
Когда мы обрабатываем изображение пикселями, его очень сложно изменить.. Как только мы уменьшим его первоначальный размер, вернуться назад путем увеличения станет невозможно. Поскольку он заполняется растровым изображением и становится нечитаемым и непригодным для использования. Поэтому в некоторых случаях необходима векторизация изображения. Для этого существует множество формул. Некоторые очень простые, а другие немного более сложные, в которых вы можете обрабатывать результат по своему вкусу.
Если в Интернете мы поищем, как делать векторные изображения, можно найти множество руководств. или видеоуроки по этому поводу, но никто не дает вам все возможные варианты. В Creativos мы знаем, что у каждого человека есть инструменты и возможности. Вот почему мы собираемся привести несколько примеров и различные инструменты, как это сделать. Чтобы вы достигли любого из них.
Хотите узнать, как векторизовать изображение с помощью Illustrator? Фотошоп? А может нужно сделать это онлайн? Мы обсудим различные способы сделать это здесь.
Как векторизовать изображение в фотошопе
Выбираем новое изображение, которое хотим векторизовать. Предварительно предварительно просмотрев результаты, вам будет удобнее узнать, как работает эта идея. Таким образом, первым делом мы сделаем копию слоя. Чтобы оставить оригинал и поработать с копией, на случай, если придется вернуться. Этот шаг всегда эффективен для всех ваших проектов.

Всегда дублируйте рабочий слой. Если мы допустили ошибку, мы можем сразу вернуться, не потеряв работу
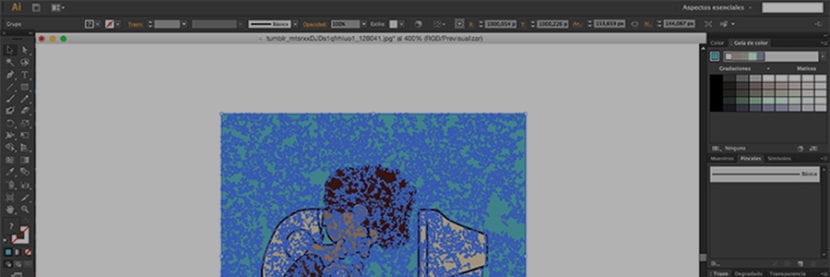
Переходим в Filter> Blur> Gaussian Blur. В зависимости от качества изображения мы должны немного более или менее размыть, так что вам придется проверить. Попробуйте сделать так, чтобы это выглядело как на следующем изображении. Тем не менее, я ставлю шесть баллов. Также эта точка будет зависеть от расстояния или близости изображения, чтобы детализировать менее заметные точки.
На следующем шаге и на этом уже размытом слое переходим в режим наложения изображений.. В нем мы ставим «Разделить».

Теперь мы собираемся создать заливку или корректирующий слой с функцией «Порог».. Здесь мы добавим шум, чтобы выделить детали изображения. Неважно, добавим ли мы много шума к фону, потому что мы его удалим. Главное, чтобы детали изображения были хорошо обозначены. Мы сделаем копию шагов, созданных с помощью следующих ярлыков:
- Windows: Ctrl + Alt + Shift + E.
- MAC OS: Cmd + Alt + Shift + E.
Затем переходим к выделению> диапазон цветов. На изображении предварительного просмотра мы должны щелкнуть, и оно внесет изменения. Здесь мы устанавливаем допуск, который обычно находится в диапазоне от 9 до 20. Но чтобы все было правильно, убедитесь, что на изображении достаточно пикселей. Выбираем вариант «инвестировать» и нажимаем ОК. Это без необходимости указывать какую-либо другую конфигурацию.
Посмотрим, как будет отмечено наше изображение. Выбираем инструмент «Лассо» и щелкаем правой кнопкой мыши по изображению «Создать рабочий путь». Допуск на 2 пикселя и вуаля. Чтобы сохранить это, мы переходим Edit> Define custom shape.

Как векторизовать изображение в Adobe Illustrator
В данном случае иллюстратор - это программа векторной специализации.. Поскольку, в отличие от Photoshop, он работает напрямую с ними, а не с пикселями. Так будет намного проще объяснить.
Вставьте изображение в Illustrator, выбрав «Файл»> «Открыть». Когда вы вставляете свое изображение в Illustrator, оно будет выделено, если нет, просто нажмите на него. Выбрав изображение, вы должны перейти в меню окна и войти в опцию «Трассировка изображения». Затем появится окно инструмента «Трассировка изображений», в котором вы можете увидеть ряд параметров, которые вы можете настроить в соответствии со своими вкусами или потребностями.
Далее вы должны перейти к предустановленным настройкам, где у вас есть возможность выбрать тип качества векторизации для вашего изображения. Также в Threshold вы можете настроить качество более удобным способом, аналогично в цветном режиме вы можете выбрать оттенки серого или B / W.
В этом случае вы можете перейти к выбору Hi-Fi Photo в предустановках., автоматически наблюдая за работой, которую программа начинает выполнять на вашей фотографии. Этот процесс может занять несколько секунд в зависимости от мощности вашего компьютера и сложности изображения.

