
Как создать GIF анимированный в Photoshop быстро и легко больше не проблема благодаря Photoshop, типичный инструмент для ретуширования фотографий, но знаете ли вы, что можете создавать GIF con Photoshop очень быстро? всего за несколько 10 минут в зависимости от сложности вашей анимации вы можете создать фантастический GIF в пути, чтобы использовать где угодно. Очень интуитивно понятный и за несколько шагов Photoshop Позволяет нам работаем с движением одновременно с ретушью фотографий.
Единственный, что тебе нужно сделать GIF анимированный в Photoshop es понять, как вы хотите сделать анимацию и подготовим все изображения, необходимые для создания анимации. Этот тип анимации основан на рамки для создания движения очень похож на Adobe Анимировать. Photoshop позволяет нам скрыть и оставить рамки видимыми, чтобы начать движение. В этом типе анимации каждый кадр представляет собой движение, поэтому мы должны изменять объекты на слоях каждый раз, когда хотим создать движение. Легко, быстро и очень интуитивно понятно.
В этом случае мы собираемся сделать GIF мигает где значок будет менять видимость, позже мы также добавим шрифт.
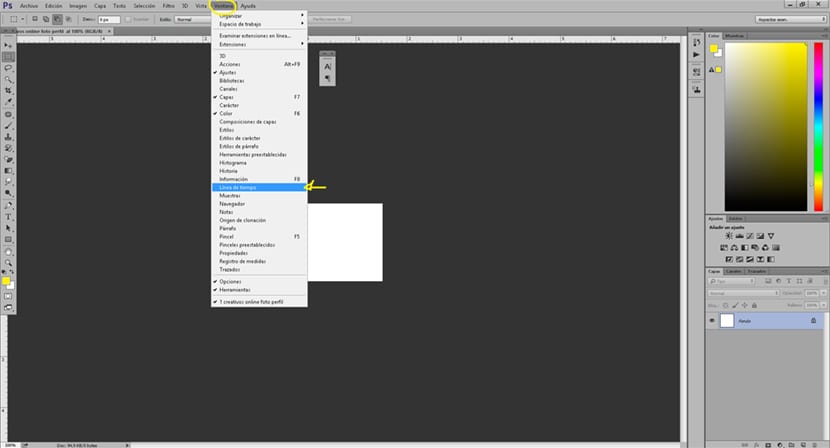
Первое, что нам нужно сделать, это вынуть меню анимации, для этого переходим во вкладку окно / временная шкала de Photoshop. Мы уже видели временную шкалу в других программах Adobe: Оживить, Премьера, After Effects и всевозможные программы для редактирования видео или анимации.

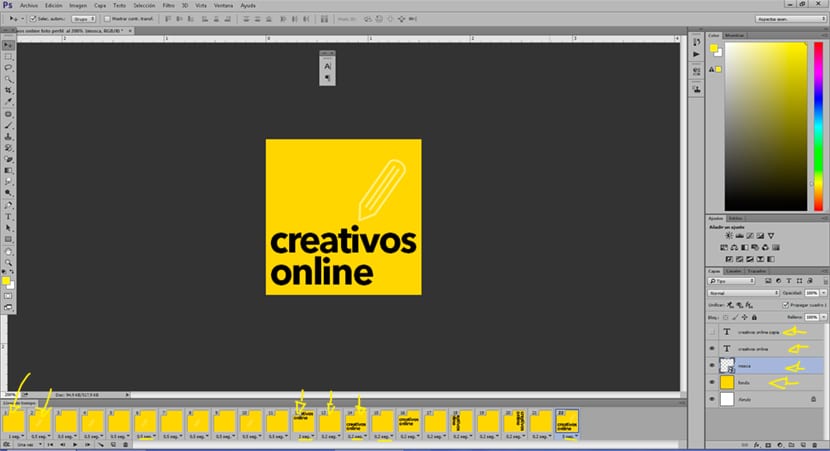
Когда у нас будет готовый график, мы собираемся начать создавать рамки. Каждый кадр, если мы внимательно присмотримся, имеет значок со счетчиком времени внизу, этот счетчик будет отмечать продолжительность этого кадра. Идея анимации переключаться между слоями наших изображений и продолжительностью этих кадров, каждая рамка кадра является перемещением (в данном случае значка - прыжком), когда мы переключаем уровень видимости значка. Короче говоря, нам нужно переключить рамку со значком, а другой без значка, таким образом визуально будет казаться, что он мигает.

Если мы посмотрим на изображение выше, мы увидим, как видимость нашего значка меняется, таким образом достигая эффект мерцания. То же самое и с типографикой: мы можем чередовать ее движение любым возможным способом: размер, цвет, форма ... любая возможность возможна, пока мы чередуем каждый кадр.
El время каждого кадра Это будет зависеть от того, что мы ищем с нашими GIFЕсли мы хотим большей скорости, мы будем уделять меньше времени каждому кадру, с другой стороны, если мы хотим меньшей скорости, мы будем уделять больше времени каждому кадру.
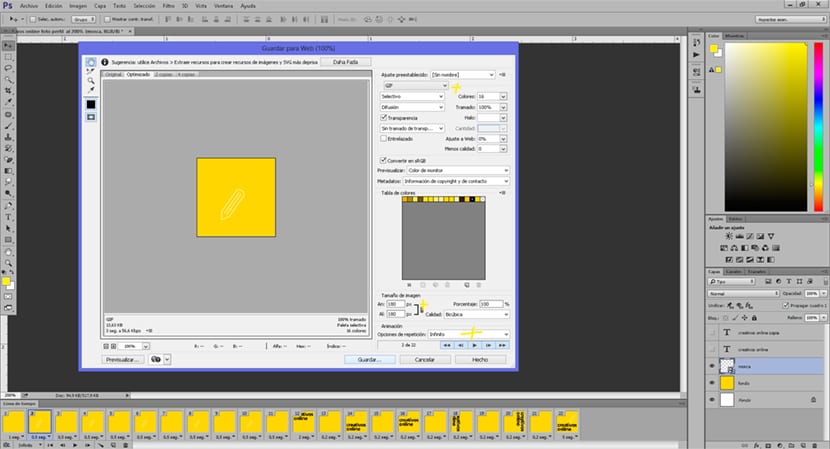
Последний шаг состоит из экспортировать наши GIF, для этого идем в меню файлов Photoshop и мы выбираем вариант экспорта для Интернета.

За очень короткое время мы смогли создать GIF анимированные с использованием Photoshop, наш любимый инструмент для всех, кто любит дизайн и фотографию. Помните, что единственное ограничение для создания чего-либо - это наше собственное воображение. Создавайте всевозможные GIF и практикуйте без остановки, пока не овладеете техникой в совершенстве.
Хулио Эдуардо, чтобы они не разговаривали со мной позже! : D