-сайта по своему усмотрению.
Мы оставляем вам другой список, хотя на этот раз формы в CSS так что реализовать с этого момента и у вас есть хороший репертуар, чтобы выбрать такую элегантную форму для своего веб-сайта.