Вы получите изображение, уже обработанное программой Illustrator, и перейдете на цветовую панель для проверки его качества. Настраиваем по вкусу, каждое изображение может быть разным. Так что вы должны пробовать, пока это вам не по душе. Эта часть касается образа и человека. Затем вы перейдете в меню «Объект» и выберите «Развернуть». Там у вас будет преобразованное изображение.
Как векторизовать изображения в GIMP
Одним из способов векторизации изображения обычно является инструмент «Перо».. Эта форма более сложная и вызывает больше головной боли. Некоторые говорят, что делать это таким образом и преобразовывать в рисунок - это не векторизация.. Что по определению векторизации может быть правдой. Так как пытается преобразовать изображение в размере без потери качества.
В GIMP мы можем использовать эту форму для того, что называется «Оцифровка изображения»., но ни в коем случае при увеличении или уменьшении изображение остается нетронутым. Это все еще выглядит как битовое изображение. Решением этого может быть уменьшение его с помощью инструмента «Размытие по Гауссу». чтобы резко уменьшить пикселизацию. Когда мы не в фокусе, мы применяем средний «Порог». 120/255 более-менее, и это будет что-то вроде векторизованного.
Чтобы улучшить это изображение, мы можем перейти к следующим онлайн-инструментам векторизации. И сохраните их в формате .svg для использования в любом инструменте.
Как векторизовать изображение онлайн
Это самый простой способ векторизации изображения.. Этому посвящено несколько страниц. Вам просто нужно выполнить три простых шага. Сначала выберите изображение, загруженное с вашего компьютера, и загрузите его в Интернет. Обычно есть значок «Загрузить». Иногда для этого образа может быть ограничено пространство в 1 МБ или максимум 2 МБ. (Вот почему это не всегда полезный ресурс) Вы отмечаете процесс векторизации, а затем загружаете формат .svg. Таким образом вы получите векторизованное изображение. В нем больше нет науки.
В следующем списке мы дадим вам наиболее рекомендуемые для использования в этом формате.
Векторайзер.io
Этот сайт не имеет дополнительных функций. Как я сказал во введении, подготовьте, загрузите и загрузите. Умная.

Вектормагия
Это один из самых полных и наиболее рекомендуемых. У Vectormagic есть больше возможностей, таких как качество деталей и цветов. Отредактируйте результат, удалите фон ... среди прочего.
Векторизация
Опять же, у нас есть инструмент, который позволяет нам переходить от растрового к векторизованному изображению, но без соблюдения цветов. Также можно получить доступ к изображениям онлайн, а не только локально. В противном случае мы не сможем выполнять больше функций: ни редактировать контур, ни цвета, ни фон, ни что-либо еще.
Векторизация изображений в Corel Draw

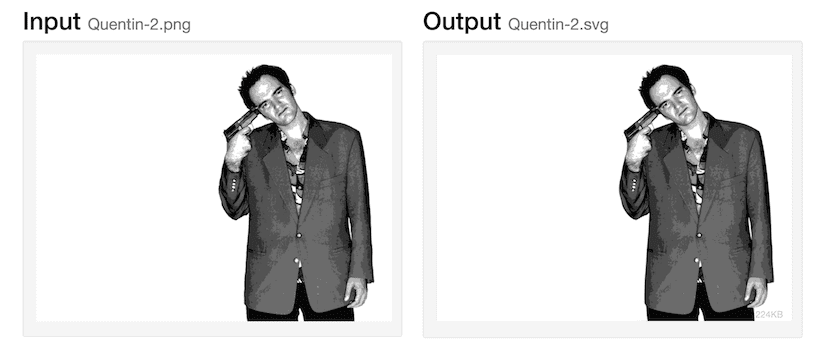
Corel Draw, наряду с встроенной векторизацией, возможно, самый простой инструмент. Если мы выберем изображение, как и раньше, с «Тарантино», и увеличим оригинал, мы увидим пикселизацию. Теперь мы собираемся представить его в нашем Corel Draw.
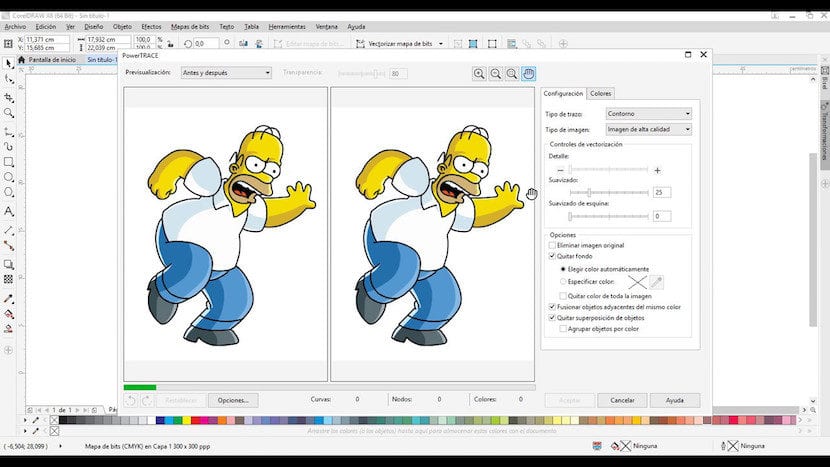
Как только он у нас есть, мы собираемся «векторизовать растровое изображение» (растровое изображение трассировки); «Контурный след» и «подробный логотип» (Подробный логотип). На левом изображении появится исходное изображение, а на правом векторизованное изображение. Где мы можем проверить, как удаляются пиксели. Больше не надо. Конечно, есть большие конфигурации для детализации даже больше в зависимости от изображения. Детали, сглаживание, углы и цвет деталей. Убедившись, что вы уверены, нажмите «ОК».
Что ж, я просто должен сказать одну вещь, фантастика, я работаю с Photoshop и autocad, на данный момент я был в парадигме с изображениями и векторизацией, но благодаря вашей публикации я смог достичь цели.
спасибо